Dieses Dokument ist Teil des High-Definition-CSS-Farbleitfadens.
Es gibt zwei Hauptstrategien, um die Farben Ihres Webprojekts für Displays mit erweitertem Farbraum zu aktualisieren:
Graceful Degradation: Verwenden Sie die neuen Farbräume und lassen Sie den Browser und das Betriebssystem anhand der Displayfunktionen entscheiden, welche Farbe angezeigt werden soll.
Progressive Verbesserung: Verwenden Sie
@supportsund@media, um die Funktionen des Browsers des Nutzers zu bewerten, und stellen Sie bei Erfüllung der Bedingungen Farben mit großem Farbumfang bereit.
Wenn ein Browser die Farbe display-p3 nicht versteht:
color: red;
color: color(display-p3 1 0 0);
Wenn ein Browser die Farbe display-p3 unterstützt:
color: red;
color: color(display-p3 1 0 0);
Beide haben Vor- und Nachteile. Hier eine kurze Liste mit Vor- und Nachteilen:
Graduelle Fehlertoleranz
- Vorteile
- Die einfachste Route.
- Der Browser ordnet den Farbraum sRGB zu oder begrenzt ihn auf sRGB, wenn es sich nicht um ein Display mit erweitertem Farbraum handelt. Die Verantwortung liegt daher beim Browser.
- Nachteile
- Der Browser kann die Farbskala einschränken oder eine Farbe zuweisen, die Ihnen nicht gefällt.
- Der Browser versteht die Farbanfrage möglicherweise nicht und bricht vollständig ab. Sie können dieses Problem jedoch vermeiden, indem Sie die Farbe zweimal angeben und die Kaskade auf die vorherige Farbe zurückfallen lässt, die sie versteht.
Progressive Verbesserung
- Vorteile
- Mehr Kontrolle durch eine verwaltete Farbtreue.
- Eine additive Strategie, die sich nicht auf die aktuellen Farben auswirkt.
- Nachteile
- Sie müssen zwei separate Farbsyntaxen verwalten.
- Sie müssen zwei separate Farbräume verwalten.
Unterstützung für Farbraum und Farbumfang prüfen
Der Browser kann prüfen, ob die Unterstützung für den erweiterten Farbraum und die Farbsyntax von CSS und JavaScript vorhanden ist. Die genauen Farben, die der Nutzer hat, werden nicht zur Verfügung gestellt. Stattdessen wird eine allgemeine Antwort gegeben, um den Datenschutz zu wahren. Die genaue Unterstützung des Farbraums ist jedoch verfügbar, da sie nicht spezifisch auf die Funktionen der Hardware des Nutzers ausgerichtet ist, wie es bei der Farbskala der Fall ist.
Supportanfragen zur Farbskala
In den folgenden Codebeispielen wird der Farbumfang des Displays des Besuchers geprüft.
Über Preisvergleichsportal prüfen
Die am wenigsten spezifische Supportanfrage ist die dynamic-range-Medienabfrage:
@media (dynamic-range: high) {
/* safe to use HD colors */
}
Mit der Mediaabfrage color-gamut können Sie eine ungefähre oder genauere Unterstützung anfordern:
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
Es gibt zwei weitere Medienabfragen, mit denen Sie den Support prüfen können:
Über JavaScript prüfen
In JavaScript kann die Funktion window.matchMedia() aufgerufen und eine Mediaabfrage zur Auswertung übergeben werden.
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
Das obige Muster kann für die restlichen Mediaabfragen kopiert werden.
Supportanfragen zu Farbräumen
In den folgenden Codebeispielen wird der Browser des Besuchers und die Auswahl der zu verwendenden Farbräume geprüft.
Über Preisvergleichsportal prüfen
Ob ein bestimmter Farbraum unterstützt wird, lässt sich mit einer @supports-Abfrage ermitteln:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
Über JavaScript prüfen
In JavaScript kann die Funktion CSS.supports() aufgerufen und ein Attribut- und Wertpaar übergeben werden, um zu prüfen, ob der Browser sie versteht.
