TL;DR
Berikut rahasianya: Anda mungkin tidak memerlukan peristiwa scroll di aplikasi berikutnya. Dengan menggunakan
IntersectionObserver,
saya akan menunjukkan cara memicu peristiwa kustom saat elemen position:sticky menjadi tetap atau saat berhenti menempel. Semuanya tanpa
menggunakan pemroses scroll. Bahkan ada demo keren untuk membuktikannya:
Memperkenalkan peristiwa sticky-change
Salah satu batasan praktis penggunaan posisi melekat CSS adalah tidak memberikan sinyal platform untuk mengetahui kapan properti aktif. Dengan kata lain, tidak ada peristiwa untuk mengetahui kapan elemen menjadi melekat atau saat elemen berhenti melekat.
Ambil contoh berikut, yang memperbaiki <div class="sticky"> 10 px dari
bagian atas penampung induknya:
.sticky {
position: sticky;
top: 10px;
}
Bukankah akan lebih baik jika browser memberi tahu saat elemen mencapai tanda tersebut?
Rupanya saya bukan satu-satunya
yang berpikir demikian. Sinyal untuk position:sticky dapat membuka sejumlah kasus penggunaan:
- Terapkan drop shadow ke banner saat menempel.
- Saat pengguna membaca konten Anda, catat hit analisis untuk mengetahui progresnya.
- Saat pengguna men-scroll halaman, perbarui widget TOC mengambang ke bagian saat ini.
Dengan mempertimbangkan kasus penggunaan ini, kami telah membuat sasaran akhir: membuat peristiwa yang diaktifkan saat elemen position:sticky diperbaiki. Mari kita sebut peristiwa ini sebagai
peristiwa sticky-change:
document.addEventListener('sticky-change', e => {
const header = e.detail.target; // header became sticky or stopped sticking.
const sticking = e.detail.stuck; // true when header is sticky.
header.classList.toggle('shadow', sticking); // add drop shadow when sticking.
document.querySelector('.who-is-sticking').textContent = header.textContent;
});
Demo menggunakan peristiwa ini untuk memberi header bayangan jatuh saat diperbaiki. Tindakan ini juga akan memperbarui judul baru di bagian atas halaman.
Efek scroll tanpa peristiwa scroll?

Mari kita bahas beberapa terminologi agar saya dapat merujuk ke nama-nama ini di seluruh postingan:
- Penampung scroll - area konten (area pandang yang terlihat) yang berisi daftar "postingan blog".
- Header - judul biru di setiap bagian yang memiliki
position:sticky. - Bagian melekat - setiap bagian konten. Teks yang di-scroll di bawah header melekat.
- "Mode melekat" - saat
position:stickyditerapkan ke elemen.
Untuk mengetahui header mana yang memasuki "mode melekat", kita memerlukan beberapa cara untuk menentukan
offset scroll penampung scroll. Hal ini akan memberi kita cara
untuk menghitung header yang saat ini ditampilkan. Namun, hal itu cukup
sulit dilakukan tanpa peristiwa scroll :) Masalah lainnya adalah
position:sticky menghapus elemen dari tata letak saat menjadi tetap.
Jadi, tanpa peristiwa scroll, kita kehilangan kemampuan untuk melakukan penghitungan terkait tata letak pada header.
