Use as propriedades scrollbar-width e scrollbar-color para estilizar barras de rolagem.
Introdução
A partir da versão 2 do Chrome, é possível estilizar barras de rolagem com os pseudoelementos ::-webkit-scrollbar-*. Essa abordagem funciona bem no Chrome e no Safari, mas nunca foi padronizada pelo Grupo de Trabalho do CSS.
O que foi padronizado são as propriedades scrollbar-width e scrollbar-color, parte da especificação do nível 1 do módulo de estilização de barras de rolagem do CSS. Essas propriedades são compatíveis com o Chrome 121.
Noções básicas sobre barras de rolagem
Anatomia de uma barra de rolagem
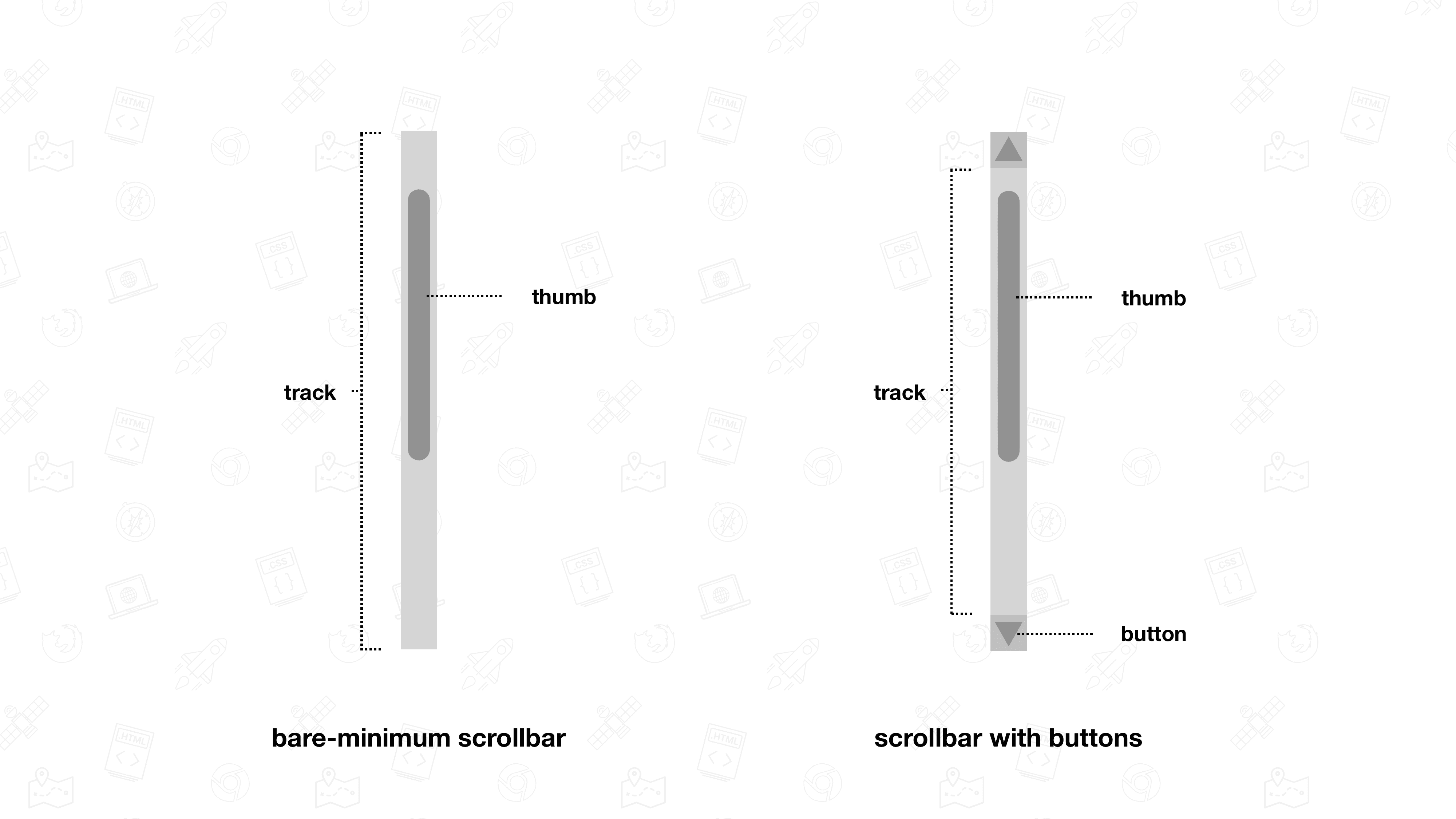
No mínimo, uma barra de rolagem consiste em uma faixa e um botão de rolagem. A faixa é a área em que o polegar pode se mover. A faixa representa toda a distância de rolagem. O ícone representa a posição atual na região rolável. À medida que você rola a tela, ele se move dentro da faixa. Muitas vezes, o polegar também pode ser arrastado.
