स्क्रोलबार की स्टाइल तय करने के लिए, scrollbar-width और scrollbar-color प्रॉपर्टी का इस्तेमाल करें.
परिचय
Chrome के दूसरे वर्शन से, ::-webkit-scrollbar-* स्यूडो-एलिमेंट की मदद से स्क्रोलबार को स्टाइल किया जा सकता है. यह तरीका Chrome और Safari में ठीक से काम करता है, लेकिन सीएसएस वर्किंग ग्रुप ने इसे कभी स्टैंडर्ड नहीं बनाया.
scrollbar-width और scrollbar-color प्रॉपर्टी को स्टैंडर्ड किया गया है. ये CSS स्क्रोलबार स्टाइलिंग मॉड्यूल लेवल 1 स्पेसिफ़िकेशन का हिस्सा हैं. ये प्रॉपर्टी, Chrome 121 के बाद के वर्शन पर काम करती हैं.
स्क्रोलबार के बारे में बुनियादी जानकारी
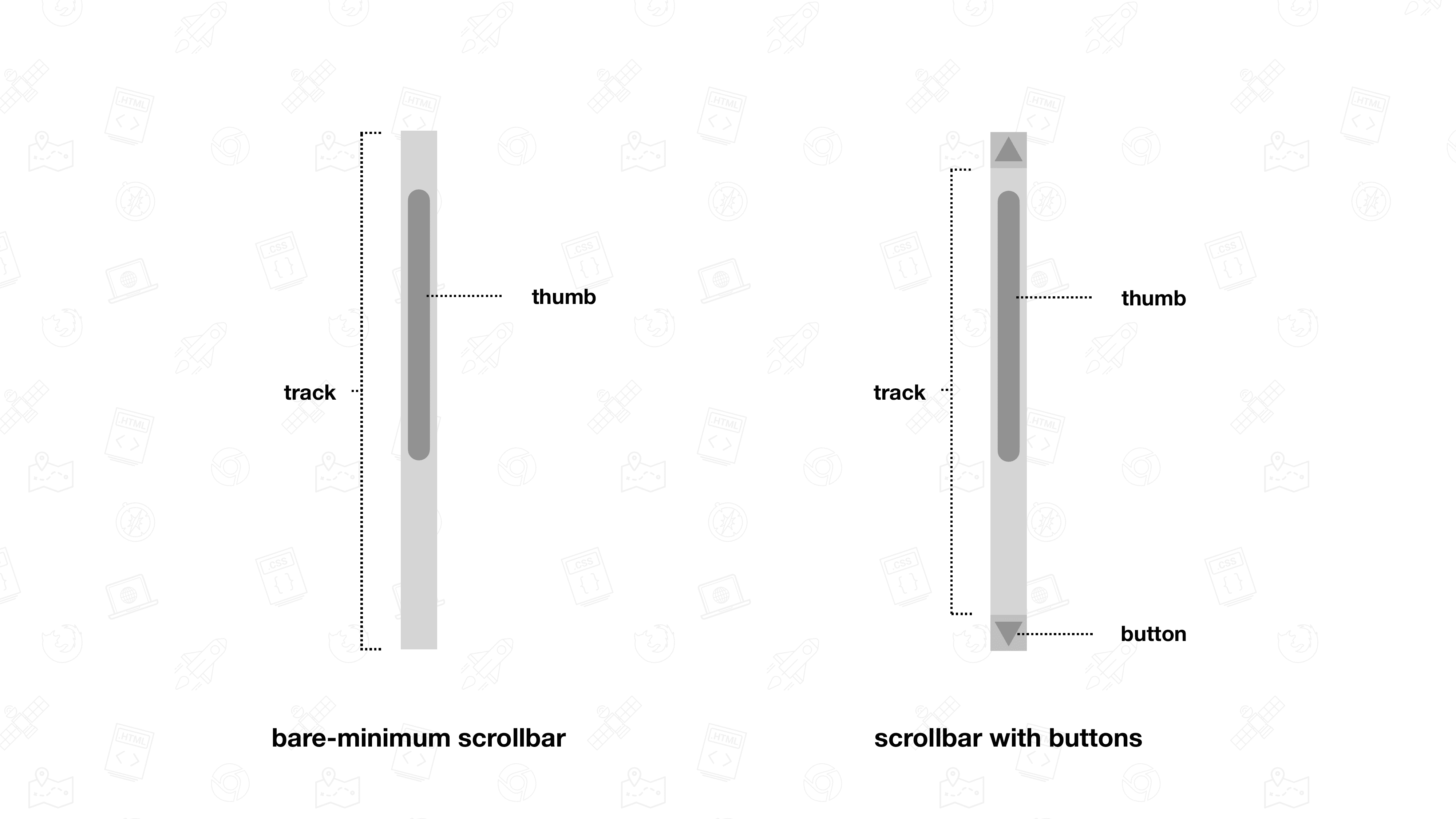
स्क्रोलबार की बनावट
कम से कम, स्क्रोलबार में एक ट्रैक और एक थंब होता है. ट्रैक वह जगह होती है जहां अंगूठे को घुमाया जा सकता है. ट्रैक, स्क्रोल की गई पूरी दूरी दिखाता है. थंब, स्क्रोल किए जा सकने वाले हिस्से में मौजूदा पोज़िशन दिखाता है. स्क्रोल करने पर, यह ट्रैक में आगे-पीछे चलता है. अक्सर थंब को खींचा और छोड़ा भी जा सकता है.
