상위 요소의 인라인 크기 및 컨테이너 쿼리 단위 값을 쿼리하는 기능은 최근 모든 최신 브라우저 엔진에서 안정적으로 지원되기 시작했습니다.
하지만 포함 사양에는 크기 쿼리 외에도 상위 요소의 스타일 값을 쿼리하는 기능도 포함되어 있습니다. Chromium 111부터 맞춤 속성 값에 스타일 컨테이너를 적용하고 상위 요소에서 맞춤 속성 값을 쿼리할 수 있습니다.
Browser Support
즉, CSS에서 스타일을 더욱 논리적으로 제어할 수 있으며 애플리케이션의 로직과 데이터 영역을 스타일과 더 효과적으로 분리할 수 있습니다.
크기 및 스타일 쿼리를 다루는 CSS 컨테이너 모듈 수준 3 사양을 사용하면 font-weight: 800와 같은 속성 및 값 쌍을 포함하여 상위 요소에서 모든 스타일을 쿼리할 수 있습니다. 하지만 이 기능이 출시된 현재 스타일 쿼리는 CSS 맞춤 속성 값으로만 작동합니다. 스타일을 결합하고 데이터를 디자인과 분리하는 데 여전히 매우 유용합니다. CSS 맞춤 속성으로 스타일 쿼리를 사용하는 방법을 살펴보겠습니다.
스타일 쿼리 시작하기
다음과 같은 HTML이 있다고 가정해 보겠습니다.
<ul class="card->lis<t"
li class=">card-<container"
> div class=&<quot>;ca<rd&>q<uot>;
...
/div
/li
/ul
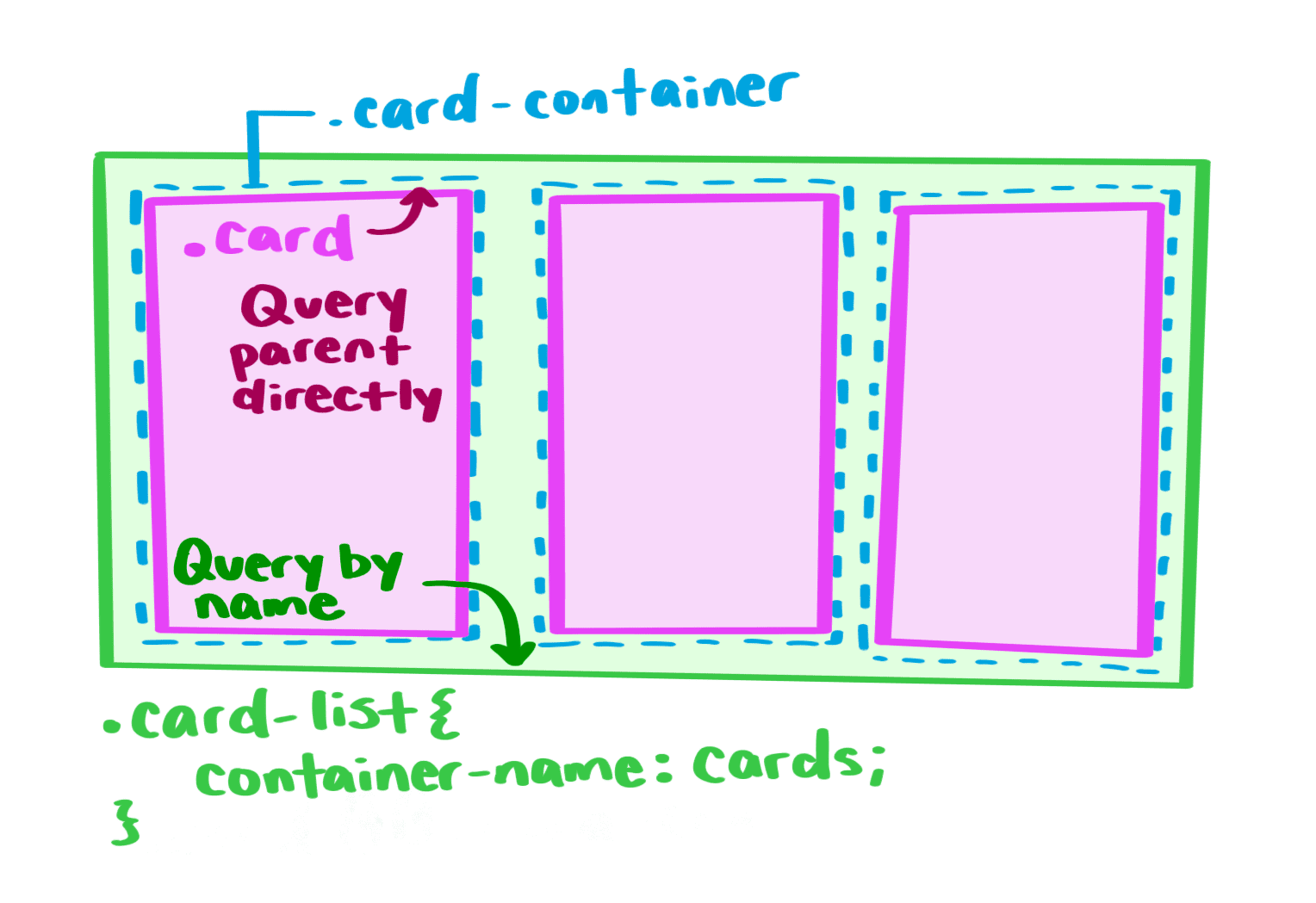
스타일 쿼리를 사용하려면 먼저 컨테이너 요소를 설정해야 합니다. 직접 상위 요소를 쿼리하는지 또는 간접 상위 요소를 쿼리하는지에 따라 약간 다른 접근 방식이 필요합니다.
직접 상위 요소 쿼리

스타일 쿼리와 달리 .card가 직접 상위 요소의 스타일을 쿼리할 수 있도록 .card-container에 container-type 또는 container 속성을 사용하여 포함을 적용할 필요가 없습니다. 하지만 스타일 (이 경우 맞춤 속성 값)은 컨테이너 (이 경우 .card-container) 또는 DOM에서 스타일을 지정할 요소를 포함하는 요소에 적용해야 합니다. 이 쿼리를 사용하여 스타일을 지정하는 직접 요소에 쿼리하는 스타일을 적용할 수 없습니다. 무한 루프가 발생할 수 있기 때문입니다.
