Gebruik de eigenschappen scrollbar-width en scrollbar-color om schuifbalken vorm te geven.
Invoering
Vanaf Chrome versie 2 is het mogelijk om schuifbalken te stylen met de ::-webkit-scrollbar-* pseudo-elementen . Deze aanpak werkt prima in Chrome en Safari, maar is nooit gestandaardiseerd door de CSS Working Group.
Wat wel gestandaardiseerd is, zijn de scrollbar-width en scrollbar-color , onderdeel van de CSS Scrollbars Styling Module Level 1 Specification . Deze eigenschappen worden ondersteund vanaf Chrome 121.
Schuifbalken 101
Anatomie van een schuifbalk
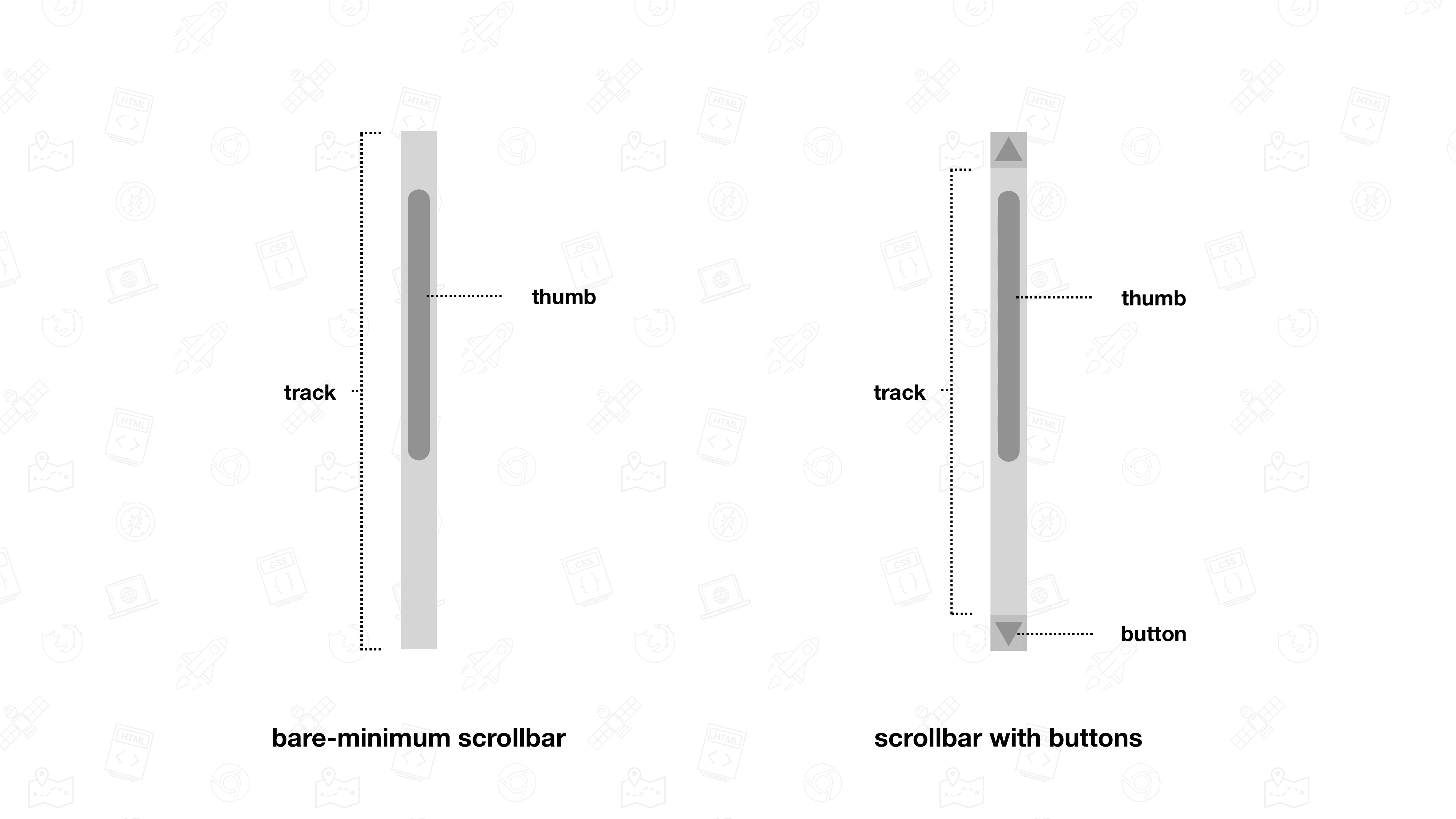
Een schuifbalk bestaat minimaal uit een track en een duim. De track is het gebied waarin de duim kan bewegen. Het spoor vertegenwoordigt de gehele scrollafstand. De duim vertegenwoordigt de huidige positie binnen het schuifbare gebied. Terwijl u scrolt, beweegt het binnen de track. Vaak is de duim ook sleepbaar.
