使用 scrollbar-width 和 scrollbar-color 屬性為捲軸設定樣式。
簡介
自 Chrome 2 版起,您可以使用 ::-webkit-scrollbar-* 疑似元素為捲軸設定樣式。這個方法在 Chrome 和 Safari 中運作良好,但從未由 CSS 工作小組標準化。
scrollbar-width 和 scrollbar-color 屬性已標準化,屬於 CSS 捲軸樣式模組第 1 級規格的一部分。這些屬性自 Chrome 121 起開始支援。
捲軸簡介
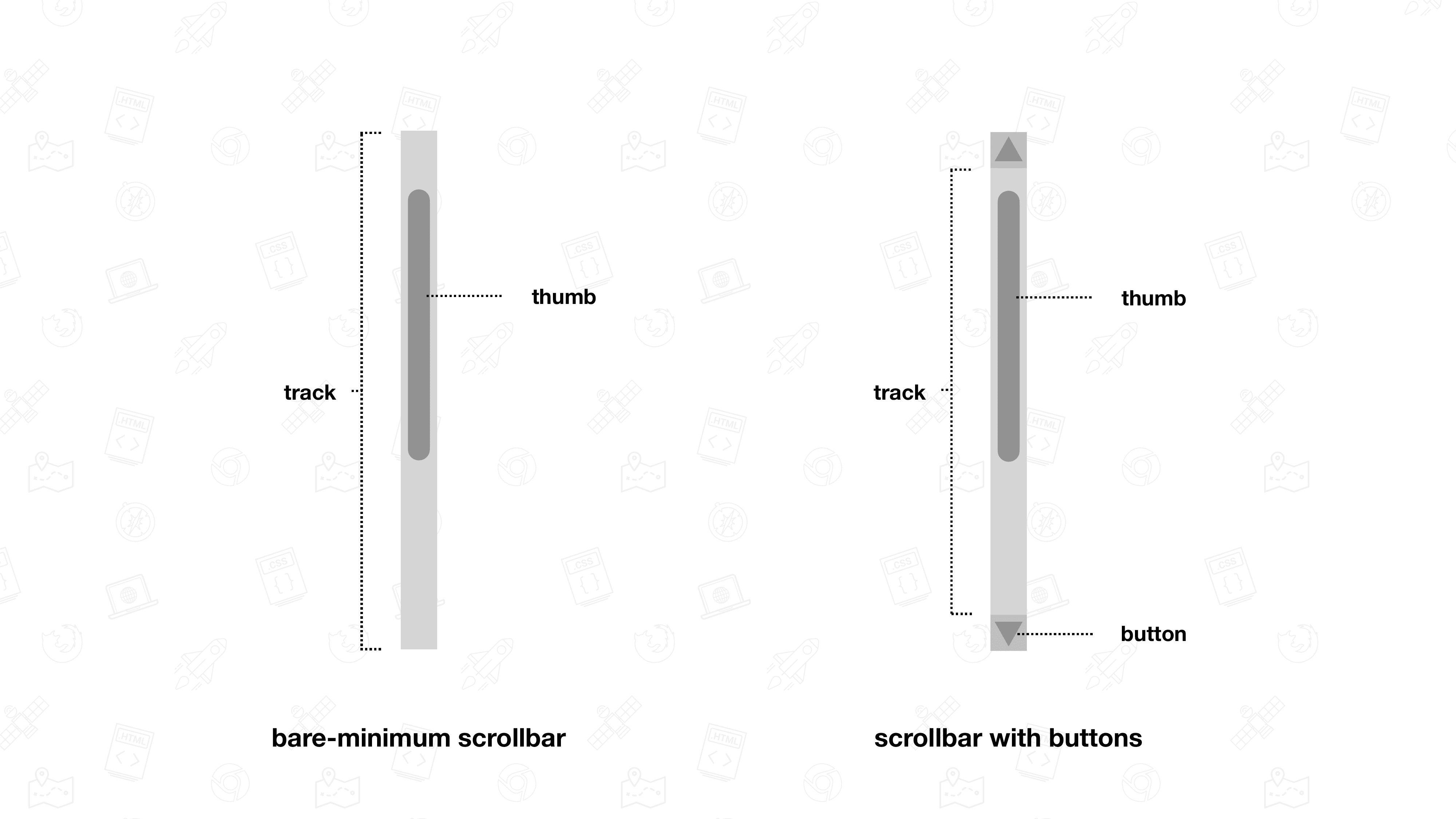
捲軸的解剖圖
捲軸至少包含軌道和指標。軌道是手指可以移動的區域。軌跡代表整個捲動距離。拇指代表可捲動區域中的目前位置。當您捲動時,它會在軌道內移動。拇指通常也可以拖曳。
不過,捲軸列的組成部分不只限於滑動手勢和軌跡。舉例來說,捲軸可能會有一或多個按鈕,用於增加或減少捲動偏移量。構成捲軸的部分取決於基礎作業系統。

