Après avoir converti votre extension en version 3 du fichier manifeste, l'étape suivante consiste à la publier sur le Chrome Web Store. En fonction de l'étendue des modifications que vous avez apportées, il peut être conseillé de procéder à un déploiement par étapes pour vous assurer que votre extension Manifest V3 fonctionne comme prévu en la testant d'abord avec une audience limitée.
Cet article présente quelques façons de publier votre nouvelle version par étapes. Par exemple, en publiant une version bêta auprès des testeurs et en la déployant progressivement auprès de votre base d'utilisateurs. Nous vous recommandons également de surveiller l'état de l'examen de votre extension et de garder un œil sur les commentaires des utilisateurs afin de publier rapidement les corrections de bugs, le cas échéant.
Publier une version de test bêta
La publication d'une version bêta vous permet de recueillir des commentaires et d'identifier les problèmes avec un groupe de testeurs avant de proposer votre extension au reste de vos utilisateurs. Les versions bêta sont également soumises au processus d'examen du Chrome Web Store.
Libeller votre version bêta
Tout d'abord, vous devez marquer la version bêta comme version de test dans le fichier manifest.json en procédant comme suit:
- Ajoutez le libellé "BÊTA" à la fin du nom de votre extension.
- Ajoutez "CETTE EXTENSION EST POUR LES TESTS BÊTA" à la description.
Maintenant que votre version bêta est clairement identifiée, vous pouvez la distribuer aux adresses e-mail spécifiées, aux membres d'un groupe Google ou la partager en tant que lien direct.
Distribuer l'application aux testeurs par e-mail
Pour distribuer la version à un petit nombre de testeurs, procédez comme suit:
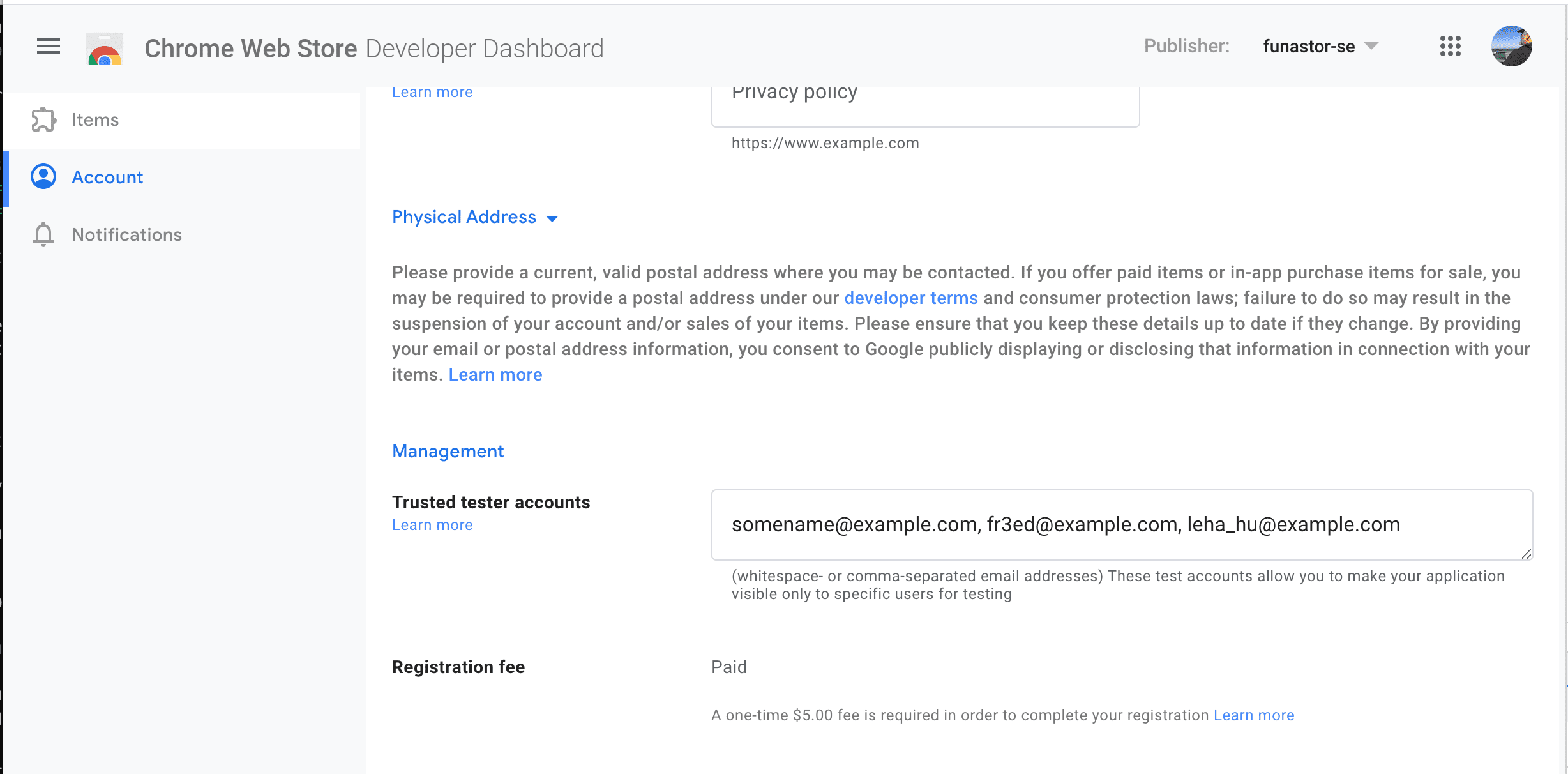
- Accédez à l'onglet Compte du tableau de bord du développeur.
- Faites défiler la page jusqu'à Gestion.
- Sous "Testeurs de confiance", saisissez les adresses e-mail en les séparant par des espaces ou des virgules.

Les e-mails des testeurs de confiance sur la page du compte de développeur du Chrome Web Store. - Enregistrez les modifications au bas de la page.
- Importer la version bêta de votre extension
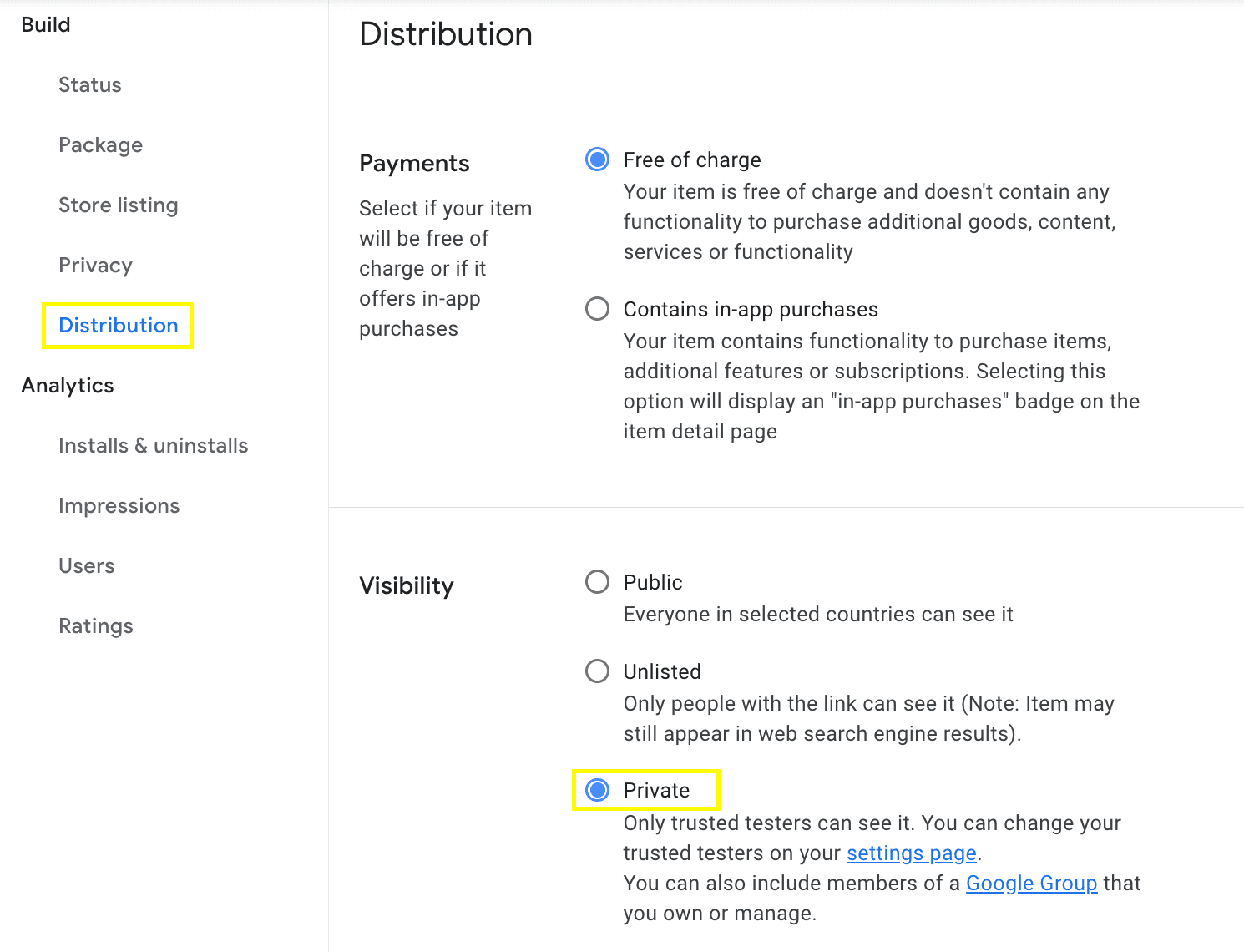
- Accédez à l'onglet Distribution.
