Para muchos usuarios, la accesibilidad es literalmente la interfaz de usuario, y sus funciones a menudo pueden ser útiles para quienes no necesitan la accesibilidad como un medio principal para interactuar con tu extensión. Las técnicas son variadas. Como mínimo, el texto debe tener un contraste alto. Los videos deben tener subtítulos. Las imágenes deben incluir atributos alt.
Pero, como se mencionó, este es solo el mínimo. A continuación, se describen técnicas adicionales.
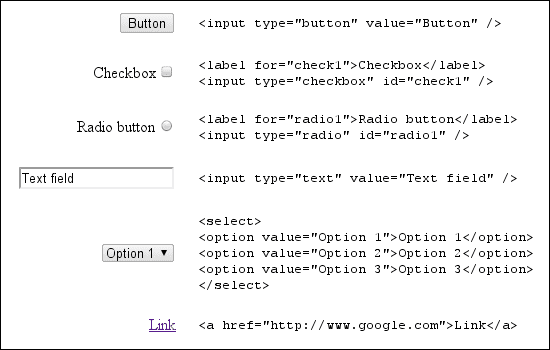
Hay varias formas de implementar la accesibilidad, pero la más sencilla es usar un control HTML estándar, en especial los elementos de entrada. En la siguiente imagen, se muestran estos controles.

Para que otros elementos sean accesibles, usa atributos ARIA. Estos atributos proporcionan información al lector de pantalla sobre la función y el estado actual de los controles de una página web. A continuación, se muestra un ejemplo.
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
De forma predeterminada, los únicos elementos del DOM HTML que pueden recibir el foco del teclado son los anuncios fijos, los botones y los controles de formulario. Por suerte, configurar el atributo tabIndex en un elemento HTML le permite recibir el enfoque del teclado. Por ejemplo:
<div tabindex="0">I can receive focus with the tab key.</div>
Para obtener instrucciones sobre cómo implementar estas técnicas y mucho más, consulta Compatibilidad con accesibilidad.
