পিতামাতার ইনলাইন আকার এবং কন্টেইনার ক্যোয়ারী ইউনিটের মানগুলি জিজ্ঞাসা করার ক্ষমতা সম্প্রতি সমস্ত আধুনিক ব্রাউজার ইঞ্জিনে স্থিতিশীল সমর্থনে পৌঁছেছে৷
যাইহোক, কন্টেনমেন্ট স্পেক শুধুমাত্র আকারের প্রশ্নগুলির চেয়ে বেশি অন্তর্ভুক্ত করে; এটি একটি পিতামাতার শৈলী মান অনুসন্ধান করতে সক্ষম করে। Chromium 111 থেকে, আপনি কাস্টম সম্পত্তির মানগুলির জন্য স্টাইল কন্টেনমেন্ট প্রয়োগ করতে এবং একটি কাস্টম সম্পত্তির মূল্যের জন্য একটি মূল উপাদান জিজ্ঞাসা করতে সক্ষম হবেন৷
Browser Support
এর মানে হল যে আমাদের কাছে CSS-এ শৈলীগুলির আরও বেশি যৌক্তিক নিয়ন্ত্রণ রয়েছে, এবং এটির শৈলী থেকে একটি অ্যাপ্লিকেশনের যুক্তি এবং ডেটা স্তরকে আরও ভালভাবে আলাদা করতে সক্ষম করে।
CSS কন্টেনমেন্ট মডিউল লেভেল 3 স্পেক, যা আকার এবং শৈলীর প্রশ্নগুলিকে কভার করে, যে কোনও শৈলীকে পিতামাতার কাছ থেকে জিজ্ঞাসা করার অনুমতি দেয়, যার মধ্যে সম্পত্তি এবং মান জোড়া যেমন font-weight: 800 । যাইহোক, এই বৈশিষ্ট্যের রোলআউটে, শৈলী প্রশ্নগুলি বর্তমানে শুধুমাত্র CSS কাস্টম সম্পত্তি মানগুলির সাথে কাজ করে। এটি এখনও শৈলী একত্রিত করার জন্য এবং ডিজাইন থেকে ডেটা আলাদা করার জন্য খুব দরকারী। চলুন দেখে নেওয়া যাক কিভাবে আপনি CSS কাস্টম বৈশিষ্ট্য সহ স্টাইল কোয়েরি ব্যবহার করেন:
শৈলী প্রশ্ন দিয়ে শুরু করা হচ্ছে