- Définissez la visibilité sur Private (Privé).

Distribuer à des membres d'un groupe Google
Une fois que vous avez reçu suffisamment de commentaires de vos testeurs bêta, vous pouvez étendre la distribution aux membres d'un groupe Google que vous possédez ou gérez.
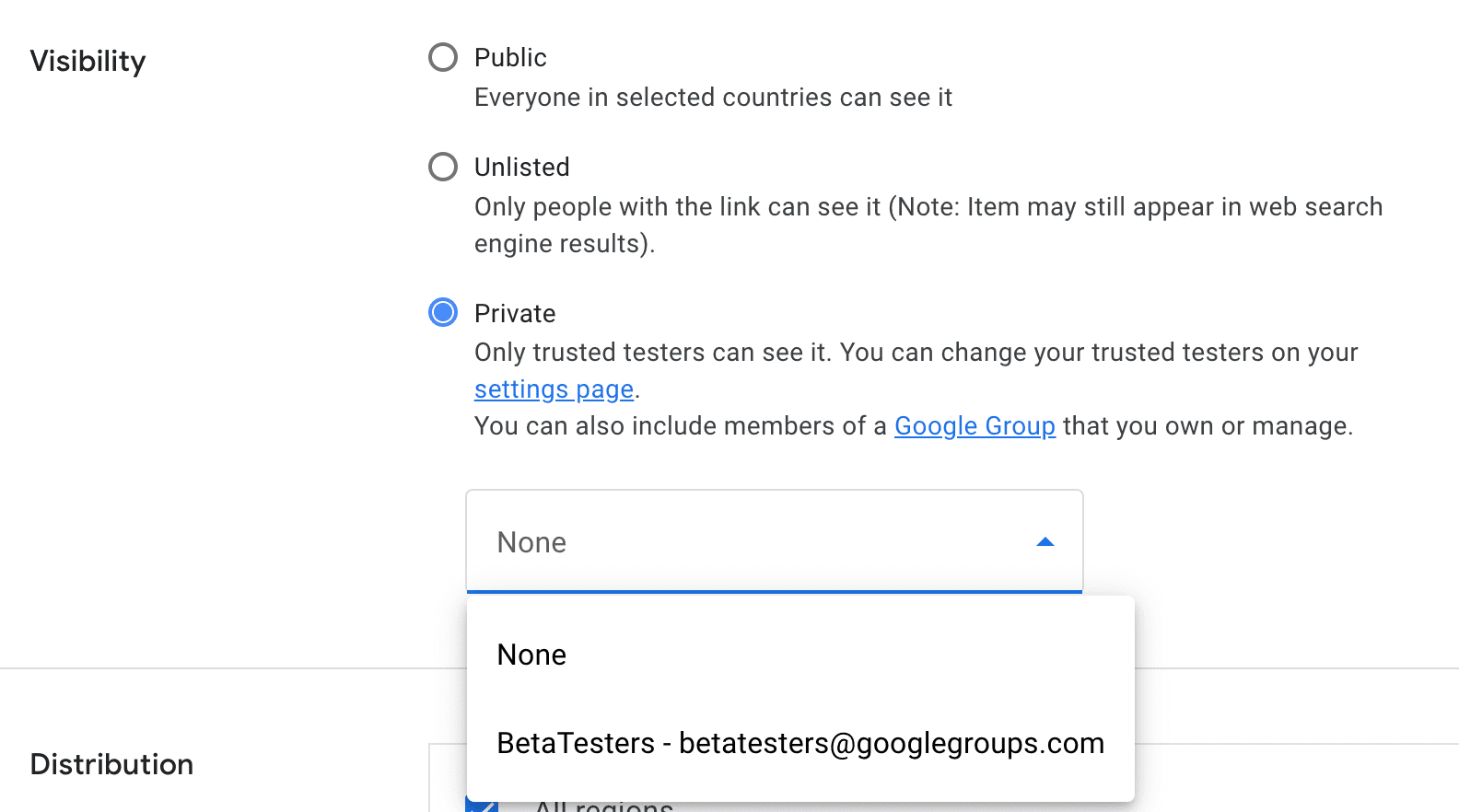
Accédez à l'onglet Distribution, définissez la visibilité sur "Privé", puis sélectionnez votre groupe Google de testeurs bêta dans le menu déroulant.

