Используйте свойства scrollbar-width и scrollbar-color для стилизации полос прокрутки.
Введение
Начиная с Chrome версии 2, появилась возможность стилизовать полосы прокрутки с помощью псевдоэлементов ::-webkit-scrollbar-* . Этот подход отлично работает в Chrome и Safari, но никогда не был стандартизирован Рабочей группой CSS.
Что было стандартизировано, так это свойства scrollbar-width и scrollbar-color , которые являются частью спецификации модуля стилизации полос прокрутки CSS уровня 1 . Эти свойства поддерживаются начиная с Chrome 121.
Полосы прокрутки 101
Анатомия полосы прокрутки
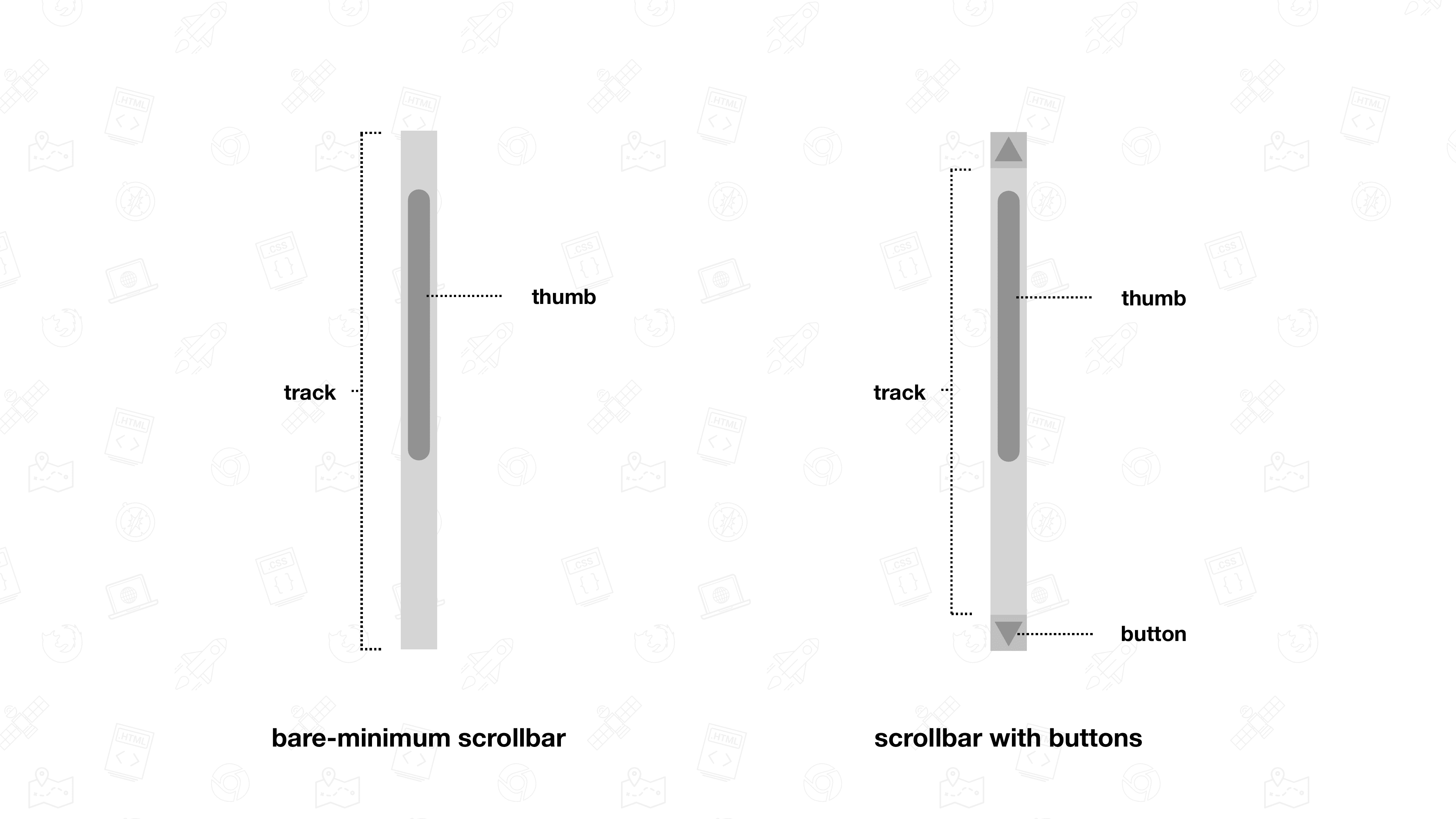
Как минимум полоса прокрутки состоит из дорожки и ползунка. Дорожка — это область, по которой может двигаться большой палец. Трек представляет собой всю дистанцию прокрутки. Большой палец представляет текущую позицию в прокручиваемой области. При прокрутке он перемещается внутри дорожки. Большой палец часто также можно перетаскивать.
