Kemampuan untuk membuat kueri ukuran inline induk, dan nilai unit kueri penampung baru-baru ini mencapai dukungan stabil di semua mesin browser modern.
Namun, spesifikasi pembatasan mencakup lebih dari sekadar kueri ukuran; spesifikasi ini juga memungkinkan kueri nilai gaya induk. Mulai Chromium 111, Anda dapat menerapkan pembatasan gaya untuk nilai properti kustom dan membuat kueri elemen induk untuk nilai properti kustom.
Browser Support
Artinya, kita memiliki kontrol gaya yang lebih logis di CSS, dan memungkinkan pemisahan logika dan lapisan data aplikasi yang lebih baik dari gayanya.
Spesifikasi Modul Pembatasan CSS Level 3, yang mencakup kueri ukuran dan gaya, memungkinkan gaya apa pun dikueri dari induk, termasuk pasangan properti dan nilai seperti font-weight: 800. Namun, dalam peluncuran fitur ini, kueri gaya saat ini hanya berfungsi dengan nilai properti kustom CSS. Hal ini masih sangat berguna untuk menggabungkan gaya dan memisahkan data dari desain. Mari kita lihat cara menggunakan kueri gaya dengan properti khusus CSS:
Memulai kueri gaya
Misalnya, kita memiliki HTML berikut:
<ul class="card->lis<t"
li class=">card-<container"
> div class=&<quot>;ca<rd&>q<uot>;
...
/div
/li
/ul
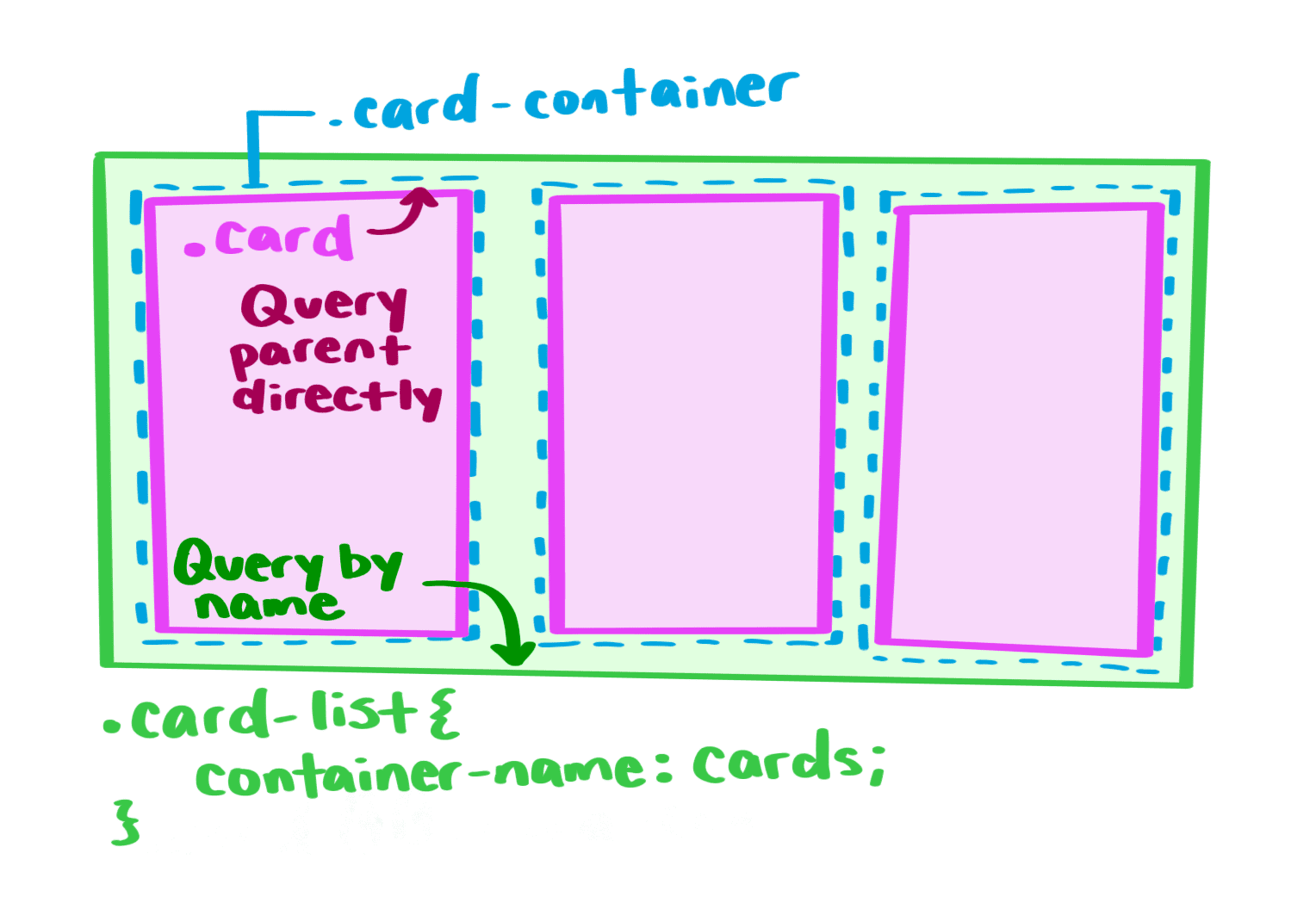
Untuk menggunakan kueri gaya, Anda harus menyiapkan elemen penampung terlebih dahulu. Hal ini memerlukan pendekatan yang sedikit berbeda, bergantung pada apakah Anda membuat kueri induk langsung atau tidak langsung.
Membuat kueri induk langsung

Tidak seperti kueri gaya, Anda tidak perlu menerapkan pembatasan menggunakan properti container-type atau container ke .card-container agar .card dapat membuat kueri gaya induk langsungnya. Namun, kita perlu menerapkan gaya (nilai properti kustom dalam hal ini) ke penampung (.card-container dalam hal ini) atau elemen apa pun yang berisi elemen yang kita gayakan di DOM. Kita tidak dapat menerapkan gaya yang kita kueri pada elemen langsung yang kita gayakan menggunakan kueri tersebut karena hal ini dapat menyebabkan loop tanpa batas.