हालांकि, स्क्रोलबार में थंब और ट्रैक के अलावा और भी हिस्से हो सकते हैं. उदाहरण के लिए, स्क्रोलबार में एक या उससे ज़्यादा बटन हो सकते हैं, जिनका इस्तेमाल करके स्क्रोल ऑफ़सेट को बढ़ाया या घटाया जा सकता है. स्क्रोलबार बनाने वाले हिस्सों को, ऑपरेटिंग सिस्टम तय करता है.

क्लासिक और ओवरले स्क्रोलबार
स्क्रोलबार को स्टाइल करने का तरीका जानने से पहले, यह समझना ज़रूरी है कि स्क्रोलबार के दो टाइप क्या हैं.
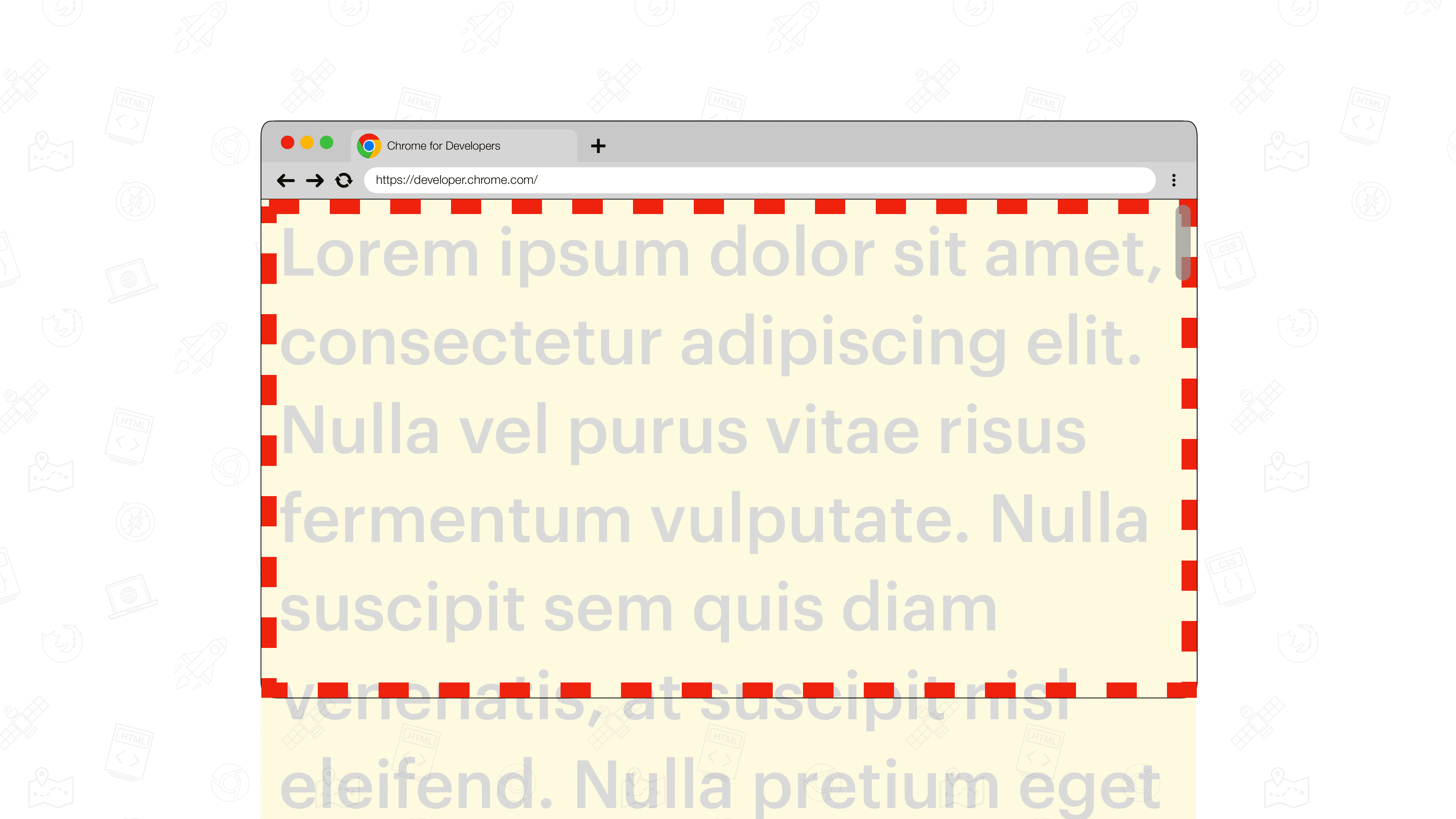
ओवरले स्क्रोलबार
ओवरले स्क्रोलबार, फ़्लोटिंग स्क्रोलबार होते हैं. ये स्क्रोलबार, कॉन्टेंट के नीचे रेंडर किए जाते हैं. ये डिफ़ॉल्ट रूप से नहीं दिखते, बल्कि सिर्फ़ तब दिखते हैं, जब स्क्रोल किया जा रहा हो. इन विंडो को अक्सर पारदर्शी बनाया जाता है, ताकि नीचे मौजूद कॉन्टेंट दिखता रहे. हालांकि, यह ऑपरेटिंग सिस्टम पर निर्भर करता है. इनसे इंटरैक्ट करते समय, इनका साइज़ भी अलग-अलग हो सकता है.

