Web Animations API 提供了强大的基元,可用于通过 JavaScript 描述命令式动画,但这意味着什么? 了解可供您使用的资源,包括 Google 的演示和 codelabs。
背景
该 API 的核心是提供 Element.animate() 方法。我们来看一个示例,它会将背景颜色从红色动画化为绿色:
var player = document.body.animate(
[{'background': 'red'}, {'background': 'green'}], 1000);
所有新型浏览器都支持此方法,并且具有出色的 polyfill 回退(稍后会详细介绍)。Chrome 39 中广泛支持此方法及其播放器对象的原生支持。它还原生提供在 Opera 中,并且正在积极开发适用于 Firefox 的版本。 这是一个强大的基元,值得您在工具箱中备用。
Codelab
越来越多的 Web Animations API 相关 Codelab 可供使用。这些自学指南演示了 API 中的不同概念。在这些 Codelab 的大部分中,您将使用静态内容,并通过动画效果对其进行增强。
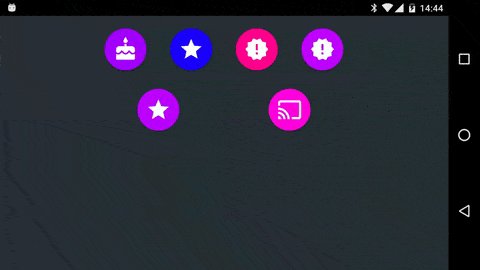
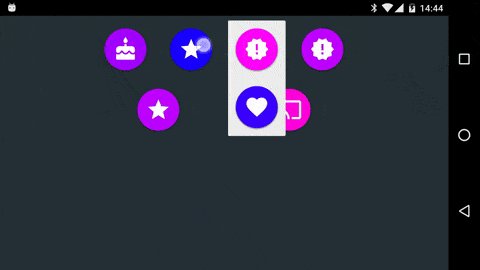
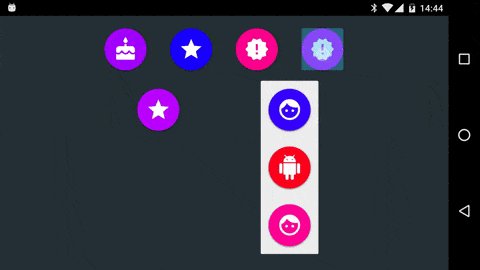
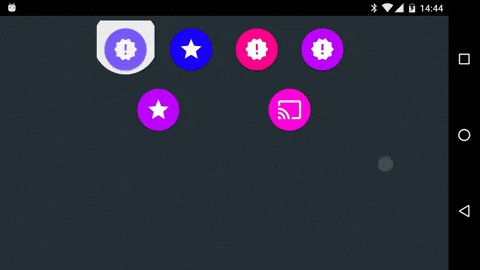
如果您想要了解 Web 动画中提供的新基元,请先参阅这些 Codelab 以及相关链接或资源。如需大致了解您可以构建的内容,请查看此 Android 风格的揭示效果:

如果您刚刚开始接触 Google Ads,不妨来了解一下!
演示
如果您需要灵感,请务必查看以 Material 为灵感的 Web 动画演示,其源代码托管在 GitHub 上。 这些演示展示了各种令人惊叹的效果,您可以内嵌查看每个演示的源代码。
这些演示包括旋转的彩色星系、旋转的地球,甚至只是普通旧元素上的各种效果。
polyfill
为了确保在所有新型浏览器中获得出色的支持,您可以使用 polyfill 库。Web Animations API 目前提供可用的 polyfill,可将其引入到所有新型浏览器,包括 Internet Explorer、Firefox 和 Safari。
如果您喜欢冒险,可以使用 web-animations-next polyfill,其中还包含尚未最终确定的功能,例如可组合项 GroupEffect 和 SequenceEffect 构造函数。如需比较这两种 polyfill,请参阅首页。
如需在代码中使用任一 polyfill,您可以选择以下几种方法。
使用 CDN(例如 cdnjs、jsDelivr),或通过 rawgit.com 定位到特定版本
通过 NPM 或 Bower 安装
$ npm install web-animations-js $ bower install web-animations-js ```
在所有情况下,您只需在脚本标记中添加 polyfill,并将其放在任何其他代码之前即可:
<script src="https://cdn.jsdelivr.net/web-animations/latest/web-animations.min.js"></script>
<script>
document.body.animate([
{'background': 'red'},
{'background': 'green'}
], 1000);
</script>
其他资源
如果您想阅读更具技术性的介绍,请参阅 W3C 规范。
Dan Wilson 还撰写了一系列有关 Web 动画的优质文章,其中包括如何将其与新的 CSS motion-path 属性搭配使用。如需查看使用 motion-path 的一些示例,请参阅 Eric Willigers 的文档。


