親の行内サイズとコンテナのクエリ単位の値をクエリする機能は、最近、すべての最新のブラウザ エンジンで安定的にサポートされるようになりました。
ただし、制限付きクエリの仕様には、サイズのクエリだけでなく、親のスタイル値のクエリも含まれています。Chromium 111 以降では、カスタム プロパティ値にスタイルの制限を適用し、親要素に対してカスタム プロパティの値をクエリできるようになります。
Browser Support
つまり、CSS でスタイルをより論理的に制御できるようになり、アプリのロジック レイヤとデータレイヤをスタイルからより適切に分離できるようになります。
サイズとスタイルのクエリを対象とする CSS Containment モジュール レベル 3 仕様では、font-weight: 800 などのプロパティと値のペアを含む、任意のスタイルを親からクエリできます。ただし、この機能のロールアウトでは、スタイルクエリは現在 CSS カスタム プロパティ値でのみ機能します。これは、スタイルを組み合わせたり、データとデザインを分離したりする場合に非常に便利です。CSS カスタム プロパティでスタイルクエリを使用する方法を見てみましょう。
スタイルクエリのスタートガイド
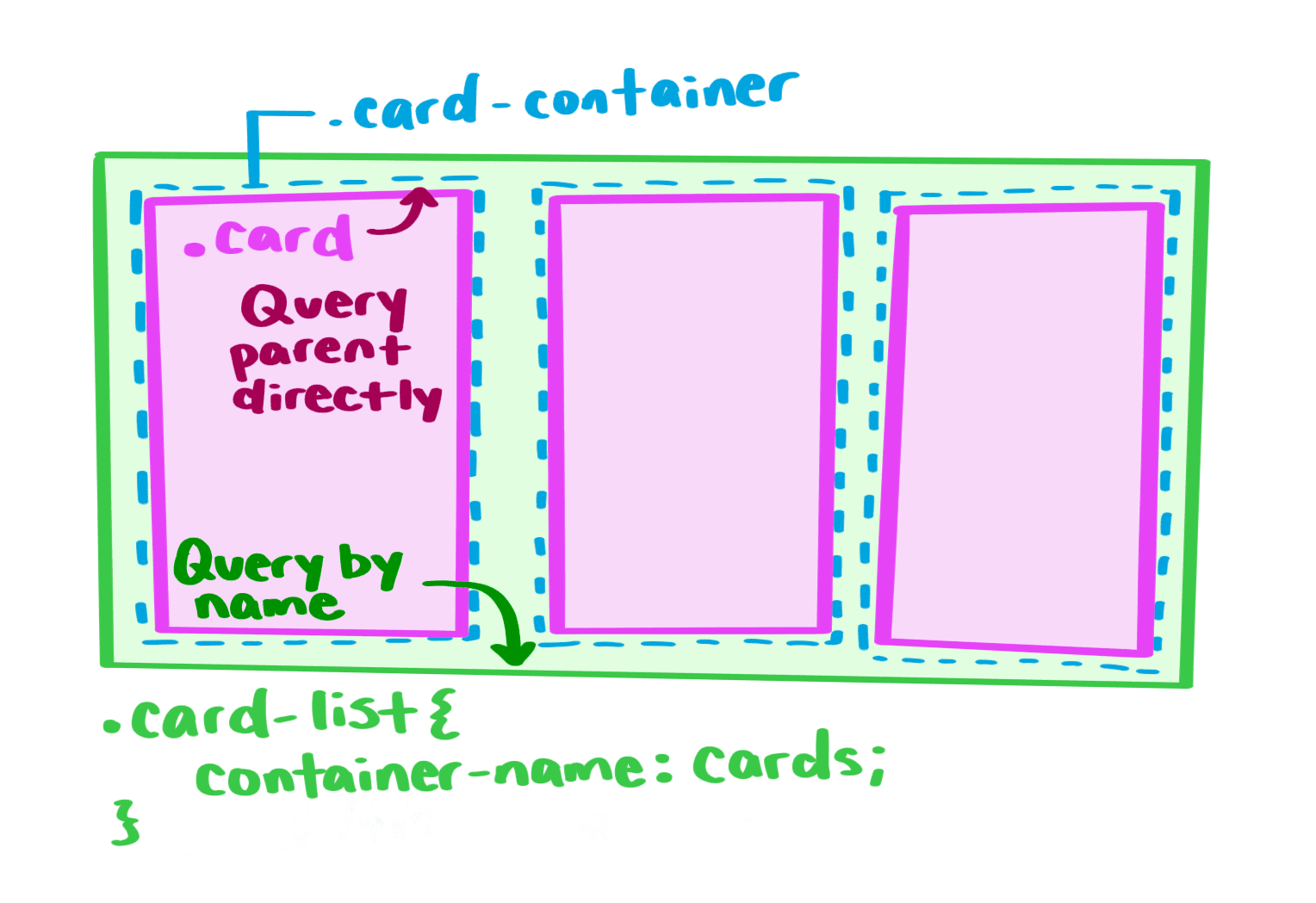
次のような HTML があるとします。
<ul class="card->lis<t"
li class=">card-<container"
> div class=&<quot>;ca<rd&>q<uot>;
...