상위 요소에 직접 쿼리하려면 다음을 작성하면 됩니다.
/* styling .card based on the value of --theme on .card-container */
@container style(--theme: warm) {
.card {
background-color: wheat;
border-color: brown;
...
}
}
스타일 쿼리는 쿼리를 style()로 래핑합니다. 이는 크기 값과 스타일을 구분하기 위함입니다. 예를 들어 컨테이너 너비에 관한 쿼리를 @container (min-width: 200px) { … }로 작성할 수 있습니다. 이렇게 하면 상위 컨테이너의 너비가 200픽셀 이상인 경우 스타일이 적용됩니다. 그러나 min-width는 CSS 속성일 수도 있으며 스타일 쿼리를 사용하여 min-width의 CSS 값을 쿼리할 수 있습니다. 따라서 style() 래퍼를 사용하여 차이를 명확히 해야 합니다. @container style(min-width: 200px) { … }
간접 상위 요소의 스타일 지정
직접적인 상위 요소가 아닌 요소의 스타일을 쿼리하려면 해당 요소에 container-name를 제공해야 합니다. 예를 들어 .card-list에 container-name를 제공하고 스타일 쿼리에서 이를 참조하여 .card-list의 스타일을 기반으로 .card에 스타일을 적용할 수 있습니다.
/* styling .card based on the value of --moreGlobalVar on .card-list */
@container cards style(--moreGlobalVar: value) {
.card {
...
}
}
일반적으로 쿼리하는 항목을 명확하게 하고 이러한 컨테이너에 더 쉽게 액세스할 수 있도록 컨테이너에 이름을 지정하는 것이 좋습니다. .card 내에서 요소의 스타일을 직접 지정하려는 경우 이 방법이 유용합니다. .card-container에 이름이 지정된 컨테이너가 없으면 이를 직접 쿼리할 수 없습니다.
하지만 실제로는 훨씬 더 이해하기 쉽습니다. 몇 가지 예를 살펴보겠습니다.
