scrollbar-width 및 scrollbar-color 속성을 사용하여 스크롤바의 스타일을 지정합니다.
소개
Chrome 버전 2부터 ::-webkit-scrollbar-* 가상 요소를 사용하여 스크롤바의 스타일을 지정할 수 있습니다. 이 접근 방식은 Chrome 및 Safari에서 잘 작동하지만 CSS 작업 그룹에서 표준화한 적이 없습니다.
표준화된 것은 CSS 스크롤바 스타일 지정 모듈 1단계 사양의 일부인 scrollbar-width 및 scrollbar-color 속성입니다. 이러한 속성은 Chrome 121부터 지원됩니다.
스크롤 막대 101
스크롤바의 구성
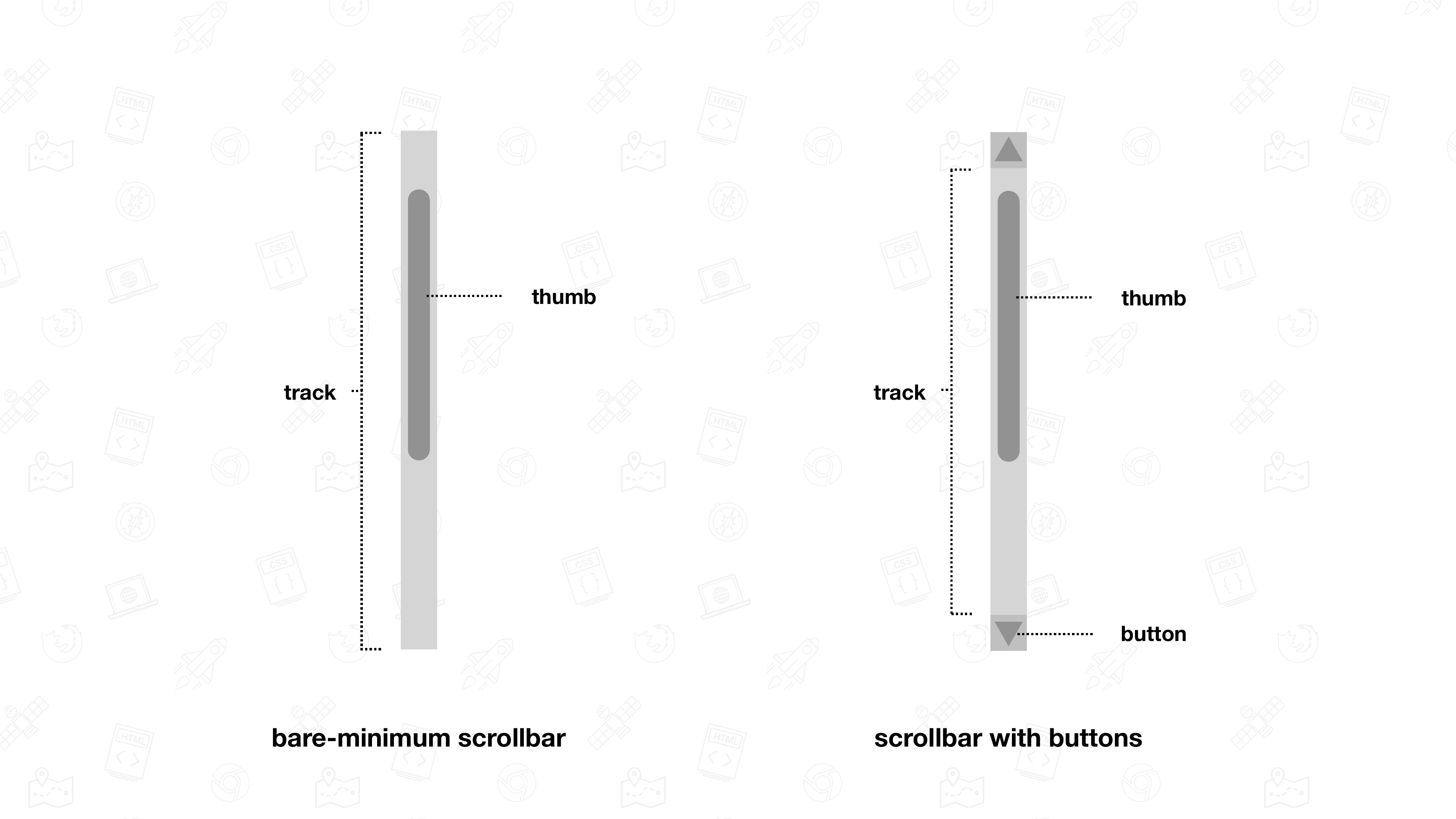
스크롤바는 최소한 트랙과 썸으로 구성됩니다. 트랙은 엄지가 움직일 수 있는 영역입니다. 트랙은 전체 스크롤 거리를 나타냅니다. 썸은 스크롤 가능한 영역 내의 현재 위치를 나타냅니다. 스크롤하면 트랙 내에서 이동합니다. 썸네일은 드래그할 수도 있습니다.
