Użyj właściwości scrollbar-width i scrollbar-color, aby nadać styl suwakom.
Wprowadzenie
Od wersji 2 Chrome można stylizować suwaki za pomocą pseudoelementów ::-webkit-scrollbar-*. Takie podejście działa dobrze w Chrome i Safari, ale nigdy nie zostało ustandaryzowane przez grupę roboczą CSS.
Ustandaryzowano właściwości scrollbar-width i scrollbar-color, które są częścią specyfikacji modułu stylów suwaka w CSS na poziomie 1. Te właściwości są obsługiwane od wersji Chrome 121.
Poradnik Scrollbars 101
Anatomia suwaka
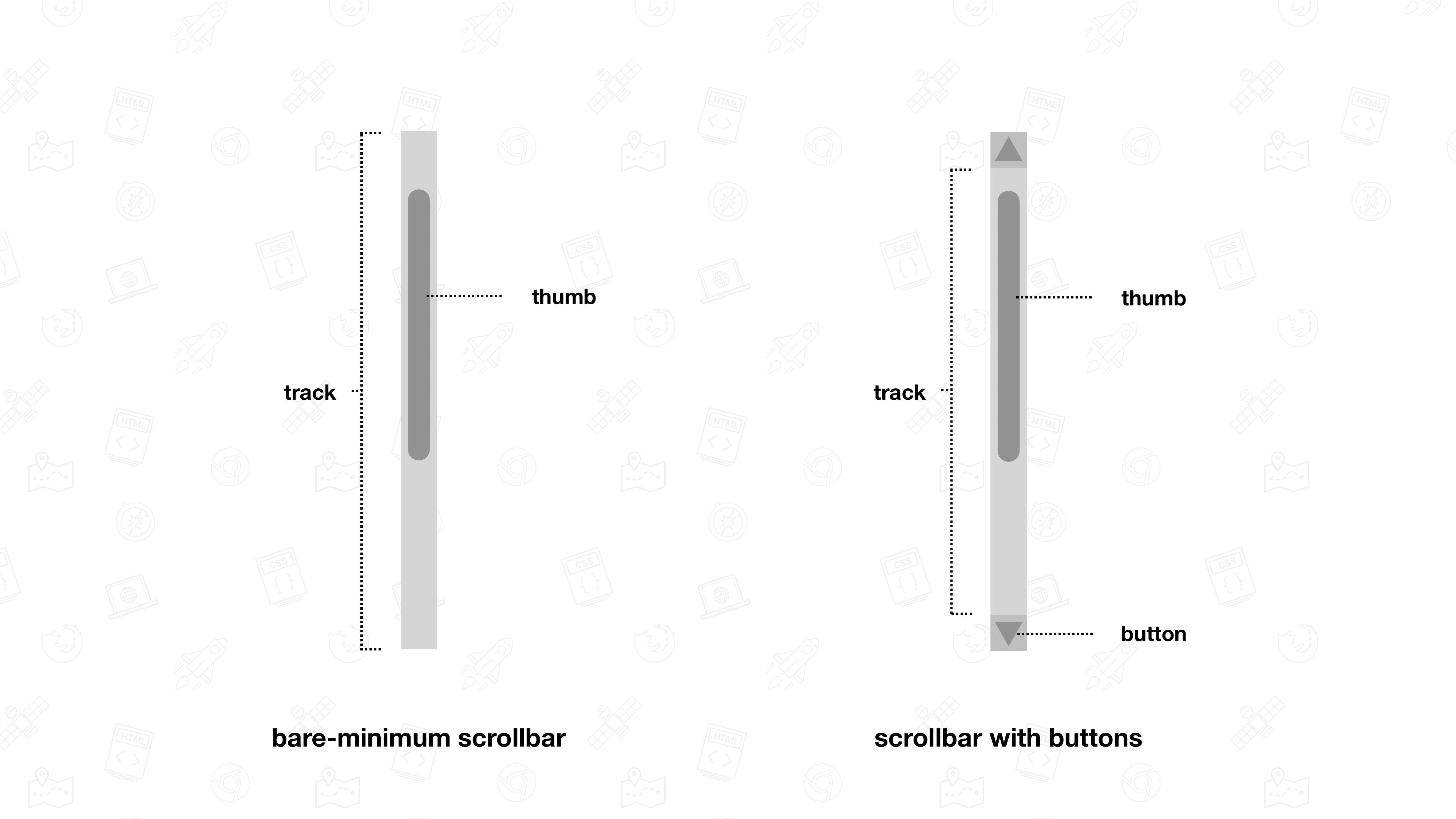
Minimalnie suwak składa się z elementu sterującego i elementu wskaźnika. Ścieżka to obszar, po którym może poruszać się kciuk. Ścieżka reprezentuje całą odległość przewijania. Miniatura reprezentuje bieżącą pozycję w regionie, który można przewijać. Gdy przewijasz, porusza się na ścieżce. Często można go też przeciągać.