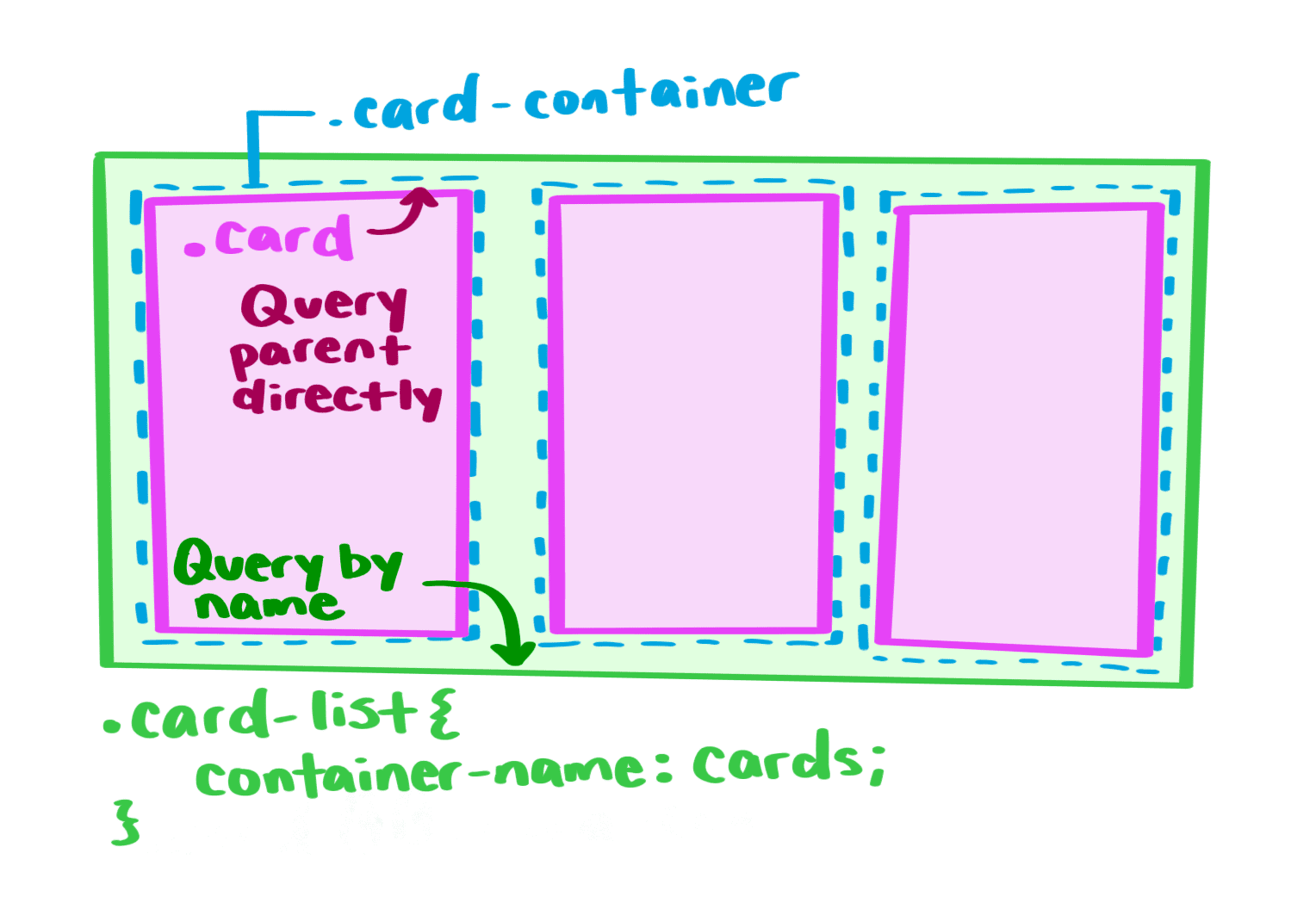
বলুন আমাদের নিম্নলিখিত HTML আছে:
<ul class="card->lis<t"
li class=">card-<container"
> div class=&<quot>;ca<rd&>q<uot>;
...
/div
/li
/ul
শৈলী প্রশ্ন ব্যবহার করতে, আপনাকে প্রথমে একটি ধারক উপাদান সেট আপ করতে হবে। আপনি যদি একজন প্রত্যক্ষ বা পরোক্ষ অভিভাবককে জিজ্ঞাসা করছেন তার উপর নির্ভর করে এটির জন্য কিছুটা ভিন্ন পদ্ধতির প্রয়োজন।
সরাসরি অভিভাবকদের জিজ্ঞাসা করা

স্টাইল কোয়েরিগুলির বিপরীতে, আপনাকে .card-container container-type বা container প্রপার্টি ব্যবহার করে কন্টেনমেন্ট প্রয়োগ করতে হবে না যাতে .card এর সরাসরি অভিভাবকের শৈলীগুলি অনুসন্ধান করতে সক্ষম হয়। যাইহোক, আমাদের শৈলীগুলি (এই ক্ষেত্রে কাস্টম সম্পত্তি মান) একটি ধারক ( .card-container এই ক্ষেত্রে) বা আমরা DOM-এ যে উপাদানটি স্টাইল করছি তা ধারণকারী কোনো উপাদানে প্রয়োগ করতে হবে। আমরা যে ক্যোয়ারী ব্যবহার করে স্টাইল করছি সেই সরাসরি উপাদানটিতে আমরা যে স্টাইলগুলি জিজ্ঞাসা করছি সেগুলি প্রয়োগ করতে পারি না কারণ এটি অসীম লুপের কারণ হতে পারে।
একজন অভিভাবককে সরাসরি জিজ্ঞাসা করতে, আপনি লিখতে পারেন:
/* styling .card based on the value of --theme on .card-container */
@container style(--theme: warm) {
.card {
background-color: wheat;
border-color: brown;
...
