"activeTab" 권한은
사용자가 확장 프로그램을 호출합니다(예: 작업 클릭). 탭 액세스
는 사용자가 페이지에 있는 동안 지속되고 사용자가 다른 곳으로 이동하거나 탭을 닫으면 취소됩니다.
예를 들어 사용자가 https://example.com에서 확장 프로그램을 호출한 다음
https://example.com/foo로 이동해도 확장 프로그램은 페이지에 계속 액세스할 수 있습니다. 만약
사용자가 https://chromium.org로 이동하면 액세스가 취소됩니다.
이는 "<all_urls>"를 다양하게 사용할 때 대안으로 사용되지만 경고 메시지는 표시되지 않습니다.
설치 중에 다음 단계를 따르세요.
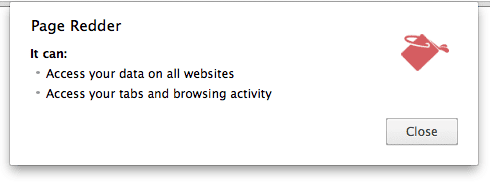
"activeTab"가 없는 경우:

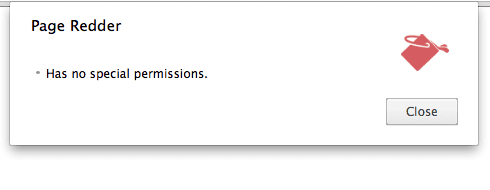
"activeTab"를 사용합니다.

예
Page Redder 샘플 확장 프로그램을 참조하세요.
manifest.json:
{
"name": "Page Redder",
"version": "2.0",
"permissions": [
"activeTab",
"scripting"
],
"background": {
"service_worker": "service-worker.js"
},
"action": {
"default_title": "Make this page red"
},
"manifest_version": 3
}
서비스 워커:
function reddenPage() {
document.body.style.backgroundColor = 'red';
}
chrome.action.onClicked.addListener((tab) => {
if (!tab.url.includes('chrome://')) {
chrome.scripting.executeScript({
target: { tabId: tab.id },
func: reddenPage
});
}
});
동기
작업과 컨텍스트 메뉴 항목이 있는 웹 클리핑 확장 프로그램을 살펴보겠습니다. 이 확장 프로그램이 해당 작업을 클릭했거나 컨텍스트 메뉴 항목이 실행됩니다.
"activeTab"가 없으면 이 확장 프로그램은 모든 웹사이트에 대한 전체 영구 액세스를 요청해야 합니다.
그래야 사용자가 호출하는 경우에 작업을 수행할 수 있습니다. 이것은
이렇게 간단한 확장에 믿고 맡길 수 있습니다. 그리고 확장 프로그램이 도용되는 경우 공격자는
확장 프로그램의 모든 기능에 액세스할 수 있습니다.
반면에 "activeTab" 권한이 있는 확장 프로그램은 응답으로 탭에 대한 액세스 권한만 획득합니다.
명시적인 사용자 동작으로
구현됩니다 확장 프로그램이 손상되면 공격자는
사용자가 액세스 권한을 얻기 전에 확장 프로그램을 호출하도록 합니다. 해당 액세스 권한은 탭이 만들어질 때까지만
또는 닫혀 있습니다.
'activeTab'이란 허용
탭에 "activeTab" 권한이 사용 설정되어 있는 동안 확장 프로그램에서 다음 작업을 할 수 있습니다.
- 위의 예와 같이
"scripting"권한도 선언되었다면 해당 탭에서scripting.insertCSS()또는scripting.executeScript()를 호출합니다. tabs.Tab객체를 반환하는 API를 통해 해당 탭의 URL, 제목, 파비콘을 가져옵니다. 기본적으로"activeTab"는 호스트 권한을 일시적으로 부여합니다.- webRequest를 사용하여 탭의 기본 프레임 출처에 대한 탭의 네트워크 요청을 가로채기 API에 액세스할 수 있습니다. 확장 프로그램은 탭의 기본 프레임 출처에 대한 호스트 권한을 일시적으로 가져옵니다.
ActiveTab 호출
다음 사용자 동작을 통해 "activeTab" 권한을 사용 설정합니다.
- 작업 실행
- 컨텍스트 메뉴 항목 실행
- 명령어 API에서 단축키 실행
- 검색주소창 API에서 추천 검색어 수락
