API веб-анимации предоставляет мощные примитивы для описания императивных анимаций из JavaScript - но что это значит? Узнайте о доступных вам ресурсах, включая демонстрации и кодовые лаборатории Google.
Фон
В своей основе API предоставляет метод Element.animate() . Давайте рассмотрим пример, который анимирует цвет фона с красного на зеленый-
var player = document.body.animate(
[{'background': 'red'}, {'background': 'green'}], 1000);
Этот метод поддерживается во всех современных браузерах, с отличным запасным вариантом полифилла (подробнее об этом позже). Собственная поддержка этого метода и его объекта player стала широко доступна как часть Chrome 39. Он также изначально доступен в Opera и находится в стадии активной разработки для Firefox. Это мощный примитив, который заслуживает места в вашем наборе инструментов.
Кодовые лаборатории
Все большее число кодовых лабораторий доступно для API веб-анимации . Это руководства для самостоятельного изучения, демонстрирующие различные концепции API. В большинстве этих кодовых лабораторий вы возьмете статический контент и улучшите его с помощью эффектов анимации.
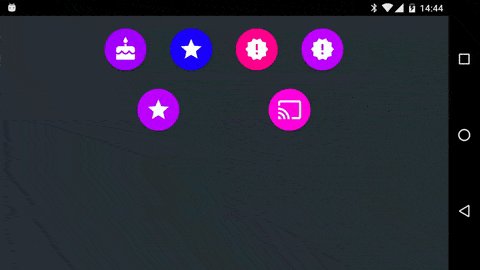
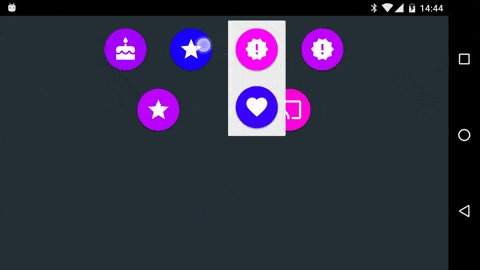
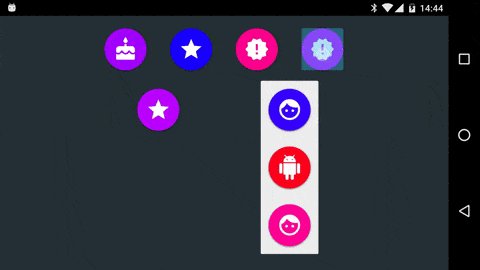
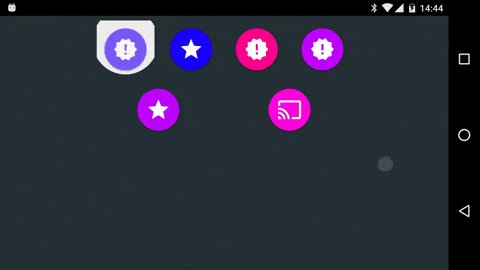
Эти codelabs и связанные ссылки или ресурсы — это лучшее место для начала, если вы хотите понять новые примитивы, доступные вам в веб-анимации. Чтобы получить представление о том, что вы можете создать, посмотрите на этот Android-вдохновленный эффект раскрытия-

Так что если вы только начинаете, то вам сюда!
Демо
Если вы ищете вдохновение, обязательно ознакомьтесь с Material-inspired Web Animations Demos , исходный код которых размещен на GitHub . Они демонстрируют множество удивительных эффектов, и вы можете просмотреть исходный код каждой демонстрации в строке.
Демонстрации включают в себя красочную вращающуюся галактику , вращающуюся Землю или даже просто разнообразные эффекты на обычном элементе.
Полифилл
Чтобы обеспечить отличную поддержку во всех современных браузерах, вы можете использовать библиотеку полизаполнения. Web Animations API имеет полизаполнение, доступное прямо сейчас , которое переносит его во все современные браузеры, включая Internet Explorer, Firefox и Safari.
Если вы настроены на приключения, вы можете использовать полифил web-animations-next, который также включает функции, которые еще не завершены, такие как составные конструкторы GroupEffect и SequenceEffect . Для сравнения двух полифиллов, пожалуйста, посетите домашнюю страницу .
Чтобы использовать любой из полифиллов в своем коде, у вас есть несколько вариантов.
Используйте CDN, например cdnjs , jsDelivr , или нацельтесь на определенный релиз через rawgit.com
Установить через NPM или Bower
$ npm install web-animations-js $ bower install web-animations-js ```
Во всех случаях вы можете просто включить полифилл в тег скрипта перед любым другим кодом.
<script src="https://cdn.jsdelivr.net/web-animations/latest/web-animations.min.js"></script>
<script>
document.body.animate([
{'background': 'red'},
{'background': 'green'}
], 1000);
</script>
Другие ресурсы
Если вы хотите прочитать более техническое введение, ознакомьтесь со спецификацией W3C .
Дэн Уилсон также написал отличный набор постов о веб-анимации , в том числе о том, как использовать ее вместе с новым свойством CSS motion-path . Для некоторых примеров использования motion-path ознакомьтесь с документацией Эрика Виллигерса .