Однако полосы прокрутки могут состоять из большего количества частей, чем просто бегунок и дорожка. Например, полоса прокрутки может иметь одну или несколько кнопок для увеличения или уменьшения смещения прокрутки. Части, составляющие полосу прокрутки, определяются базовой операционной системой.

Классические и наложенные полосы прокрутки
Прежде чем переходить к стилизации полос прокрутки, важно понять разницу между двумя типами полос прокрутки.
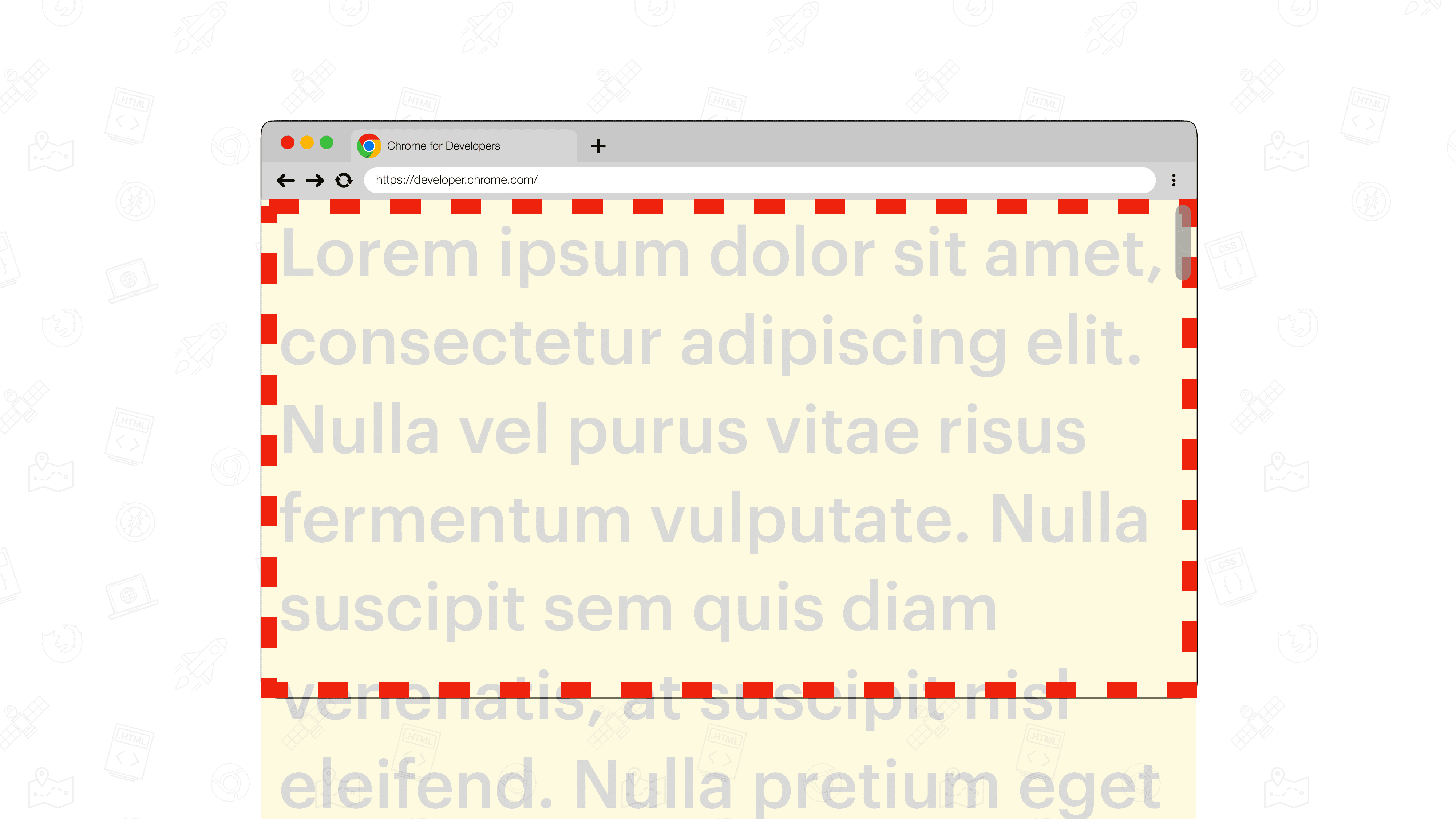
Наложение полос прокрутки
Наложенные полосы прокрутки — это плавающие полосы прокрутки, отображаемые поверх содержимого, находящегося под ним. Они не отображаются по умолчанию, а только во время активной прокрутки. Чтобы содержимое под ним оставалось видимым, они часто бывают полупрозрачными, но это решает операционная система. При взаимодействии с ними их размер также может меняться.

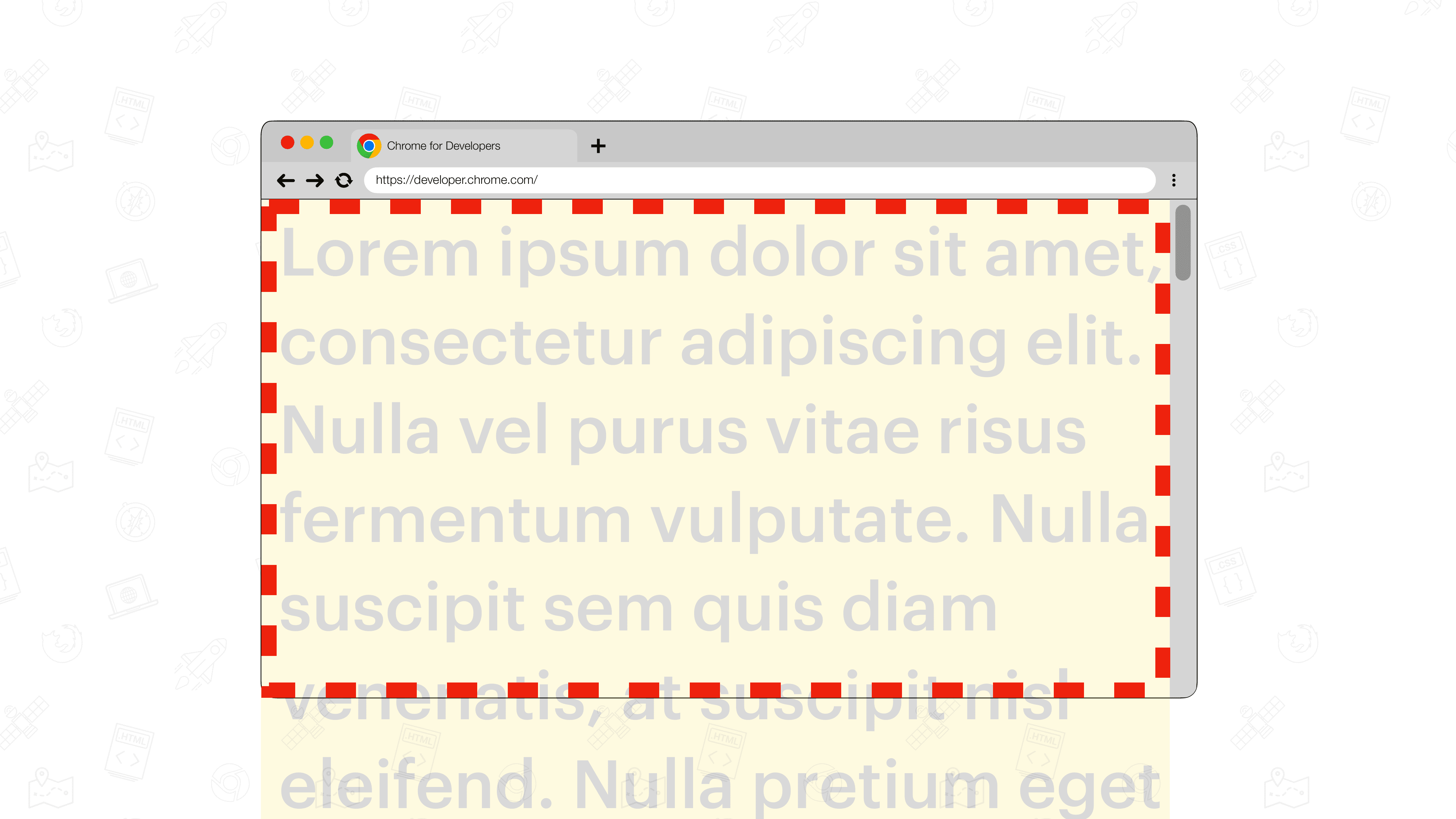
Классические полосы прокрутки
Классические полосы прокрутки — это полосы прокрутки, которые размещаются в специальном желобе для полос прокрутки . Полоса полосы прокрутки — это пространство между внутренним краем границы и внешним краем заполнения. Эти полосы прокрутки обычно непрозрачны (не прозрачны) и отнимают место у соседнего содержимого.