Paski przewijania mogą jednak mieć więcej elementów niż tylko suwak i ścieżka. Na przykład suwak może mieć co najmniej 1 przycisk do zwiększania lub zmniejszania przesunięcia. Części, z których składa się suwak, są określane przez system operacyjny.

Klasyczne i nakładkowe suwaki
Zanim zaczniesz stylizować suwaki, musisz poznać różnicę między 2 ich typami.
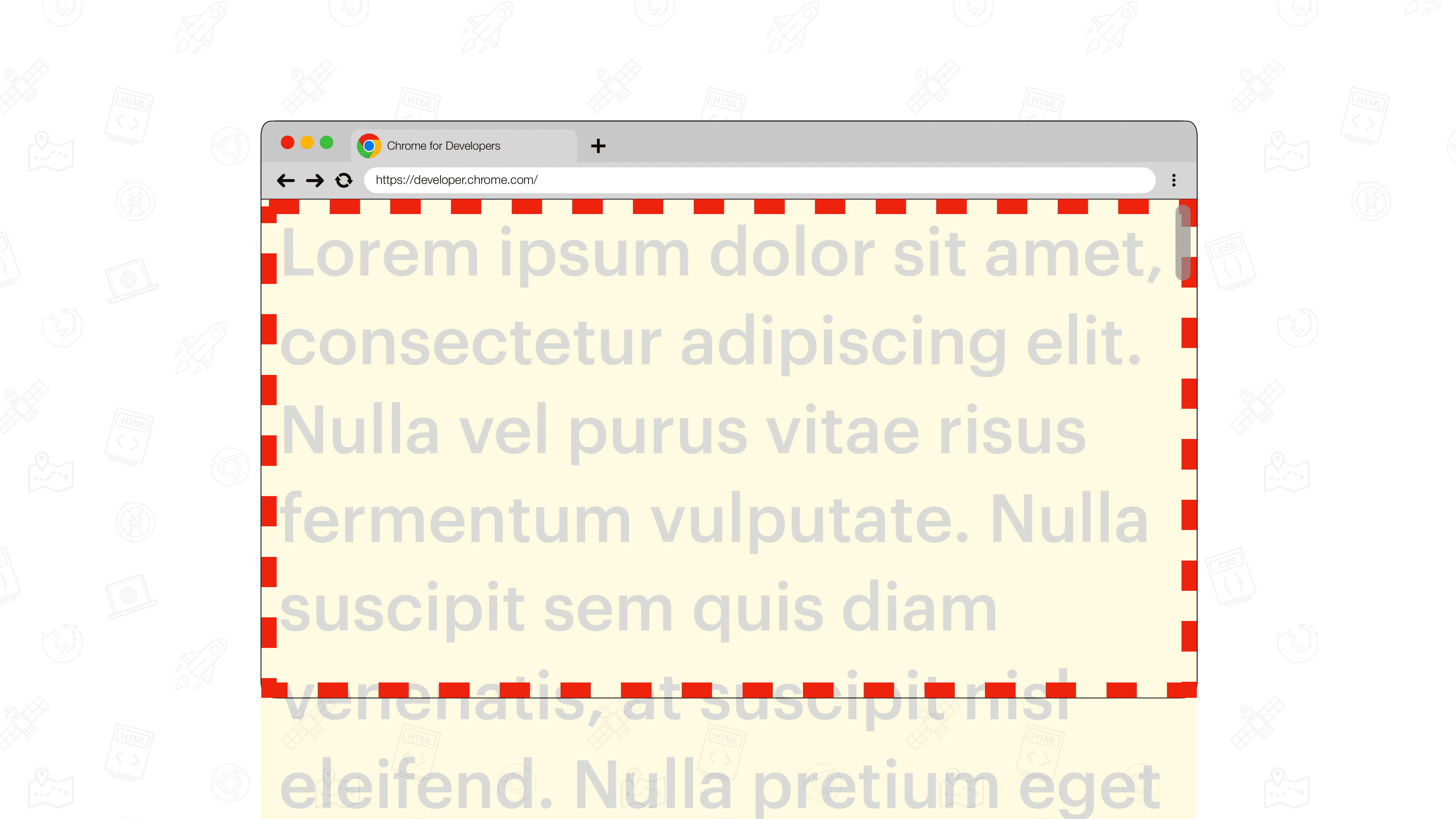
Paski przewijania nakładki
Przewijacze nakładkowe to pływające przewijacze renderowane na wierzchu treści. Domyślnie nie są one wyświetlane, tylko wtedy, gdy aktywnie przewijasz stronę. Aby treści pod nimi były widoczne, są one często półprzezroczyste, ale to system operacyjny decyduje o ich wyglądzie. Podczas interakcji z nimi ich rozmiar może się też zmieniać.

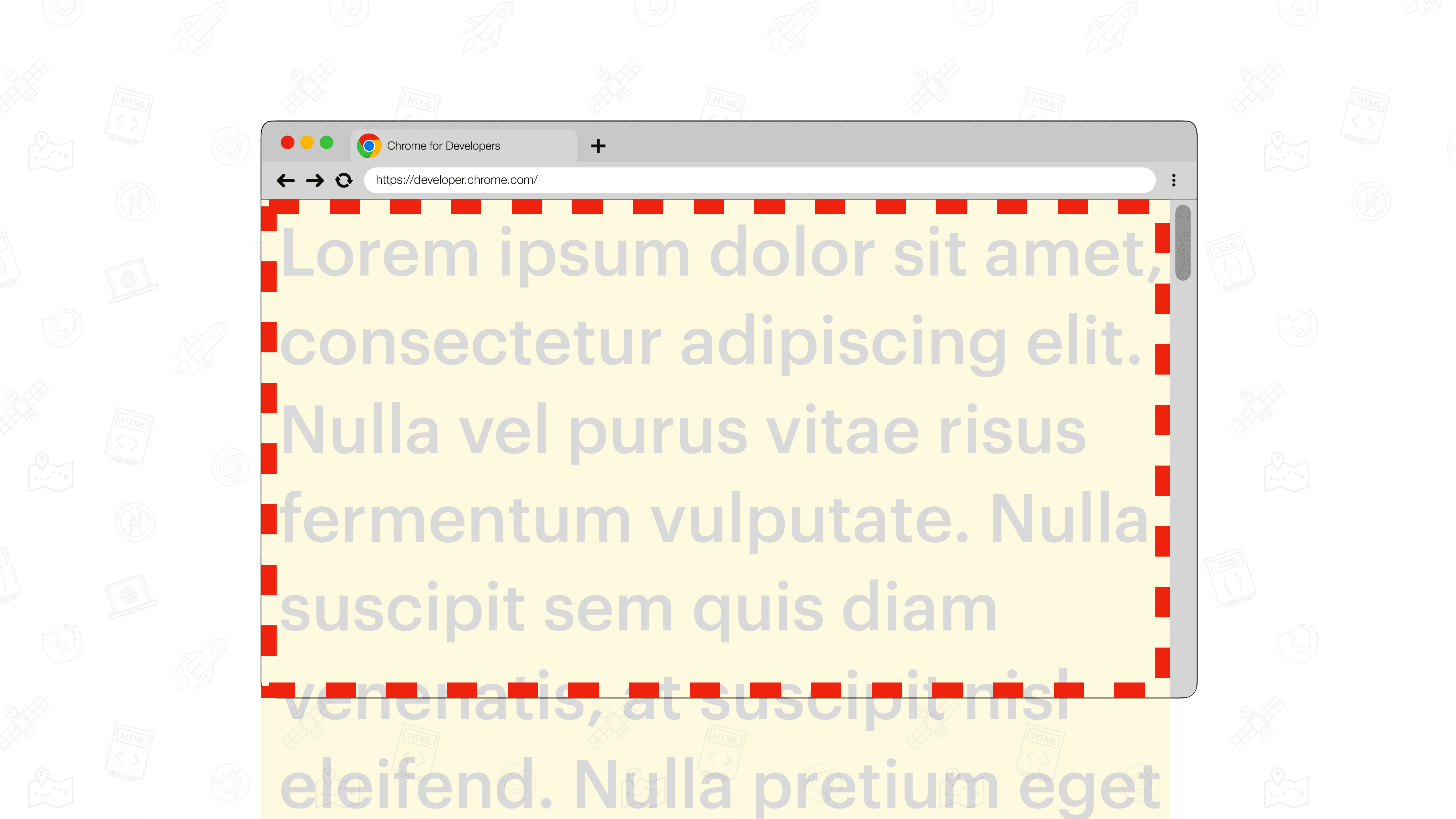
Klasyczne paski przewijania
Klasyczne suwaki to suwaki umieszczone w specjalnym pasku suwaka. Pasek przewijania to przestrzeń między wewnętrzną krawędzią obramowania a zewnętrzną krawędzią wypełnienia. Te suwaki są zwykle nieprzezroczyste i zabierają trochę miejsca na sąsiadujące treści.