/div
/li
/ul
スタイルクエリを使用するには、まずコンテナ要素を設定する必要があります。直接親と間接親のどちらをクエリするかによって、アプローチが若干異なります。
直接の親へのクエリ

スタイルクエリとは異なり、.card が直接親のスタイルをクエリできるようにするために、container-type または container プロパティを使用して .card-container に制限を適用する必要はありません。ただし、スタイル(この場合はカスタム プロパティ値)は、コンテナ(この場合は .card-container)または DOM でスタイル設定する要素を含む要素に適用する必要があります。クエリでスタイル設定している直接要素に、そのクエリを使用してスタイル設定することはできません。無限ループが発生する可能性があるためです。
親を直接クエリするには、次のように記述します。
/* styling .card based on the value of --theme on .card-container */
@container style(--theme: warm) {
.card {
background-color: wheat;
border-color: brown;
...
}
}
スタイルクエリでは、クエリが style() でラップされていることがわかります。これは、スタイルのサイズ値との混同を避けるためです。たとえば、コンテナの幅のクエリは @container (min-width: 200px) { … } として記述できます。親コンテナの幅が 200 ピクセル以上であれば、スタイルが適用されます。ただし、min-width は CSS プロパティにもなり、スタイルクエリを使用して min-width の CSS 値をクエリできます。そのため、違いを明確にするために style() ラッパーを使用します。@container style(min-width: 200px) { … }
直接親以外のスタイル設定
直接の親ではない要素のスタイルをクエリする場合は、その要素に container-name を指定する必要があります。たとえば、.card-list に container-name を指定して、スタイルクエリで参照することで、.card-list のスタイルに基づいて .card にスタイルを適用できます。
/* styling .card based on the value of --moreGlobalVar on .card-list */
@container cards style(--moreGlobalVar: value) {
.card {
...
}
}
一般に、クエリ対象を明確にし、コンテナに簡単にアクセスできるように、コンテナに名前を付けることをおすすめします。たとえば、.card 内の要素に直接スタイルを適用する場合に便利です。.card-container に名前付きコンテナがないと、直接クエリを実行できません。
ただし、実際には、例をいくつか見てみましょう。
スタイルクエリの実例

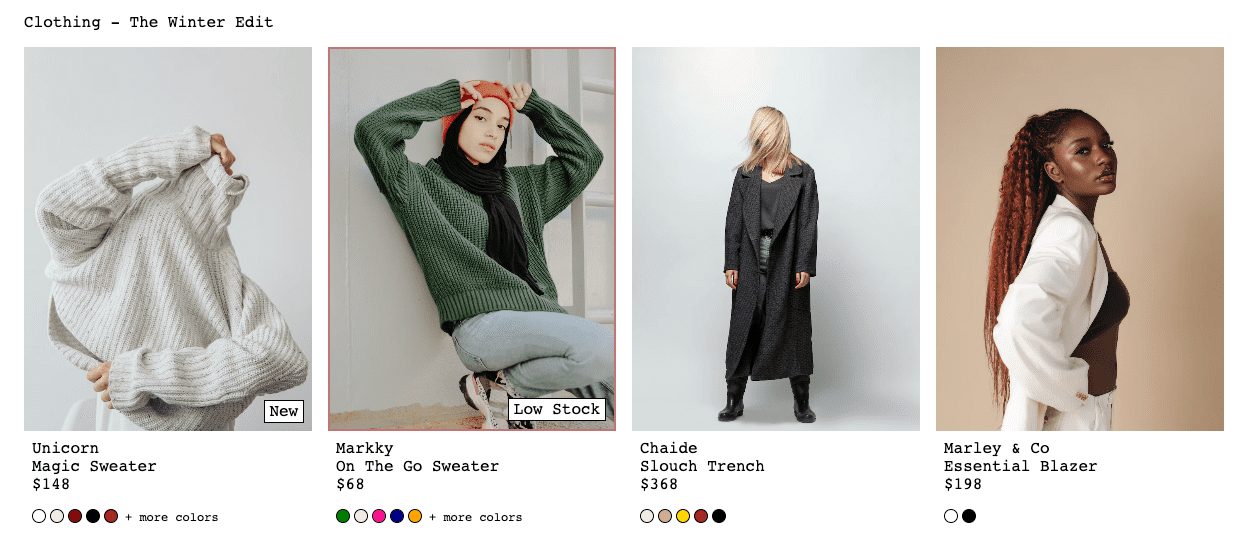
スタイルクエリは、複数のバリエーションがある再利用可能なコンポーネントがある場合や、すべてのスタイルを制御できないが、特定のケースで変更を適用する必要がある場合に特に便利です。この例は、同じカード コンポーネントを共有する商品カードのセットを表示しています。一部の商品カードには、--detail という名前のカスタム プロパティによってトリガーされる「新品」や「在庫切れ」などの追加の詳細/メモがあります。また、商品の在庫が「少量」の場合は、背景に濃い赤色の枠線が表示されます。このタイプの情報はサーバー側でレンダリングされる可能性があり、次のようにインライン スタイルを使用してカードに適用できます。
<div class="product->lis<t"
div class="product-card-container" s>tyle=<"--detail: new">;
d<iv class="pr>oduct-car<d"
> d<iv class="media"><;
> < img> ..<./
> < div class=&quo>t;comment-b<lock>&qu<ot;/>div<
/div
/div
div class="meta"
...
