이 문서는 고해상도 CSS 색상 가이드의 일부입니다.
넓은 색상 범위 디스플레이를 지원하도록 웹 프로젝트 색상을 업데이트하는 방법에는 크게 두 가지가 있습니다.
조용히 다운그레이드: 새 색상 공간을 사용하고 브라우저와 운영체제에서 디스플레이 기능을 기반으로 표시할 색상을 파악하도록 합니다.
점진적 개선:
@supports및@media를 사용하여 사용자 브라우저의 기능을 평가하고 조건이 충족되면 넓은 색상 범위를 제공합니다.
브라우저가 display-p3 색상을 이해하지 못하는 경우:
color: red;
color: color(display-p3 1 0 0);
브라우저가 display-p3 색상을 이해하는 경우:
color: red;
color: color(display-p3 1 0 0);
각 방법에는 장단점이 있습니다. 다음은 장단점의 간단한 목록입니다.
단계적 성능 저하
- 장점
- 가장 간단한 경로입니다.
- 브라우저 색상 영역은 넓은 색상 영역 디스플레이가 아닌 경우 sRGB로 매핑되거나 클램프되므로 브라우저에 책임이 있습니다.
- 단점
- 브라우저에서 색상 영역을 클램프하거나 원치 않는 색상으로 색상 매핑할 수 있습니다.
- 브라우저가 색상 요청을 이해하지 못하여 완전히 실패할 수 있습니다. 그러나 색상을 두 번 지정하여 캐스케이드가 이해하는 이전 색상으로 대체되도록 하면 이 문제를 완화할 수 있습니다.
점진적 개선
- 장점
- 관리 색상 보정으로 더 세밀하게 제어할 수 있습니다.
- 현재 색상에 영향을 주지 않는 추가 전략입니다.
- 단점
- 두 가지 색상 문법을 별도로 관리해야 합니다.
- 두 가지 색상 공간을 별도로 관리해야 합니다.
색상 영역 및 색상 공간 지원 확인
브라우저를 사용하면 CSS 및 JavaScript에서 넓은 색상 영역 기능과 색상 문법 지원을 확인할 수 있습니다. 사용자가 사용하는 정확한 색상 범위는 제공되지 않으며 사용자 개인 정보 보호를 위해 일반화된 답변이 제공됩니다. 색상 공간은 색상 영역과 달리 사용자 하드웨어의 기능과 관련이 없으므로 정확한 색상 공간 지원은 제공됩니다.
색상 영역 지원 쿼리
다음 코드 예에서는 방문 사용자의 디스플레이 색상 범위를 확인합니다.
CSS에서 확인
가장 구체적이지 않은 지원 문의는 dynamic-range 미디어 쿼리입니다.
@media (dynamic-range: high) {
/* safe to use HD colors */
}
대략적인 지원은 color-gamut 미디어 쿼리로 문의할 수 있습니다.
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
지원을 확인하기 위한 추가 미디어 쿼리 두 가지가 있습니다.
JavaScript에서 확인
JavaScript의 경우 window.matchMedia() 함수를 호출하고 평가를 위해 미디어 쿼리를 전달할 수 있습니다.
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
위의 패턴은 나머지 미디어 쿼리에 복사할 수 있습니다.
색상 공간 지원 쿼리
다음 코드 예에서는 방문 사용자의 브라우저와 사용할 색상 공간을 선택합니다.
CSS에서 확인
개별 색상 공간 지원은 @supports 쿼리를 사용하여 쿼리할 수 있습니다.
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
JavaScript에서 확인
JavaScript의 경우 CSS.supports() 함수를 호출하고 속성 및 값 쌍을 전달하여 브라우저가 이해하는지 확인할 수 있습니다.
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
하드웨어 및 파싱 검사 결합
각 브라우저에서 이러한 새로운 색상 기능을 구현할 때까지 기다리는 동안 하드웨어 기능과 색상 파싱 기능을 모두 확인하는 것이 좋습니다. 색상을 고화질로 점진적으로 개선할 때 자주 사용하는 방법입니다.
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
Chrome DevTools로 색상 디버그
Chrome DevTools가 업데이트되었으며 개발자가 HD 색상을 만들고, 변환하고, 디버그하는 데 도움이 되는 새로운 도구가 추가되었습니다.
