Web Animations API, JavaScript से ज़रूरी ऐनिमेशन के बारे में बताने के लिए बेहतरीन प्राइमिटिव उपलब्ध कराता है - लेकिन इसका क्या मतलब है? आपके लिए उपलब्ध संसाधनों के बारे में जानें. इनमें Google के डेमो और codelabs शामिल हैं.
बैकग्राउंड
एपीआई, Element.animate() तरीका उपलब्ध कराता है.
आइए, एक उदाहरण देखें, जिसमें बैकग्राउंड का रंग लाल से हरे में बदलता है-
var player = document.body.animate(
[{'background': 'red'}, {'background': 'green'}], 1000);
यह तरीका सभी आधुनिक ब्राउज़र पर काम करता है. साथ ही, इसमें फ़ॉलबैक के तौर पर पॉलीफ़िल का इस्तेमाल किया जाता है. इस बारे में ज़्यादा जानकारी बाद में दी जाएगी. इस तरीके और उसके प्लेयर ऑब्जेक्ट के लिए, Chrome 39 के हिस्से के तौर पर नेटिव सपोर्ट, बड़े पैमाने पर उपलब्ध हो गया. यह सुविधा Opera में नेटिव तौर पर भी उपलब्ध है. साथ ही, Firefox के लिए इस पर काम चल रहा है. यह एक बेहतरीन प्रिमिटिव है, जिसे आपके टूलबॉक्स में शामिल किया जाना चाहिए.
कोडलैब
Web Animations API के लिए, कोडलैब की संख्या लगातार बढ़ रही है. ये गाइड, अपनी पसंद के हिसाब से पढ़ी जा सकती हैं. इनमें एपीआई के अलग-अलग कॉन्सेप्ट के बारे में बताया गया है. इनमें से ज़्यादातर कोडलैब में, आपको स्टैटिक कॉन्टेंट को ऐनिमेशन इफ़ेक्ट की मदद से बेहतर बनाना होगा.
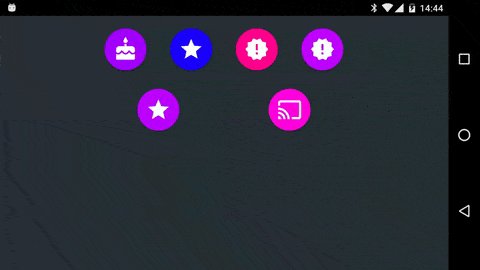
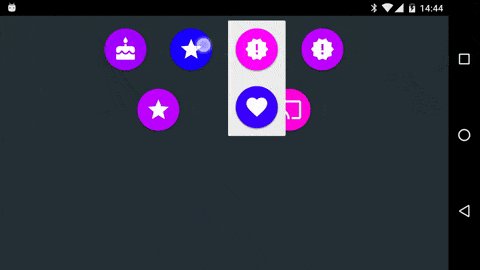
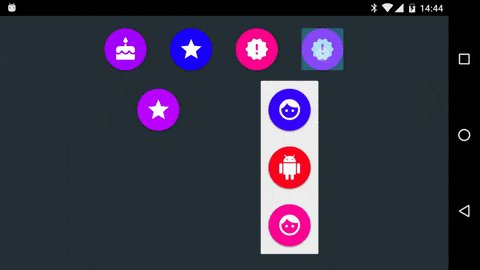
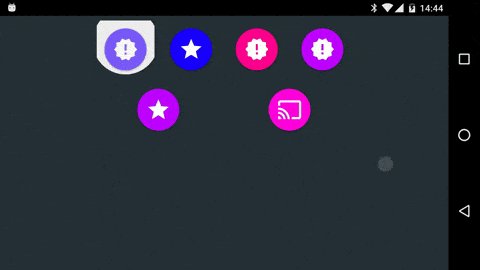
अगर आपको वेब ऐनिमेशन में उपलब्ध नए प्राइमिटिव को समझना है, तो इन कोडलैब और उनसे जुड़े लिंक या संसाधनों से शुरुआत करें. यह जानने के लिए कि आपके पास क्या-क्या बनाने का विकल्प है, Android से प्रेरित यह इफ़ेक्ट देखें-

अगर आपने हाल ही में शुरुआत की है, तो आपको कहीं और जाने की ज़रूरत नहीं है!
डेमो
अगर आपको प्रेरणा चाहिए, तो Material से प्रेरित वेब ऐनिमेशन के डेमो देखना न भूलें. इनका सोर्स GitHub पर होस्ट किया गया है. इनमें कई तरह के शानदार इफ़ेक्ट दिखाए गए हैं. साथ ही, हर डेमो का सोर्स कोड इनलाइन देखा जा सकता है.
डेमो में, रंगीन स्पिनिंग गैलेक्सी, घूमती हुई धरती या किसी सामान्य एलिमेंट पर अलग-अलग तरह के इफ़ेक्ट शामिल हैं.
Polyfill
सभी आधुनिक ब्राउज़र पर बेहतर तरीके से काम करने के लिए, polyfill लाइब्रेरी का इस्तेमाल किया जा सकता है. Web Animations API के लिए, फ़िलहाल पॉलीफ़िल उपलब्ध है. इससे यह सभी आधुनिक ब्राउज़र पर काम करता है. जैसे, Internet Explorer, Firefox, और Safari.
अगर आपको एक्सपेरिमेंट करना है, तो web-animations-next polyfill का इस्तेमाल किया जा सकता है. इसमें ऐसी सुविधाएं भी शामिल हैं जिन पर अभी काम चल रहा है. जैसे, कंपोज करने लायक GroupEffect और SequenceEffect कन्स्ट्रक्टर.
दोनों पॉलीफ़िल की तुलना करने के लिए, कृपया होम पेज देखें.
अपने कोड में किसी भी पॉलीफ़िल का इस्तेमाल करने के लिए, आपके पास कुछ विकल्प हैं.
cdnjs, jsDelivr जैसे सीडीएन का इस्तेमाल करें या rawgit.com की मदद से किसी खास रिलीज़ को टारगेट करें
NPM या Bower की मदद से इंस्टॉल करना
$ npm install web-animations-js $ bower install web-animations-js ```
सभी मामलों में, किसी भी दूसरे कोड से पहले स्क्रिप्ट टैग में पॉलीफ़िल को शामिल किया जा सकता है-
<script src="https://cdn.jsdelivr.net/web-animations/latest/web-animations.min.js"></script>
<script>
document.body.animate([
{'background': 'red'},
{'background': 'green'}
], 1000);
</script>
अन्य संसाधन
अगर आपको इस बारे में ज़्यादा तकनीकी जानकारी चाहिए, तो कृपया W3C स्पेसिफ़िकेशन देखें.
डैन विल्सन ने वेब ऐनिमेशन के बारे में कई बेहतरीन पोस्ट भी लिखी हैं. इनमें, नई सीएसएस motion-path प्रॉपर्टी के साथ इसका इस्तेमाल करने का तरीका भी बताया गया है.
motion-path का इस्तेमाल करने के कुछ सैंपल के लिए, एरिक विलिगर का दस्तावेज़ देखें.


