Web Animations API는 JavaScript의 명령형 애니메이션을 설명하는 강력한 프리미티브를 제공합니다. 하지만 이게 무슨 뜻인가요? Google의 데모 및 codelabs을 비롯하여 사용 가능한 리소스를 알아보세요.
배경
API의 핵심은 Element.animate() 메서드를 제공하는 것입니다.
배경 색상을 빨간색에서 녹색으로 애니메이션 처리하는 예를 살펴보겠습니다.
var player = document.body.animate(
[{'background': 'red'}, {'background': 'green'}], 1000);
이 메서드는 모든 최신 브라우저에서 지원되며 우수한 폴리필 대체가 있습니다 (자세한 내용은 나중에 설명). 이 메서드와 플레이어 객체에 대한 네이티브 지원은 Chrome 39의 일부로 광범위하게 제공되었습니다. Opera에서도 기본적으로 제공되며 Firefox용으로 적극적으로 개발 중입니다. 이 함수는 도구 상자에 포함할 만한 강력한 원시 함수입니다.
Codelab
Web Animations API용 Codelab이 점점 늘어나고 있습니다. 이 가이드는 API의 다양한 개념을 보여주는 셀프러닝 가이드입니다. 대부분의 Codelab에서는 정적 콘텐츠를 사용하여 애니메이션 효과를 적용하여 개선합니다.
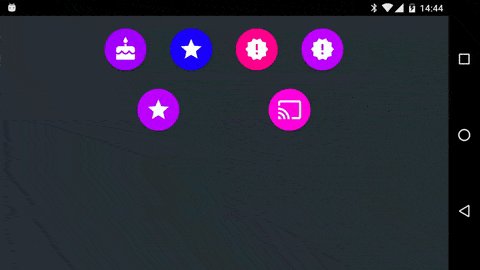
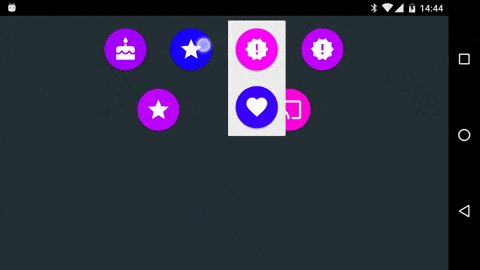
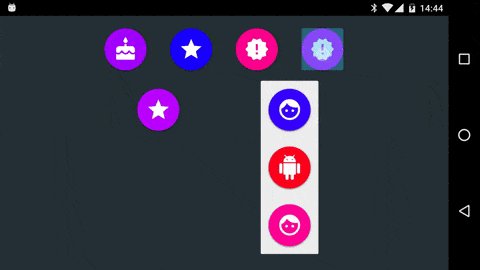
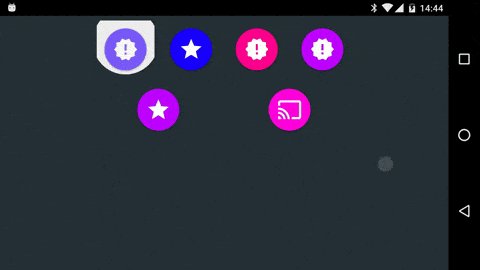
웹 애니메이션에서 사용할 수 있는 새로운 프리미티브를 이해하려는 경우 이 Codelab과 관련 링크 또는 리소스를 시작으로 삼는 것이 가장 좋습니다. 어떤 효과를 빌드할 수 있는지 알아보려면 Android에서 영감을 받은 이 표시 효과를 확인하세요.

이제 막 시작하는 단계라면 더 이상 고민하지 마세요.
데모
아이디어를 얻고 싶다면 Material에서 영감을 받은 웹 애니메이션 데모를 살펴보세요. 소스는 GitHub에서 호스팅됩니다. 다양한 놀라운 효과를 보여주며 각 데모의 소스 코드를 인라인으로 볼 수 있습니다.
데모에는 다양한 색상의 회전하는 은하계, 회전하는 지구 또는 평범한 기존 요소에 적용된 다양한 효과가 포함되어 있습니다.
폴리필
모든 최신 브라우저에서 우수한 지원을 보장하려면 polyfill 라이브러리를 사용하면 됩니다. Web Animations API에는 Internet Explorer, Firefox, Safari를 비롯한 모든 최신 브라우저에서 사용할 수 있는 현재 사용 가능한 폴리필이 있습니다.
모험을 즐기는 경우 컴포저블 GroupEffect 및 SequenceEffect 생성자와 같이 아직 확정되지 않은 기능도 포함된 web-animations-next 폴리필을 사용할 수 있습니다.
두 폴리필을 비교하려면 홈페이지를 참고하세요.
코드에서 두 폴리필 중 하나를 사용하려면 몇 가지 옵션이 있습니다.
cdnjs, jsDelivr와 같은 CDN을 사용하거나 rawgit.com을 통해 특정 출시를 타겟팅합니다.
NPM 또는 Bower를 통해 설치
$ npm install web-animations-js $ bower install web-animations-js ```
모든 경우에 다른 코드 앞에 스크립트 태그에 폴리필을 포함하기만 하면 됩니다.
<script src="https://cdn.jsdelivr.net/web-animations/latest/web-animations.min.js"></script>
<script>
document.body.animate([
{'background': 'red'},
{'background': 'green'}
], 1000);
</script>
기타 리소스
보다 기술적인 소개를 보려면 W3C 사양을 확인하세요.
댄 윌슨은 새 CSS motion-path 속성과 함께 이를 사용하는 방법을 비롯하여 웹 애니메이션에 관한 유용한 게시물을 작성했습니다.
motion-path를 사용하는 일부 샘플의 경우 에릭 윌리거스 문서를 확인하세요.