그러나 스크롤바에는 슬라이더와 트랙 외에도 더 많은 부분이 있을 수 있습니다. 예를 들어 스크롤바에는 스크롤 오프셋을 증감하는 버튼이 하나 이상 있을 수 있습니다. 스크롤바를 구성하는 부분은 기본 운영체제에 의해 결정됩니다.

기존 및 오버레이 스크롤바
스크롤바의 스타일을 지정하는 방법을 살펴보기 전에 두 가지 유형의 스크롤바의 차이점을 이해하는 것이 중요합니다.
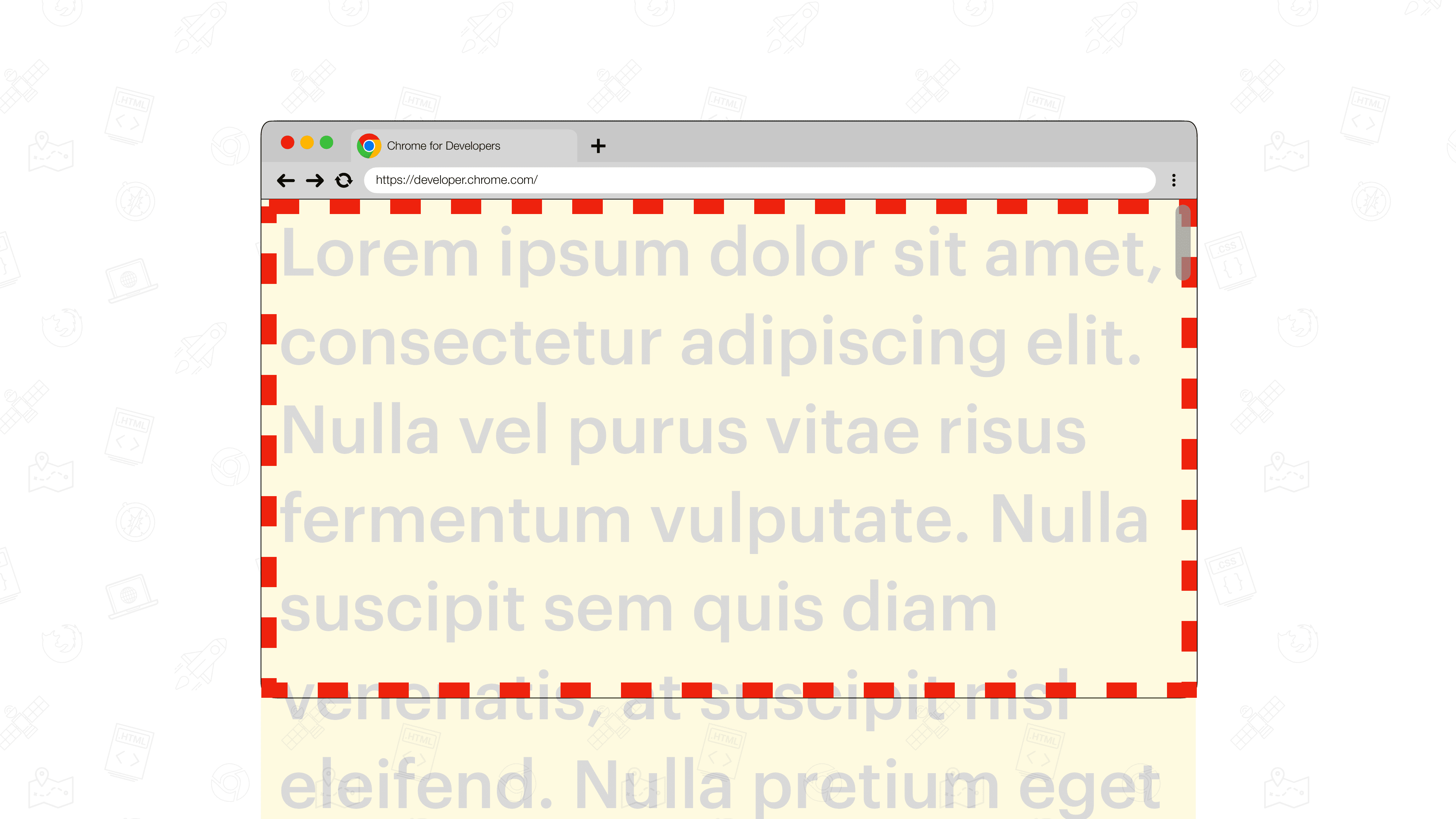
스크롤바 오버레이
오버레이 스크롤바는 아래 콘텐츠 위에 렌더링되는 플로팅 스크롤바입니다. 기본적으로 표시되지 않으며 스크롤하는 동안에만 표시됩니다. 아래의 콘텐츠를 계속 볼 수 있도록 하기 위해 이러한 카드는 반투명하게 표시되는 경우가 많지만 이는 운영체제에서 결정합니다. 상호작용하는 동안 크기도 달라질 수 있습니다.

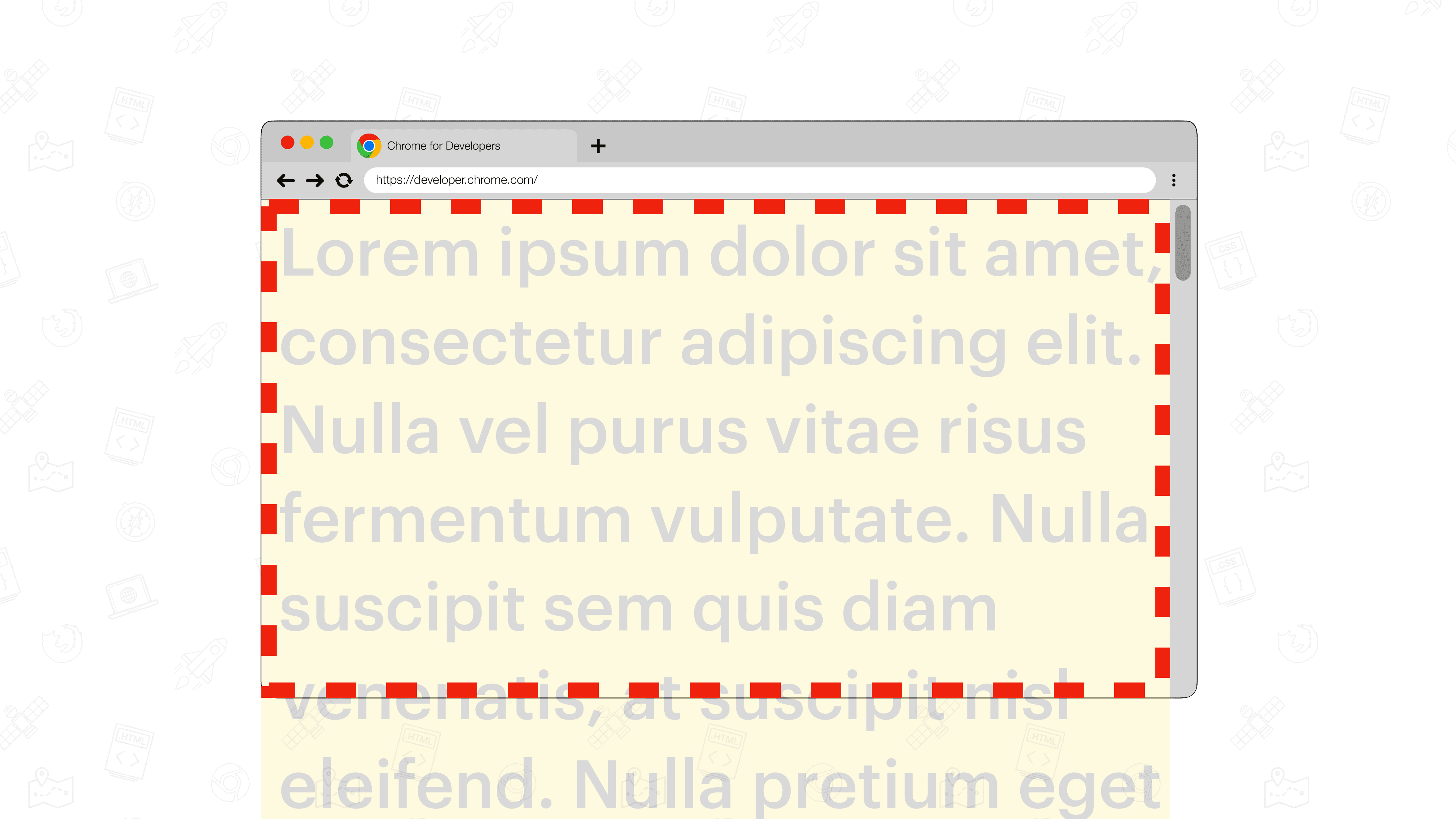
기존 스크롤바
기존 스크롤바는 전용 스크롤바 가터에 배치되는 스크롤바입니다. 스크롤바 여백은 내부 테두리 가장자리와 외부 패딩 가장자리 사이의 공간입니다. 이러한 스크롤바는 일반적으로 불투명 (투명하지 않음)하며 인접한 콘텐츠에서 일부 공간을 차지합니다.

scrollbar-color 및 scrollbar-width 속성
