استخدِم السمتَين scrollbar-width وscrollbar-color لتنسيق أشرطة التمرير.
مقدمة
منذ الإصدار 2 من Chrome، أصبح من الممكن تصميم أشرطة التمرير باستخدام العناصر الزائفة ::-webkit-scrollbar-*. تعمل هذه الطريقة بشكل جيد في Chrome وSafari، ولكن لم يتم توحيدها من قِبل مجموعة عمل CSS.
تمّت توحيد السمتَين scrollbar-width وscrollbar-color، اللتين تشكّلان جزءًا من مواصفات المستوى 1 لوحدة تصميم أشرطة التمرير في CSS. تتوفّر هذه السمات اعتبارًا من الإصدار 121 من Chrome.
أساسيات أشرطة التمرير
بنية شريط التمرير
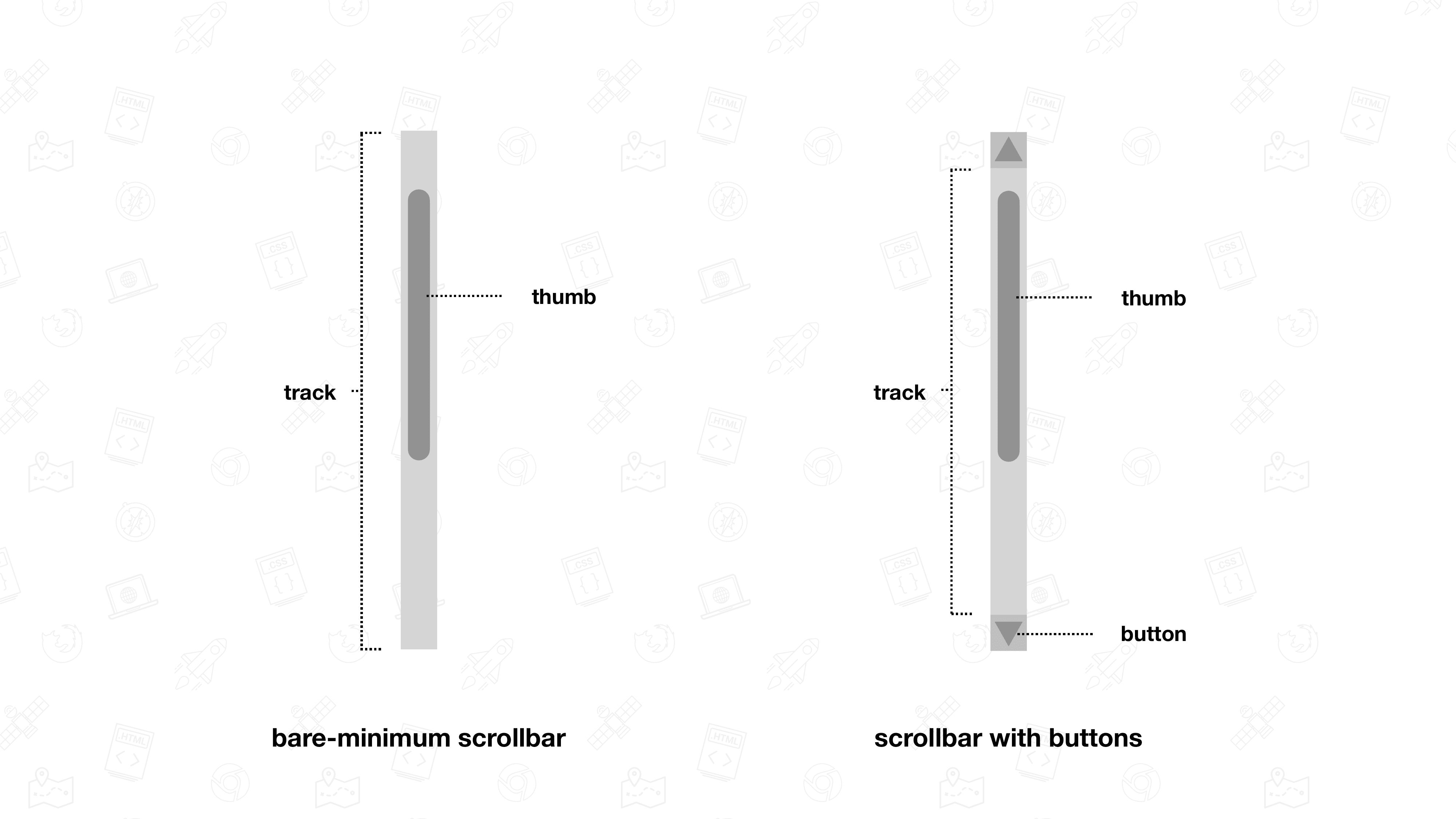
يتكون شريط التمرير على الأقل من مسار ومؤشر. المسار هو المنطقة التي يمكن أن يتحرك فيها الإبهام. يمثّل المسار المسافة الكاملة التي يتم الانتقال إليها. يمثّل الإبهام الموضع الحالي ضمن المنطقة التي يمكن التمرير فيها. أثناء الانتقال للأعلى أو للأسفل، يتحرك مؤشر الماوس داخل المقطع الصوتي. وغالبًا ما يكون الإبهام قابلاً للسحب أيضًا.