/div
> /div
div< cla>ss=<"product-card-container"> style=&quo<t;-->detail:< low>-stock"
...
/div
div class="product-card-container"
...
/div
...
/div
この構造化データを使用して、値を --detail に渡し、この CSS カスタム プロパティを使用してスタイルを適用できます。
@container style(--detail: new) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'New';
border: 1px solid currentColor;
background: white;
...
}
}
@container style(--detail: low-stock) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'Low Stock';
border: 1px solid currentColor;
background: white;
...
}
.media-img {
border: 2px solid brickred;
}
}
上記のコードでは、--detail: low-stock と --detail: new にチップを適用できますが、コードブロックに冗長性があることに気付いたかもしれません。現在のところ、@container style(--detail) で --detail の存在のみをクエリする方法はありません。これにより、スタイルをより適切に共有し、重複を減らすことができます。この機能は現在、ワーキング グループで議論中です。
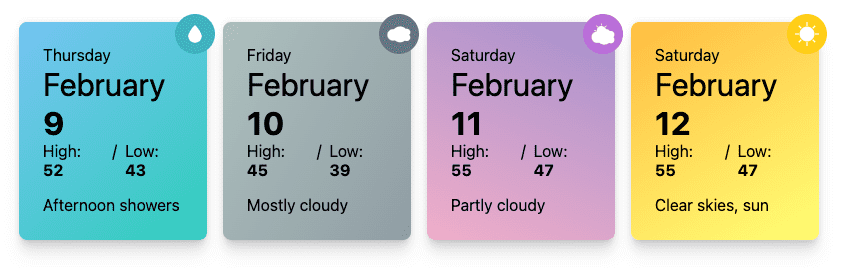
天気カード
上の例では、複数の値が可能な単一のカスタム プロパティを使用してスタイルを適用しました。複数のカスタム プロパティを使用してクエリを実行することで、組み合わせて使用することもできます。天気カードの例を以下に示します。

これらのカードの背景グラデーションとアイコンのスタイルを設定する場合は、「曇り」、「雨」、「晴れ」などの天気の特徴を探します。
@container style(--sunny: true) {
.weather-card {
background: linear-gradient(-30deg, yellow, orange);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: gold;
}
}
これにより、各カードの独自の特性に基づいてスタイルを設定できます。また、メディアクエリの場合と同様に、and コンビネーターを使用して、特徴(カスタム プロパティ)の組み合わせにスタイルを適用することもできます。たとえば、曇りと晴れの両方の日の場合は、次のように記述します。
@container style(--sunny: true) and style(--cloudy: true) {
.weather-card {
background: linear-gradient(24deg, pink, violet);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: violet;
}
}
データと設計の分離
どちらのデモでも、データレイヤー(ページにレンダリングされる DOM)を適用されたスタイルから分離することで、構造的なメリットがあります。スタイルは、コンポーネント スタイル内に存在する可能性のあるバリエーションとして記述されます。一方、エンドポイントは、コンポーネントのスタイル設定に使用するデータを送信できます。最初のケースのように --detail 値を更新する単一の値を使用することも、2 番目のケースのように複数の変数(--rainy、--cloudy、--sunny のいずれかを設定)を使用することもできます。これらの値を組み合わせることもできます。--sunny と --cloudy の両方をチェックすると、部分的に曇りのスタイルを表示できます。
JavaScript によるカスタム プロパティ値の更新は、DOM モデルの設定時(フレームワーク内でコンポーネントをビルドしているとき)にシームレスに行うことができます。また、<parentElem>.style.setProperty('--myProperty’, <value>) を使用していつでも更新できます。I
以下は、数行のコードを記述してボタンの --theme を更新し、スタイルクエリとそのカスタム プロパティ(--theme)を使用してスタイルを適用するデモです。
スタイルクエリを使用してカードのスタイルを設定する。カスタム プロパティ値の更新に使用される JavaScript は次のとおりです。
const themePicker = document.querySelector('#theme-picker')
const btnParent = document.querySelector('.btn-section');
themePicker.addEventListene>r('input', (e) = {
btnParent.style.setProperty('--theme', e.target.value);
})
この記事で説明した機能はほんの一部です。コンテナクエリは、動的でレスポンシブなインターフェースの構築に役立つ機能がさらに追加される予定です。特にスタイルクエリについては、未解決の問題がいくつか残っています。1 つは、カスタム プロパティ以外の CSS スタイルのスタイルクエリの実装です。これは現在の仕様レベルにすでに含まれていますが、まだどのブラウザにも実装されていません。ブール値コンテキスト評価は、未解決の問題が解決された時点で現在の仕様レベルに追加される予定です。範囲クエリは、仕様の次のレベルで予定されています。