傳統和疊加式捲軸條
在瞭解如何設定捲軸樣式之前,請先瞭解兩種捲軸的差異。
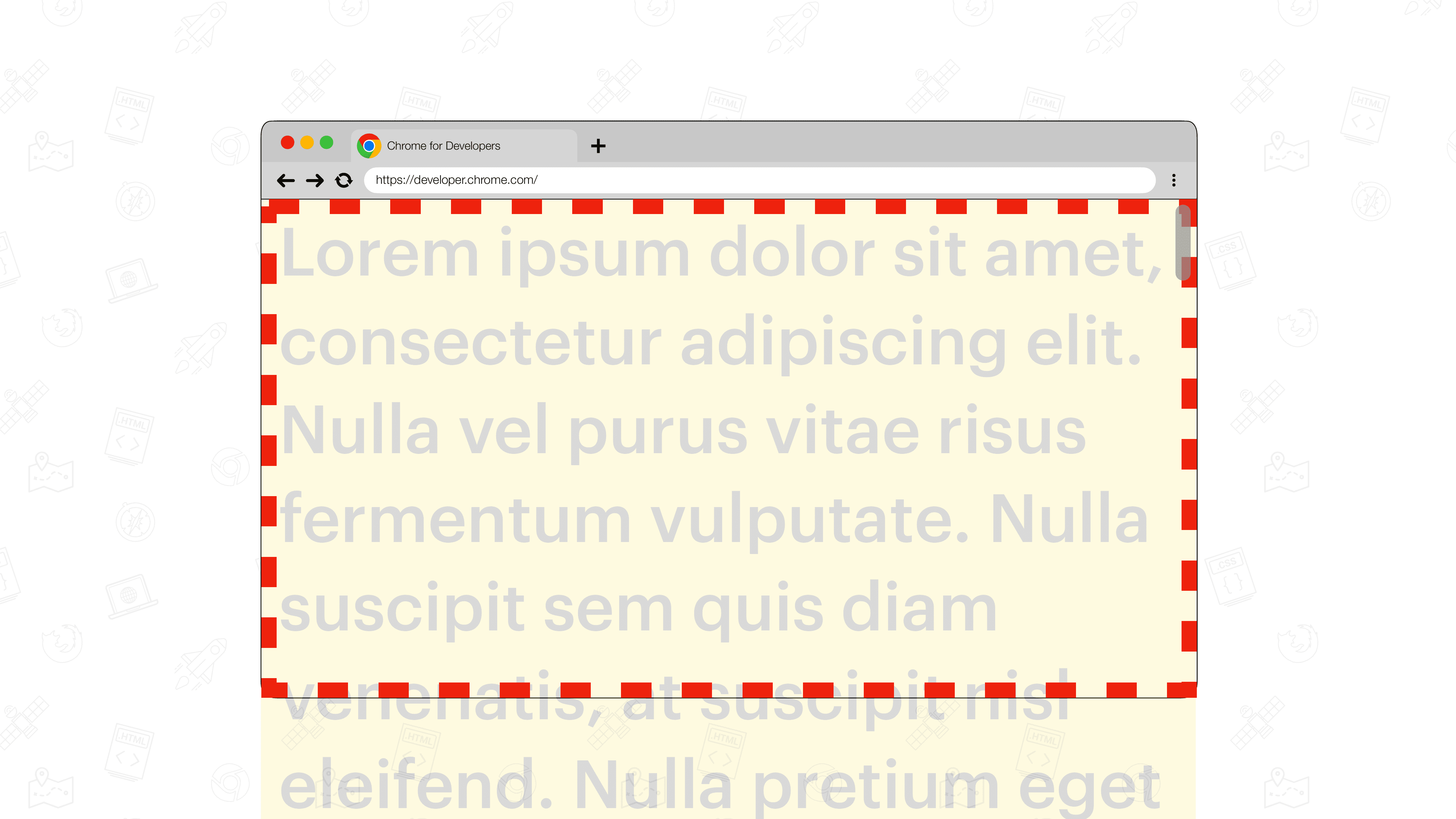
重疊捲軸
重疊捲軸是浮動捲軸,會在底層內容上方顯示。根據預設,系統不會顯示這些指標,只有在您捲動畫面時才會顯示。為了讓底下的內容仍可見,通知通常會設為半透明,但這取決於作業系統。在與這些元素互動時,它們的大小也可能會有所不同。

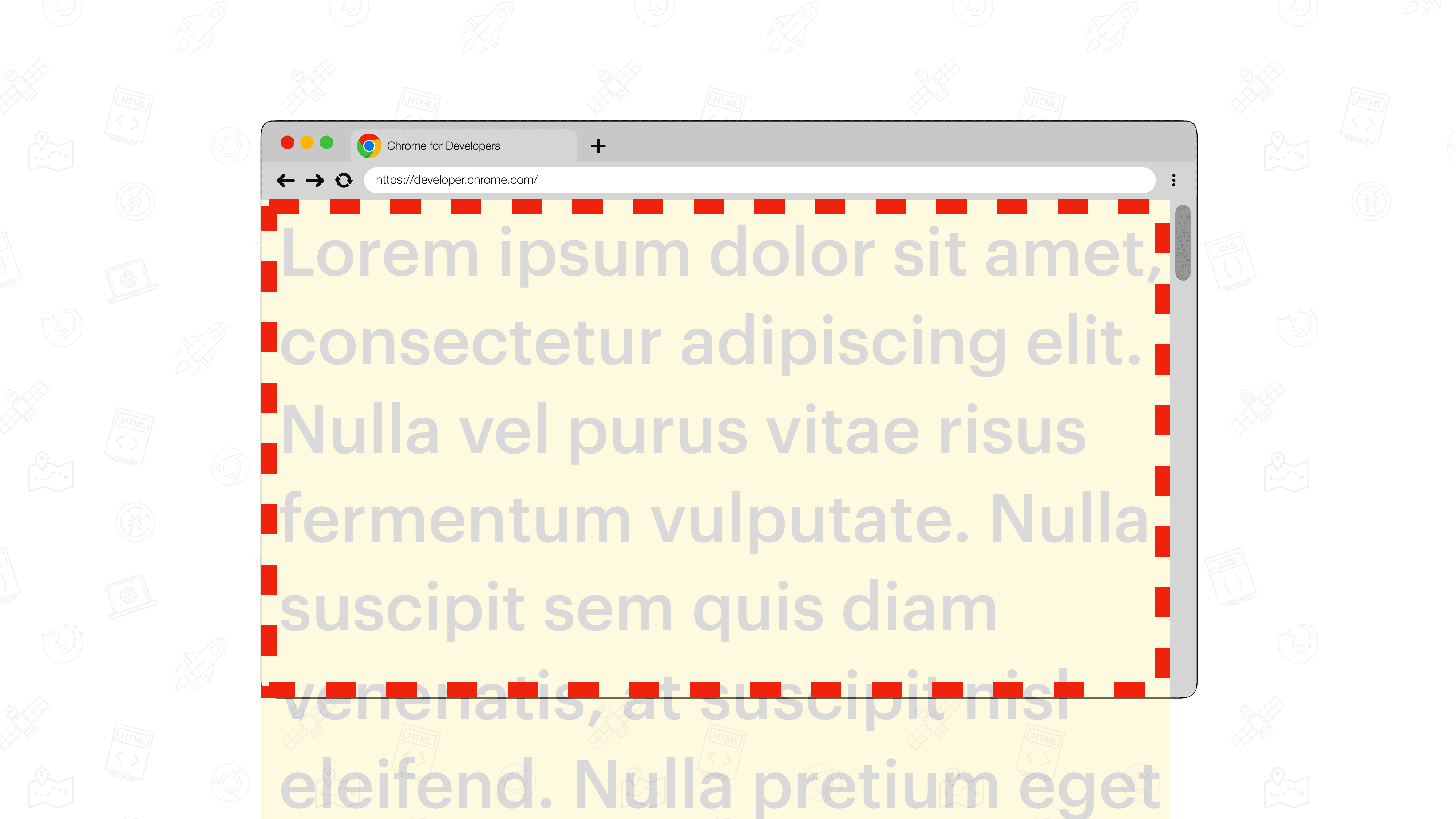
傳統捲軸
傳統捲軸是放置在專用捲軸邊框中的捲軸。捲動條邊框間距是指內邊框邊緣和外邊框邊緣之間的空間。這些捲軸通常不透明 (不是透明),會占用相鄰內容的部分空間。

scrollbar-color 和 scrollbar-width 屬性
使用 scrollbar-color 為捲動條指定顏色
scrollbar-color 屬性可讓您變更捲軸的色彩配置。這個屬性可接受兩個 <color> 值。第一個 <color> 值會決定縮圖的顏色,第二個則是用於音軌的顏色。
