このドキュメントは、高解像度 CSS カラーガイドの一部です。
広色域ディスプレイをサポートするようにウェブ プロジェクトの色を更新するには、主に次の 2 つの方法があります。
グレースフル デグラデーション: 新しいカラースペースを使用し、ディスプレイの機能に基づいて表示する色をブラウザとオペレーティング システムに判断させます。
段階的な拡張:
@supportsと@mediaを使用してユーザーのブラウザの機能を評価し、条件が満たされている場合は、広色域の色を提供します。
ブラウザが display-p3 色を認識しない場合:
color: red;
color: color(display-p3 1 0 0);
ブラウザが display-p3 の色を認識している場合:
color: red;
color: color(display-p3 1 0 0);
それぞれに長所と短所があります。以下に、メリットとデメリットを簡単に示します。
グレースフル デグラデーション
- メリット
- 最も簡単なルート。
- ブラウザの色域は、広色域ディスプレイでない場合、sRGB にマッピングまたはクランプされるため、責任はブラウザにあります。
- 短所
- ブラウザが、望ましくない色に色域クランプまたは色域マッピングを行う可能性があります。
- ブラウザが色のリクエストを認識せず、完全に失敗する可能性があります。ただし、色を 2 回指定して、理解できる以前の色にカスケードがフォールバックするようにすれば、この問題を軽減できます。
段階的な拡張
- メリット
- 管理対象の色忠実度でより細かく制御できる。
- 現在の色に影響しない加算戦略。
- 短所
- 2 つの異なる色の構文を管理する必要があります。
- 2 つの異なる色域を管理する必要があります。
色域と色空間のサポートを確認する
ブラウザでは、CSS と JavaScript による広色域機能と色構文のサポートを確認できます。ユーザーが設定した色の正確な色域は公開されず、ユーザーのプライバシーが保護されるように一般的な回答が提供されます。ただし、色域のようにユーザーのハードウェアの機能に固有のものではないため、正確な色空間のサポートは可能です。