}
}
আপনি হয়তো লক্ষ্য করেছেন যে শৈলী ক্যোয়ারীটি style() দিয়ে ক্যোয়ারীকে মোড়ানো হয়। এটি শৈলী থেকে আকার মান দ্ব্যর্থতা. উদাহরণস্বরূপ, আপনি কন্টেইনারের প্রস্থের জন্য একটি প্রশ্ন লিখতে পারেন @container (min-width: 200px) { … } । অভিভাবক কন্টেইনার কমপক্ষে 200px চওড়া হলে এটি শৈলী প্রয়োগ করবে। যাইহোক, min-width একটি CSS প্রপার্টিও হতে পারে এবং আপনি স্টাইল কোয়েরি ব্যবহার করে min-width CSS মানের জন্য অনুসন্ধান করতে পারেন। এই কারণে আপনি পার্থক্যটি পরিষ্কার করতে style() wrapper ব্যবহার করবেন: @container style(min-width: 200px) { … } ।
অ-প্রত্যক্ষ পিতামাতা স্টাইলিং
আপনি যদি সরাসরি অভিভাবক নয় এমন কোনো উপাদানের জন্য শৈলী অনুসন্ধান করতে চান, তাহলে আপনাকে সেই উপাদানটিকে একটি container-name দিতে হবে। উদাহরণস্বরূপ, আমরা .card container-name শৈলীর উপর ভিত্তি করে .card-list এ স্টাইল প্রয়োগ করতে পারি .card-list
/* styling .card based on the value of --moreGlobalVar on .card-list */
@container cards style(--moreGlobalVar: value) {
.card {
...
}
}
আপনি কী জিজ্ঞাসা করছেন তা স্পষ্ট করতে এবং সেই কন্টেইনারগুলি আরও সহজে অ্যাক্সেস করার ক্ষমতা আনলক করার জন্য আপনার পাত্রের নাম দেওয়া সাধারণত একটি সর্বোত্তম অনুশীলন। আপনি যদি সরাসরি .card মধ্যে উপাদানগুলিকে স্টাইল করতে চান তাহলে এটি কোথায় কাজে আসে তার একটি উদাহরণ। .card-container এ একটি নামযুক্ত ধারক ছাড়া, তারা সরাসরি এটি অনুসন্ধান করতে পারে না।
কিন্তু এই সব অনুশীলনে অনেক বেশি অর্থবোধ করে। আসুন কিছু উদাহরণ দেখে নেওয়া যাক:
কর্ম শৈলী প্রশ্ন

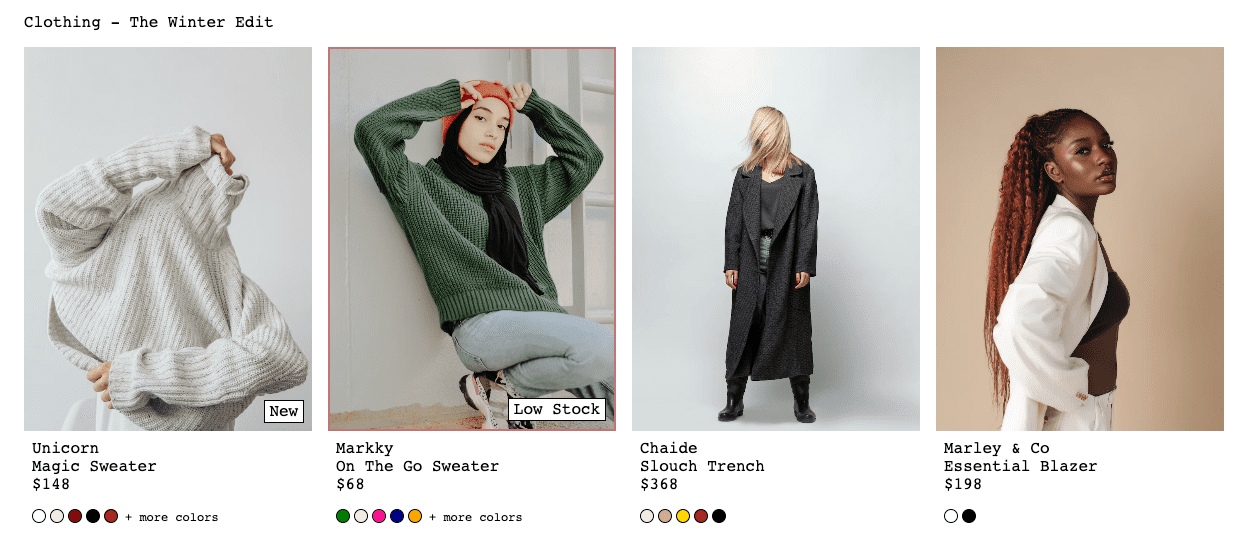
স্টাইল কোয়েরিগুলি বিশেষভাবে উপযোগী হয় যখন আপনার একাধিক বৈচিত্র সহ একটি পুনঃব্যবহারযোগ্য উপাদান থাকে বা যখন আপনার সমস্ত শৈলীর উপর আপনার নিয়ন্ত্রণ থাকে না কিন্তু নির্দিষ্ট ক্ষেত্রে পরিবর্তনগুলি প্রয়োগ করতে হয়। এই উদাহরণটি পণ্য কার্ডের একটি সেট দেখায় যা একই কার্ডের উপাদান ভাগ করে। কিছু পণ্য কার্ডে অতিরিক্ত বিবরণ/নোট থাকে যেমন "নতুন" বা "লো স্টক", --detail নামের একটি কাস্টম সম্পত্তি দ্বারা ট্রিগার করা হয়। অতিরিক্তভাবে, যদি একটি পণ্য "লো স্টক"-এ থাকে, তবে এটি একটি গভীর লাল বর্ডার ব্যাকগ্রাউন্ড পায়। এই ধরনের তথ্য সম্ভবত সার্ভারে রেন্ডার করা হয় এবং ইনলাইন শৈলীর মাধ্যমে কার্ডগুলিতে প্রয়োগ করা যেতে পারে যেমন:
<div class="product->lis<t"
div class="product-card-container" s>tyle=<"--detail: new">;
d<iv class="pr>oduct-car<d"
> d<iv class="media"><;
> < img> ..<./
> < div class=&quo>t;comment-b<lock>&qu<ot;/>div<
/div
/div
div class="meta"
...