As barras de rolagem podem ter mais partes do que apenas o botão e a faixa. Por exemplo, uma barra de rolagem pode ter um ou mais botões para incrementar ou decrementar o deslocamento. As partes que compõem uma barra de rolagem são determinadas pelo sistema operacional.

Barras de rolagem clássicas e sobrepostas
Antes de saber como estilizar barras de rolagem, é importante entender a diferença entre dois tipos delas.
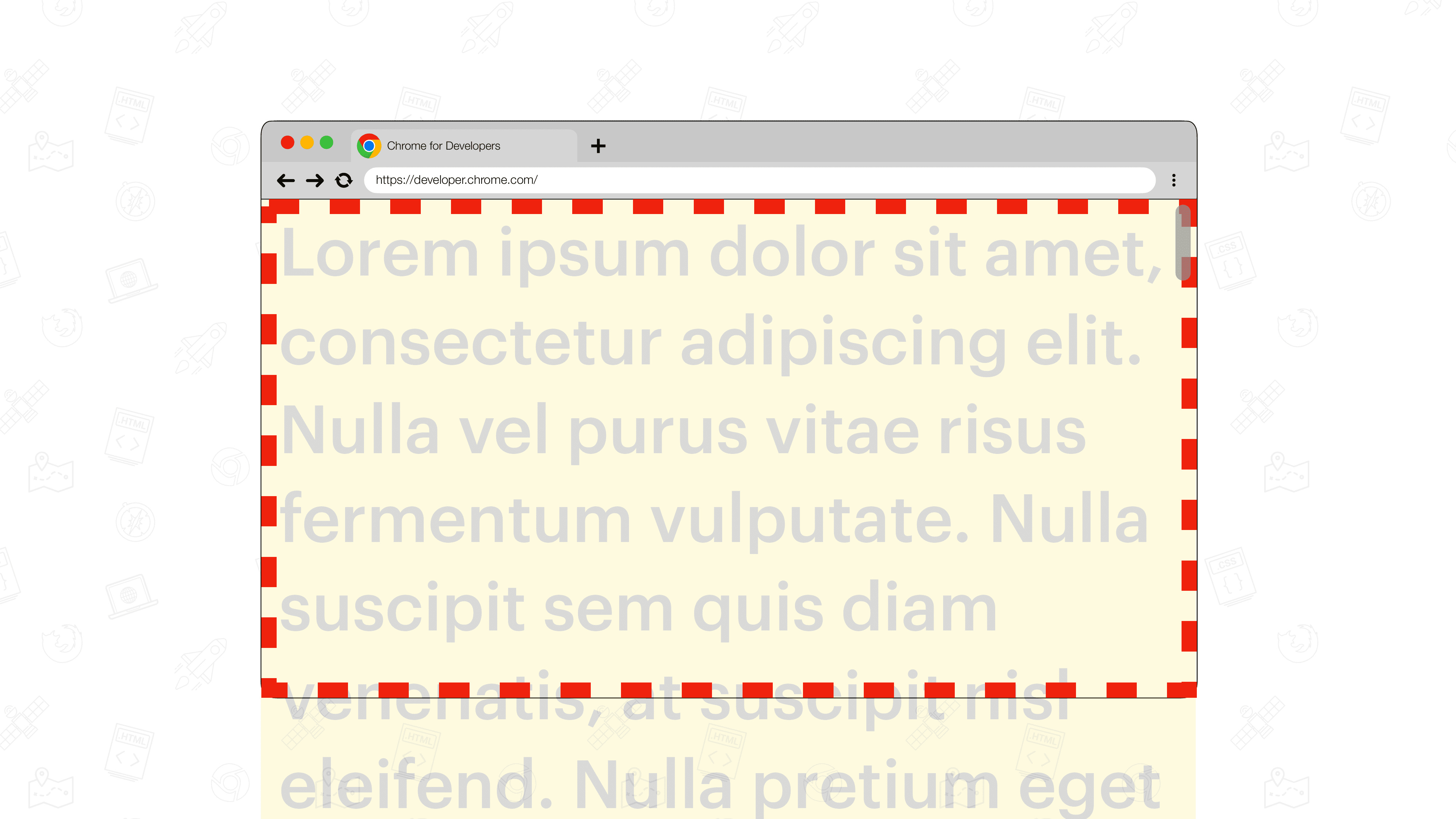
Barras de rolagem de sobreposição
As barras de rolagem sobrepostas são barras de rolagem flutuantes renderizadas sobre o conteúdo abaixo. Elas não são mostradas por padrão, mas apenas enquanto você rola a tela. Para manter o conteúdo por baixo visível, eles geralmente são semitransparentes, mas isso depende do sistema operacional. Durante a interação, o tamanho deles também pode variar.

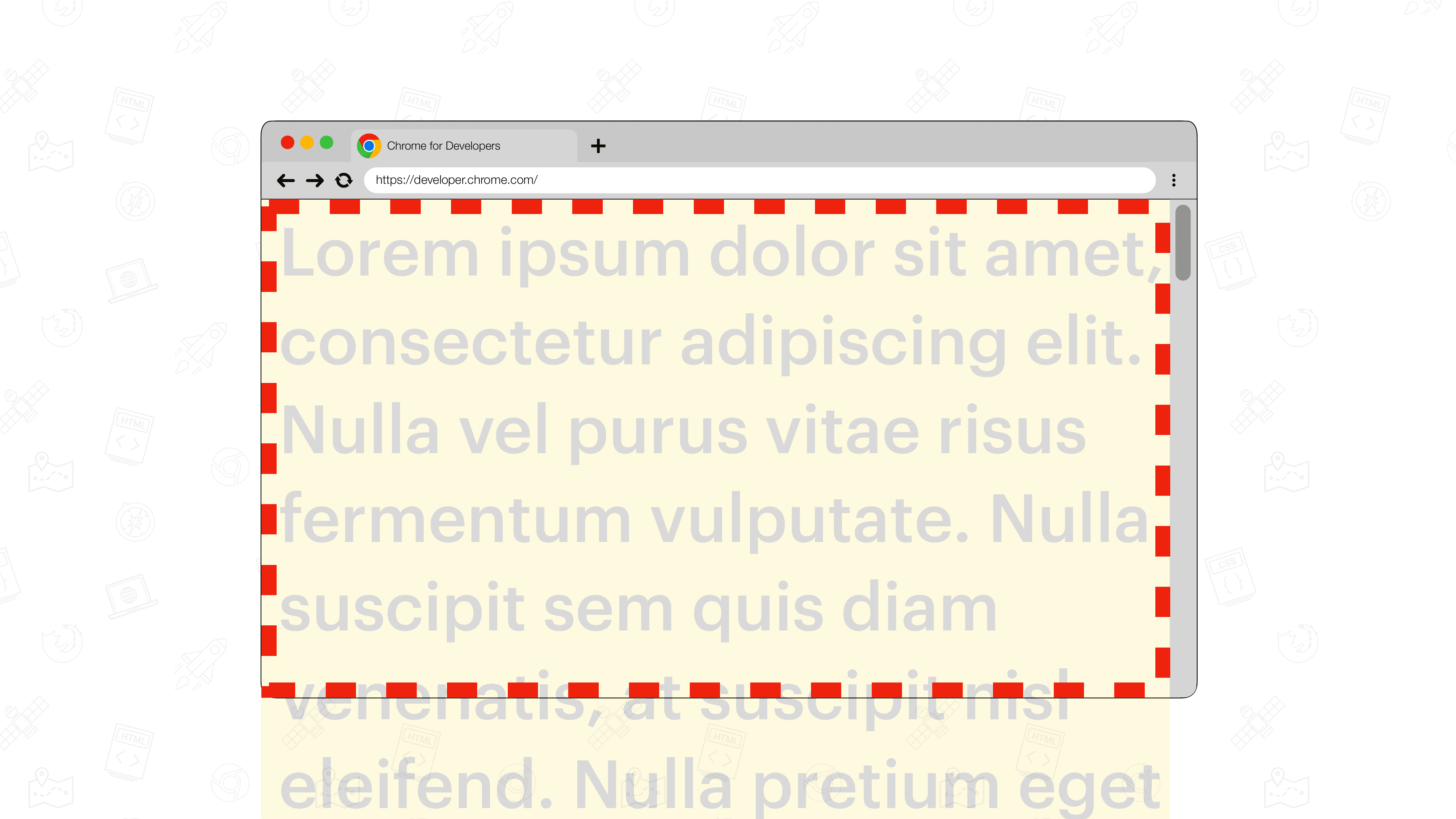
Barras de rolagem clássicas
As barras de rolagem clássicas são colocadas em um gutter dedicado. O gutter da barra de rolagem é o espaço entre a borda interna e a borda externa do padding. Essas barras de rolagem geralmente são opacas (não transparentes) e ocupam um pouco do espaço do conteúdo adjacente.