스타일 쿼리 작동 방식

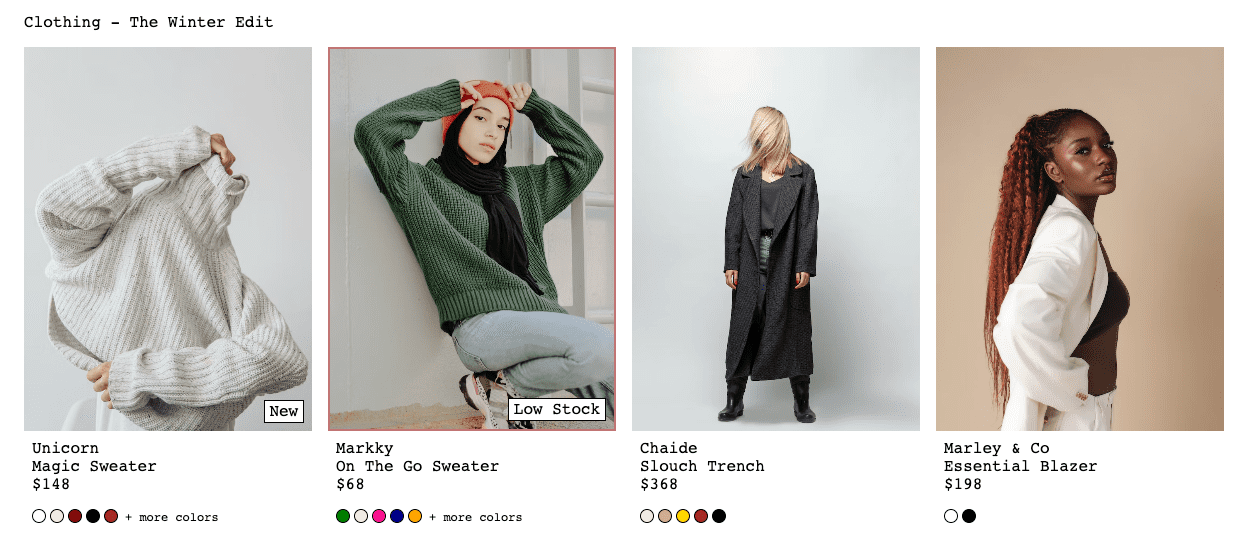
스타일 쿼리는 여러 변형이 있는 재사용 가능한 구성요소가 있거나 모든 스타일을 제어할 수 없지만 특정 경우에 변경사항을 적용해야 하는 경우에 특히 유용합니다. 이 예에서는 동일한 카드 구성요소를 공유하는 제품 카드 세트를 보여줍니다. 일부 제품 카드에는 --detail라는 맞춤 속성에 의해 트리거되는 '신규' 또는 '재고 부족'과 같은 추가 세부정보/메모가 있습니다. 또한 제품의 '재고가 부족함'인 경우 짙은 빨간색 테두리 배경이 표시됩니다. 이 유형의 정보는 서버에서 렌더링될 가능성이 높으며 다음과 같이 인라인 스타일을 통해 카드에 적용할 수 있습니다.
<div class="product->lis<t"
div class="product-card-container" s>tyle=<"--detail: new">;
d<iv class="pr>oduct-car<d"
> d<iv class="media"><;
> < img> ..<./
> < div class=&quo>t;comment-b<lock>&qu<ot;/>div<
/div
/div
div class="meta"
...
/div
> /div
div< cla>ss=<"product-card-container"> style=&quo<t;-->detail:< low>-stock"
...
/div
div class="product-card-container"
...
/div
...
/div
이 구조화된 데이터를 사용하면 값을 --detail에 전달하고 이 CSS 맞춤 속성을 사용하여 스타일을 적용할 수 있습니다.
@container style(--detail: new) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'New';
border: 1px solid currentColor;
background: white;
...
}
}
@container style(--detail: low-stock) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'Low Stock';
border: 1px solid currentColor;
background: white;
...
}
.media-img {
border: 2px solid brickred;
}
}
위 코드를 사용하면 --detail: low-stock 및 --detail: new에 칩을 적용할 수 있지만 코드 블록에 중복이 있음을 알 수 있습니다. 현재 @container style(--detail)를 사용하여 --detail의 존재 여부만 쿼리할 수 있는 방법이 없으므로 스타일을 더 효과적으로 공유하고 중복을 줄일 수 없습니다. 이 기능은 현재 작업 그룹에서 논의 중입니다.