/div
> /div
div< cla>ss=<"product-card-container"> style=&quo<t;-->detail:< low>-stock"
...
/div
div class="product-card-container"
...
/div
...
/div
এই স্ট্রাকচার্ড ডেটা দেওয়া হলে, আপনি --detail এ মানগুলি পাস করতে পারেন এবং শৈলীগুলি প্রয়োগ করতে এই CSS কাস্টম বৈশিষ্ট্যটি ব্যবহার করতে পারেন:
@container style(--detail: new) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'New';
border: 1px solid currentColor;
background: white;
...
}
}
@container style(--detail: low-stock) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'Low Stock';
border: 1px solid currentColor;
background: white;
...
}
.media-img {
border: 2px solid brickred;
}
}
উপরের কোডটি আমাদেরকে --detail: low-stock এবং --detail: new এর জন্য একটি চিপ প্রয়োগ করতে দেয়, কিন্তু আপনি কোড ব্লকে কিছু অপ্রয়োজনীয়তা লক্ষ্য করেছেন। বর্তমানে, @container style(--detail) এর সাথে --detail এর উপস্থিতির জন্য অনুসন্ধান করার কোন উপায় নেই, যা শৈলীগুলির আরও ভাল ভাগাভাগি এবং কম পুনরাবৃত্তির অনুমতি দেবে। এই সক্ষমতা বর্তমানে ওয়ার্কিং গ্রুপে আলোচনায় রয়েছে।
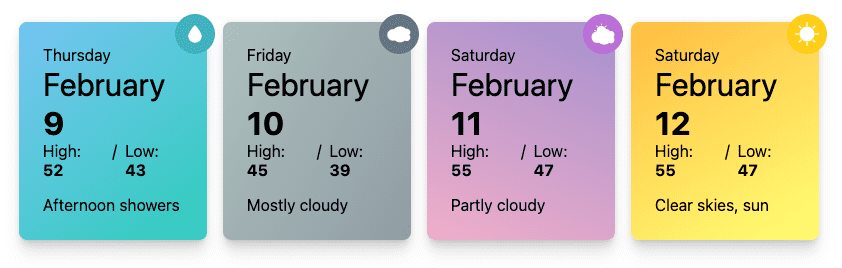
আবহাওয়া কার্ড
পূর্ববর্তী উদাহরণ শৈলী প্রয়োগ করার জন্য একাধিক সম্ভাব্য মান সহ একটি একক কাস্টম সম্পত্তি ব্যবহার করেছে। কিন্তু আপনি এটি ব্যবহার করে এবং একাধিক কাস্টম বৈশিষ্ট্যের জন্য অনুসন্ধান করে মিশ্রিত করতে পারেন। এই আবহাওয়া কার্ডের উদাহরণ নিন:

এই কার্ডগুলির জন্য ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট এবং আইকনগুলিকে স্টাইল করতে, আবহাওয়ার বৈশিষ্ট্যগুলি সন্ধান করুন, যেমন "মেঘলা", "বৃষ্টি" বা "রৌদ্রোজ্জ্বল":
@container style(--sunny: true) {
.weather-card {
background: linear-gradient(-30deg, yellow, orange);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: gold;
}
}
এইভাবে, আপনি প্রতিটি কার্ডের অনন্য বৈশিষ্ট্যের উপর ভিত্তি করে স্টাইল করতে পারেন। কিন্তু আপনি মিডিয়া কোয়েরির মতো একইভাবে and কম্বিনেটর ব্যবহার করে চরিত্রগত (কাস্টম প্রপার্টি) সমন্বয়ের জন্যও স্টাইল করতে পারেন। উদাহরণস্বরূপ, একটি দিন যেটি মেঘলা এবং রৌদ্রোজ্জ্বল উভয়ই দেখতে এরকম হবে:
@container style(--sunny: true) and style(--cloudy: true) {
.weather-card {