Untuk membuat kueri langsung ke induk, Anda dapat menulis:
/* styling .card based on the value of --theme on .card-container */
@container style(--theme: warm) {
.card {
background-color: wheat;
border-color: brown;
...
}
}
Anda mungkin telah memperhatikan bahwa kueri gaya menggabungkan kueri dengan style(). Hal ini untuk membedakan nilai ukuran dari gaya. Misalnya, Anda dapat menulis kueri untuk lebar penampung sebagai @container (min-width: 200px) { … }. Tindakan ini akan menerapkan gaya jika penampung induk memiliki lebar minimal 200 piksel. Namun, min-width juga dapat berupa properti CSS, dan Anda dapat membuat kueri untuk nilai CSS min-width menggunakan kueri gaya. Itulah sebabnya Anda akan menggunakan wrapper style() untuk memperjelas perbedaannya: @container style(min-width: 200px) { … }.
Menata gaya induk non-langsung
Jika ingin membuat kueri gaya untuk elemen yang bukan induk langsung, Anda harus memberikan container-name ke elemen tersebut. Misalnya, kita dapat menerapkan gaya ke .card berdasarkan gaya .card-list dengan memberi .card-list container-name, dan mereferensikannya dalam kueri gaya.
/* styling .card based on the value of --moreGlobalVar on .card-list */
@container cards style(--moreGlobalVar: value) {
.card {
...
}
}
Secara umum, praktik terbaiknya adalah memberi nama penampung untuk memperjelas kueri yang Anda buat dan membuka kemampuan untuk mengakses penampung tersebut dengan lebih mudah. Salah satu contoh kegunaannya adalah jika Anda ingin menata gaya elemen dalam .card secara langsung. Tanpa penampung bernama di .card-container, mereka tidak dapat membuat kueri secara langsung.
