本文档是高清 CSS 颜色指南的一部分。
若要更新 Web 项目颜色以支持广色域显示屏,有两种主要策略:
优雅降级:使用新的色彩空间,让浏览器和操作系统根据显示功能确定要显示哪种颜色。
渐进增强:使用
@supports和@media评估用户浏览器的功能,如果满足条件,则提供宽色域颜色。
如果浏览器不支持 display-p3 颜色,请执行以下操作:
color: red;
color: color(display-p3 1 0 0);
如果浏览器支持 display-p3 颜色:
color: red;
color: color(display-p3 1 0 0);
每种方法各有优缺点。下面简要列出了优缺点:
优雅降级
- 优点
- 最简单的路线。
- 如果不是广色域显示屏,浏览器会将色域映射或限制为 sRGB,因此责任在于浏览器。
- 缺点
- 浏览器可能会对颜色进行色域限制或色域映射,而您不喜欢这种颜色。
- 浏览器可能无法理解颜色请求,并完全失败。不过,您可以通过两次指定颜色来缓解此问题,让级联回退到它确实理解的上一个颜色。
渐进增强
- 优点
- 通过受管理的色彩保真度实现更精细的控制。
- 一种不会影响当前颜色的加法策略。
- 缺点
- 您需要管理两个单独的颜色语法。
- 您需要管理两个单独的色域。
检查色域和色彩空间支持情况
该浏览器允许检查 CSS 和 JavaScript 是否支持广色域功能和颜色语法。系统不会提供用户的确切色域,而是提供概括性回答,以保护用户隐私。不过,系统会提供确切的颜色空间支持,因为它不像色域那样特定于用户硬件的功能。
色域支持查询
以下代码示例会检查访问用户显示屏的颜色范围。
通过 CSS 进行检查
最不具体的支持请求是 dynamic-range 媒体查询:
@media (dynamic-range: high) {
/* safe to use HD colors */
}
您可以使用 color-gamut 媒体查询查询大致或更高级别的支持:
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
还有另外两个媒体查询可用于检查支持情况:
通过 JavaScript 进行检查
对于 JavaScript,您可以调用 window.matchMedia() 函数并传递媒体查询以进行评估。
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
您可以将上述模式复制到其余媒体查询中。
颜色空间支持查询
以下代码示例会检查访问用户的浏览器及其选择的颜色空间。
通过 CSS 进行检查
您可以使用 @supports 查询来查询各个颜色空间的支持情况:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
通过 JavaScript 进行检查
对于 JavaScript,您可以调用 CSS.supports() 函数并传递属性和值对,以了解浏览器是否理解。
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
将硬件检查和解析检查结合使用
在等待各个浏览器实现这些新的颜色功能期间,最好同时检查硬件功能和颜色解析功能。在逐渐将颜色提升到高清时,我通常会使用以下方法:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
使用 Chrome 开发者工具调试颜色
Chrome 开发者工具已更新,并配备了新工具,可帮助开发者创建、转换和调试高清色彩。
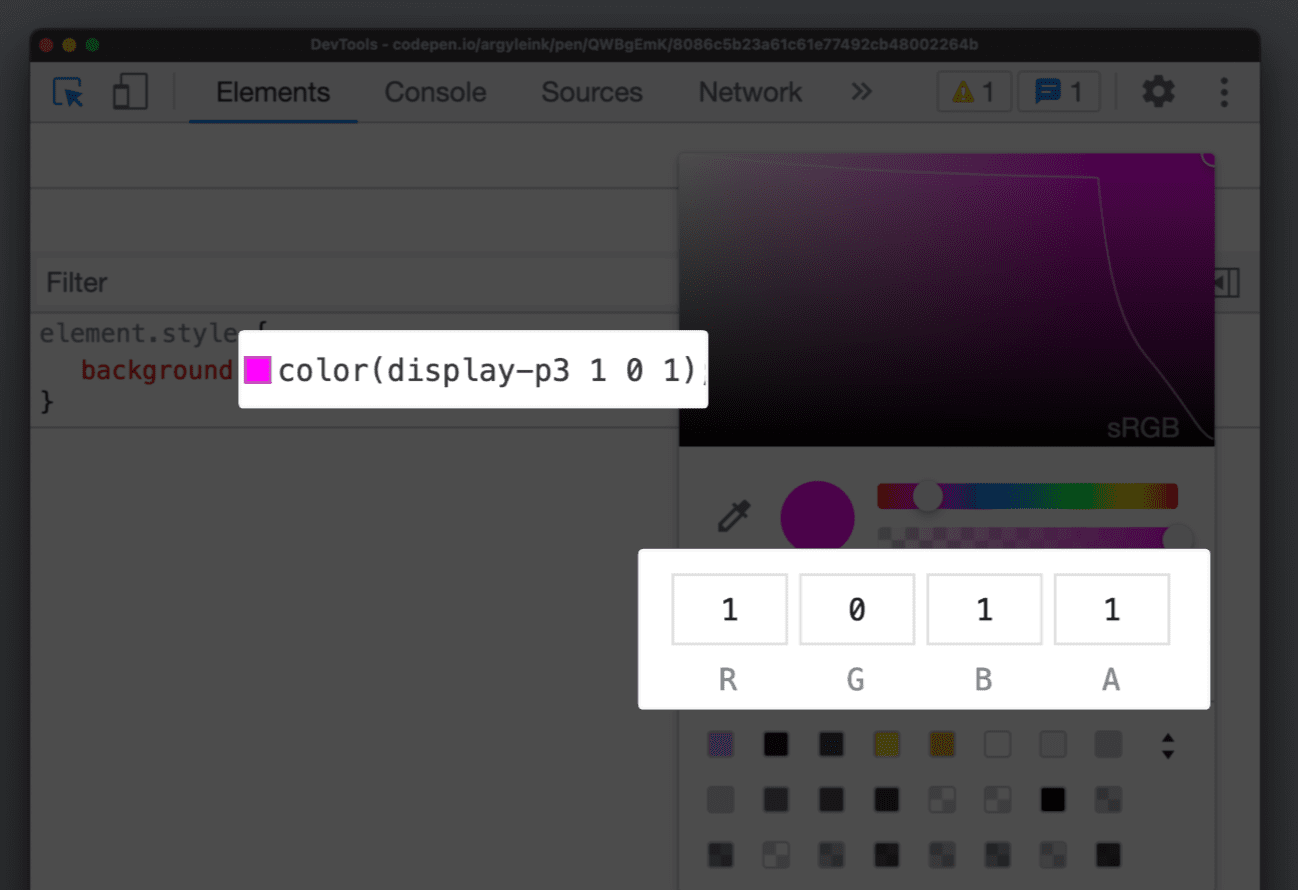
更新了颜色选择器
颜色选择器现在支持所有新的颜色空间。让作者可以像往常一样与渠道价值进行互动。

