Web Animations API 提供強大的原始元素,可透過 JavaScript 描述命令式動畫,但這代表什麼意思?瞭解可用的資源,包括 Google 的示範和codelabs。
背景
這個 API 的核心功能是提供 Element.animate() 方法。讓我們來看看如何製作背景顏色從紅色變為綠色的動畫效果:
var player = document.body.animate(
[{'background': 'red'}, {'background': 'green'}], 1000);
所有新式瀏覽器都支援這個方法,並提供優秀的 polyfill 備用方案 (稍後會進一步說明)。Chrome 39 開始廣泛支援這個方法和播放器物件。這項功能也原生支援 Opera,且 Firefox 正在積極開發。這是強大的原始元素,值得您納入工具箱。
程式碼研究室
Web Animations API 程式碼研究室的數量持續增加。這些指南可讓您自行安排學習進度,並說明 API 中的不同概念。在大多數的程式碼研究室中,您將使用靜態內容,並透過動畫效果加以強化。
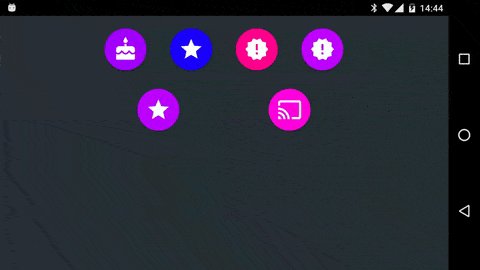
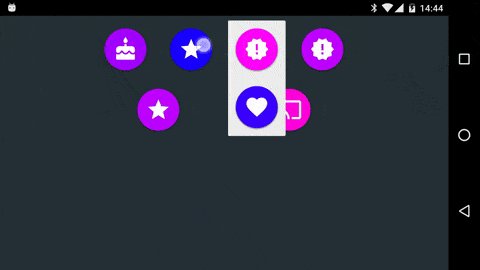
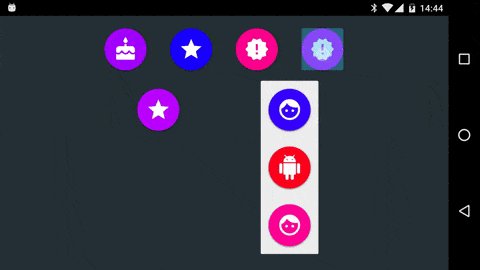
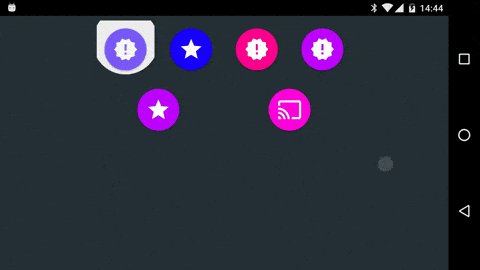
如果您想瞭解 Web Animations 提供的新原始元素,請務必參閱這些程式碼研究室和相關連結或資源。如要瞭解您可以建構的內容,請參考這項 Android 風格的揭示效果:

因此,如果你才剛開始使用,就別錯過這篇文章!
示範
如果您想尋找靈感,請務必查看以 Material 為靈感的 網頁動畫示範,其原始碼已託管至 GitHub。這些示範影片展示了各種精彩的特效,您可以查看每個示範影片的內嵌原始碼。
這些示範包括旋轉的彩色星系、旋轉的地球,甚至是舊元素上的各種效果。
聚酯纖維
為確保所有新式瀏覽器都能提供良好支援,您可以使用 polyfill 程式庫。Web Animations API 目前有可用的 polyfill,可將其帶入所有新式瀏覽器,包括 Internet Explorer、Firefox 和 Safari。
如果您想嘗試新功能,可以使用 web-animations-next polyfill,其中也包含尚未定案的功能,例如可組合項 GroupEffect 和 SequenceEffect 建構函式。如要比較這兩種 polyfill,請參閱首頁。
如要在程式碼中使用其中一個 polyfill,您可以採取以下幾種做法。
使用 CDN (例如 cdnjs、jsDelivr),或透過 rawgit.com 指定特定版本
透過 NPM 或 Bower 安裝
$ npm install web-animations-js $ bower install web-animations-js ```
無論如何,您都可以在任何其他程式碼之前,在指令碼標記中加入 polyfill。
<script src="https://cdn.jsdelivr.net/web-animations/latest/web-animations.min.js"></script>
<script>
document.body.animate([
{'background': 'red'},
{'background': 'green'}
], 1000);
</script>
其他資源
如要進一步瞭解技術相關資訊,請參閱 W3C 規格。
Dan Wilson 也撰寫了一系列精彩的 Web Animations 文章,其中包括如何搭配使用新的 CSS motion-path 屬性。如需使用 motion-path 的範例,請參閱 Eric Willigers 的文件。


