Die Web Animations API bietet leistungsstarke Primitiven zum Beschreiben imperativer Animationen aus JavaScript. Aber was bedeutet das? Demos und codelabs von Google sind nur einige der Ressourcen, die Ihnen zur Verfügung stehen.
Hintergrund
Die API bietet im Wesentlichen die Methode Element.animate().
Hier ein Beispiel, in dem die Hintergrundfarbe von Rot zu Grün animiert wird:
var player = document.body.animate(
[{'background': 'red'}, {'background': 'green'}], 1000);
Diese Methode wird in allen modernen Browsern unterstützt und bietet einen guten Polyfill-Fallback (dazu später mehr). Die native Unterstützung für diese Methode und das zugehörige Player-Objekt wurde mit Chrome 39 eingeführt. Sie ist auch nativ in Opera verfügbar und wird aktiv für Firefox entwickelt. Das ist ein leistungsstarkes Tool, das Sie unbedingt nutzen sollten.
Codelabs
Es gibt eine wachsende Anzahl von Codelabs für die Web Animations API. Dies sind Anleitungen, die Sie in Ihrem eigenen Tempo durcharbeiten können und in denen verschiedene Konzepte der API veranschaulicht werden. In den meisten dieser Codelabs werden Sie statische Inhalte mit Animationseffekten optimieren.
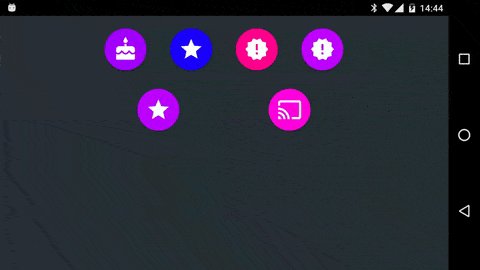
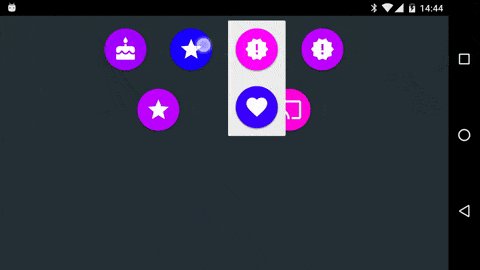
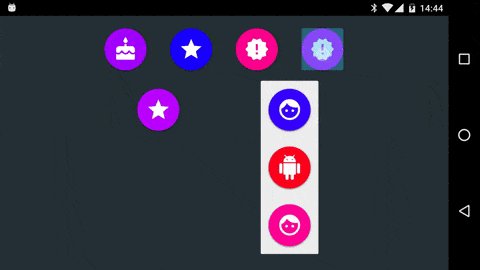
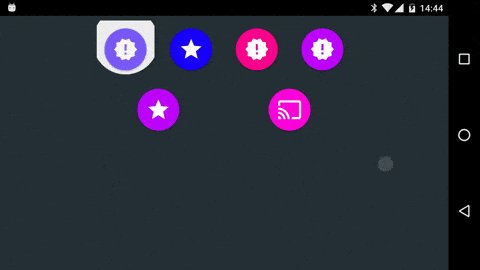
Diese Codelabs und die zugehörigen Links oder Ressourcen sind der beste Ausgangspunkt, wenn Sie die neuen Primitiven kennenlernen möchten, die in Web Animations verfügbar sind. Hier finden Sie ein Beispiel für einen Android-inspirierten Enthüllungseffekt.

Wenn Sie gerade erst anfangen, sind Sie hier genau richtig.
Demos
Wenn Sie sich inspirieren lassen möchten, sollten Sie sich die Web Animations-Demos ansehen, die auf Material Design basieren. Der Quellcode ist auf GitHub verfügbar. Dort werden verschiedene beeindruckende Effekte demonstriert und Sie können den Quellcode jeder Demo inline aufrufen.
Die Demos umfassen eine bunte, sich drehende Galaxie, eine rotierende Erde oder auch nur eine Vielzahl von Effekten auf einem einfachen Element.
Polyfill
Um eine gute Unterstützung in allen modernen Browsern zu gewährleisten, können Sie eine Polyfill-Bibliothek verwenden. Für die Web Animations API ist bereits ein Polyfill verfügbar, mit dem sie in allen modernen Browsern, einschließlich Internet Explorer, Firefox und Safari, genutzt werden kann.
Wenn Sie sich trauen, können Sie das web-animations-next-Polyfill verwenden, das auch Funktionen enthält, die noch nicht finalisiert sind, z. B. die zusammensetzbaren Konstruktoren GroupEffect und SequenceEffect.
Einen Vergleich der beiden Polyfills finden Sie auf der Startseite.
Es gibt mehrere Möglichkeiten, eines der beiden Polyfills in Ihrem Code zu verwenden.
Verwenden Sie ein CDN wie cdnjs, jsDelivr oder richten Sie sich über rawgit.com an eine bestimmte Version.
Über NPM oder Bower installieren
$ npm install web-animations-js $ bower install web-animations-js ```
In allen Fällen können Sie das Polyfill einfach in einem Script-Tag vor dem anderen Code einfügen.
<script src="https://cdn.jsdelivr.net/web-animations/latest/web-animations.min.js"></script>
<script>
document.body.animate([
{'background': 'red'},
{'background': 'green'}
], 1000);
</script>
Weitere Ressourcen
Eine technischere Einführung finden Sie in der W3C-Spezifikation.
Dan Wilson hat auch eine Reihe von Beiträgen zu Web Animations geschrieben, unter anderem zur Verwendung zusammen mit der neuen CSS-Eigenschaft motion-path.
Hier finden Sie einige Beispiele für die Verwendung von motion-path.