As propriedades scrollbar-color e scrollbar-width
Como dar cor às barras de rolagem com scrollbar-color
A propriedade scrollbar-color permite mudar o esquema de cores das barras de rolagem. A propriedade aceita dois valores <color>. O primeiro valor <color> determina a cor do ícone, e o segundo, a cor da faixa.
.scroller {
scrollbar-color: hotpink blue;
}
Ao usar uma barra de rolagem de sobreposição, a cor da faixa não tem efeito por padrão. No entanto, ao passar o cursor sobre a barra de rolagem, a faixa vai aparecer.
scrollbar-colorPara usar a renderização padrão fornecida pelo sistema operacional, use auto como valor.
Como mudar o tamanho da barra de rolagem com scrollbar-width
A propriedade scrollbar-width permite escolher uma barra de rolagem mais estreita ou até mesmo ocultar a barra de rolagem completamente sem afetar a capacidade de rolagem.
Os valores aceitos são auto, thin e none.
auto: a largura da barra de rolagem padrão conforme fornecido pela plataforma.thin: uma variante fina da barra de rolagem fornecida pela plataforma ou uma barra de rolagem personalizada mais fina do que a padrão da plataforma.none: oculta a barra de rolagem. No entanto, o elemento ainda pode ser rolado.
Não é possível usar um <length>, como 16px, como o valor de scrollbar-width.
.scroller {
scrollbar-width: thin;
}
Ao usar uma barra de rolagem de sobreposição, o ponteiro só é desenhado enquanto você rola a área de rolagem.
scrollbar-widthSuporte a versões mais antigas do navegador
Para atender às versões de navegador que não oferecem suporte a scrollbar-color e scrollbar-width, é possível usar as novas propriedades scrollbar-* e ::-webkit-scrollbar-*.
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* com um substituto para ::-webkit-scrollbar-*Quando você define o width ou o height de ::-webkit-scrollbar, uma barra de rolagem de sobreposição é sempre mostrada, transformando-a em uma barra de rolagem clássica.
Para manter a ilusão, você pode escolher mudar as cores apenas ao passar o cursor sobre o controle deslizante.
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* com um substituto para ::-webkit-scrollbar-*, aplicando apenas as cores de ::-webkit-scrollbar-* ao passar o cursor