Właściwości scrollbar-color i scrollbar-width
Kolorowanie suwaka za pomocą scrollbar-color
Właściwość scrollbar-color umożliwia zmianę schematu kolorów suwaków. Właściwość ta akceptuje 2 wartości <color>. Pierwsza wartość <color> określa kolor miniatury, a druga – kolor do użycia w przypadku utworu.
.scroller {
scrollbar-color: hotpink blue;
}
Gdy używasz suwaka nakładki, kolor ścieżki domyślnie nie ma żadnego wpływu. Jednak po najechaniu na suwak pojawi się ścieżka.
scrollbar-colorAby użyć domyślnego renderowania dostarczonego przez system operacyjny, użyj wartości auto.
Zmiana rozmiaru suwaka za pomocą scrollbar-width
Właściwość scrollbar-width pozwala wybrać węższą suwak lub całkowicie go ukryć bez wpływu na możliwość przewijania.
Akceptowane wartości to auto, thin i none.
auto: domyślna szerokość suwaka zgodnie z danymi podanymi przez platformę.thin: cienki wariant paska przewijania udostępniany przez platformę lub niestandardowy pasek przewijania cieńszy niż domyślny pasek przewijania platformy.none: skutecznie ukrywa pasek przewijania. Element nadal można jednak przewijać.
Jako wartości pola scrollbar-width nie można użyć pola <length>, np. 16px.
.scroller {
scrollbar-width: thin;
}
Gdy używasz suwaka nakładki, suwak jest wyświetlany tylko wtedy, gdy aktywnie przewijasz obszar przewijania.
scrollbar-widthObsługa starszych wersji przeglądarek
Aby uwzględnić wersje przeglądarek, które nie obsługują właściwości scrollbar-color i scrollbar-width, możesz użyć zarówno nowych właściwości scrollbar-*, jak i ::-webkit-scrollbar-*.
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* z użyciem wartości zastępczej ::-webkit-scrollbar-*Pamiętaj, że po ustawieniu width lub height ::-webkit-scrollbar zawsze wyświetla się suwak nakładki, który staje się klasycznym suwakiem.
Aby zachować iluzję, możesz zmienić kolory tylko podczas najechania kursorem.
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* z opcją zapasową ::-webkit-scrollbar-*, która stosuje kolory ::-webkit-scrollbar-* tylko po najechaniu kursorem