Distribuer la version aux testeurs à l'aide d'un lien direct
Vous pouvez également définir la visibilité sur Non répertoriée. Ainsi, seuls les utilisateurs disposant du lien direct vers l'article de votre fiche Play Store peuvent installer l'extension.
Déployer progressivement votre version
Pour que les problèmes inattendus aient un impact minimal, vous pouvez déployer votre mise à jour progressivement en suivant ces étapes. Cette fonctionnalité n'est disponible que pour les extensions comptant plus de 10 000 utilisateurs actifs.
- Importez votre nouvelle version.
- Accédez à l'onglet Distribution.
- Saisissez un pourcentage dans le champ Pourcentage de déploiement.

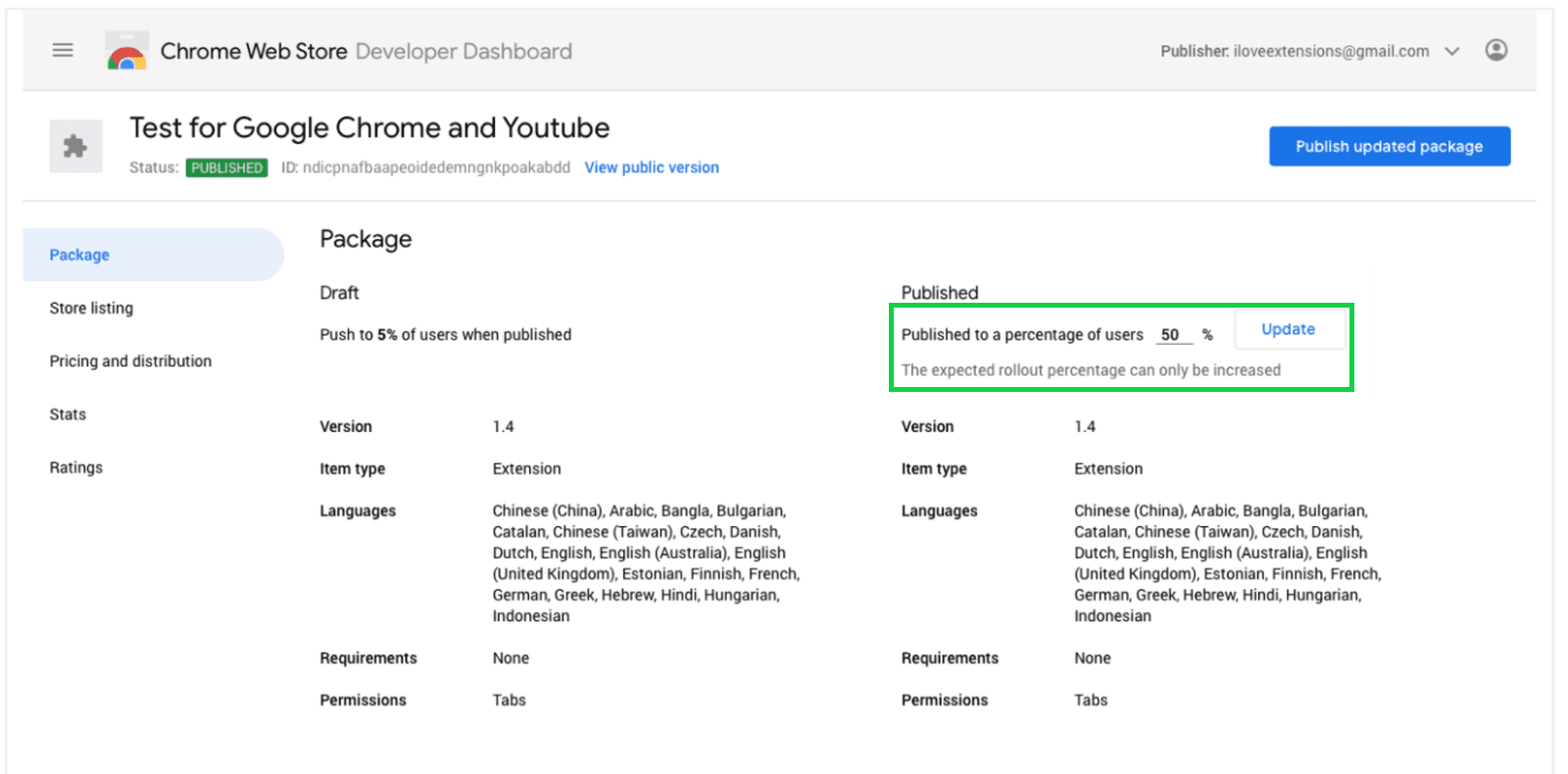