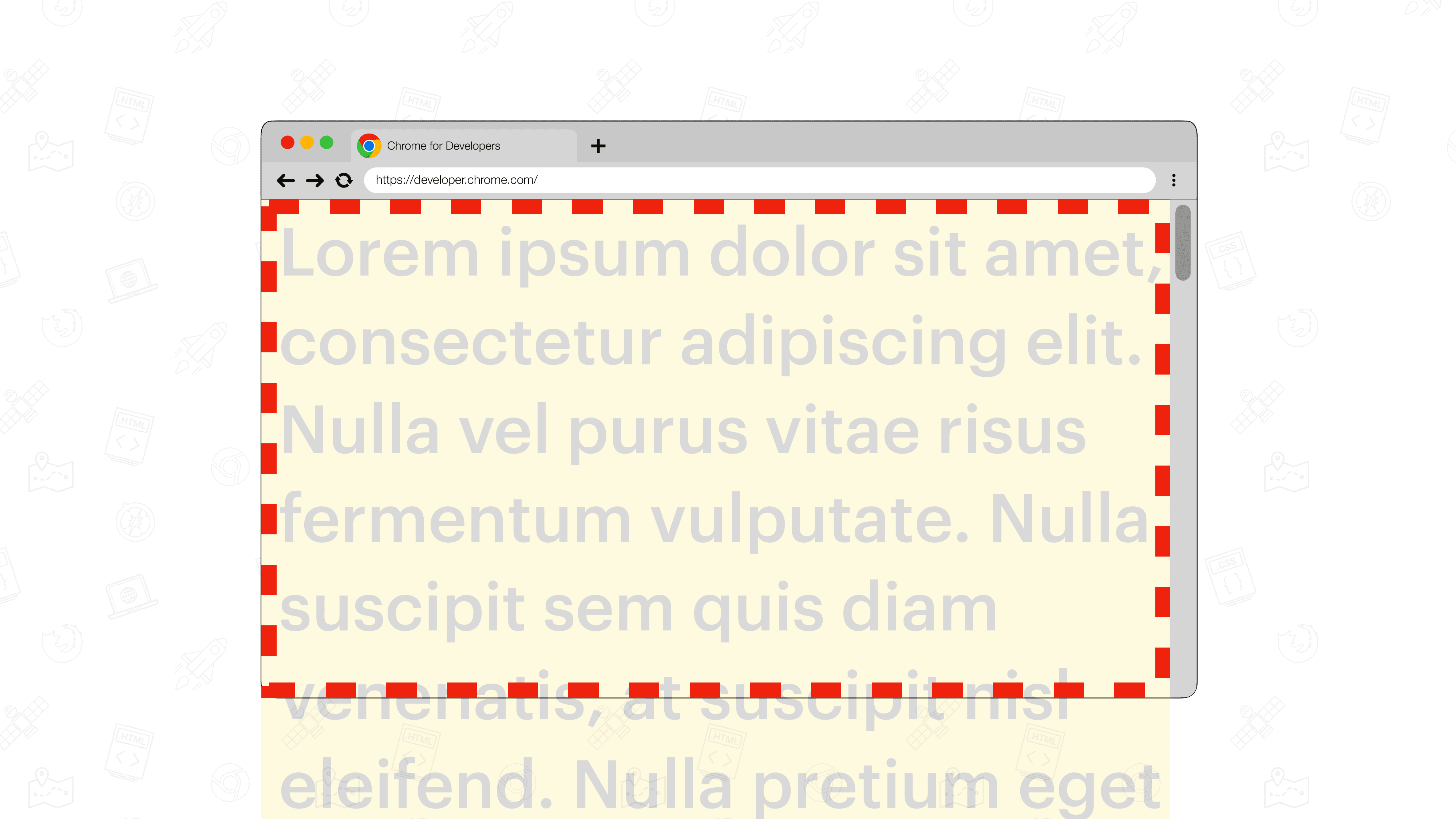
क्लासिक स्क्रोलबार
क्लासिक स्क्रोलबार, ऐसे स्क्रोलबार होते हैं जिन्हें खास स्क्रोलबार गटर में रखा जाता है. स्क्रोलबार गटर, अंदरूनी बॉर्डर किनारे और बाहरी पैडिंग किनारे के बीच का स्पेस होता है. आम तौर पर, ये स्क्रोलबार अपारदर्शी होते हैं और आस-पास के कॉन्टेंट की जगह को कम कर देते हैं.