Menambahkan DOM dummy untuk menentukan posisi scroll
Daripada peristiwa scroll, kita akan menggunakan IntersectionObserver untuk
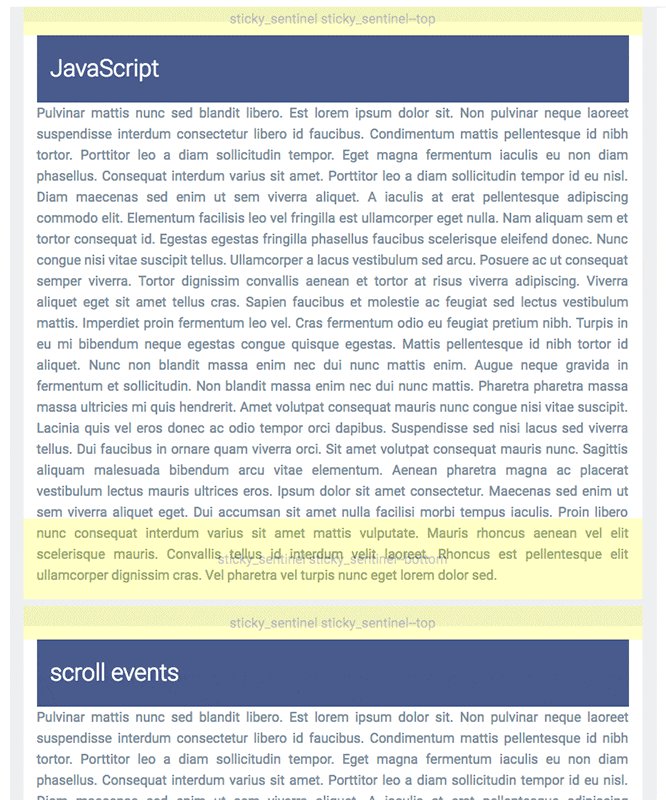
menentukan kapan header masuk dan keluar dari mode melekat. Menambahkan dua node
(alias sentinel) di setiap bagian melekat, satu di bagian atas dan satu
di bagian bawah, akan berfungsi sebagai titik jalan untuk mengetahui posisi scroll. Saat penanda ini
memasuki dan keluar dari penampung, visibilitasnya berubah dan
Intersection Observer akan memicu callback.

Kita memerlukan dua sentinel untuk mencakup empat kasus scroll ke atas dan ke bawah:
- Men-scroll ke bawah - header menjadi melekat saat sentinel atasnya melintasi bagian atas penampung.
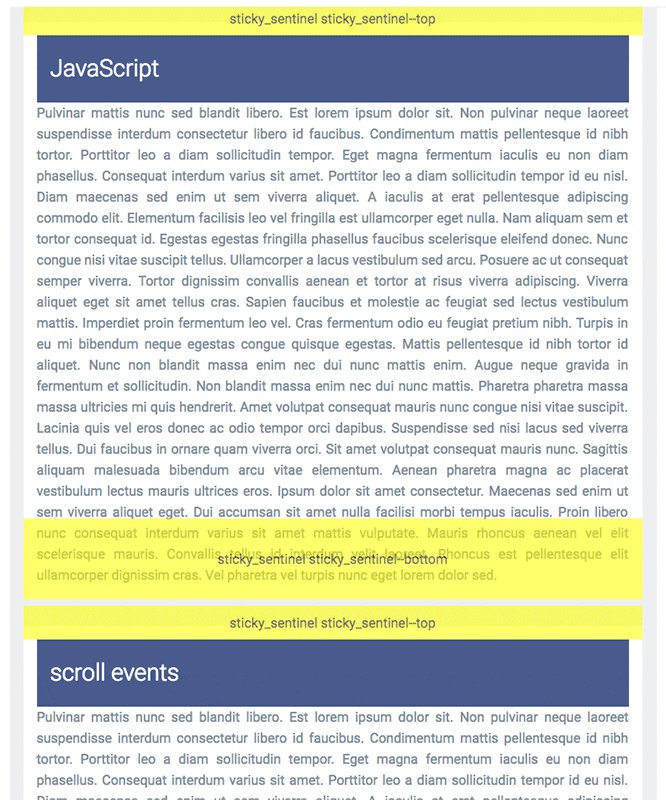
- Men-scroll ke bawah - header keluar dari mode melekat saat mencapai bagian bawah bagian dan sentinel bawahnya melintasi bagian atas penampung.
- Men-scroll ke atas - header keluar dari mode melekat saat sentinel atasnya di-scroll kembali ke tampilan dari atas.
