Sử dụng thuộc tính scrollbar-width và scrollbar-color để tạo kiểu thanh cuộn.
Giới thiệu
Kể từ Chrome phiên bản 2, bạn có thể tạo kiểu thanh cuộn bằng các phần tử giả ::-webkit-scrollbar-*. Phương pháp này hoạt động tốt trong Chrome và Safari, nhưng chưa bao giờ được Nhóm làm việc về CSS chuẩn hoá.
Các thuộc tính scrollbar-width và scrollbar-color đã được chuẩn hoá, thuộc Quy cách cấp 1 của mô-đun CSS Scrollbars Styling. Các thuộc tính này được hỗ trợ kể từ Chrome 121.
Kiến thức cơ bản về thanh cuộn
Cấu trúc của thanh cuộn
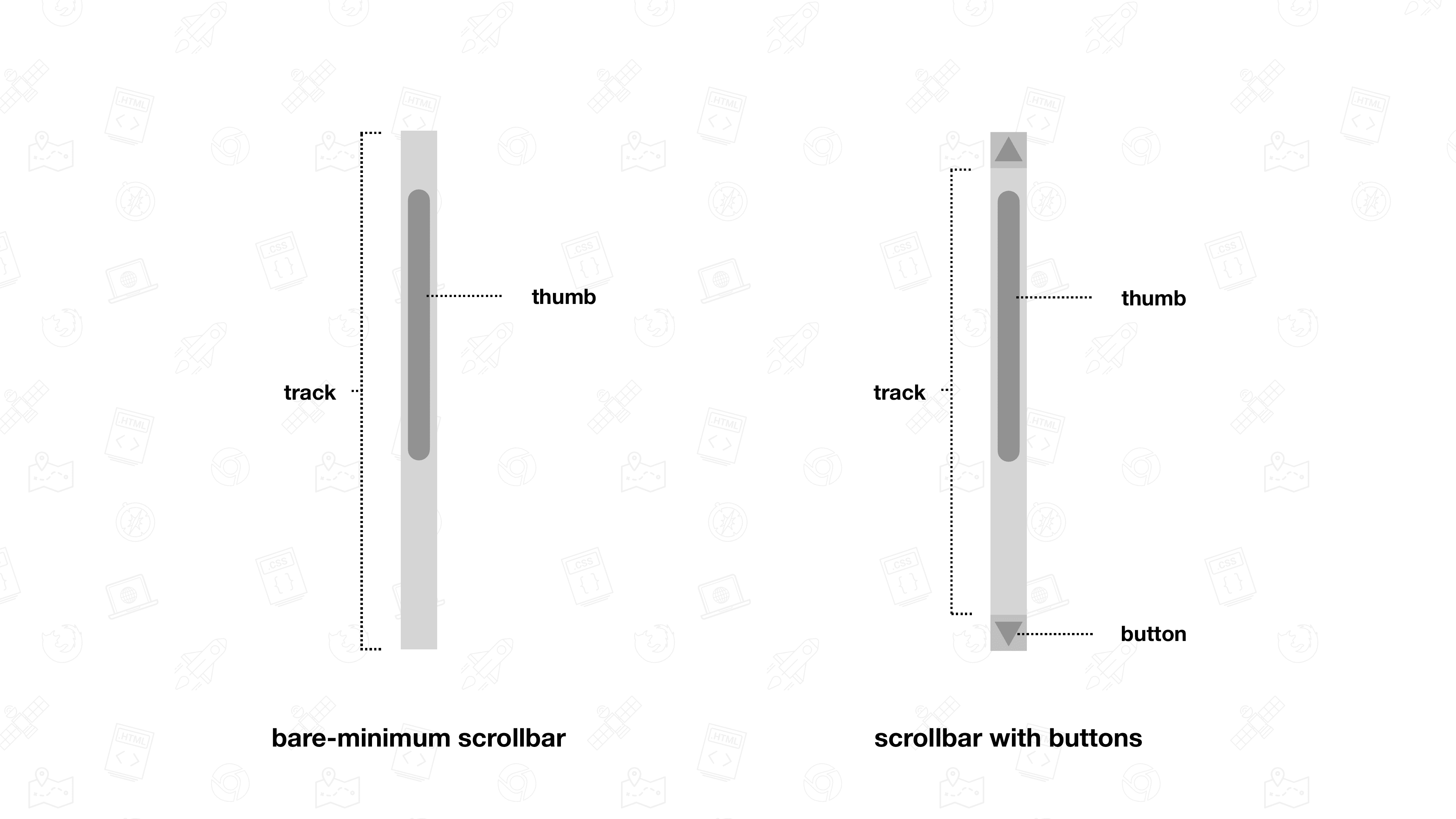
Tối thiểu, thanh cuộn bao gồm một dải và một con trỏ. Vùng theo dõi là khu vực mà ngón cái có thể di chuyển. Đường dẫn này thể hiện toàn bộ khoảng cách cuộn. Nút cuộn đại diện cho vị trí hiện tại trong vùng có thể cuộn. Khi bạn cuộn, nó sẽ di chuyển trong kênh. Nút trỏ thường cũng có thể kéo được.
