Le code hébergé à distance, ou RHC, est ce que le Chrome Web Store appelle tout ce qui est exécuté par le navigateur chargé depuis un emplacement autre que les propres fichiers de l'extension. par exemple JavaScript et WASM. Cela n'inclut pas des données ou des éléments tels que JSON ou CSS.
Pourquoi les services RHC ne sont-ils plus autorisés ?
Avec Manifest V3, les extensions doivent désormais regrouper tout le code qu'elles utilisent l'extension elle-même. Auparavant, vous pouviez injecter des tags de script de manière dynamique à partir de n'importe quelle URL sur le Web.
On m'a dit que mon extension avait un centre de santé publique. Que se passe-t-il ?
Si votre extension a été refusée lors de l'examen et qu'une erreur Blue Argon s'affiche, les conditions suivantes : nos examinateurs pensent que votre extension utilise du code hébergé à distance. C'est généralement le résultat d'une extension qui tente d'ajouter un tag de script avec une commande (c'est-à-dire provenant du Web ouvert, plutôt que les fichiers inclus dans extension) ou la récupération d'une ressource à exécuter directement.
Comment repérer le RHC
Il n'est pas particulièrement difficile de repérer le RMC une fois que vous savez ce qu'il faut rechercher. Tout d'abord, recherchez les chaînes "http://" ou "https://" dans votre projet. Si vous disposez d'un non-respect du RHC, vous devriez alors pouvoir le trouver. Si vous disposez d'un système de compilation complet, ou utilisez des dépendances de npm ou d'autres sources tierces, veillez à rechercher la version compilée du code, car c'est ce qui est évalué par le magasin. Si vous n'êtes toujours pas en mesure de Identifiez le problème, puis contactez l'assistance One Stop. Ils vous décrivez les cas de non-respect constatés et la procédure à suivre pour l'extension publiée dès que possible.
Que faire si une bibliothèque demande le code ?
Quel que soit l'origine du code, il n'est pas autorisé d'avoir RHC. Ce inclut du code dont vous n'êtes pas l'auteur, mais qui l'utilise comme dépendance dans votre projet. Certains développeurs utilisant Firebase ont rencontré ce problème lors de l'exécution était inclus pour être utilisé dans Firebase Auth. Même si c'était un bibliothèque propriétaire (c'est-à-dire détenue par Google), aucune exception n'est accordée pour RHC. Vous devez de configurer le code pour supprimer le RHC ou mettre à jour votre projet afin qu'il ne inclure le code par lequel commencer. Si vous rencontrez un problème qui ne concerne pas votre code qui charge RHC, mais une bibliothèque que vous utilisez, alors le meilleur cours l'action consiste à contacter l'auteur de la bibliothèque. Informez-les de ce changement, et demandez soit une solution de contournement ou des mises à jour de code pour le supprimer.
Vous ne pouvez pas attendre la mise à jour de votre bibliothèque
Certaines bibliothèques envoient une mise à jour presque immédiatement après avoir reçu une notification, mais d’autres peuvent être abandonnés ou prendre le temps de résoudre le problème. En fonction de quoi concernant l'infraction spécifique, vous n'aurez peut-être pas besoin d'attendre qu'elle sont débloqués et que leur examen est concluant. Il existe un certain nombre disponibles pour une reprise rapide.
Auditer le code
Êtes-vous certain que le code à l'origine de la requête est nécessaire ? Si c'est le cas ou si la bibliothèque qui est à l'origine de ce problème peut être supprimée, puis supprimez ce code, et le travail est terminé.
Sinon, existe-t-il une autre bibliothèque qui offre les mêmes fonctionnalités ? Essayer en consultant npmjs.com, GitHub ou d'autres sites pour trouver d'autres options qui répondent les mêmes cas d'utilisation.
Tremblements d'arbre
Si le code à l'origine du non-respect du RHC n'est pas réellement utilisé, il se peut qu'il soit peuvent être supprimées automatiquement à l'aide d'outils. Des outils de compilation modernes tels que webpack, Rollup et Vite (pour n'en citer que quelques-uns) disposent d'une fonctionnalité appelée tree-shaking. Une fois activé sur votre système de compilation, supprimer tous les chemins de code inutilisés. Cela peut signifier que non seulement vous disposez conforme de votre code, mais aussi plus simple et plus rapide. Il est important Notez que toutes les bibliothèques ne peuvent pas être secouées sous forme d'arborescence, contrairement à beaucoup d'entre elles. Un peu comme Rollup et Vite, l'option tree-shaking est activée par défaut. Webpack doit être configurée pour être activée. Si vous n'utilisez pas de build dans votre extension, mais qui utilisent des bibliothèques de code, à envisager l'ajout d'un outil de compilation à votre workflow. Compilation vous aident à écrire des projets plus sûrs, plus fiables et plus faciles à gérer.
