使用 scrollbar-width 和 scrollbar-color 属性设置滚动条的样式。
简介
从 Chrome 版本 2 开始,您可以使用 ::-webkit-scrollbar-* 伪元素为滚动条设置样式。此方法在 Chrome 和 Safari 中运行良好,但从未被 CSS 工作组标准化。
scrollbar-width 和 scrollbar-color 属性已得到标准化,它们是 CSS 滚动条样式模块级别 1 规范的一部分。从 Chrome 121 开始,这些属性受支持。
滚动条基础知识
滚动条详解
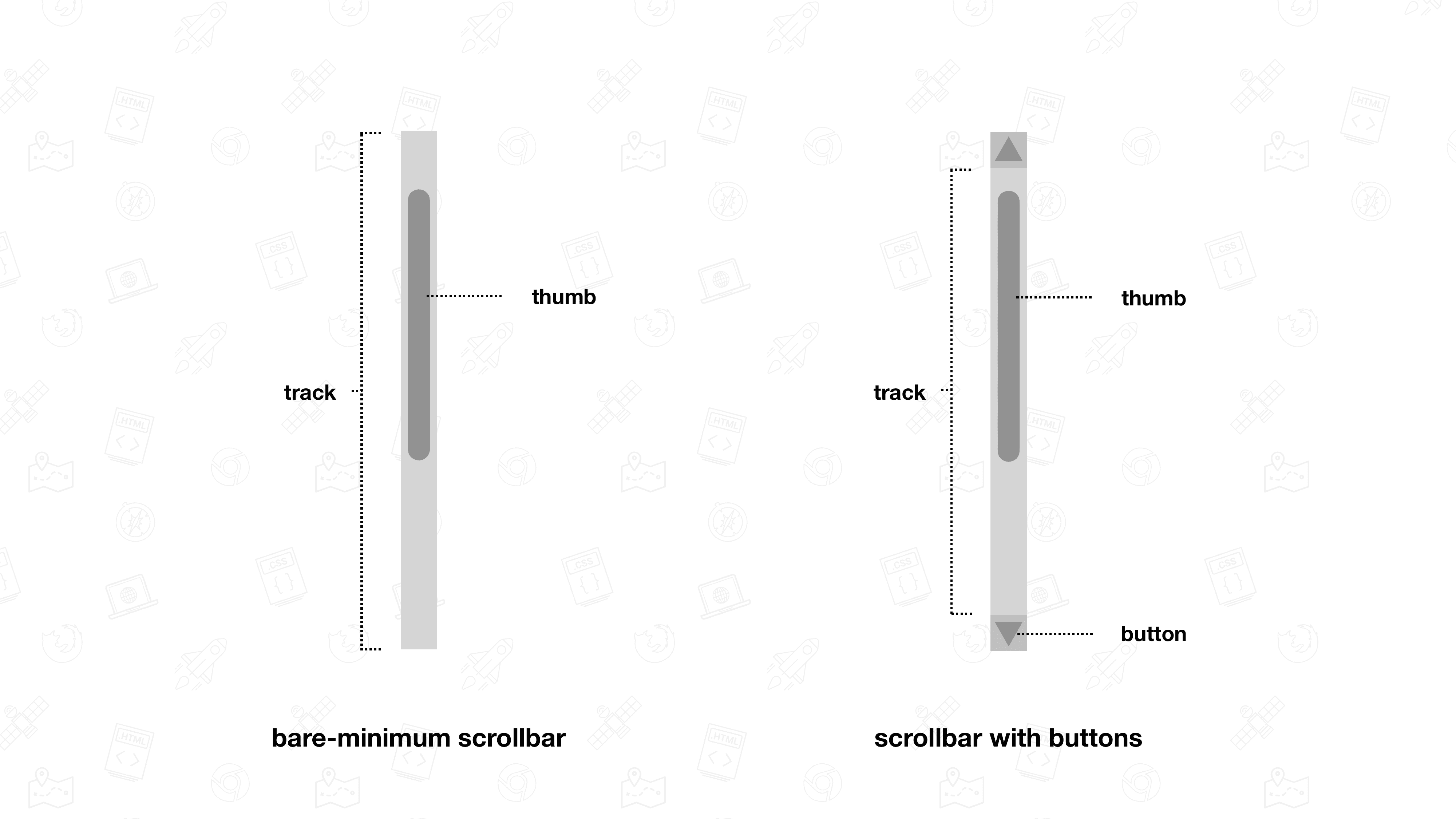
滚动条至少由滑道和滑块组成。滑道是指大拇指可以移动的区域。轨道表示整个滚动距离。滑块表示可滚动区域中的当前位置。当您滚动时,它会在轨道中移动。滑块通常也可以拖动。
不过,滚动条除了滑块和滑道之外,还可以有更多部分。例如,滚动条可以有一个或多个按钮来递增或递减滚动偏移量。构成滚动条的各个部分由底层操作系统决定。

经典滚动条和叠加滚动条
在了解如何设置滚动条样式之前,请务必了解两种滚动条之间的区别。
叠加滚动条
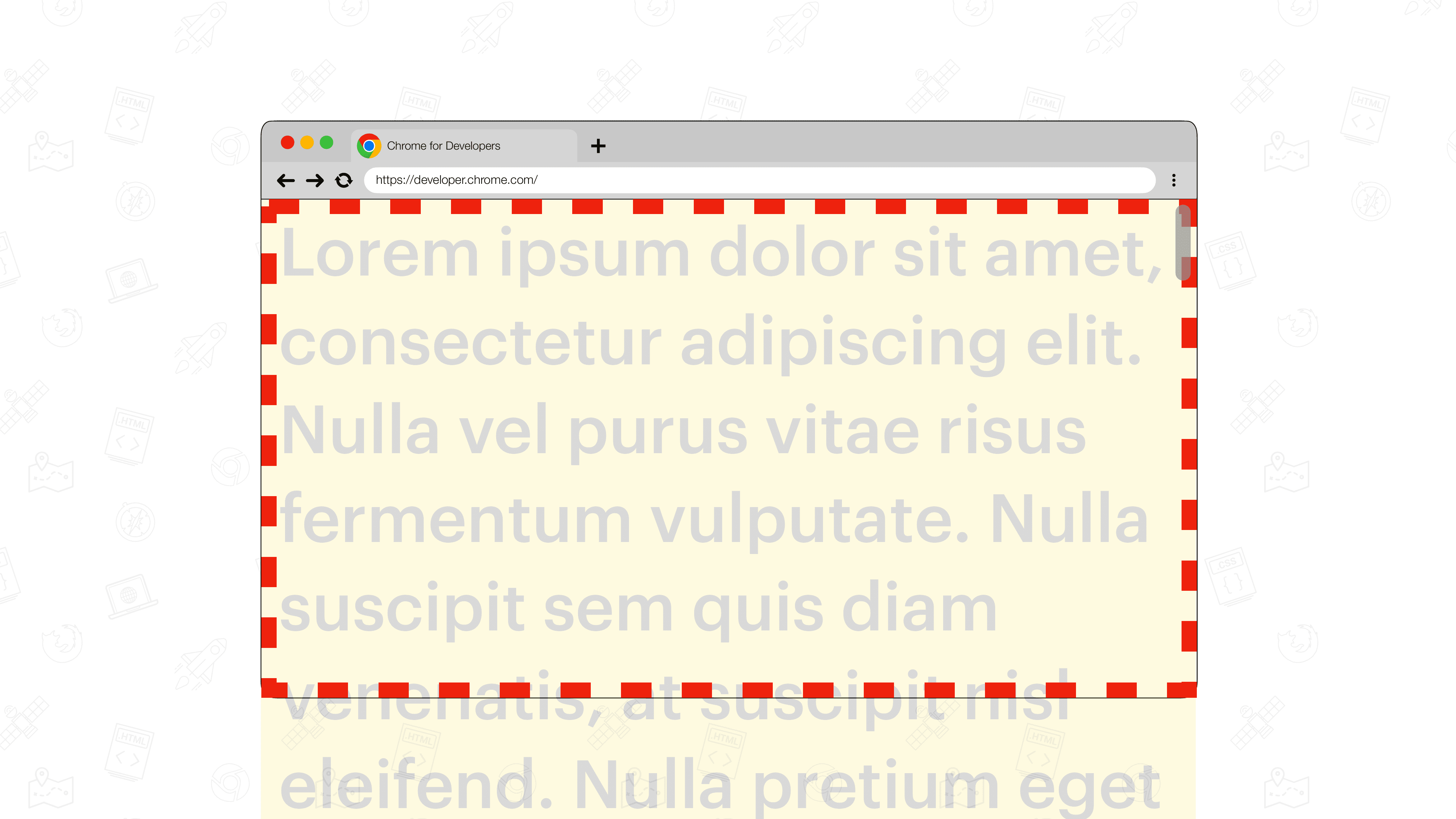
叠加滚动条是在底部内容上方呈现的浮动滚动条。默认情况下,系统不会显示这些图标,只有在您正在滚动时才会显示。为了让底部的内容保持可见,这些窗口通常是半透明的,但具体取决于操作系统。在与它们互动时,它们的大小也可能会有所不同。