يمكن أن تتضمّن أشرطة التمرير المزيد من الأجزاء غير مؤشر التمرير ومسار التمرير. على سبيل المثال، يمكن أن يتضمّن شريط التمرير زرًا واحدًا أو أكثر لزيادة أو تقليل قيمة إزاحة التمرير. يتم تحديد الأجزاء التي تتكون منها شريط التمرير من خلال نظام التشغيل الأساسي.

أشرطة التمرير الكلاسيكية وأشرطة التمرير التي تظهر فوق المحتوى
قبل الاطّلاع على كيفية تصميم أشرطة التمرير، من المهم فهم الفرق بين نوعَي شريط التمرير.
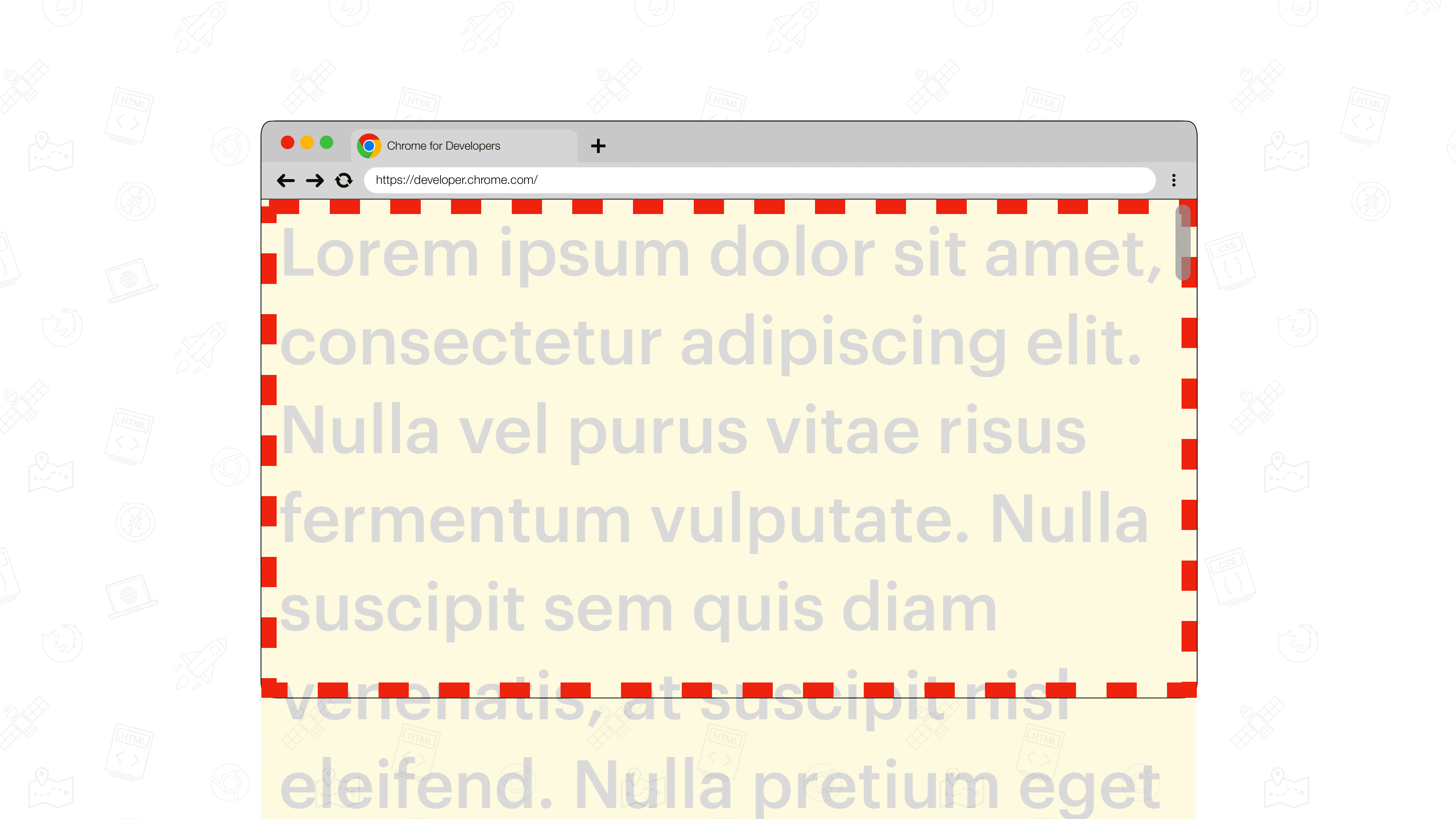
أشرطة التمرير التي تظهر على سطح الفيديو
أشرطة التمرير التي تظهر على سطح الفيديو هي أشرطة تمرير عائمة يتم عرضها فوق المحتوى الظاهر تحتها. ولا يتم عرضها تلقائيًا، بل فقط أثناء الانتقال للأعلى أو للأسفل. وللحفاظ على ظهور المحتوى تحتها، غالبًا ما تكون شبه شفافة، ولكن يعود الأمر إلى نظام التشغيل لتحديد ذلك. وقد يختلف حجمها أيضًا أثناء التفاعل معها.

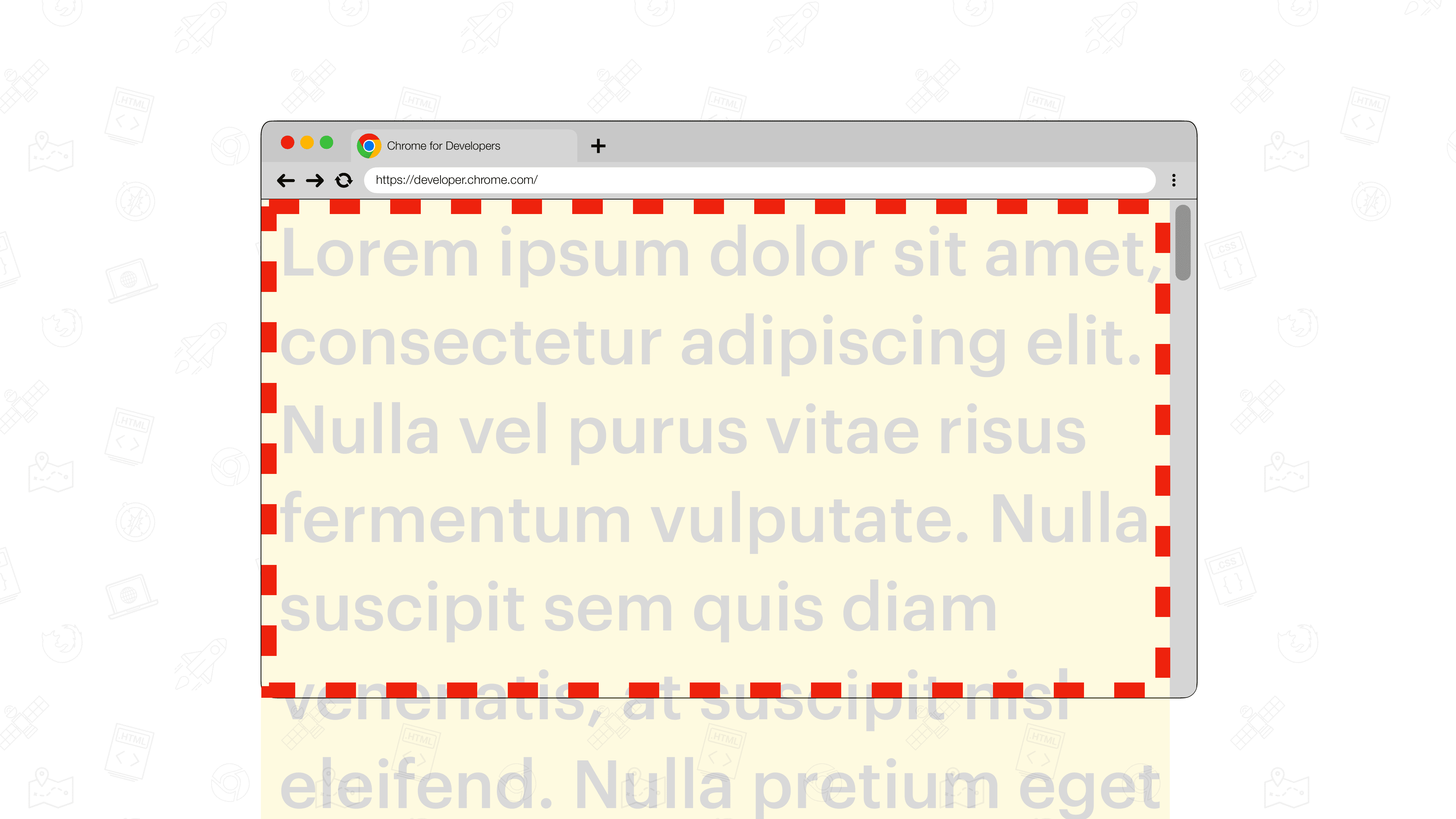
أشرطة التمرير الكلاسيكية
أشرطة التمرير الكلاسيكية هي أشرطة تمرير يتم وضعها في مساحة فارغة مخصّصة لشريط التمرير. مساحة شريط التمرير هي المساحة بين حافة الحدود الداخلية وحافة الحشو الخارجي. تكون أشرطة التمرير هذه عادةً غير شفافة (وليست شفافة) وتأخذ بعض المساحة من المحتوى المجاور.