Les spécificités de la méthode de mise en œuvre de la technique de "treehaking" dépendent de votre projet spécifique. Pour prendre un exemple simple avec la propriété de consolidation, vous pouvez ajouter une la compilation du code de votre projet. Par exemple, si vous avez un fichier qui se connecte uniquement à Firebase Auth, appelé main.js:
import { GoogleAuthProvider, initializeAuth } from "firebase/auth"; chrome.identity.getAuthToken({ 'interactive': true }, async (token) => { const credential = GoogleAuthProvider.credential(null, token); try { const app = initializeApp({ ... }); const auth = initializeAuth(app, { popupRedirectResolver: undefined, persistence: indexDBLocalPersistence }); const { user } = await auth.signInWithCredential(credential) console.log(user) } catch (e) { console.error(error); } });
Ensuite, il vous suffit d'indiquer à "Rollup" le fichier d'entrée : un plug-in doit les fichiers de nœud de chargement (@rollup/plugin-node-resolve) et le nom du résultat : qu'il génère.
npx rollup --input main.js --plugin '@rollup/plugin-node-resolve' --file compiled.js
En exécutant cette commande dans une fenêtre de terminal, vous recevrez une version générée
de notre fichier main.js, le tout compilé dans un seul fichier nommé compiled.js.
La propriété de consolidation peut être simple, mais elle est également très configurable. Vous pouvez ajouter toutes sortes de logique et de configuration complexes, consultez leur documentation. L'ajout d'outils de compilation de ce type permet d'obtenir un code plus petit et plus efficace, et, dans ce cas, corrige notre problème de code hébergé à distance.
Modification automatique des fichiers
Une méthode de plus en plus courante pour que du code hébergé à distance puisse entrer dans votre codebase est
en tant que sous-dépendance
d'une bibliothèque que vous incluez. Si la bibliothèque X souhaite
la bibliothèque import Y d'un CDN, vous devez la mettre à jour
à partir d'une source locale. Avec les systèmes de compilation modernes, vous pouvez facilement créer
pour extraire une référence distante et l'intégrer directement dans votre code.
Cela signifierait que le code donné se présente comme suit:
import moment from "https://unpkg.com/moment@2.29.4/moment.js" console.log(moment())
Vous pourriez créer un petit plug-in de consolidation.
import { existsSync } from 'fs'; import fetch from 'node-fetch'; export default { plugins: [{ load: async function transform(id, options, outputOptions) { // this code runs over all of out javascript, so we check every import // to see if it resolves as a local file, if that fails, we grab it from // the network using fetch, and return the contents of that file directly inline if (!existsSync(id)) { const response = await fetch(id); const code = await response.text(); return code } return null } }] };
Une fois que vous avez exécuté la compilation avec le nouveau plug-in, chaque URL import distante est
découvert, qu'il s'agisse ou non
de notre code, d'une sous-dépendance
sous-dépendance, ou
n'importe où ailleurs.
npx rollup --input main.js --config ./rollup.config.mjs --file compiled.js
Modifier manuellement des fichiers
L'option la plus simple consiste simplement à supprimer le code à l'origine du RHC. Ouvrir dans l'éditeur de texte de votre choix et supprimez les lignes non conformes. En général, il s'agit pas aussi conseillé, car il est fragile et pourrait être oublié. Résultat : la maintenance de votre projet plus difficile lorsqu'un fichier nommé "library.min.js" est n'est pas actually library.min.js. Au lieu de modifier les fichiers bruts, maintenable est d'utiliser un outil comme patch-package. Il s'agit d'un cette option performante vous permet d'enregistrer des modifications apportées à un fichier, lui-même. Elle repose sur des fichiers correctif, le même type de alimente des systèmes de contrôle de version comme Git ou Subversion. Il vous suffit modifier manuellement le code non conforme, enregistrer le fichier de différences et configurer patch-package avec les modifications que vous souhaitez appliquer. Vous pouvez lire un tutoriel complet dans le fichier README du projet. Si vous appliquez des correctifs à un projet, nous nous vous encourageons à contacter le projet pour demander que des modifications soient apportées en amont. Si patch-package simplifie considérablement la gestion des correctifs, rien à corriger, c'est encore mieux.
Que faire si le code n'est pas utilisé ?
Au fur et à mesure que le codebase augmente, les dépendances (ou dépendance d'une dépendance, de...) peuvent conserver les chemins de code qui ne sont plus utilisés. Si l'une de ces sections inclut du code pour charger ou exécuter RHC, vous devrez le supprimer. Il peu importe s’il est mort ou inutilisé. S'il n'est pas utilisé, il doit être soit en effectuant une recherche d'arborescence, soit en appliquant un correctif à la bibliothèque.
Existe-t-il une solution de contournement ?
De manière générale, non. RHC n'est pas autorisé. Il existe cependant un petit nombre cas où c'est autorisé. Dans la plupart des cas, il s'agit impossible pour toute autre option.