Свойства scrollbar-color и scrollbar-width
Придание цвета полосам прокрутки с помощью scrollbar-color
Свойство scrollbar-color позволяет изменить цветовую схему полос прокрутки. Свойство принимает два значения <color> . Первое значение <color> определяет цвет ползунка, а второе — цвет дорожки.
.scroller {
scrollbar-color: hotpink blue;
}
При использовании наложенной полосы прокрутки цвет дорожки по умолчанию не влияет. Однако при наведении курсора на полосу прокрутки трек отобразится.
scrollbar-color Чтобы использовать рендеринг по умолчанию, предоставляемый операционной системой, используйте значение auto .
Изменение размера полосы прокрутки с помощью scrollbar-width
Свойство scrollbar-width позволяет выбрать более узкую полосу прокрутки или даже полностью скрыть полосу прокрутки, не влияя на прокрутку.
Принимаемые значения: auto , thin и none .
-
auto: ширина полосы прокрутки по умолчанию, предусмотренная платформой. -
thin: тонкий вариант полосы прокрутки, предоставляемый платформой, или пользовательская полоса прокрутки, более тонкая, чем полоса прокрутки платформы по умолчанию. -
none: эффективно скрывает полосу прокрутки. Однако элемент по-прежнему прокручивается.
Невозможно использовать <length> , например 16px в качестве значения scrollbar-width .
.scroller {
scrollbar-width: thin;
}
При использовании наложенной полосы прокрутки большой палец рисуется только во время активной прокрутки прокручиваемой области.
scrollbar-width Поддержка старых версий браузера
Для поддержки версий браузера, которые не поддерживают scrollbar-color и scrollbar-width , можно использовать как новые свойства scrollbar-* , так и ::-webkit-scrollbar-* .
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* с возвратом к ::-webkit-scrollbar-* Обратите внимание, что когда вы устанавливаете width или height ::-webkit-scrollbar , всегда отображается наложенная полоса прокрутки, что фактически превращает ее в классическую полосу прокрутки.
Чтобы сохранить иллюзию, вы можете менять цвета только при наведении скроллера.
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* с запасным вариантом ::-webkit-scrollbar-* , применение цветов ::-webkit-scrollbar-* только при наведении курсора