Namun, semua ini akan lebih masuk akal dalam praktiknya. Mari kita lihat beberapa contohnya:
Cara kerja kueri gaya

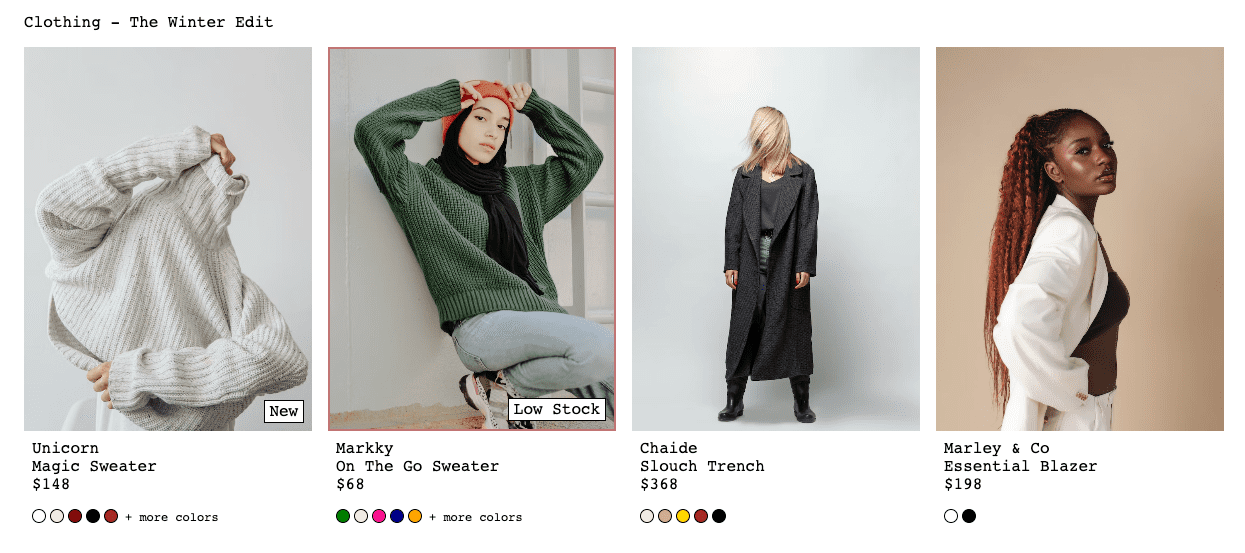
Kueri gaya sangat berguna jika Anda memiliki komponen yang dapat digunakan kembali dengan beberapa variasi, atau jika Anda tidak memiliki kontrol atas semua gaya, tetapi perlu menerapkan perubahan dalam kasus tertentu. Contoh ini menunjukkan sekumpulan kartu produk yang memiliki komponen kartu yang sama. Beberapa kartu produk memiliki detail/catatan tambahan seperti “Baru” atau “Stok Sedikit”, yang dipicu oleh properti kustom bernama --detail. Selain itu, jika produk memiliki status “Stok Rendah”, produk tersebut akan memiliki latar belakang batas merah tua. Jenis informasi ini kemungkinan dirender server, dan dapat diterapkan ke kartu melalui gaya inline seperti ini:
<div class="product->lis<t"
div class="product-card-container" s>tyle=<"--detail: new">;
d<iv class="pr>oduct-car<d"
> d<iv class="media"><;
> < img> ..<./
> < div class=&quo>t;comment-b<lock>&qu<ot;/>div<
/div
/div
div class="meta"
...
/div
> /div
div< cla>ss=<"product-card-container"> style=&quo<t;-->detail:< low>-stock"
...
/div
div class="product-card-container"
...
/div
...
/div
Dengan data terstruktur ini, Anda dapat meneruskan nilai ke --detail, dan menggunakan properti khusus CSS ini untuk menerapkan gaya:
@container style(--detail: new) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'New';
border: 1px solid currentColor;
background: white;
...
}
}
@container style(--detail: low-stock) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'Low Stock';
border: 1px solid currentColor;
background: white;
...
}
.media-img {
border: 2px solid brickred;
}
}
Kode di atas memungkinkan kita menerapkan chip untuk --detail: low-stock dan --detail: new, tetapi Anda mungkin telah melihat beberapa redundansi dalam blok kode. Saat ini, tidak ada cara untuk membuat kueri hanya untuk keberadaan --detail dengan @container style(--detail), yang akan memungkinkan pembagian gaya yang lebih baik dan lebih sedikit pengulangan. Kemampuan ini saat ini sedang dibahas dalam grup kerja.