Schuifbalken kunnen echter meer onderdelen hebben dan alleen de duim en het spoor. Een schuifbalk kan bijvoorbeeld een of meer knoppen hebben om de schuifverschuiving te verhogen of te verlagen. De onderdelen waaruit een schuifbalk bestaat, worden bepaald door het onderliggende besturingssysteem.

Klassieke en overlay-schuifbalken
Voordat we kijken naar de stijl van schuifbalken, is het belangrijk om het onderscheid tussen twee soorten schuifbalken te begrijpen.
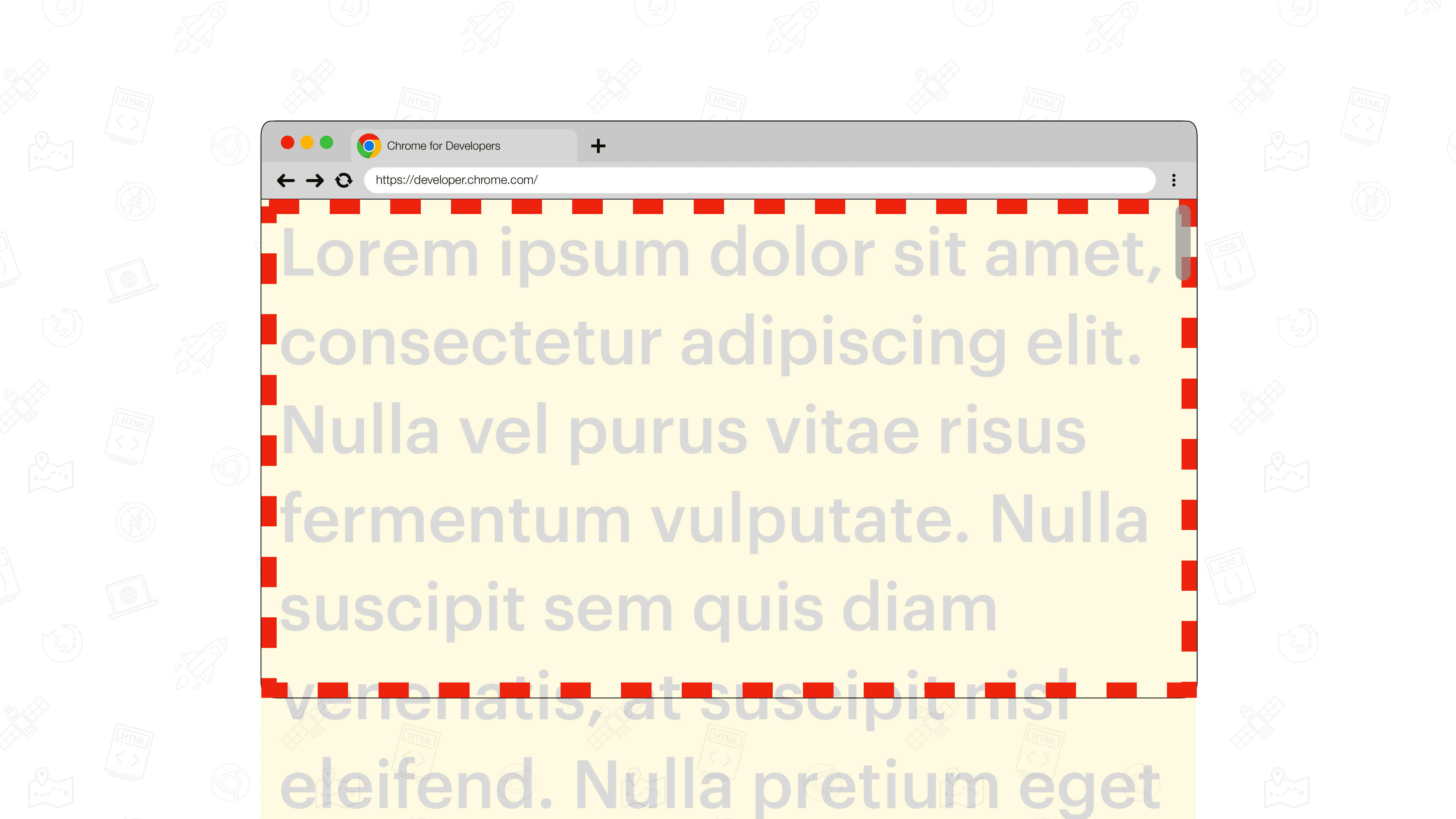
Overlay-schuifbalken
Overlay-schuifbalken zijn zwevende schuifbalken die bovenop de onderliggende inhoud worden weergegeven. Ze worden niet standaard weergegeven, maar alleen terwijl u actief scrollt. Om de inhoud eronder zichtbaar te houden zijn ze vaak semi-transparant, maar dat is aan het besturingssysteem om te beslissen. Tijdens de interactie met hen kan hun grootte ook variëren.

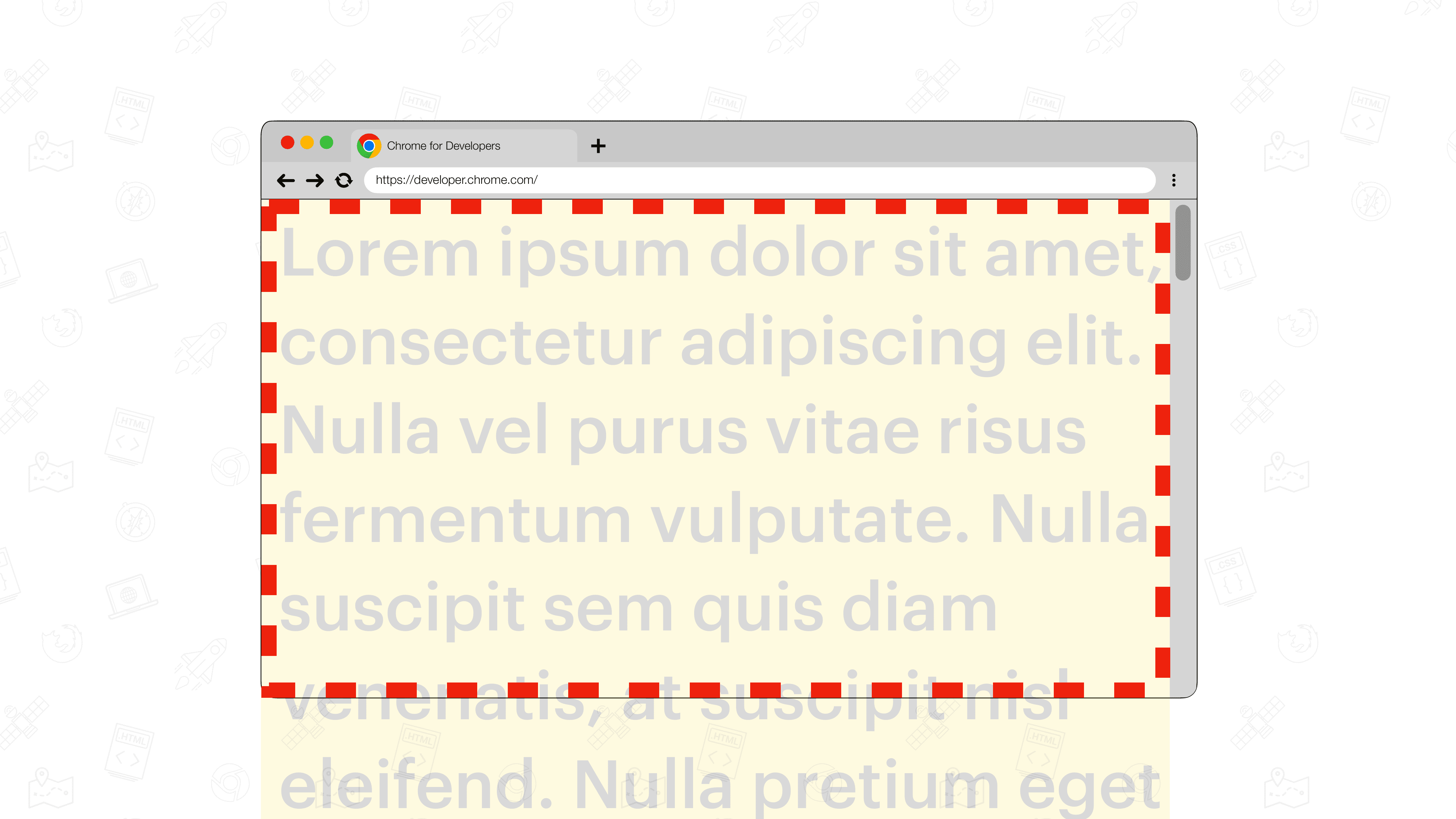
Klassieke schuifbalken
Klassieke schuifbalken zijn schuifbalken die in een speciale schuifbalkgoot worden geplaatst. De schuifbalkgoot is de ruimte tussen de binnenste randrand en de buitenste opvulrand. Deze schuifbalken zijn meestal ondoorzichtig (niet transparant) en nemen wat ruimte in beslag van de aangrenzende inhoud.