scrollbar-color और scrollbar-width प्रॉपर्टी
scrollbar-color की मदद से स्क्रोलबार को रंग देना
scrollbar-color प्रॉपर्टी की मदद से, स्क्रोलबार की कलर स्कीम बदली जा सकती है. प्रॉपर्टी में दो <color> वैल्यू स्वीकार की जाती हैं. पहली <color> वैल्यू से थंबनेल का रंग तय होता है और दूसरी वैल्यू से ट्रैक का रंग तय होता है.
.scroller {
scrollbar-color: hotpink blue;
}
ओवरले स्क्रोलबार का इस्तेमाल करने पर, ट्रैक के रंग पर डिफ़ॉल्ट रूप से कोई असर नहीं पड़ता. हालांकि, स्क्रोलबार पर कर्सर घुमाने पर, ट्रैक दिखेगा.
scrollbar-colorऑपरेटिंग सिस्टम की ओर से दी गई डिफ़ॉल्ट रेंडरिंग का इस्तेमाल करने के लिए, इसकी वैल्यू के तौर पर auto का इस्तेमाल करें.
scrollbar-width की मदद से स्क्रोलबार का साइज़ बदलना
scrollbar-width प्रॉपर्टी की मदद से, स्क्रोलबार को छोटा किया जा सकता है. इसके अलावा, स्क्रोल करने की सुविधा पर असर डाले बिना, स्क्रोलबार को पूरी तरह से छिपाया भी जा सकता है.
auto, thin, और none को वैल्यू के तौर पर इस्तेमाल किया जा सकता है.
auto: प्लैटफ़ॉर्म की ओर से दी गई स्क्रोलबार की डिफ़ॉल्ट चौड़ाई.thin: प्लैटफ़ॉर्म से मिलने वाला स्क्रोलबार का पतला वैरिएंट या प्लैटफ़ॉर्म के डिफ़ॉल्ट स्क्रोलबार से पतला कस्टम स्क्रोलबार.none: स्क्रोलबार को असरदार तरीके से छिपाता है. हालांकि, एलिमेंट को अब भी स्क्रोल किया जा सकता है.
scrollbar-width की वैल्यू के तौर पर, 16px जैसे <length> का इस्तेमाल नहीं किया जा सकता.
.scroller {
scrollbar-width: thin;
}
ओवरले स्क्रोलबार का इस्तेमाल करते समय, थंब सिर्फ़ तब दिखता है, जब स्क्रोल किए जा सकने वाले हिस्से को स्क्रोल किया जा रहा हो.
scrollbar-widthब्राउज़र के पुराने वर्शन पर काम करना
scrollbar-color और scrollbar-width के साथ काम न करने वाले ब्राउज़र वर्शन के लिए, नई scrollbar-* और ::-webkit-scrollbar-* प्रॉपर्टी, दोनों का इस्तेमाल किया जा सकता है.
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* का इस्तेमाल करके स्क्रोलबार को स्टाइल करना और ::-webkit-scrollbar-* पर फ़ॉलबैक करनाध्यान दें कि ::-webkit-scrollbar का width या height सेट करने पर, ओवरले स्क्रोलबार हमेशा दिखता है. इससे, इसे क्लासिक स्क्रोलबार में बदल दिया जाता है.
इस इफ़ेक्ट को बनाए रखने के लिए, स्क्रोलर को कर्सर से घुमाने पर ही रंग बदलने का विकल्प चुना जा सकता है.
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* का इस्तेमाल करके स्क्रोलबार को स्टाइल करना. साथ ही, ::-webkit-scrollbar-* पर फ़ॉलबैक करना. सिर्फ़ कर्सर घुमाने पर ::-webkit-scrollbar-* के रंग लागू करना