色域サポートに関するお問い合わせ
次のコード例は、訪問したユーザーのディスプレイの色の範囲を確認します。
CSS から確認する
最も具体的でないサポートに関するお問い合わせは、dynamic-range メディアクエリです。
@media (dynamic-range: high) {
/* safe to use HD colors */
}
サポートの概要は、color-gamut メディア クエリで確認できます。
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
サポートを確認するためのメディアクエリがさらに 2 つあります。
JavaScript から確認する
JavaScript の場合は、window.matchMedia() 関数を呼び出して、評価用のメディアクエリを渡すことができます。
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
上記のパターンは、残りのメディアクエリにコピーできます。
色空間のサポートに関するクエリ
次のコード例は、アクセスしたユーザーのブラウザと、使用するカラースペースの選択を確認します。
CSS から確認する
個々の色空間のサポートは、@supports クエリを使用して照会できます。
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
JavaScript から確認する
JavaScript の場合は、CSS.supports() 関数を呼び出してプロパティと値のペアを渡し、ブラウザが認識しているかどうかを確認できます。
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
ハードウェアと解析チェックを組み合わせる
各ブラウザがこれらの新しいカラー機能を実装するのを待つ間、ハードウェアの機能とカラー解析機能の両方を確認することをおすすめします。色を高解像度に段階的に補正する際に、私はよく次のような方法を使用します。
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