background: linear-gradient(24deg, pink, violet);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: violet;
}
}
ডিজাইন থেকে ডেটা আলাদা করা
এই উভয় ডেমোতে, প্রয়োগ করা শৈলী থেকে ডেটা স্তর (ডোম যা পৃষ্ঠায় রেন্ডার করা হবে) আলাদা করার একটি কাঠামোগত সুবিধা রয়েছে। স্টাইলগুলি সম্ভাব্য বৈকল্পিক হিসাবে লেখা হয় যা উপাদানের শৈলীর মধ্যে থাকে, যখন একটি শেষ পয়েন্ট এমন ডেটা পাঠাতে পারে যা এটি উপাদানটিকে স্টাইল করতে ব্যবহার করবে। আপনি একটি একক মান ব্যবহার করতে পারেন, যেমন প্রথম ক্ষেত্রে, --detail মান আপডেট করা, বা একাধিক ভেরিয়েবল, যেমন দ্বিতীয় ক্ষেত্রে (সেটিং করা --rainy বা --cloudy বা --sunny । এবং সবচেয়ে ভালো দিক হল আপনি এই মানগুলিকেও একত্রিত করতে পারেন, --sunny এবং --cloudy উভয়ের জন্য পরীক্ষা করা আংশিক মেঘলা স্টাইল দেখাতে পারে।
জাভাস্ক্রিপ্টের মাধ্যমে কাস্টম প্রপার্টির মান আপডেট করা নির্বিঘ্নে করা যেতে পারে, হয় DOM মডেল সেট আপ করার সময় (যেমন একটি ফ্রেমওয়ার্কের মধ্যে উপাদান তৈরি করার সময়), অথবা <parentElem>.style.setProperty('--myProperty', <value>) ব্যবহার করে যেকোনো সময় আপডেট করা যেতে পারে। আমি
এখানে একটি ডেমো রয়েছে যা কোডের কয়েকটি লাইনে, একটি বোতামের --theme আপডেট করে এবং শৈলী অনুসন্ধান এবং সেই কাস্টম সম্পত্তি ( --theme ) ব্যবহার করে শৈলী প্রয়োগ করে।
স্টাইল কোয়েরি ব্যবহার করে কার্ড স্টাইল করুন, কাস্টম সম্পত্তি মান আপডেট করতে ব্যবহৃত জাভাস্ক্রিপ্ট হল:
const themePicker = document.querySelector('#theme-picker')
const btnParent = document.querySelector('.btn-section');
themePicker.addEventListene>r('input', (e) = {
btnParent.style.setProperty('--theme', e.target.value);
})
এই নিবন্ধে বিস্তারিত বৈশিষ্ট্য শুধুমাত্র শুরু. আপনি গতিশীল, প্রতিক্রিয়াশীল ইন্টারফেস তৈরি করতে সাহায্য করার জন্য কন্টেইনার কোয়েরি থেকে আরও কিছু আশা করতে পারেন। বিশেষত শৈলী প্রশ্নগুলির জন্য, এখনও কয়েকটি উন্মুক্ত সমস্যা রয়েছে। একটি হল কাস্টম বৈশিষ্ট্যের বাইরে CSS শৈলীর জন্য শৈলী অনুসন্ধানের বাস্তবায়ন। এটি ইতিমধ্যেই বর্তমান স্পেক লেভেলের একটি অংশ, কিন্তু এখনও কোনো ব্রাউজারে প্রয়োগ করা হয়নি। বুলিয়ান প্রসঙ্গ মূল্যায়ন বর্তমান স্পেক লেভেলে যোগ করা হবে বলে আশা করা হচ্ছে যখন অসামান্য সমস্যাটি সমাধান করা হবে, যখন রেঞ্জ কোয়েরি স্পেকের পরবর্তী স্তরের জন্য পরিকল্পনা করা হয়েছে।