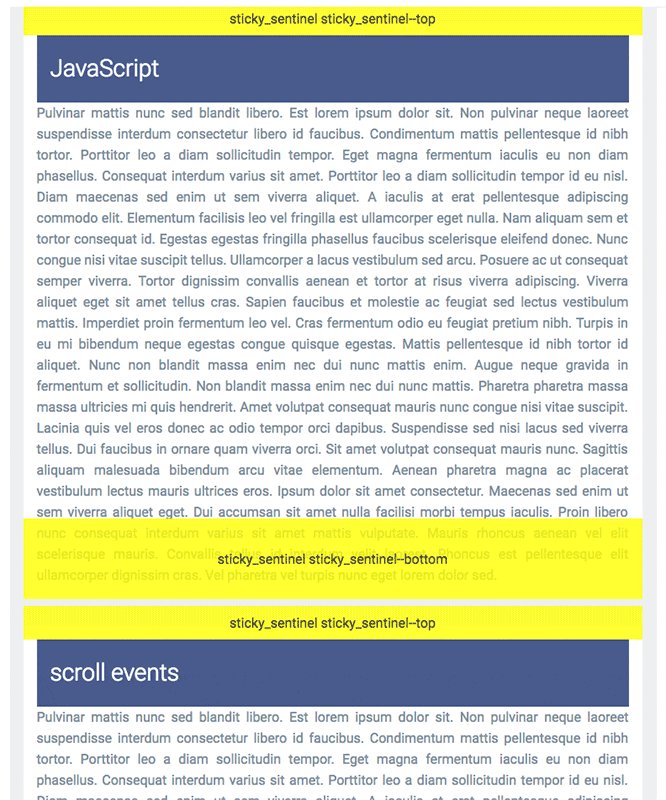
- Men-scroll ke atas - header menjadi melekat saat sentinel bawahnya kembali ke tampilan dari atas.
Sebaiknya lihat screencast 1-4 dalam urutan terjadinya:
CSS
Sentinel diposisikan di bagian atas dan bawah setiap bagian.
.sticky_sentinel--top berada di bagian atas header, sedangkan
.sticky_sentinel--bottom berada di bagian bawah bagian:

:root {
--default-padding: 16px;
--header-height: 80px;
}
.sticky {
position: sticky;
top: 10px; /* adjust sentinel height/positioning based on this position. */
height: var(--header-height);
padding: 0 var(--default-padding);
}
.sticky_sentinel {
position: absolute;
left: 0;
right: 0; /* needs dimensions */
visibility: hidden;
}
.sticky_sentinel--top {
/* Adjust the height and top values based on your on your sticky top position.
e.g. make the height bigger and adjust the top so observeHeaders()'s
IntersectionObserver fires as soon as the bottom of the sentinel crosses the
top of the intersection container. */
height: 40px;
top: -24px;
}
.sticky_sentinel--bottom {
/* Height should match the top of the header when it's at the bottom of the
intersection container. */
height: calc(var(--header-height) + var(--default-padding));
bottom: 0;
}
Menyiapkan Intersection Observer
Intersection Observer mengamati perubahan secara asinkron pada persimpangan elemen target dan area pandang dokumen atau penampung induk. Dalam kasus ini, kita mengamati persimpangan dengan penampung induk.
Sos ajaibnya adalah IntersectionObserver. Setiap sentinel mendapatkan
IntersectionObserver untuk mengamati visibilitas interseksi dalam
penampung scroll. Saat sentinel men-scroll ke area pandang yang terlihat, kita tahu bahwa header menjadi tetap atau berhenti melekat. Demikian pula, saat sentinel keluar dari area pandang.
Pertama, saya menyiapkan observer untuk sentinel header dan footer:
/**
* Notifies when elements w/ the `sticky` class begin to stick or stop sticking.
* Note: the elements should be children of `container`.
* @param {!Element} container
*/
function observeStickyHeaderChanges(container) {
observeHeaders(container);
observeFooters(container);
}
observeStickyHeaderChanges(document.querySelector('#scroll-container'));
Kemudian, saya menambahkan observer untuk diaktifkan saat elemen .sticky_sentinel--top melewati
bagian atas penampung scroll (ke arah mana pun).
Fungsi observeHeaders membuat sentinel teratas dan menambahkannya ke
setiap bagian. Observer menghitung persimpangan sentinel dengan
bagian atas penampung dan memutuskan apakah sentinel tersebut memasuki atau keluar dari area pandang. Informasi
tersebut menentukan apakah header bagian tetap atau tidak.
/**
* Sets up an intersection observer to notify when elements with the class
* `.sticky_sentinel--top` become visible/invisible at the top of the container.
* @param {!Element} container
*/
function observeHeaders(container) {
const observer = new IntersectionObserver((records, observer) => {
for (const record of records) {
const targetInfo = record.boundingClientRect;
const stickyTarget = record.target.parentElement.querySelector('.sticky');
const rootBoundsInfo = record.rootBounds;
// Started sticking.
if (targetInfo.bottom < rootBoundsInfo.top) {
fireEvent(true, stickyTarget);
}
// Stopped sticking.
if (targetInfo.bottom >= rootBoundsInfo.top &&
targetInfo.bottom < rootBoundsInfo.bottom) {
fireEvent(false, stickyTarget);
}
}
}, {threshold: [0], root: container});
// Add the top sentinels to each section and attach an observer.
const sentinels = addSentinels(container, 'sticky_sentinel--top');
sentinels.forEach(el => observer.observe(el));
}
Pengamat dikonfigurasi dengan threshold: [0] sehingga callback-nya diaktifkan segera
setelah sentinel terlihat.
