המשתמשים לא יתקינו תוסף אם הוא עלול לסכן את הפרטיות שלהם או אם הוא יבקש הרשאות נוספות. בקשות הרשאה צריכות להיות הגיוניות למשתמשים ומוגבלות למידע הקריטי הנחוץ להטמעת התוסף. תוספים שאוספים או מעבירים נתוני משתמש חייבים לעמוד בדרישות המדיניות שמפורטות בקטע הגנה על פרטיות המשתמשים.
כדי להגן על המשתמשים בתוספים ולכבד אותם, יש לכלול את אמצעי הזהירות האלה לשמירה על בטיחות הזהות שלהם.
צריך לצמצם את ההרשאות הנדרשות
ממשקי ה-API שתוסף יכול לגשת אליהם מפורטים בשדה permissions של המניפסט. ככל שיוענקו יותר הרשאות, כך תוקפים תוקפים רבים יותר יוכלו ליירט מידע. יש לרשום רק את ממשקי ה-API שתוסף תלוי בהם, ויש להביא בחשבון אפשרויות פחות פולשניות. ככל שתוסף מסוים מבקש פחות הרשאות, כך יוצגו למשתמש פחות אזהרות לגבי הרשאות. קיימת סבירות גבוהה יותר שמשתמשים יתקינו תוסף עם מספר מוגבל של אזהרות.
אסור לתוספים לשמש כ"הוכחה לעתיד" לגשת לנתוני המשתמשים על ידי בקשת הרשאות שהם לא צריכים כרגע, אבל ייתכן שהן יטמיעו בעתיד. כדאי לכלול הרשאות חדשות בעדכונים לתוספים. כדאי להפוך אותן לאופציונליות.
activeTab
תוספים שמשתמשים בהרשאות המארח כדי להחדיר סקריפטים יכולים בדרך כלל להחליף את activeTab במקום זאת. ההרשאה activeTab תעניק לתוסף גישה זמנית לכרטיסייה הפעילה הנוכחית, רק כשהמשתמש מפעיל את התוסף. הגישה נקטעת כשהמשתמש מנווט אל מחוץ לכרטיסייה הנוכחית או סוגר אותה. הוא משמש כחלופה לשימושים רבים ב-<all_urls>.
{
"name": "Very Secure Extension",
"version": "1.0",
"description": "Example of a Secure Extension",
"permissions": ["activeTab"],
"manifest_version": 3
}
ההרשאה ActiveTab לא מציגה הודעות אזהרה במהלך ההתקנה.
הפעלת הרשאות אופציונליות
צריך להוסיף הרשאות אופציונליות כדי לתת למשתמשים לבחור את התכונות וההרשאות שהם צריכים מתוסף מסוים. אם תכונה מסוימת לא חיונית לפונקציונליות העיקרית של תוסף, אפשר להפוך אותה לאופציונלית ולהעביר את ה-API או הדומיין לשדה optional_permissions.
{
"name": "Very Secure Extension",
...
"optional_permissions": [ "tabs", ],
"optional_host_permissions": ["https://www.google.com/" ],
...
}
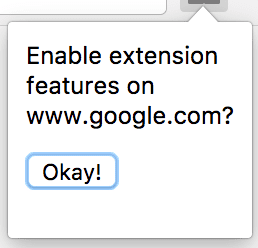
הוספה של הרשאות אופציונליות מאפשרת לתוסף להסביר למה נדרשת הרשאה מסוימת כשהמשתמש מפעיל את התכונה הרלוונטית. התוסף יכול להציע למשתמש אפשרות להפעיל לבינה מלאכותית גנרטיבית.

לחיצה על אישור! תפעיל את האירוע הבא ב-Service Worker.
chrome.action.onClicked.addListener((event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request(
{
permissions: ["tabs", "scripting"],
origins: ['https://www.google.com/']
},
function (granted) {
// The callback argument will be true if the user granted the permissions.
if (granted) {
// doSomething();
} else {
// doSomethingElse();
}
}
);
});
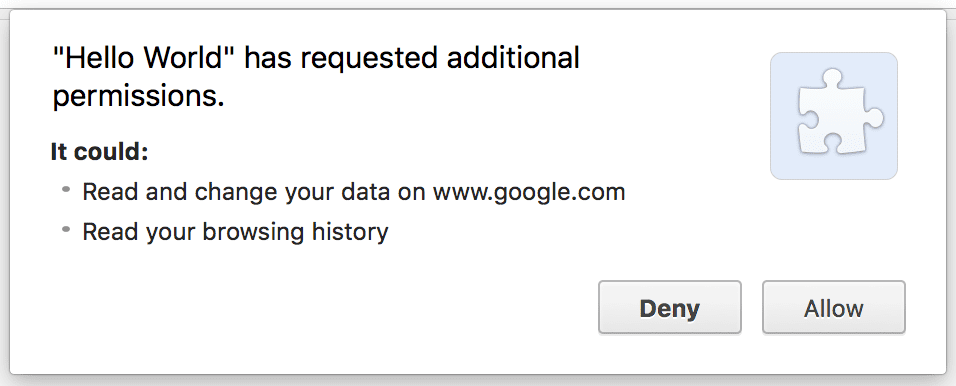
לאחר מכן תוצג למשתמש הבקשה הבאה.

אפשר להטמיע הרשאות אופציונליות גם בעדכון של התוסף. אם תעשו זאת, אבל התכונה זמינה למשתמשים מבלי להשבית את התוסף, כפי שעשוי לקרות אם מעדכנים באמצעות תוסף חדש ההרשאות הנדרשות.
הגבלה של פרטי משתמשים ואבטחה
בקשו רק את כמות הנתונים המינימלית שדרושה לתוסף. ככל שהתוסף מבקש מהמשתמש פחות מידע, כך מידת החשיפה שלו תהיה נמוכה יותר אם התוסף נפרץ.
יש להתייחס בזהירות לכל נתוני המשתמשים המבוקשים. אחסון ואחזור נתונים בשרת מאובטח באמצעות דומיין רשום. להשתמש תמיד ב-HTTPS כדי להתחבר ולהימנע משמירה של נתוני משתמש רגישים בלקוח של התוסף, כי האחסון של התוספים לא מוצפן.
שמירת נתונים ומצב פרטי
לתוספים אפשר לשמור נתונים באמצעות ממשק ה-API של storage, או על ידי שליחת בקשות מהשרת התוצאה של שמירת נתונים. כאשר התוסף צריך לשמור משהו, תחילה חשוב אם הוא מגיע חלון פרטי. כברירת מחדל, תוספים לא פועלים בחלונות פרטיים.
במצב פרטי מובטח שהחלון לא ישאיר טראקים. כשמדובר בנתונים מ- חלונות פרטיים, התוספים אמורים לפעול בהתאם להבטחה הזו. אם תוסף בדרך כלל שומר את הגלישה היסטוריה, לא לשמור היסטוריה מחלונות פרטיים. עם זאת, תוספים יכולים לשמור את ההגדרה העדפות בכל חלון שהוא, בין אם במצב פרטי ובין אם לא.
כדי לקבוע אם חלון מסוים נמצא במצב פרטי, צריך לבדוק את המאפיין incognito של
אובייקט tabs.Tab או windows.Window.
function saveTabData(tab) {
if (tab.incognito) {
return;
} else {
chrome.storage.local.set({data: tab.url});
}
}