السمتَان scrollbar-color وscrollbar-width
إضافة لون إلى أشرطة التمرير باستخدام scrollbar-color
تتيح لك السمة scrollbar-color تغيير نظام ألوان أشرطة التمرير. تقبل السمة قيمتَين <color>. تحدّد القيمة الأولى <color> لون الصورة المصغّرة، وتحدّد القيمة الثانية اللون المستخدَم للأغنية.
.scroller {
scrollbar-color: hotpink blue;
}
عند استخدام شريط تمرير مركّب، لا يكون للون المقطع الصوتي أي تأثير تلقائيًا. ومع ذلك، عند تمرير مؤشر الماوس فوق شريط التمرير، سيظهر المقطع الصوتي.
scrollbar-colorلاستخدام العرض التلقائي الذي يوفّره نظام التشغيل، استخدِم auto كقيمة له.
تغيير حجم شريط التمرير باستخدام scrollbar-width
تتيح لك السمة scrollbar-width اختيار شريط تمرير أضيق، أو حتى إخفاء شريط التمرير بالكامل بدون التأثير في إمكانية الانتقال إلى أعلى الصفحة أو أسفلها.
القيم المقبولة هي auto وthin وnone.
-
auto: عرض شريط التمرير التلقائي كما تقدّمه المنصة thin: أحد أشكال شريط التمرير الرفيع الذي تقدّمه المنصة، أو شريط تمرير مخصّص أرقّ من شريط التمرير التلقائي للمنصةnone: إخفاء شريط التمرير بفعالية سيظلّ بإمكانك التمرير للأسفل أو للأعلى في العنصر.
لا يمكن استخدام <length> مثل 16px كقيمة scrollbar-width.
.scroller {
scrollbar-width: thin;
}
عند استخدام شريط تمرير متراكب، لا يتم رسم مؤشر التمرير إلا أثناء تنقّلك بشكل نشط في المنطقة القابلة للتنقّل.
scrollbar-widthالتوافق مع إصدارات المتصفّح القديمة
لتلبية احتياجات إصدارات المتصفّحات التي لا تتيح استخدام scrollbar-color وscrollbar-width، من الممكن استخدام السمتَين الجديدتَين scrollbar-* و::-webkit-scrollbar-*.
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* مع العنصر الاحتياطي ::-webkit-scrollbar-*يُرجى العلم أنّه عند ضبط width أو height من ::-webkit-scrollbar، يتم دائمًا عرض شريط تمرير مركّب، ما يؤدي إلى تحويله إلى شريط تمرير كلاسيكي.
للحفاظ على الوهم، يمكنك اختيار تغيير الألوان فقط عند تمرير مؤشر الماوس فوق شريط التمرير.
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* مع العنصر الاحتياطي ::-webkit-scrollbar-*، مع تطبيق ألوان ::-webkit-scrollbar-* فقط عند التمرير بمؤشر الماوس