De eigenschappen scrollbar-color en scrollbar-width
Schuifbalken kleur geven met scrollbar-color
Met de eigenschap scrollbar-color kunt u het kleurenschema van schuifbalken wijzigen. De eigenschap accepteert twee <color> -waarden. De eerste <color> -waarde bepaalt de kleur van de duim, en de tweede de kleur die voor de track moet worden gebruikt.
.scroller {
scrollbar-color: hotpink blue;
}
Bij gebruik van een overlay-schuifbalk heeft de kleur van het spoor standaard geen effect. Wanneer u echter over de schuifbalk beweegt, wordt de track weergegeven.
scrollbar-color Als u de standaardweergave van het besturingssysteem wilt gebruiken, gebruikt u auto als waarde.
De grootte van de schuifbalk wijzigen met scrollbar-width
Met de eigenschap scrollbar-width kunt u een smallere schuifbalk kiezen, of zelfs de schuifbalk volledig verbergen zonder de schuifbaarheid te beïnvloeden.
Geaccepteerde waarden zijn auto , thin en none .
-
auto: De standaard schuifbalkbreedte zoals geleverd door het platform. -
thin: een dunne variant van de schuifbalk die door het platform wordt geleverd, of een aangepaste schuifbalk die dunner is dan de standaard platformschuifbalk. -
none: Verbergt effectief de schuifbalk. Het element is echter nog steeds scrollbaar.
Het is niet mogelijk om een <length> zoals 16px te gebruiken als waarde voor scrollbar-width .
.scroller {
scrollbar-width: thin;
}
Wanneer u een overlay-schuifbalk gebruikt, wordt de duim alleen getekend terwijl u actief door het schuifbare gebied bladert.
scrollbar-width Ondersteuning van oudere browserversies
Om tegemoet te komen aan browserversies die scrollbar-color en scrollbar-width niet ondersteunen, is het mogelijk om zowel de nieuwe scrollbar-* als ::-webkit-scrollbar-* eigenschappen te gebruiken.
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* met een terugval naar ::-webkit-scrollbar-* Merk op dat wanneer u de width of height van ::-webkit-scrollbar instelt, er altijd een overlay-schuifbalk wordt weergegeven, waardoor deze feitelijk in een klassieke schuifbalk verandert.
Om de illusie te behouden, kun je ervoor kiezen om alleen de kleuren te veranderen wanneer je de scroller beweegt.
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* met een terugval naar ::-webkit-scrollbar-* , waarbij alleen de ::-webkit-scrollbar-* kleuren worden toegepast bij het aanwijzen van de muis