Los usuarios no instalarán una extensión si pone en riesgo su privacidad o solicita más permisos de los que parece necesitar. Las solicitudes de permisos deben tener sentido para los usuarios y limitarse a la información fundamental necesaria para implementar la extensión. Las extensiones que recopilan o transmiten datos del usuario deben satisfacer las políticas incluidas en la sección Protección de la privacidad del usuario.
Incluye estas precauciones para proteger su identidad y proteger y respetar a los usuarios de extensiones.
Reduce los permisos necesarios
Las APIs a las que puede acceder una extensión se especifican en el campo permissions del manifiesto. Cuantos más permisos se otorguen, más posibilidades tendrá un atacante de interceptar información. Solo se deben enumerar las APIs de las que depende una extensión y se deben considerar las opciones menos invasivas. Cuantos menos permisos solicite una extensión, menos advertencias de permisos se mostrarán a un usuario. Es más probable que los usuarios instalen una extensión con advertencias limitadas.
Las extensiones no deben ser "preparadas para el futuro" el acceso a los datos del usuario solicitando permisos que no necesita actualmente, pero que podrían implementarse en el futuro. Incluye permisos nuevos con actualizaciones de extensiones y considera hacerlos opcionales.
activeTab
A menudo, las extensiones que usan permisos de host para insertar secuencias de comandos pueden sustituir a activeTab en su lugar. El permiso activeTab otorgará a una extensión acceso temporal a la pestaña activa en ese momento, solo cuando el usuario invoque la extensión. El acceso se corta cuando el usuario sale de la pestaña actual o la cierra. Sirve como alternativa para muchos usos de <all_urls>.
{
"name": "Very Secure Extension",
"version": "1.0",
"description": "Example of a Secure Extension",
"permissions": ["activeTab"],
"manifest_version": 3
}
El permiso activeTab no muestra mensajes de advertencia durante la instalación.
Cómo habilitar los permisos opcionales
Incluye permisos opcionales para permitir que los usuarios elijan las funciones y los permisos que necesitan de una extensión. Si una función no es esencial para la funcionalidad principal de una extensión, haz que sea opcional y mueve la API o el dominio al campo optional_permissions.
{
"name": "Very Secure Extension",
...
"optional_permissions": [ "tabs", ],
"optional_host_permissions": ["https://www.google.com/" ],
...
}
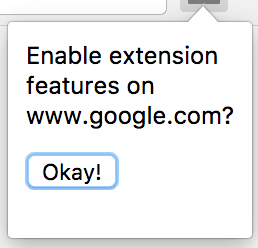
La inclusión de permisos opcionales permite que una extensión explique por qué necesita un permiso en particular cuando el usuario habilita la función relevante. La extensión puede ofrecer al usuario la opción de habilitar atributos.

Si haces clic en Ok, se activará el siguiente evento en el service worker.
chrome.action.onClicked.addListener((event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request(
{
permissions: ["tabs", "scripting"],
origins: ['https://www.google.com/']
},
function (granted) {
// The callback argument will be true if the user granted the permissions.
if (granted) {
// doSomething();
} else {
// doSomethingElse();
}
}
);
});
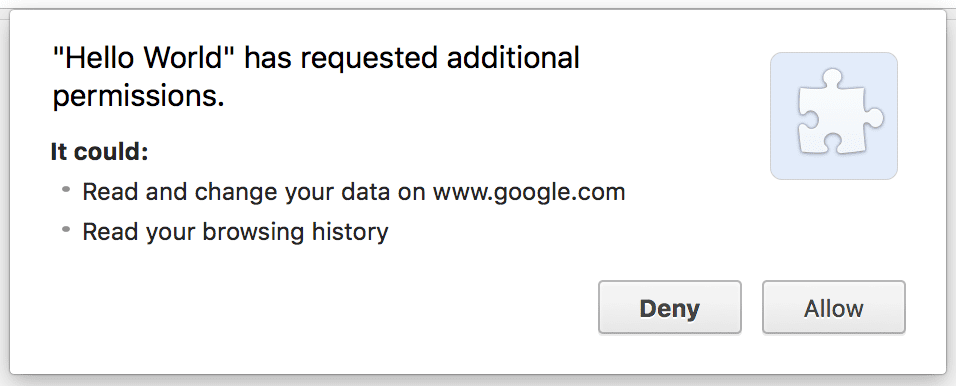
Se le solicitará al usuario la siguiente solicitud.

Los permisos opcionales también se pueden implementar en una actualización de la extensión. Si lo haces, el nuevo función disponible para los usuarios sin inhabilitar la extensión, como puede ocurrir si se actualiza con los permisos necesarios.
Limita y protege la información de los usuarios
Solicita solo la cantidad mínima de datos que necesita una extensión. Cuanta menos información solicite una extensión a un usuario, menor será la exposición si la extensión se ve comprometida.
Todos los datos de usuario solicitados se deben tratar con cuidado. Almacena y recupera datos en un servidor seguro con un dominio registrado. Siempre usa HTTPS para conectarte y evita mantener datos sensibles del usuario en el cliente lado de una extensión, ya que su almacenamiento no está encriptado.
Guardando datos y modo Incógnito
Las extensiones pueden guardar datos con la API de storage o mediante solicitudes de servidor que el resultado es el ahorro de datos. Cuando la extensión necesite guardar algo, primero considera si es de una ventana de incógnito. De forma predeterminada, las extensiones no se ejecutan en ventanas de incógnito.
El modo Incógnito promete que la ventana no dejará recorridos. Cuando se trata de datos de en las ventanas de incógnito, las extensiones deben cumplir con esta promesa. Si una extensión suele guardar la navegación historial, no guardes el historial de las ventanas de incógnito. Sin embargo, las extensiones pueden almacenar configuración desde cualquier ventana, de incógnito o no.
Para detectar si una ventana está en modo Incógnito, comprueba la propiedad incognito de la
Objeto tabs.Tab o windows.Window.
function saveTabData(tab) {
if (tab.incognito) {
return;
} else {
chrome.storage.local.set({data: tab.url});
}
}