.scroller {
scrollbar-color: hotpink blue;
}
使用疊加捲軸時,軌跡的顏色預設為無效。不過,只要將滑鼠游標懸停在捲軸上,就會顯示軌跡。
scrollbar-color如要使用作業系統提供的預設算繪,請使用 auto 做為其值。
使用 scrollbar-width 變更捲軸大小
scrollbar-width 屬性可讓您選擇較窄的捲軸,甚至完全隱藏捲軸,而不影響捲動功能。
可接受的值為 auto、thin 和 none。
auto:平台提供的預設捲軸寬度。thin:平台提供的細長捲軸變化版本,或是比預設平台捲軸更細長的自訂捲軸。none:有效隱藏捲軸。不過,元素仍可捲動。
您無法使用 <length> (例如 16px) 做為 scrollbar-width 的值。
.scroller {
scrollbar-width: thin;
}
使用重疊式捲軸時,只有在您主動捲動可捲動區域時,系統才會繪製滑塊。
scrollbar-width支援舊版瀏覽器
為了支援不支援 scrollbar-color 和 scrollbar-width 的瀏覽器版本,您可以同時使用新的 scrollbar-* 和 ::-webkit-scrollbar-* 屬性。
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* 設定捲軸樣式,並備援 ::-webkit-scrollbar-*請注意,當您設定 ::-webkit-scrollbar 的 width 或 height 時,系統一律會顯示疊加式捲軸,實際上會將其轉換為傳統捲軸。
為了維持視覺效果,您可以選擇只在游標懸停時變更顏色。
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* 設定捲軸樣式,並備援 ::-webkit-scrollbar-*,僅在游標懸停時套用 ::-webkit-scrollbar-* 顏色