scrollbar-color로 스크롤바에 색상 지정
scrollbar-color 속성을 사용하면 스크롤바의 색 구성표를 변경할 수 있습니다. 이 속성은 두 개의 <color> 값을 허용합니다. 첫 번째 <color> 값은 썸네일의 색상을 결정하고 두 번째 값은 트랙에 사용할 색상을 결정합니다.
.scroller {
scrollbar-color: hotpink blue;
}
오버레이 스크롤바를 사용하면 기본적으로 트랙의 색상은 영향을 미치지 않습니다. 하지만 스크롤바 위로 마우스를 가져가면 트랙이 표시됩니다.
scrollbar-color운영체제에서 제공하는 기본 렌더링을 사용하려면 auto를 값으로 사용합니다.
scrollbar-width로 스크롤바 크기 변경
scrollbar-width 속성을 사용하면 더 좁은 스크롤바를 선택하거나 스크롤 가능성에 영향을 주지 않고 스크롤바를 완전히 숨길 수도 있습니다.
허용되는 값은 auto, thin, none입니다.
auto: 플랫폼에서 제공하는 기본 스크롤바 너비입니다.thin: 플랫폼에서 제공하는 얇은 스크롤바 변형 또는 기본 플랫폼 스크롤바보다 얇은 맞춤 스크롤바입니다.none: 스크롤바를 효과적으로 숨깁니다. 하지만 요소는 계속 스크롤할 수 있습니다.
16px와 같은 <length>를 scrollbar-width의 값으로 사용할 수 없습니다.
.scroller {
scrollbar-width: thin;
}
오버레이 스크롤바를 사용하면 스크롤 가능한 영역을 스크롤하는 동안만 썸네일이 그려집니다.
scrollbar-width이전 브라우저 버전 지원
scrollbar-color 및 scrollbar-width를 지원하지 않는 브라우저 버전을 지원하려면 새 scrollbar-* 및 ::-webkit-scrollbar-* 속성을 모두 사용할 수 있습니다.
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
::-webkit-scrollbar-*로 대체하는 scrollbar-*를 사용하여 스크롤바 스타일 지정::-webkit-scrollbar의 width 또는 height를 설정하면 오버레이 스크롤바가 항상 표시되어 사실상 기존 스크롤바로 전환됩니다.
착시 현상을 유지하려면 스크롤러를 마우스 오버할 때만 색상을 변경하도록 선택할 수 있습니다.
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-*을 사용하여 스크롤바에 스타일을 지정하고 ::-webkit-scrollbar-*로 대체하고 마우스 오버 시 ::-webkit-scrollbar-* 색상만 적용

