많은 사용자에게 접근성은 말 그대로 사용자 인터페이스이며, 이 기능의 기능은 확장 프로그램과 상호작용하는 기본 수단으로 접근성이 필요하지 않은 사용자에게 유용할 수 있습니다. 기법은 다양합니다. 적어도 텍스트는 고대비여야 합니다. 동영상에는 자막이 있어야 합니다. 이미지에는 alt 속성이 포함되어야 합니다.
그러나 언급했듯이 이는 최솟값에 불과합니다. 추가 기법은 다음에 설명되어 있습니다.
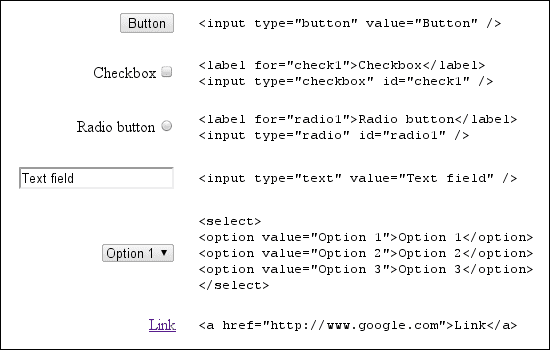
접근성을 구현하는 몇 가지 방법이 있지만 가장 쉬운 방법은 표준 HTML 컨트롤, 특히 입력 요소를 사용하는 것입니다. 다음 이미지는 이러한 컨트롤을 보여줍니다.
<ph type="x-smartling-placeholder">
다른 요소에 액세스 가능하게 하려면 ARIA 속성을 사용하세요. 이러한 속성은 웹페이지에 있는 컨트롤의 기능과 현재 상태에 대한 정보를 스크린 리더에 제공합니다. 예를 들면 다음과 같습니다.
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
기본적으로 HTML DOM에서 키보드 포커스를 받을 수 있는 요소는 앵커, 버튼 및 양식 컨트롤뿐입니다. 다행히 HTML 요소에 tabIndex 속성을 설정하면 키보드 포커스를 받을 수 있습니다. 예를 들면 다음과 같습니다.
<div tabindex="0">I can receive focus with the tab key.</div>
이러한 기법 등을 구현하는 방법은 지원 접근성을 참고하세요.