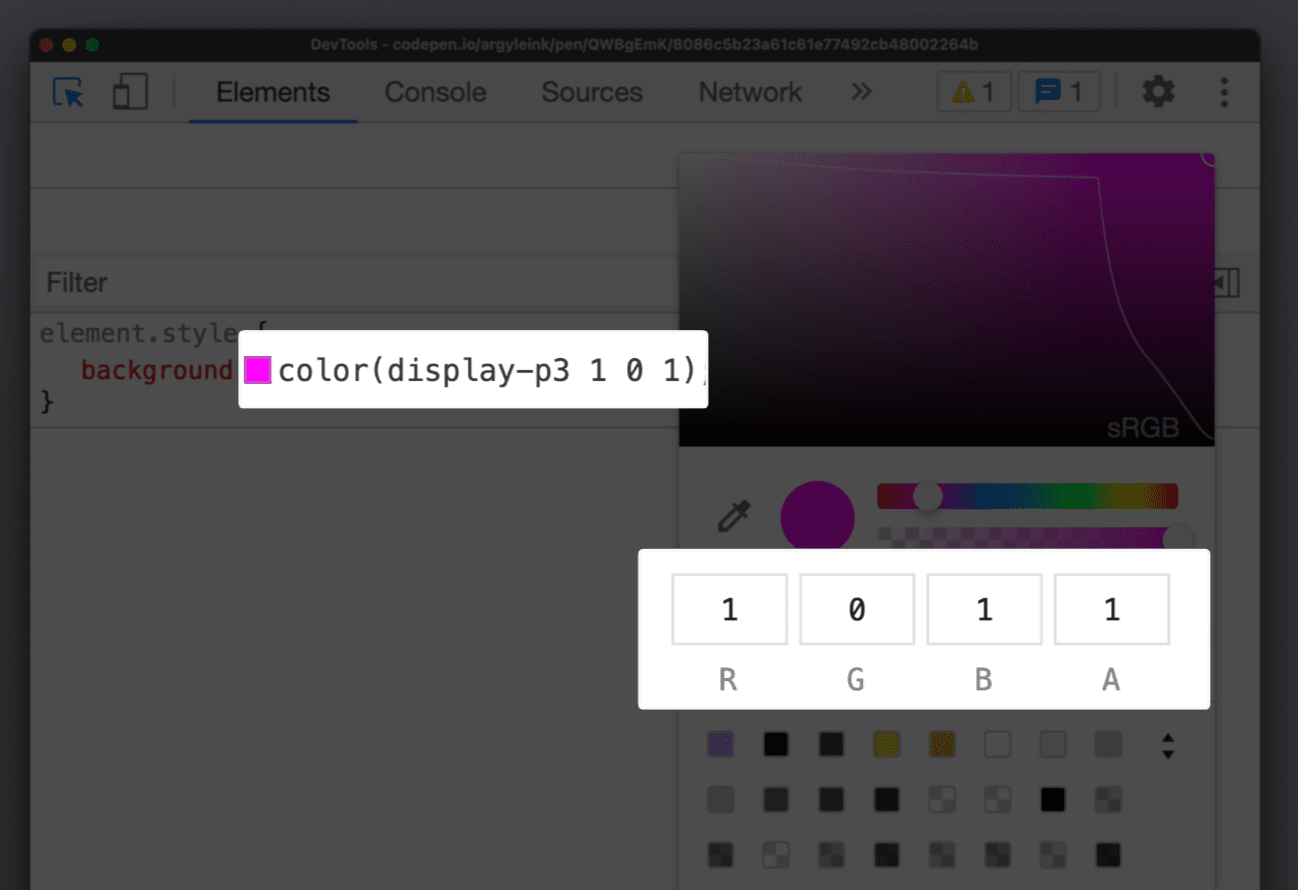
업데이트된 색상 선택 도구
이제 색상 선택 도구에서 모든 새로운 색상 공간을 지원합니다. 작성자가 채널 값과 상호작용할 수 있도록 허용합니다.

