Web Animations API بدوی های قدرتمندی را برای توصیف انیمیشن های ضروری از جاوا اسکریپت ارائه می دهد - اما این به چه معناست؟ در مورد منابع در دسترس شما، از جمله دموها و کدهای Google اطلاعات کسب کنید.
پس زمینه
در هسته خود، API متد Element.animate() ارائه می کند. بیایید مثالی را ببینیم که رنگ پسزمینه را از قرمز به سبز متحرک میکند-
var player = document.body.animate(
[{'background': 'red'}, {'background': 'green'}], 1000);
این روش در همه مرورگرهای مدرن، با یک پلیفیل بک عالی (در ادامه در مورد آن بیشتر) پشتیبانی میشود. پشتیبانی بومی برای این روش - و شی پخش کننده آن - به عنوان بخشی از Chrome 39 به طور گسترده در دسترس قرار گرفت. همچنین به صورت بومی در Opera در دسترس است و در حال توسعه فعال برای Firefox است. این یک بدوی قدرتمند است که سزاوار جایگاهی در جعبه ابزار شماست.
Codelabs
تعداد فزاینده ای از نرم افزارهای کد برای Web Animations API در دسترس هستند . اینها راهنماهای خود گامی هستند که مفاهیم مختلفی را در API نشان می دهند. در اکثر این کدها، محتوای ثابت را می گیرید و آن را با جلوه های انیمیشن تقویت می کنید.
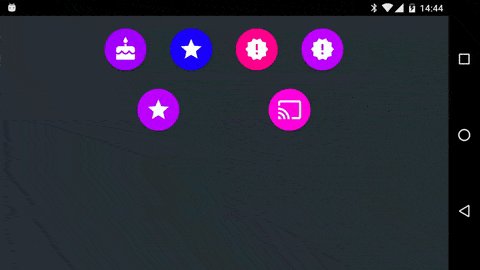
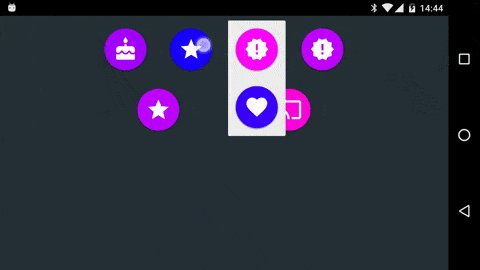
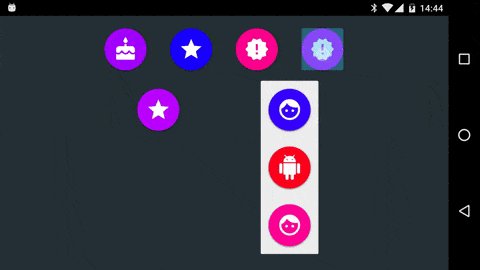
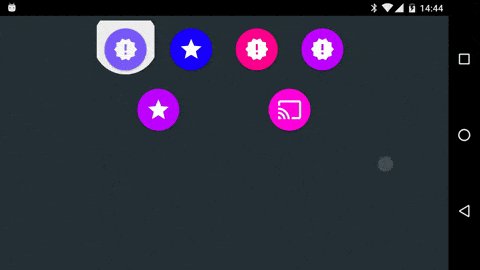
اگر به دنبال درک اولیههای جدید موجود در Web Animations هستید، این کدها و پیوندها یا منابع مرتبط، بهترین مکان برای شروع هستند. برای ایده ای در مورد آنچه که می توانید بسازید، این افکت آشکارسازی الهام گرفته از اندروید را بررسی کنید.

بنابراین، اگر تازه شروع کرده اید، دیگر به دنبال آن نباشید!
دموها
اگر به دنبال الهام گرفتن هستید، حتماً دموهای انیمیشن های وب الهام گرفته از مواد را با منبع میزبانی شده در GitHub بررسی کنید. اینها جلوههای شگفتانگیز مختلفی را نشان میدهند و میتوانید کد منبع هر نسخه آزمایشی را به صورت درون خطی مشاهده کنید.
دموها شامل یک کهکشان رنگارنگ در حال چرخش ، زمین در حال چرخش ، یا حتی فقط انواع افکت ها بر روی یک عنصر ساده قدیمی است.
پلی پر
برای اطمینان از پشتیبانی عالی در تمام مرورگرهای مدرن، می توانید از کتابخانه polyfill استفاده کنید. Web Animations API در حال حاضر یک polyfill دارد که آن را به تمام مرورگرهای مدرن از جمله Internet Explorer، Firefox و Safari میآورد.
اگر احساس ماجراجویی میکنید، میتوانید از web-animations-next polyfill استفاده کنید، که شامل ویژگیهایی است که هنوز نهایی نشدهاند - مانند سازندههای GroupEffect و SequenceEffect قابل ترکیب. برای مقایسه بین دو پلیفیل، لطفاً به صفحه اصلی مراجعه کنید .
برای استفاده از هر یک از polyfill در کد خود، چند گزینه دارید.
از CDN استفاده کنید، مانند cdnjs ، jsDelivr ، یا یک نسخه خاص را از طریق rawgit.com هدف قرار دهید
از طریق NPM یا Bower نصب کنید
$ npm install web-animations-js $ bower install web-animations-js ```
در همه موارد، میتوانید به سادگی polyfill را قبل از هر کد دیگری در یک تگ اسکریپت قرار دهید.
<script src="https://cdn.jsdelivr.net/web-animations/latest/web-animations.min.js"></script>
<script>
document.body.animate([
{'background': 'red'},
{'background': 'green'}
], 1000);
</script>
منابع دیگر
اگر میخواهید مقدمه فنی بیشتری بخوانید، لطفاً مشخصات W3C را بررسی کنید.
دن ویلسون همچنین مجموعهای عالی از پستها را در Web Animations نوشته است، از جمله نحوه استفاده از آن در کنار ویژگی جدید CSS motion-path . برای برخی از نمونههایی که از motion-path استفاده میکنند، به سند اریک ویلیگرز مراجعه کنید.