Chrome DevTools で色をデバッグする
Chrome DevTools が更新され、デベロッパーが HD カラーの作成、変換、デバッグに役立つ新しいツールが追加されました。
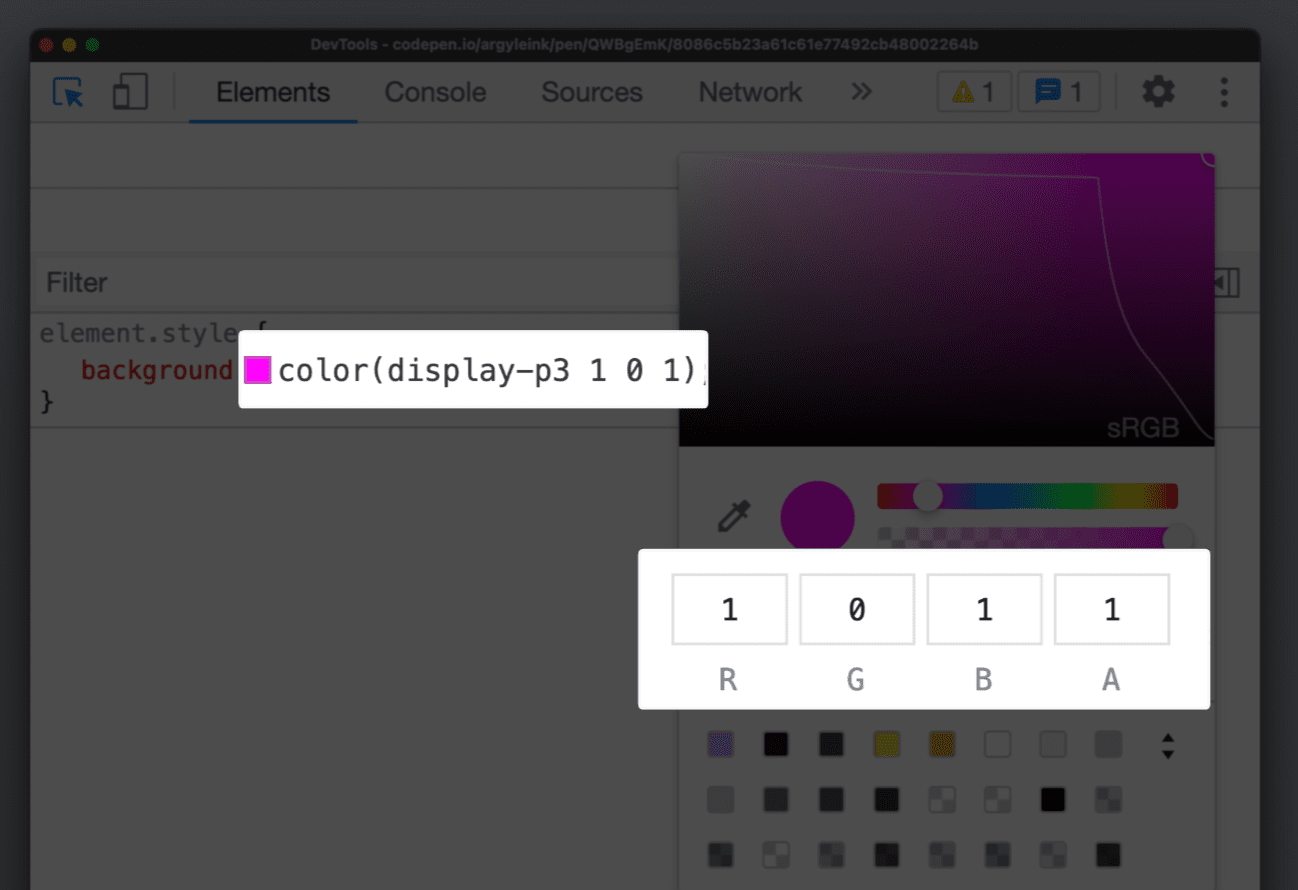
カラー選択ツールを更新
カラー選択ツールで、新しいカラースペースがすべてサポートされるようになりました。作成者は、通常どおりチャンネル値を操作できます。

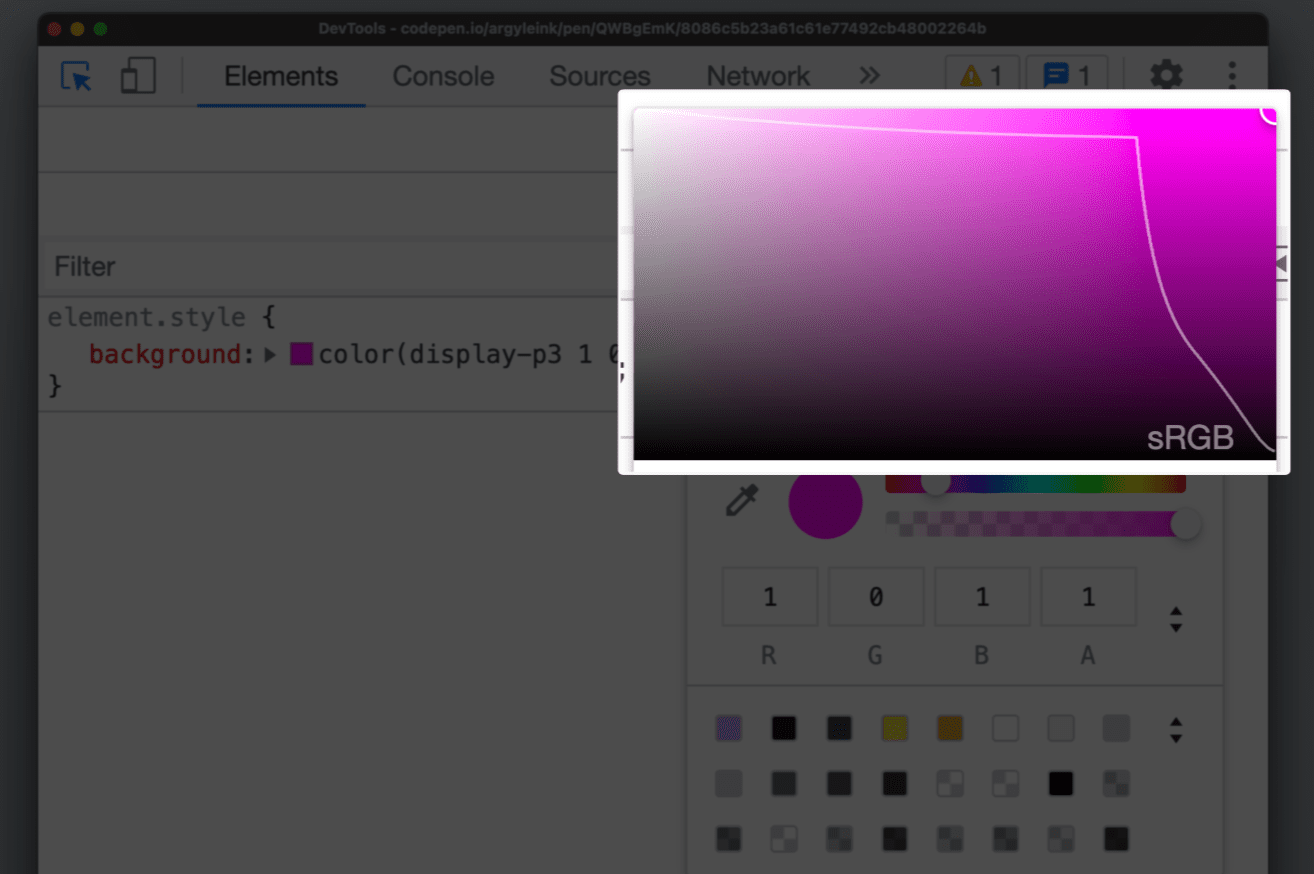
色域の境界
また、srgb と display-p3 の色域の間に線を引く色域境界線も追加されました。選択した色がどの色域に属しているかが明確になります。

これにより、クリエイターは HD の色と HD 以外の色を視覚的に区別できます。これは、color() 関数と新しいカラースペースを扱う場合に特に便利です。これらの関数とカラースペースは、HD 以外の色と HD の色の両方を生成できるためです。色がどの色域に属しているかを確認するには、カラー選択ツールを表示します。
色を変換する
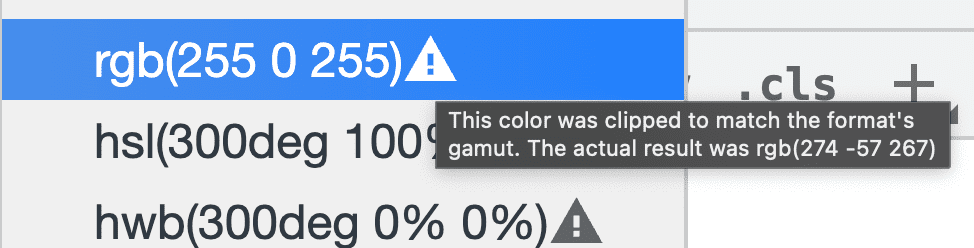
DevTools では、長年にわたり、hsl、hwb、rgb、hex などのサポートされている形式間で色を変換してきました。スタイルペインで正方形のカラー スウォッチの shift + click をクリックして、この変換を行います。新しいカラーツールは、コンバージョンを切り替えるだけでなく、ダイアログを表示して、作成者が必要なコンバージョンを確認して選択できるようにします。
変換する際は、スペースに合わせて変換が切り詰められたかを確認することが重要です。DevTools では、変換された色に警告アイコンが表示され、このクリッピングを警告します。

詳しくは、DevTools の CSS デバッグ機能をご覧ください。
次のステップ
鮮明度が向上し、操作と補間が一貫して行われ、全体的にカラフルなエクスペリエンスをユーザーに提供できます。
ガイドで色リソースの詳細を確認する。