色域边界
我们还添加了色域边界线,在 srgb 和 display-p3 色域之间绘制了一根线。明确所选颜色属于哪个色域。

这有助于作者直观地区分高清颜色和非高清颜色。在使用 color() 函数和新色彩空间时,此方法尤为有用,因为它们能够生成非高清和高清颜色。如果您想检查颜色属于哪个色域,请弹出颜色选择器查看!
转换颜色
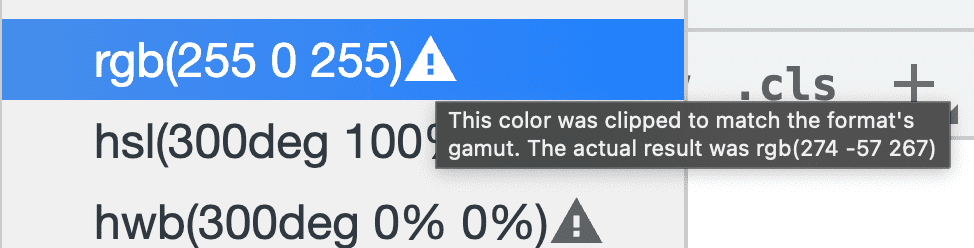
多年来,开发者工具一直能够在 hsl、hwb、rgb 和十六进制等受支持的格式之间转换颜色。shift + click 即可执行此转换。新的颜色工具不仅会循环显示转化,还会显示一个对话框,供作者查看和选择所需的转化。
转换时,请务必了解转换是否已剪裁以适应空间。开发者工具现在会在转换后的颜色旁边显示一个警告图标,以提醒您发生了剪裁。

详细了解 DevTools 中的 CSS 调试功能。
后续步骤
色彩更鲜艳,操作和插值更一致,总体上为用户提供更丰富多彩的体验。
如需详细了解颜色资源,请参阅该指南。