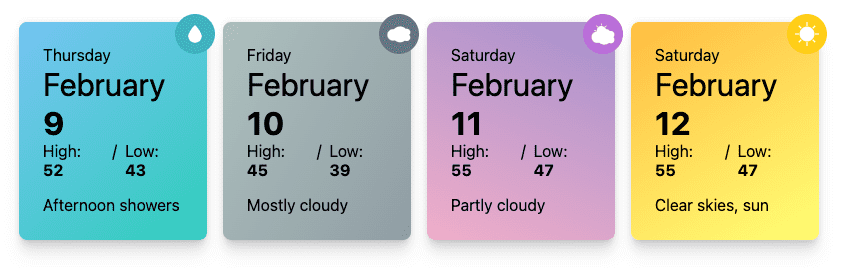
날씨 카드
이전 예에서는 스타일을 적용하기 위해 여러 개의 가능한 값이 있는 단일 맞춤 속성을 사용했습니다. 하지만 여러 맞춤 속성을 사용하고 쿼리하여 조합할 수도 있습니다. 다음 날씨 카드 예시를 살펴보세요.

이러한 카드의 배경 그라데이션과 아이콘의 스타일을 지정하려면 '흐림', '비', '맑음'과 같은 날씨 특성을 확인하세요.
@container style(--sunny: true) {
.weather-card {
background: linear-gradient(-30deg, yellow, orange);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: gold;
}
}
이렇게 하면 각 카드의 고유한 특성에 따라 스타일을 지정할 수 있습니다. 하지만 미디어 쿼리와 동일한 방식으로 and 결합자를 사용하여 특성 (커스텀 속성) 조합에 맞게 스타일을 지정할 수도 있습니다. 예를 들어 흐리기도 하고 맑기도 한 날은 다음과 같이 표시됩니다.
@container style(--sunny: true) and style(--cloudy: true) {
.weather-card {
background: linear-gradient(24deg, pink, violet);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: violet;
}
}
데이터와 디자인 분리
두 데모 모두 데이터 영역 (페이지에 렌더링될 DOM)을 적용된 스타일과 분리하는 것이 구조적으로 유리합니다. 스타일은 구성요소 스타일 내에 있는 가능한 변형으로 작성되며 엔드포인트는 구성요소의 스타일을 지정하는 데 사용할 데이터를 전송할 수 있습니다. 첫 번째 사례와 같이 --detail 값을 업데이트하는 단일 값을 사용하거나 두 번째 사례와 같이 여러 변수 (--rainy, --cloudy 또는 --sunny 설정)를 사용할 수 있습니다. 가장 좋은 점은 이러한 값을 결합할 수도 있다는 것입니다. --sunny와 --cloudy를 모두 확인하면 부분적으로 흐린 날씨 스타일을 표시할 수 있습니다.
JavaScript를 통해 맞춤 속성 값을 업데이트하는 작업은 DOM 모델을 설정하는 동안 (예: 프레임워크에서 구성요소를 빌드하는 동안) 원활하게 실행되거나 언제든지 <parentElem>.style.setProperty('--myProperty’, <value>)를 사용하여 업데이트할 수 있습니다. I
다음은 몇 줄의 코드로 버튼의 --theme를 업데이트하고 스타일 쿼리와 맞춤 속성 (--theme)을 사용하여 스타일을 적용하는 데모입니다.
스타일 쿼리를 사용하여 카드의 스타일을 지정합니다. 맞춤 속성 값을 업데이트하는 데 사용되는 JavaScript는 다음과 같습니다.
const themePicker = document.querySelector('#theme-picker')
const btnParent = document.querySelector('.btn-section');
themePicker.addEventListene>r('input', (e) = {
btnParent.style.setProperty('--theme', e.target.value);
})
이 도움말에 설명된 기능은 시작에 불과합니다. 동적이며 반응형 인터페이스를 빌드하는 데 도움이 되는 컨테이너 쿼리에서 더 많은 것을 기대할 수 있습니다. 특히 스타일 쿼리의 경우 아직 해결되지 않은 문제가 몇 가지 있습니다. 하나는 맞춤 속성 외에도 CSS 스타일에 대한 스타일 쿼리를 구현하는 것입니다. 이는 이미 현재 사양 수준의 일부이지만 아직 어떤 브라우저에도 구현되지 않았습니다. 불리언 컨텍스트 평가는 미해결 문제가 해결되면 현재 사양 수준에 추가될 예정이며, 범위 쿼리는 다음 수준의 사양에 계획되어 있습니다.