Pour continuer à déployer progressivement la fonctionnalité, accédez à l'onglet Package (Package) de votre article et augmentez le pourcentage indiqué dans la section Published (Publié). Notez que vous ne pouvez augmenter que le pourcentage et que cela ne déclenche pas d'examen supplémentaire.

Prévoir les délais d'examen
Nous vous recommandons de prévoir suffisamment de temps pour que votre article soit examiné, car le délai d'examen peut varier en fonction de différents facteurs. La plupart des extensions sont examinées dans un délai de trois jours. Envisagez de mettre en scène votre version et de vérifier régulièrement l'état de votre article pour apporter des modifications rapidement si nécessaire.
Mettre en ligne votre version
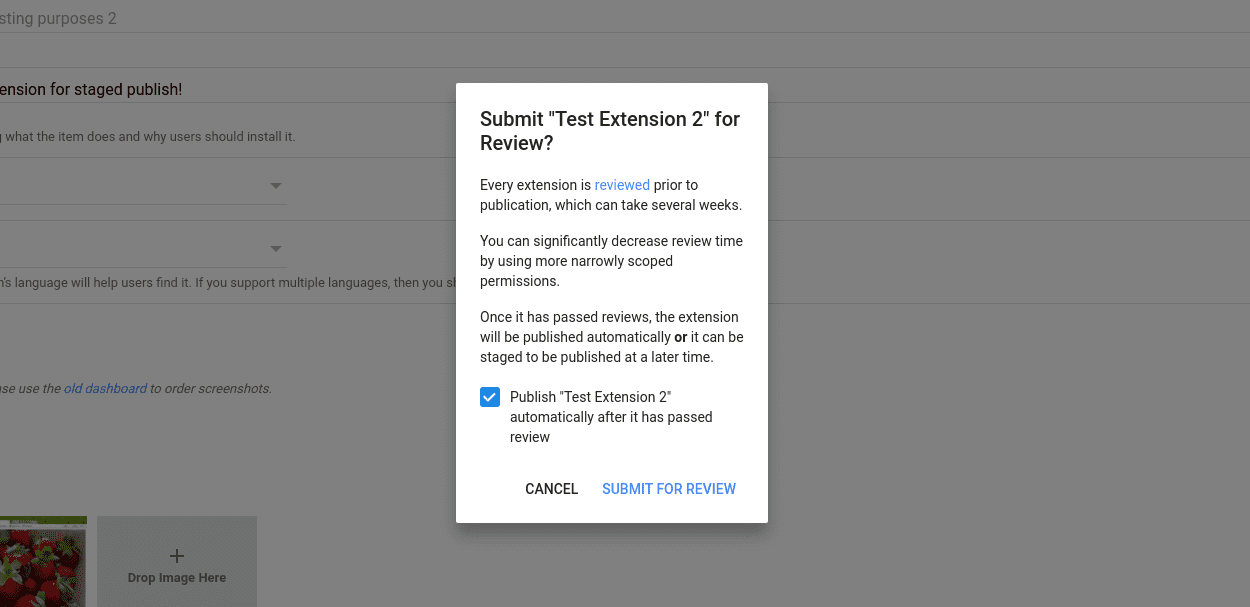
Le Chrome Web Store permet de mettre en scène une version en la soumettant à examen à l'avance. Ainsi, lorsque vous serez prêt, vous pourrez la publier officiellement.