传统滚动条
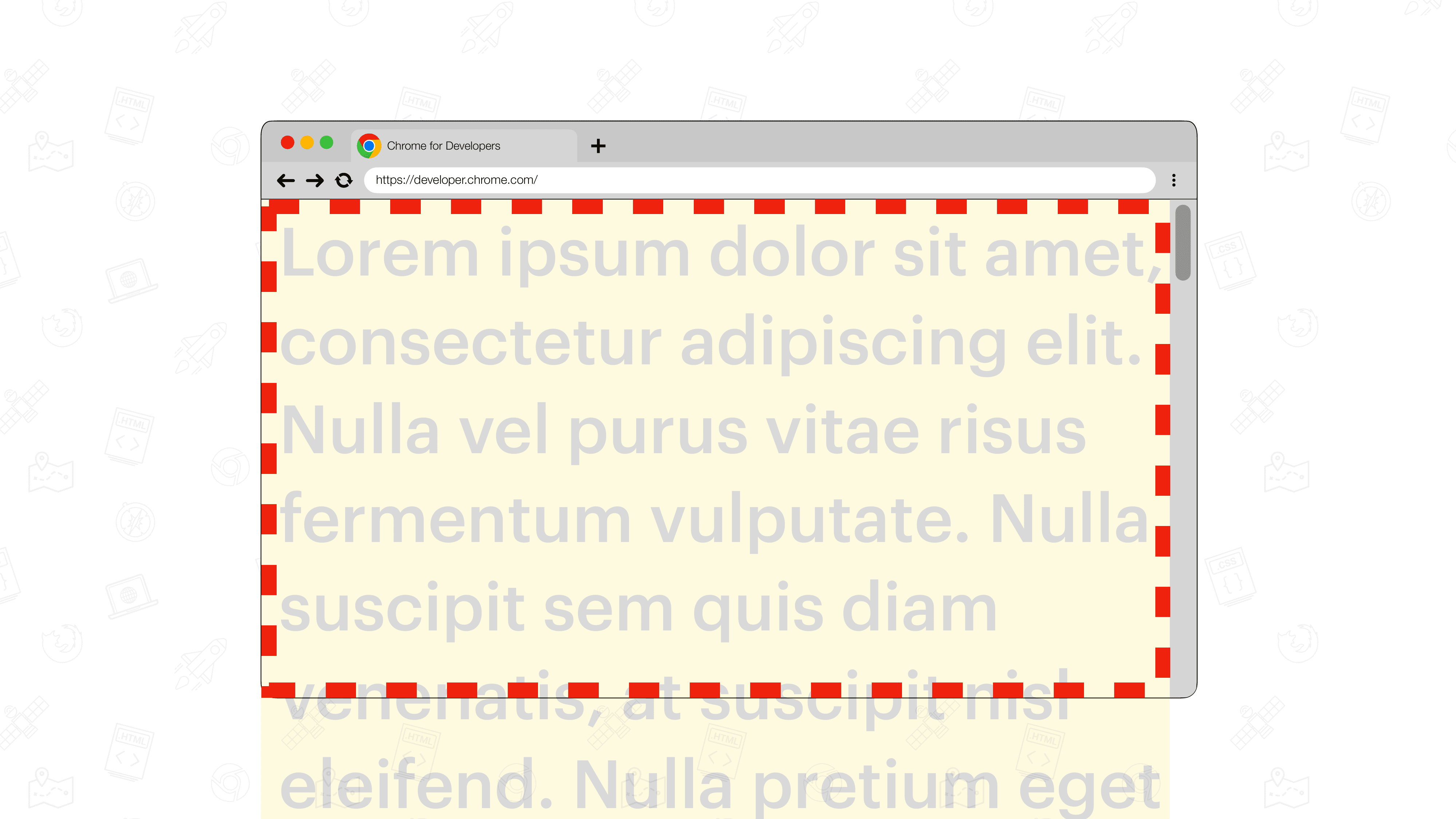
传统滚动条是放置在专用滚动条边线中的滚动条。滚动条边线是指内边框边缘和外边距边缘之间的间距。这些滚动条通常不透明(而非透明),会占用相邻内容的部分空间。

scrollbar-color 和 scrollbar-width 属性
使用 scrollbar-color 为滚动条设置颜色
借助 scrollbar-color 属性,您可以更改滚动条的配色方案。该属性接受两个 <color> 值。第一个 <color> 值用于确定滑块的颜色,第二个值用于确定滑道的颜色。
.scroller {
scrollbar-color: hotpink blue;
}
使用叠加滚动条时,轨道的颜色默认没有任何影响。不过,当您将鼠标悬停在滚动条上时,轨道就会显示。
scrollbar-color如需使用操作系统提供的默认渲染,请使用 auto 作为其值。
使用 scrollbar-width 更改滚动条的大小
借助 scrollbar-width 属性,您可以选择更窄的滚动条,甚至可以完全隐藏滚动条,而不会影响滚动性。
接受的值包括 auto、thin 和 none。
auto:平台提供的默认滚动条宽度。thin:平台提供的细滚动条变体,或比默认平台滚动条更细的自定义滚动条。none:有效隐藏滚动条。不过,该元素仍然可滚动。
您无法将 <length>(例如 16px)用作 scrollbar-width 的值。
.scroller {
scrollbar-width: thin;
}
使用叠加层滚动条时,只有在您主动滚动可滚动区域时,系统才会绘制滑块。
scrollbar-width支持旧版浏览器
为了适应不支持 scrollbar-color 和 scrollbar-width 的浏览器版本,您可以同时使用新的 scrollbar-* 和 ::-webkit-scrollbar-* 属性。
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* 设置滚动条样式,并回退到 ::-webkit-scrollbar-*请注意,当您设置 ::-webkit-scrollbar 的 width 或 height 时,系统始终会显示叠加滚动条,从而有效地将其转换为传统滚动条。
为了保持这种错觉,您可以选择仅在悬停滚动条时更改颜色。
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* 设置滚动条样式,并回退到 ::-webkit-scrollbar-*,仅在悬停时应用 ::-webkit-scrollbar-* 颜色