Tuy nhiên, thanh cuộn có thể có nhiều phần hơn ngoài con trỏ và dải. Ví dụ: thanh cuộn có thể có một hoặc nhiều nút để tăng hoặc giảm độ dời cuộn. Các phần tạo nên thanh cuộn được xác định bởi hệ điều hành cơ bản.

Thanh cuộn cổ điển và lớp phủ
Trước khi tìm hiểu cách tạo kiểu thanh cuộn, bạn cần hiểu rõ sự khác biệt giữa hai loại thanh cuộn.
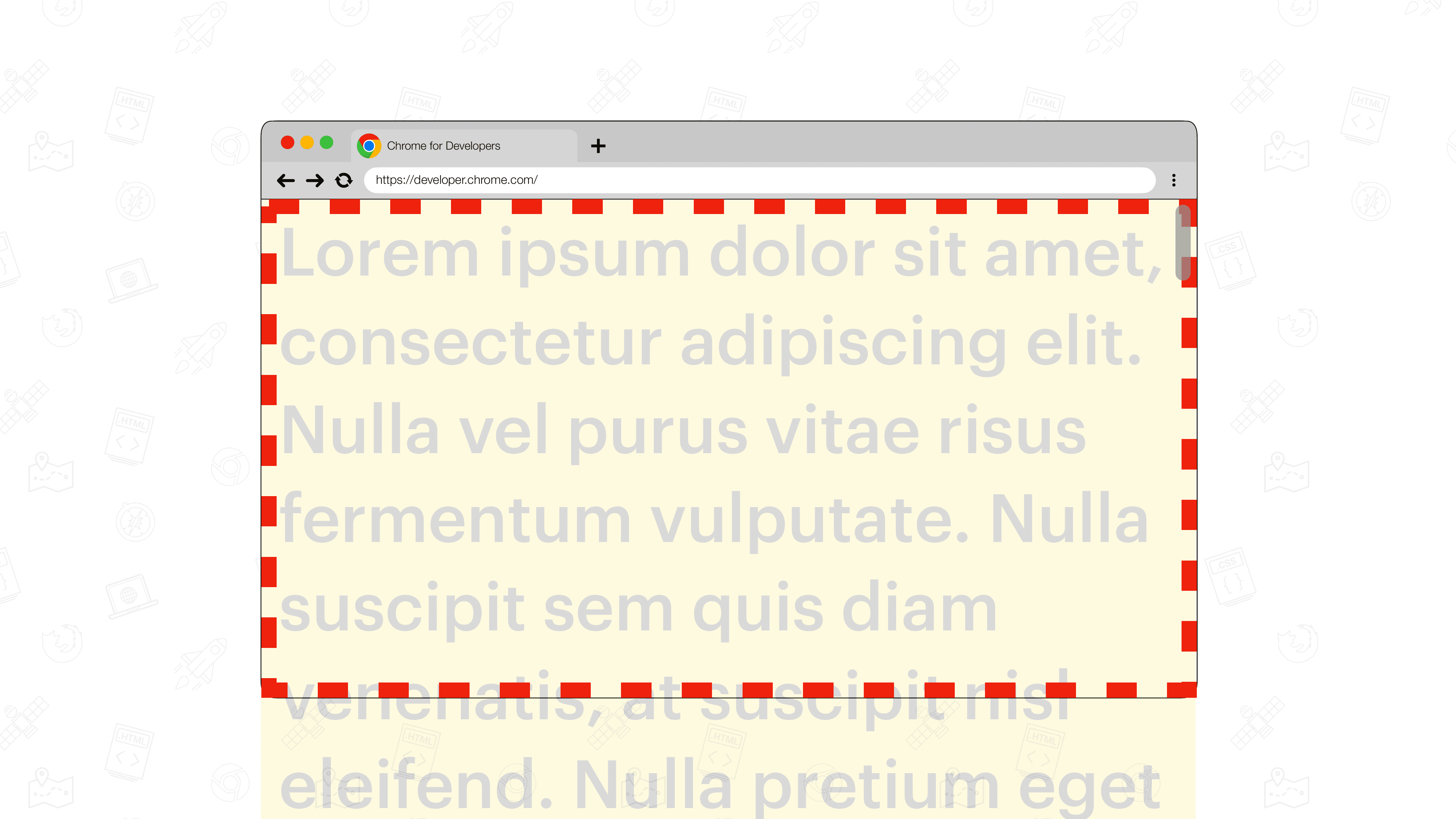
Lớp phủ thanh cuộn
Thanh cuộn lớp phủ là thanh cuộn nổi hiển thị trên nội dung bên dưới. Các chỉ báo này không xuất hiện theo mặc định mà chỉ xuất hiện khi bạn đang cuộn. Để nội dung bên dưới vẫn hiển thị, các cửa sổ này thường có độ trong suốt một nửa, nhưng điều này tuỳ thuộc vào hệ điều hành. Trong khi tương tác với các nút này, kích thước của chúng cũng có thể thay đổi.

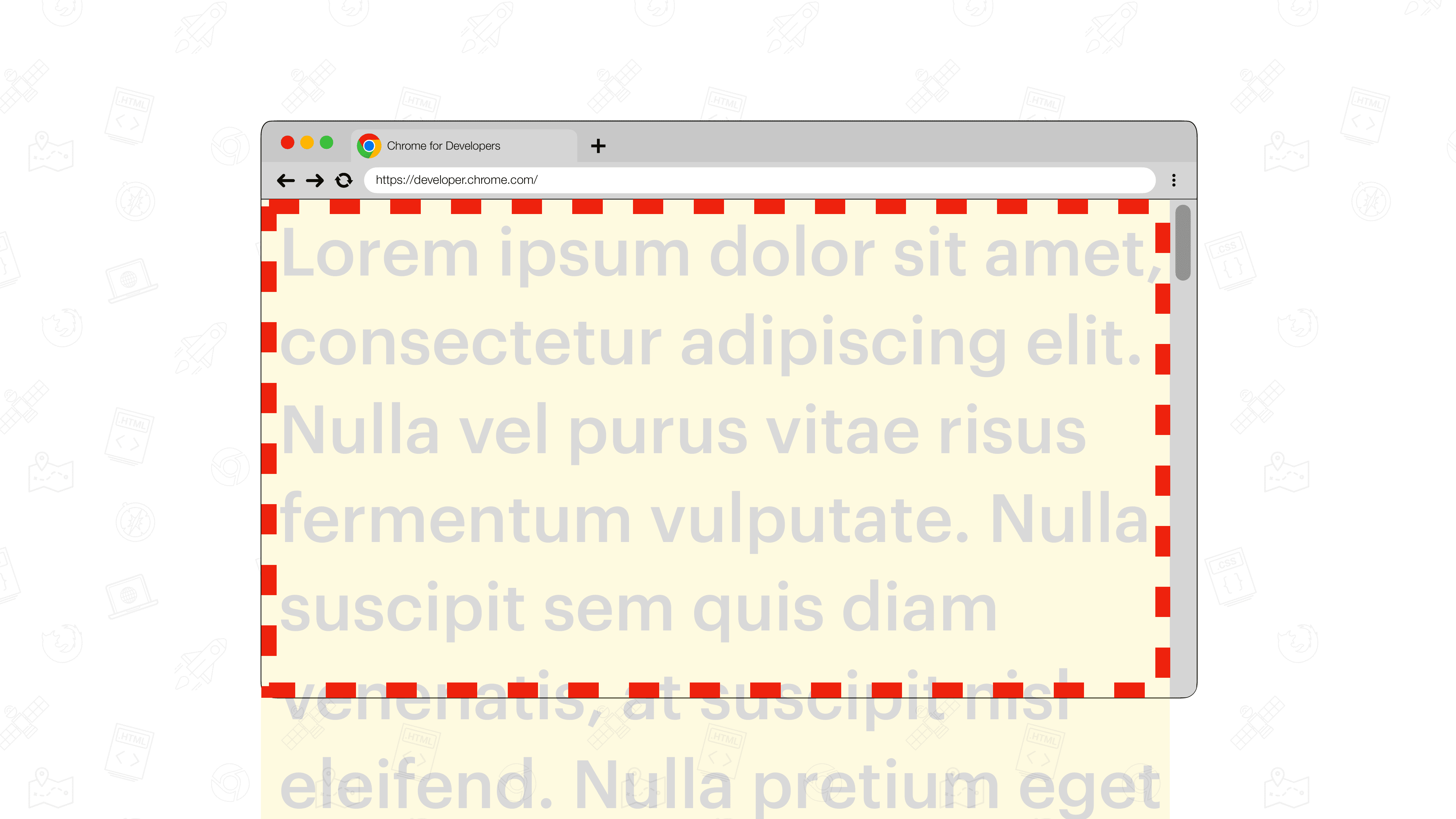
Thanh cuộn cổ điển
Thanh cuộn cổ điển là thanh cuộn được đặt trong một rãnh thanh cuộn chuyên dụng. Rãnh thanh cuộn là khoảng trống giữa cạnh đường viền bên trong và cạnh khoảng đệm bên ngoài. Các thanh cuộn này thường mờ (không trong suốt) và chiếm một số không gian của nội dung liền kề.