Pour ce faire, décochez la case "Publier automatiquement" lorsque vous envoyez l'élément.

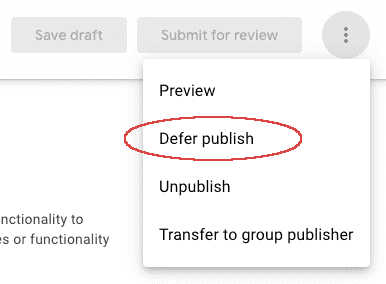
Vous pouvez également le faire plus tard en sélectionnant Différer la publication dans le menu à trois points en haut à droite.

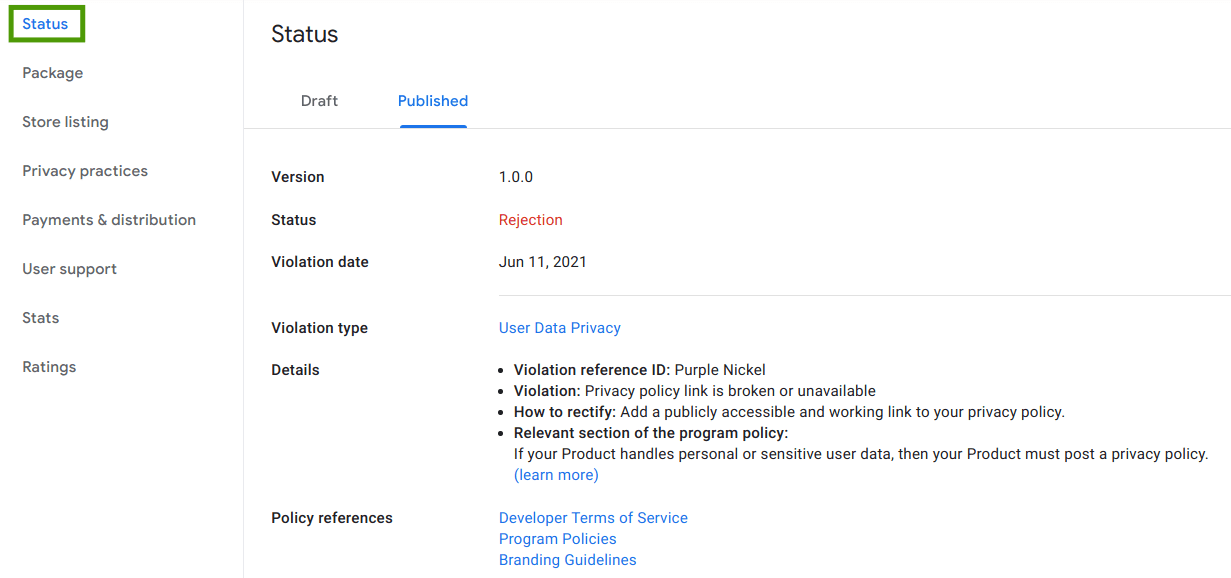
Vérifier l'état de votre article
Lorsque votre article est accepté ou si un cas de non-respect a été détecté, vous recevez une notification par e-mail, généralement dans un délai de trois jours. Si vous n'avez pas reçu d'e-mail depuis une semaine, vérifiez l'état de votre article dans la section Publié de l'onglet État.

Si votre extension est en attente d'examen depuis plus de deux semaines, contactez l'assistance pour les développeurs pour obtenir de l'aide.
En cas de problème
Si vous avez publié une mise à jour d'extension contenant des bugs et que vous souhaitez revenir immédiatement à la version précédente, utilisez la fonction de rollback du Web Store.
Conseils supplémentaires
Pour suivre les commentaires des utilisateurs, vous pouvez ajouter un lien vers un site d'assistance dédié dans l'onglet "Assistance" de votre fiche d'extension.
