API Ảnh động trên web cung cấp các thành phần gốc mạnh mẽ để mô tả ảnh động bắt buộc từ JavaScript – nhưng điều đó có nghĩa là gì? Tìm hiểu về các tài nguyên dành cho bạn, bao gồm cả bản minh hoạ và codelabs của Google.
Thông tin khái quát
Về cơ bản, API cung cấp phương thức Element.animate().
Hãy xem một ví dụ về cách tạo ảnh động cho màu nền từ đỏ sang xanh lục:
var player = document.body.animate(
[{'background': 'red'}, {'background': 'green'}], 1000);
Phương thức này được hỗ trợ trong tất cả trình duyệt hiện đại, với một phương án dự phòng polyfill tuyệt vời (sẽ nói thêm về phương án này sau). Tính năng hỗ trợ gốc cho phương thức này (và đối tượng trình phát của phương thức) đã được cung cấp rộng rãi trong Chrome 39. Tính năng này cũng có sẵn trong Opera và đang đang được phát triển cho Firefox. Đây là một hàm gốc mạnh mẽ xứng đáng có một vị trí trong hộp công cụ của bạn.
Lớp học lập trình
Ngày càng có nhiều lớp học lập trình dành cho API Ảnh động trên web. Đây là các hướng dẫn tự học minh hoạ nhiều khái niệm trong API. Trong hầu hết các lớp học lập trình này, bạn sẽ lấy nội dung tĩnh và nâng cao nội dung đó bằng hiệu ứng ảnh động.
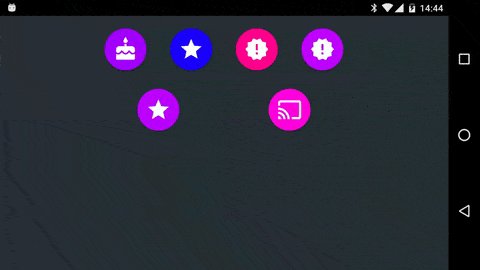
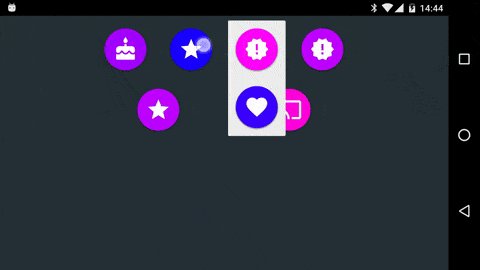
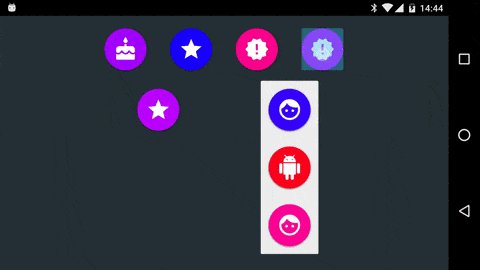
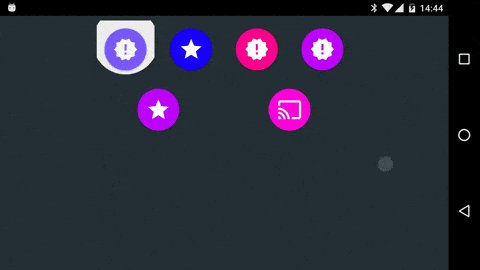
Các lớp học lập trình này và các đường liên kết hoặc tài nguyên có liên quan là nơi tuyệt vời nhất để bắt đầu nếu bạn muốn tìm hiểu các thành phần gốc mới có trong Ảnh động trên web. Để biết những gì bạn có thể xây dựng, hãy xem hiệu ứng hiển thị lấy cảm hứng từ Android này:

Vì vậy, nếu bạn mới bắt đầu, hãy tham khảo ngay!
Bản minh hoạ
Nếu bạn đang tìm kiếm nguồn cảm hứng, hãy nhớ xem Các bản minh hoạ ảnh động trên web lấy cảm hứng từ Material, với nguồn được lưu trữ trên GitHub. Các hiệu ứng này minh hoạ nhiều hiệu ứng tuyệt vời và bạn có thể xem mã nguồn của từng bản minh hoạ cùng dòng.
Các bản minh hoạ bao gồm một thiên hà đang quay đầy màu sắc, Trái đất đang xoay vòng hoặc thậm chí chỉ là nhiều hiệu ứng trên một phần tử cũ đơn giản.
Polyfill
Để đảm bảo được hỗ trợ tốt trên tất cả trình duyệt hiện đại, bạn có thể sử dụng thư viện polyfill. API Ảnh động trên web hiện có polyfill để cung cấp cho tất cả trình duyệt hiện đại, bao gồm cả Internet Explorer, Firefox và Safari.
Nếu muốn thử nghiệm, bạn có thể sử dụng polyfill web-animations-next. polyfill này cũng bao gồm các tính năng chưa hoàn thiện, chẳng hạn như hàm khởi tạo GroupEffect và SequenceEffect có thể kết hợp.
Để so sánh giữa hai polyfill, vui lòng xem trang chủ.
Để sử dụng một trong hai polyfill trong mã, bạn có một số lựa chọn.
Sử dụng CDN, chẳng hạn như cdnjs, jsDelivr hoặc nhắm đến một bản phát hành cụ thể thông qua rawgit.com
Cài đặt qua NPM hoặc Bower
$ npm install web-animations-js $ bower install web-animations-js ```
Trong mọi trường hợp, bạn chỉ cần đưa polyfill vào thẻ tập lệnh trước mọi mã khác –
<script src="https://cdn.jsdelivr.net/web-animations/latest/web-animations.min.js"></script>
<script>
document.body.animate([
{'background': 'red'},
{'background': 'green'}
], 1000);
</script>
Tài nguyên khác
Nếu bạn muốn đọc phần giới thiệu kỹ thuật hơn, vui lòng xem quy cách W3C.
Dan Wilson cũng đã viết một bộ bài đăng tuyệt vời về Ảnh động trên web, bao gồm cả cách sử dụng ảnh động cùng với thuộc tính motion-path CSS mới.
Đối với một số mẫu sử dụng motion-path, hãy xem tài liệu của Eric Willigers.