Các thuộc tính scrollbar-color và scrollbar-width
Đặt màu cho thanh cuộn bằng scrollbar-color
Thuộc tính scrollbar-color cho phép bạn thay đổi bảng phối màu của thanh cuộn. Thuộc tính này chấp nhận hai giá trị <color>. Giá trị <color> đầu tiên xác định màu của hình thu nhỏ và giá trị thứ hai xác định màu để sử dụng cho bản nhạc.
.scroller {
scrollbar-color: hotpink blue;
}
Theo mặc định, khi sử dụng thanh cuộn lớp phủ, màu của kênh sẽ không có hiệu lực. Tuy nhiên, khi bạn di chuột qua thanh cuộn, bản nhạc sẽ xuất hiện.
scrollbar-colorĐể sử dụng chế độ kết xuất mặc định do hệ điều hành cung cấp, hãy sử dụng auto làm giá trị của chế độ này.
Thay đổi kích thước thanh cuộn bằng scrollbar-width
Thuộc tính scrollbar-width cho phép bạn chọn thanh cuộn hẹp hơn hoặc thậm chí ẩn hoàn toàn thanh cuộn mà không ảnh hưởng đến khả năng cuộn.
Các giá trị được chấp nhận là auto, thin và none.
auto: Chiều rộng thanh cuộn mặc định do nền tảng cung cấp.thin: Một biến thể thanh cuộn mỏng do nền tảng cung cấp hoặc một thanh cuộn tuỳ chỉnh mỏng hơn thanh cuộn mặc định của nền tảng.none: Ẩn thanh cuộn một cách hiệu quả. Tuy nhiên, phần tử này vẫn có thể cuộn được.
Bạn không thể sử dụng <length> như 16px làm giá trị cho scrollbar-width.
.scroller {
scrollbar-width: thin;
}
Khi sử dụng thanh cuộn lớp phủ, con trỏ chỉ được vẽ khi bạn đang chủ động cuộn khu vực có thể cuộn.
scrollbar-widthHỗ trợ các phiên bản trình duyệt cũ
Để phục vụ các phiên bản trình duyệt không hỗ trợ scrollbar-color và scrollbar-width, bạn có thể sử dụng cả thuộc tính scrollbar-* và ::-webkit-scrollbar-* mới.
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* với dự phòng là ::-webkit-scrollbar-*Xin lưu ý rằng khi bạn đặt width hoặc height của ::-webkit-scrollbar, thanh cuộn lớp phủ sẽ luôn hiển thị, biến thanh cuộn này thành thanh cuộn cổ điển một cách hiệu quả.
Để giữ hiệu ứng ảo ảnh, bạn có thể chọn chỉ thay đổi màu sắc khi di chuột qua thanh cuộn.
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* với phương thức dự phòng là ::-webkit-scrollbar-*, chỉ áp dụng màu ::-webkit-scrollbar-* khi di chuột