Web Animasyonları API'si, JavaScript'den zorunlu animasyonları tanımlamak için güçlü primitifler sağlar. Peki bu ne anlama geliyor? Google'ın demo'ları ve codelabs dahil olmak üzere kullanabileceğiniz kaynaklar hakkında bilgi edinin.
Arka plan
API temel olarak Element.animate() yöntemini sağlar.
Arka plan renginin kırmızıdan yeşile animasyonla değiştiği bir örneği inceleyelim.
var player = document.body.animate(
[{'background': 'red'}, {'background': 'green'}], 1000);
Bu yöntem, mükemmel bir polyfill yedeğiyle tüm modern tarayıcılarda desteklenir (bu konu hakkında daha sonra daha fazla bilgi verilecektir). Bu yöntem ve oynatıcı nesnesi için yerel destek, Chrome 39'un bir parçası olarak yaygın olarak kullanıma sunuldu. Opera'da yerleşik olarak da kullanılabilir ve Firefox için etkin bir şekilde geliştirilmektedir. Bu, araç kutunuzda yer almayı hak eden güçlü bir primitiftir.
Codelab uygulamaları
Web Animasyonları API'si için giderek artan sayıda kod laboratuvarı mevcuttur. Bunlar, API'deki farklı kavramları gösteren kendi kendine ilerleyen kılavuzlardır. Bu kod laboratuvarlarının çoğunda, statik içeriği animasyon efektleriyle geliştireceksiniz.
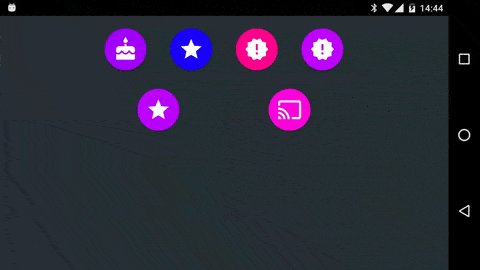
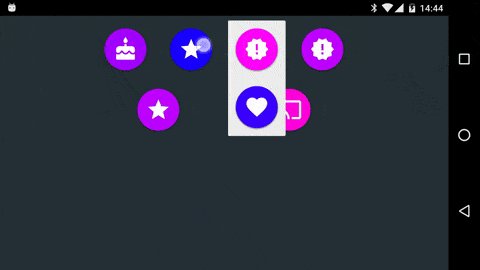
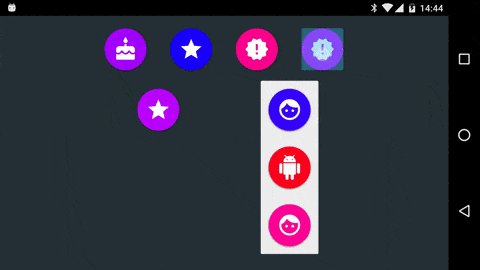
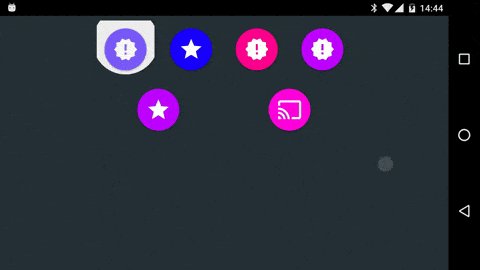
Web Animasyonları'nda kullanabileceğiniz yeni temel öğeleri anlamak istiyorsanız bu kod laboratuvarlarını ve ilgili bağlantıları ya da kaynakları incelemeye başlamak en iyi seçenektir. Ne tür bir içerik oluşturabileceğiniz hakkında fikir edinmek için Android'den ilham alan bu gösterme efektine göz atın:

Yeni başlıyorsanız doğru yerdesiniz.
Demolar
İlham almak istiyorsanız GitHub'da barındırılan kaynak kodunun yer aldığı, Materyal'den ilham alan Web Animasyon Demoları'na göz atın. Bu örneklerde çeşitli şaşırtıcı efektler gösterilmektedir ve her bir demonun kaynak kodunu satır içi olarak görüntüleyebilirsiniz.
Demolarda dönen renkli bir galaksi, dönen bir Dünya veya eski bir öğe üzerinde çeşitli efektler yer alır.
Çoklu dolgu
Tüm modern tarayıcılarda mükemmel destek sağlamak için bir çoklu doldurma kitaplığı kullanabilirsiniz. Web Animations API'nin, Internet Explorer, Firefox ve Safari dahil tüm modern tarayıcılarda kullanılmasını sağlayan şu anda kullanılabilen bir polyfill vardır.
Maceraperverseniz henüz tamamlanmamış özellikler (ör. birleştirilebilir GroupEffect ve SequenceEffect kurucuları) de içeren web-animations-next polyfill'i kullanabilirsiniz.
İki polyfill'i karşılaştırmak için lütfen ana sayfaya bakın.
Kodunuzda bu polyfill'leri kullanmanın birkaç yolu vardır.
cdnjs, jsDelivr gibi bir CDN kullanın veya rawgit.com üzerinden belirli bir sürümü hedefleyin
NPM veya Bower ile yükleme
$ npm install web-animations-js $ bower install web-animations-js ```
Her durumda, polyfill'i diğer kodlardan önce bir komut dosyası etiketine eklemeniz yeterlidir:
<script src="https://cdn.jsdelivr.net/web-animations/latest/web-animations.min.js"></script>
<script>
document.body.animate([
{'background': 'red'},
{'background': 'green'}
], 1000);
</script>
Diğer kaynaklar
Daha teknik bir giriş okumak isterseniz lütfen W3C spesifikasyonuna göz atın.
Dan Wilson, yeni CSS motion-path mülküyle birlikte nasıl kullanılacağı da dahil olmak üzere Web Animasyonları hakkında harika bir yazı dizisi de yazdı.
motion-path kullanan bazı örnekler için Eric Willigers'in dokümanlarına göz atın.