Prosesnya serupa untuk sentinel bawah (.sticky_sentinel--bottom).
Pengamat kedua dibuat untuk diaktifkan saat footer melewati bagian bawah
penampung scroll. Fungsi observeFooters membuat
node sentinel dan melampirkannya ke setiap bagian. Observer menghitung
titik temu sentinel dengan bagian bawah penampung dan memutuskan apakah
sentinel tersebut masuk atau keluar. Informasi tersebut menentukan apakah header bagian
tetap atau tidak.
/**
* Sets up an intersection observer to notify when elements with the class
* `.sticky_sentinel--bottom` become visible/invisible at the bottom of the
* container.
* @param {!Element} container
*/
function observeFooters(container) {
const observer = new IntersectionObserver((records, observer) => {
for (const record of records) {
const targetInfo = record.boundingClientRect;
const stickyTarget = record.target.parentElement.querySelector('.sticky');
const rootBoundsInfo = record.rootBounds;
const ratio = record.intersectionRatio;
// Started sticking.
if (targetInfo.bottom > rootBoundsInfo.top && ratio === 1) {
fireEvent(true, stickyTarget);
}
// Stopped sticking.
if (targetInfo.top < rootBoundsInfo.top &&
targetInfo.bottom < rootBoundsInfo.bottom) {
fireEvent(false, stickyTarget);
}
}
}, {threshold: [1], root: container});
// Add the bottom sentinels to each section and attach an observer.
const sentinels = addSentinels(container, 'sticky_sentinel--bottom');
sentinels.forEach(el => observer.observe(el));
}
Pengamat dikonfigurasi dengan threshold: [1] sehingga callback-nya diaktifkan saat
seluruh node berada dalam tampilan.
Terakhir, ada dua utilitas saya untuk mengaktifkan peristiwa kustom sticky-change dan membuat sentinel:
/**
* @param {!Element} container
* @param {string} className
*/
function addSentinels(container, className) {
return Array.from(container.querySelectorAll('.sticky')).map(el => {
const sentinel = document.createElement('div');
sentinel.classList.add('sticky_sentinel', className);
return el.parentElement.appendChild(sentinel);
});
}
/**
* Dispatches the `sticky-event` custom event on the target element.
* @param {boolean} stuck True if `target` is sticky.
* @param {!Element} target Element to fire the event on.
*/
function fireEvent(stuck, target) {
const e = new CustomEvent('sticky-change', {detail: {stuck, target}});
document.dispatchEvent(e);
}
Selesai.
Demo akhir
Kami membuat peristiwa kustom saat elemen dengan position:sticky menjadi
tetap dan menambahkan efek scroll tanpa menggunakan peristiwa scroll.
Kesimpulan
Saya sering bertanya-tanya apakah IntersectionObserver akan
menjadi alat yang berguna untuk menggantikan beberapa pola UI berbasis peristiwa scroll yang
telah dikembangkan selama bertahun-tahun. Ternyata jawabannya adalah ya dan tidak. Semantik
IntersectionObserver API membuatnya sulit digunakan untuk semuanya. Namun, seperti
yang telah saya tunjukkan di sini, Anda dapat menggunakannya untuk beberapa teknik yang menarik.
Cara lain untuk mendeteksi perubahan gaya?
Tidak juga. Yang kita butuhkan adalah cara untuk mengamati perubahan gaya pada elemen DOM. Sayangnya, tidak ada di API platform web yang memungkinkan Anda melihat perubahan gaya.
MutationObserver akan menjadi pilihan pertama yang logis, tetapi tidak berfungsi untuk
sebagian besar kasus. Misalnya, dalam demo, kita akan menerima callback saat class sticky
ditambahkan ke elemen, tetapi tidak saat gaya yang dihitung elemen berubah.
Ingat bahwa class sticky sudah dideklarasikan saat halaman dimuat.
Di masa mendatang, ekstensi "Style Mutation Observer" ke Mutation Observer mungkin berguna untuk mengamati perubahan pada gaya yang dihitung elemen.
position: sticky.

