Web Animations API มีองค์ประกอบพื้นฐานที่มีประสิทธิภาพในการอธิบายภาพเคลื่อนไหวแบบบังคับจาก JavaScript แต่นั่นหมายความว่าอย่างไร ดูข้อมูลเกี่ยวกับแหล่งข้อมูลที่มีให้คุณ รวมถึงเดโมและ codelabsของ Google
ฉากหลัง
หลักๆ แล้ว API จะมีเมธอด Element.animate()
มาดูตัวอย่างที่เปลี่ยนสีพื้นหลังจากสีแดงเป็นสีเขียวกัน
var player = document.body.animate(
[{'background': 'red'}, {'background': 'green'}], 1000);
เบราว์เซอร์สมัยใหม่ทั้งหมดรองรับวิธีการนี้ โดยมี polyfill สำรองที่ยอดเยี่ยม (ดูข้อมูลเพิ่มเติมได้ที่ภายหลัง) การรองรับเมธอดนี้และออบเจ็กต์โปรแกรมเล่นของเมธอดนี้พร้อมใช้งานในวงกว้างแล้วใน Chrome 39 นอกจากนี้ ฟีเจอร์นี้ยังพร้อมใช้งานโดยค่าเริ่มต้นใน Opera และอยู่ระหว่างการพัฒนาสำหรับ Firefox นี่เป็นองค์ประกอบพื้นฐานที่มีประสิทธิภาพซึ่งควรมีอยู่ในกล่องเครื่องมือของคุณ
Codelabs
เรามี Codelab สําหรับ Web Animations API เพิ่มขึ้นเรื่อยๆ คู่มือเหล่านี้เป็นคู่มือแบบเรียนด้วยตนเองที่แสดงแนวคิดต่างๆ ใน API ในโค้ดแล็บส่วนใหญ่เหล่านี้ คุณจะใช้เนื้อหาแบบคงที่และปรับปรุงด้วยเอฟเฟกต์ภาพเคลื่อนไหว
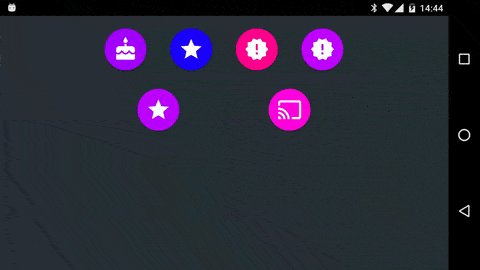
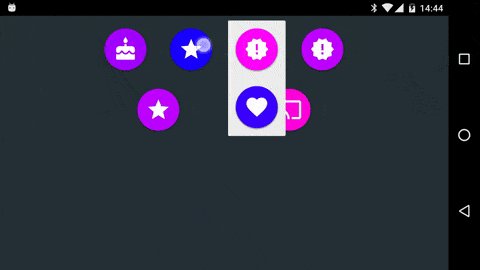
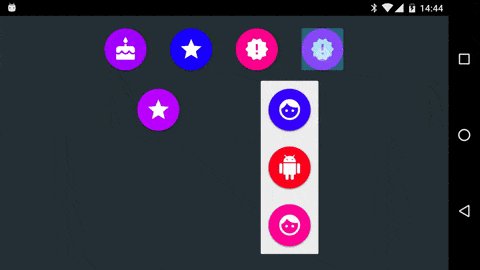
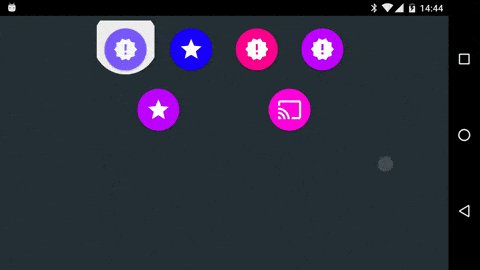
โค้ดแล็บเหล่านี้และลิงก์หรือแหล่งข้อมูลที่เกี่ยวข้องเป็นจุดเริ่มต้นที่ดีที่สุดหากคุณต้องการเรียนรู้เกี่ยวกับองค์ประกอบพื้นฐานใหม่ที่มีให้ใช้งานใน Web Animations ลองดูตัวอย่างสิ่งที่คุณอาจสร้างได้จากเอฟเฟกต์การเปิดเผยที่แรงบันดาลใจมาจาก Android นี้

ดังนั้น หากคุณเพิ่งเริ่มต้น ก็ไม่ต้องมองหาที่ไหนอีก
การสาธิต
หากต้องการแรงบันดาลใจ โปรดดูตัวอย่างภาพเคลื่อนไหวบนเว็บที่ได้รับแรงบันดาลใจจาก Material ซึ่งมีแหล่งที่มาโฮสต์ใน GitHub ตัวอย่างเหล่านี้แสดงเอฟเฟกต์ที่น่าทึ่งมากมาย และคุณสามารถดูซอร์สโค้ดของตัวอย่างแต่ละรายการในบทสนทนา
ตัวอย่างประกอบด้วยกาแล็กซีที่หมุนไปมาอย่างสีสันสดใส โลกที่หมุนไปมา หรือแม้แต่เอฟเฟกต์ที่หลากหลายในองค์ประกอบธรรมดาๆ
โพลีฟิลล์
คุณสามารถใช้ไลบรารี Polyfill เพื่อให้มั่นใจได้ว่าเบราว์เซอร์สมัยใหม่ทั้งหมดจะรองรับได้ดี Web Animations API มี polyfill ที่พร้อมใช้งานในตอนนี้ ซึ่งจะนํา Web Animations API ไปใช้กับเบราว์เซอร์สมัยใหม่ทั้งหมดได้ ซึ่งรวมถึง Internet Explorer, Firefox และ Safari
หากต้องการลองใช้ฟีเจอร์ใหม่ๆ คุณสามารถใช้ polyfill ของ web-animations-next ซึ่งมีฟีเจอร์ที่ยังไม่เสร็จสมบูรณ์ เช่น ตัวสร้าง GroupEffect และ SequenceEffect ที่คอมโพสิเบิล
หากต้องการดูการเปรียบเทียบระหว่าง 2 รายการ โปรดดูหน้าแรก
หากต้องการใช้ polyfill ในโค้ด คุณมีตัวเลือก 2-3 รายการ
ใช้ CDN เช่น cdnjs, jsDelivr หรือกำหนดเป้าหมายเป็นรุ่นที่เฉพาะเจาะจงผ่าน rawgit.com
ติดตั้งผ่าน NPM หรือ Bower
$ npm install web-animations-js $ bower install web-animations-js ```
ในทุกกรณี คุณสามารถใส่ polyfill ในแท็กสคริปต์ก่อนโค้ดอื่นๆ ได้
<script src="https://cdn.jsdelivr.net/web-animations/latest/web-animations.min.js"></script>
<script>
document.body.animate([
{'background': 'red'},
{'background': 'green'}
], 1000);
</script>
แหล่งข้อมูลอื่นๆ
หากต้องการอ่านข้อมูลเบื้องต้นทางเทคนิคเพิ่มเติม โปรดดูข้อกำหนดเฉพาะของ W3C
นอกจากนี้ Dan Wilson ยังได้เขียนชุดโพสต์ที่ยอดเยี่ยมเกี่ยวกับภาพเคลื่อนไหวบนเว็บ รวมถึงวิธีใช้ร่วมกับคุณสมบัติ motion-path ของ CSS ใหม่
ดูตัวอย่างการใช้ motion-path ได้ที่เอกสารของ Eric Willigers