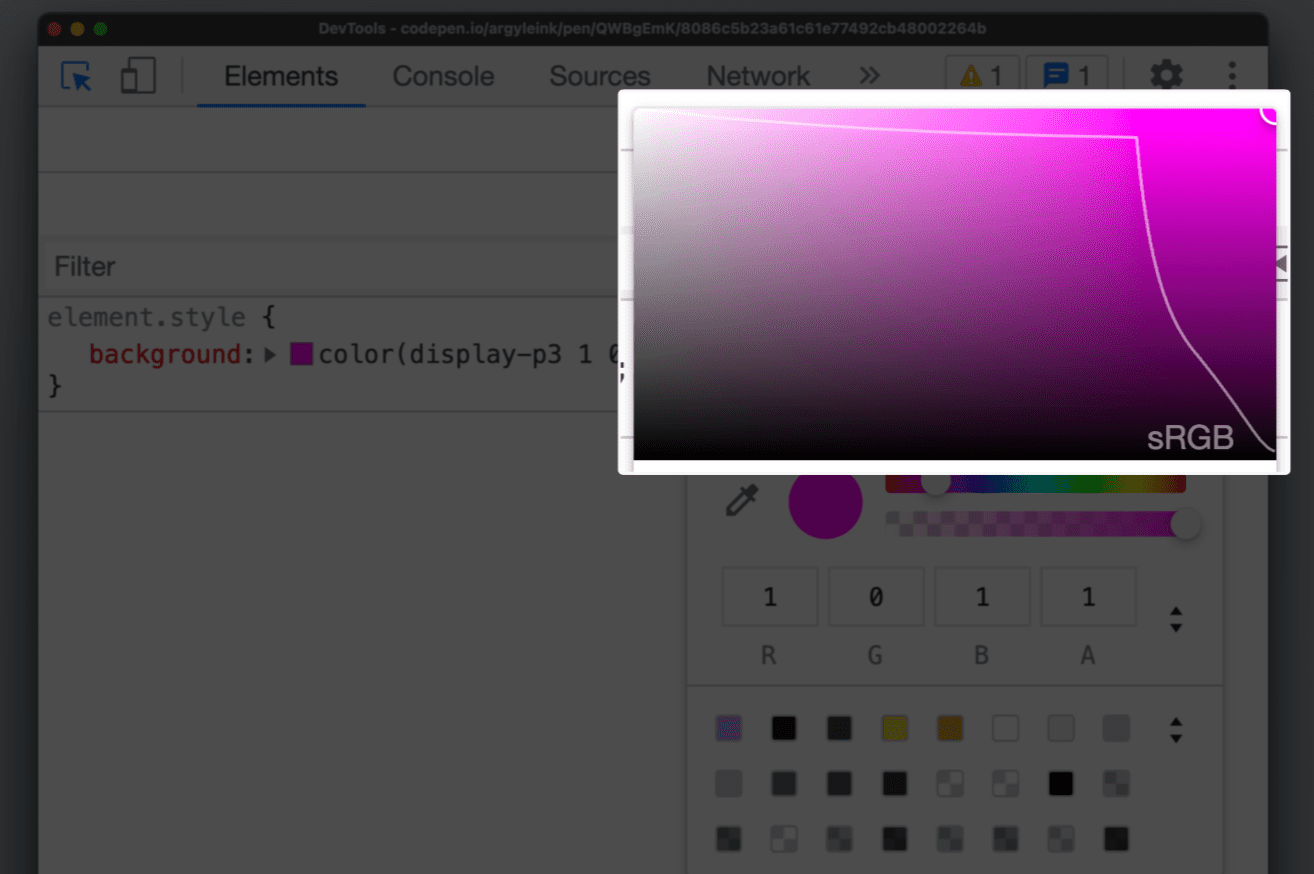
Gamut 경계
srgb와 디스플레이-p3 색상 공간 사이에 선을 그리는 색상 공간 경계선도 추가되었습니다. 선택한 색상이 어떤 색상 범위 내에 있는지 명확히 표시합니다.

이렇게 하면 작성자가 HD 색상과 HD가 아닌 색상을 시각적으로 구분하는 데 도움이 됩니다.
color() 함수와 새 색상 공간을 사용할 때 특히 유용합니다. 이 함수와 색상 공간은 HD가 아닌 색상과 HD 색상을 모두 생성할 수 있기 때문입니다. 색상이 어떤 색상 영역에 속하는지 확인하려면 색상 선택 도구를 띄워 확인해 보세요.
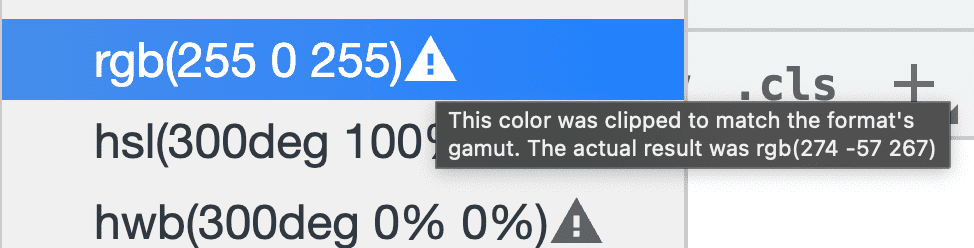
색상 변환
DevTools는 오랫동안 hsl, hwb, rgb, hex와 같이 지원되는 형식 간에 색상을 변환할 수 있었습니다. shift + click를 클릭하여 이 변환을 실행합니다. 새로운 색상 도구는 전환을 순환하는 것만이 아니라 작성자가 원하는 전환을 보고 선택할 수 있는 대화상자를 표시합니다.
변환할 때는 공간에 맞게 전환이 잘렸는지 확인하는 것이 중요합니다. 이제 DevTools에서 변환된 색상에 경고 아이콘이 표시되어 클리핑을 알립니다.

DevTools의 CSS 디버깅 기능을 자세히 알아보세요.
다음 단계
더 생생한 색상, 일관된 조작 및 보간, 전반적으로 사용자에게 더 다채로운 환경을 제공합니다.
가이드에서 색상 리소스에 관해 자세히 알아보세요.