API User Scripts
Les scripts utilisateur sont de petits extraits de code généralement fournis par le destinée aux gestionnaires de scripts utilisateur tels que TamperMonkey et Violencesinge Ces gestionnaires ne peuvent pas regrouper du code étant écrit par les utilisateurs, l'API User Script propose un moyen d'exécuter du code fournies par l'utilisateur. Cela n'est pas un substitut chrome.scripting.executeScript ou d'autres environnements d'exécution de code. Les utilisateurs doivent activer le mode développeur pour pouvoir exécuter quoi que ce soit. Si le navigateur Chrome L'équipe chargée de l'examen du magasin pense que ce service est utilisé autrement que destinées à l'utilisateur (code fourni par l'utilisateur), elle peut être refusée la fiche a été retirée du Play Store.
chrome.debugger
L'API chrome.debugger permet aux extensions d'interagir avec
le protocole d'outils pour les développeurs Chrome. Il s'agit du même protocole
que celui utilisé pour
les outils de développement de Chrome et un nombre incroyable d'autres outils. Grâce à lui,
l'extension peut demander et exécuter du code distant. Tout comme les scripts
utilisateur, il n’est pas
est un substitut de chrome.scripting et offre une expérience utilisateur beaucoup plus remarquable.
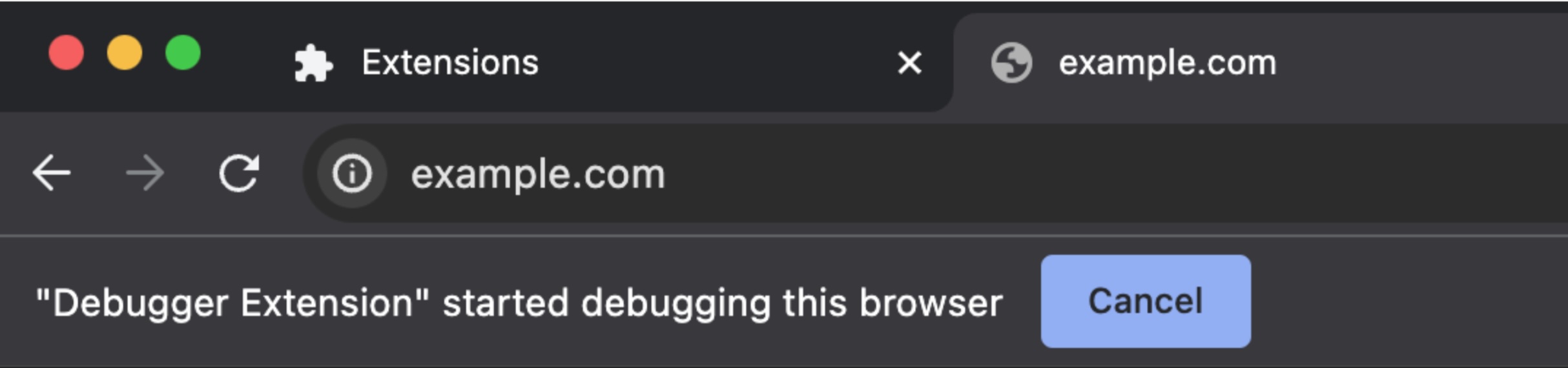
Lorsque l'application est en cours d'utilisation, une barre d'avertissement s'affiche en haut de l'interface.
fenêtre. Si la bannière est fermée ou ignorée, la session de débogage
résilié.

iFrame en bac à sable
Si vous devez évaluer une chaîne en tant que code et que vous vous trouvez dans un environnement DOM (par exemple,
par opposition à un service worker d'extension), une autre option
consiste à utiliser un iFrame en bac à sable. Les extensions ne sont pas compatibles avec des fonctionnalités telles que
eval() par défaut, par mesure de sécurité. Le code malveillant peut renforcer la sécurité des utilisateurs
et la sécurité. Mais lorsque le code n'est exécuté que dans un environnement
comme un iFrame isolé du reste du Web dans un bac à sable,
alors ces risques sont
considérablement réduits. Dans ce contexte, l'équipe Content Security
La règle qui bloque l'utilisation d'Eval peut être levée, ce qui vous permet d'exécuter
un code JavaScript valide.
Si votre cas d'utilisation n'est pas abordé, n'hésitez pas à contacter l'équipe à l'aide de la liste de diffusion chromium-extensions pour obtenir des commentaires ou ouvrir une nouvelle ticket pour demander de l'aide à l'assistance One Stop
Que faire si vous n'êtes pas d'accord avec un verdict ?
L'application des règles peut être nuancée et l'examen implique une saisie manuelle, ce qui signifie l'équipe du Chrome Web Store peut parfois accepter de modifier une décision d'examen. Si vous pensez qu'une erreur a été commise lors de l'examen, vous pouvez faire appel du refus à l'aide de l'assistance One Stop