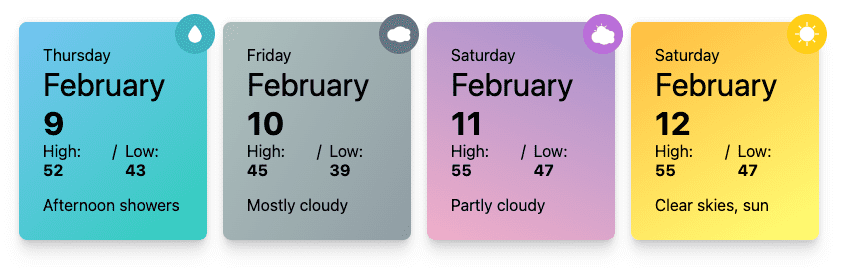
Kartu cuaca
Contoh sebelumnya menggunakan satu properti kustom dengan beberapa kemungkinan nilai untuk menerapkan gaya. Namun, Anda juga dapat menggabungkannya dengan menggunakan dan membuat kueri untuk beberapa properti kustom. Lihat contoh kartu cuaca ini:

Untuk menata gaya gradien latar belakang dan ikon untuk kartu ini, cari karakteristik cuaca, seperti “berawan”, “hujan”, atau “cerah”:
@container style(--sunny: true) {
.weather-card {
background: linear-gradient(-30deg, yellow, orange);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: gold;
}
}
Dengan begitu, Anda dapat menata gaya setiap kartu berdasarkan karakteristik uniknya. Namun, Anda juga dapat menata gaya untuk kombinasi karakteristik (properti kustom), menggunakan pengombinator and dengan cara yang sama seperti untuk kueri media. Misalnya, hari yang berawan dan cerah akan terlihat seperti:
@container style(--sunny: true) and style(--cloudy: true) {
.weather-card {
background: linear-gradient(24deg, pink, violet);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: violet;
}
}
Memisahkan data dari desain
Dalam kedua demo ini, ada manfaat struktural dari pemisahan lapisan data (DOM yang akan dirender di halaman) dari gaya yang diterapkan. Gaya ditulis sebagai kemungkinan varian yang ada dalam gaya komponen, sedangkan endpoint dapat mengirim data yang kemudian akan digunakan untuk menata gaya komponen. Anda dapat menggunakan satu nilai, seperti dalam kasus pertama, memperbarui nilai --detail, atau beberapa variabel, seperti dalam kasus kedua (menetapkan --rainy atau --cloudy atau --sunny. Dan bagian terbaiknya adalah Anda juga dapat menggabungkan nilai ini, memeriksa --sunny dan --cloudy dapat menampilkan gaya sebagian berawan.
Memperbarui nilai properti kustom melalui JavaScript dapat dilakukan dengan lancar, baik saat menyiapkan model DOM (yaitu saat mem-build komponen dalam framework), atau diperbarui kapan saja menggunakan <parentElem>.style.setProperty('--myProperty’, <value>). I
Berikut adalah demo yang dalam beberapa baris kode, memperbarui --theme tombol, dan menerapkan gaya menggunakan kueri gaya dan properti kustom tersebut (--theme):
Buat gaya kartu menggunakan kueri gaya, JavaScript yang digunakan untuk memperbarui nilai properti kustom adalah:
const themePicker = document.querySelector('#theme-picker')
const btnParent = document.querySelector('.btn-section');
themePicker.addEventListene>r('input', (e) = {
btnParent.style.setProperty('--theme', e.target.value);
})
Fitur yang dijelaskan dalam artikel ini hanyalah permulaan. Anda dapat mengharapkan lebih banyak hal dari kueri penampung untuk membantu Anda membuat antarmuka yang dinamis dan responsif. Khusus untuk kueri gaya, masih ada beberapa masalah yang belum terselesaikan. Salah satunya adalah penerapan kueri gaya untuk gaya CSS di luar properti kustom. Ini sudah menjadi bagian dari tingkat spesifikasi saat ini, tetapi belum diterapkan di browser mana pun. Evaluasi konteks boolean diharapkan akan ditambahkan ke tingkat spesifikasi saat ini saat masalah yang belum terselesaikan teratasi, sedangkan kueri rentang direncanakan untuk tingkat spesifikasi berikutnya.