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
Hardware- und Parse-Prüfungen zusammenführen
Während Sie darauf warten, dass diese neuen Farbfunktionen in allen Browsern implementiert werden, sollten Sie sowohl die Hardwarekompatibilität als auch die Farbanalyse prüfen. So erhöhe ich häufig schrittweise die Farbqualität auf High Definition:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
Farbe mit Chrome-Entwicklertools debuggen
Die Chrome-Entwicklertools wurden aktualisiert und um neue Tools ergänzt, mit denen Entwickler HD-Farben erstellen, konvertieren und beheben können.
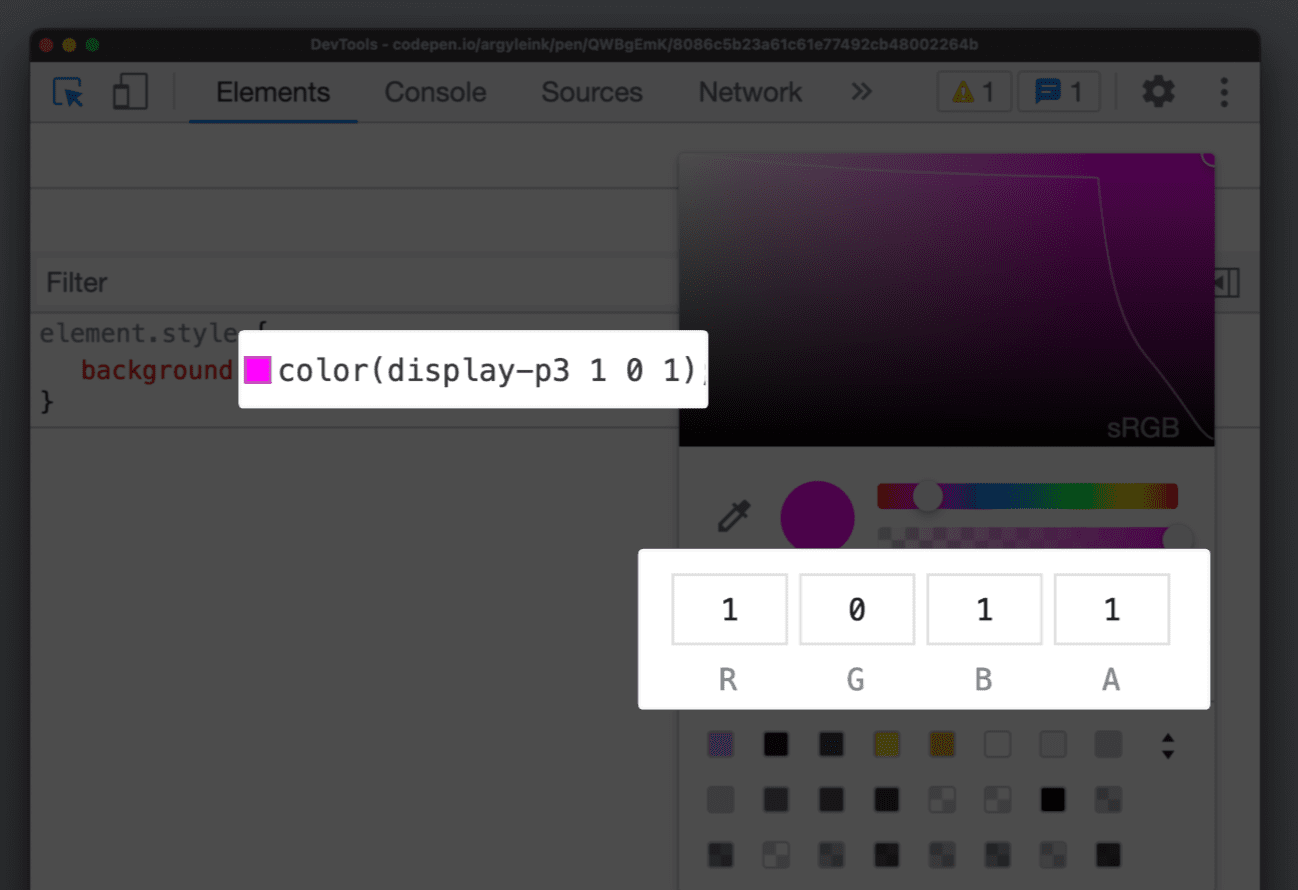
Aktualisierte Farbauswahl
Die Farbauswahl unterstützt jetzt alle neuen Farbräume. Autoren können wie gewohnt mit Kanalwerten interagieren.

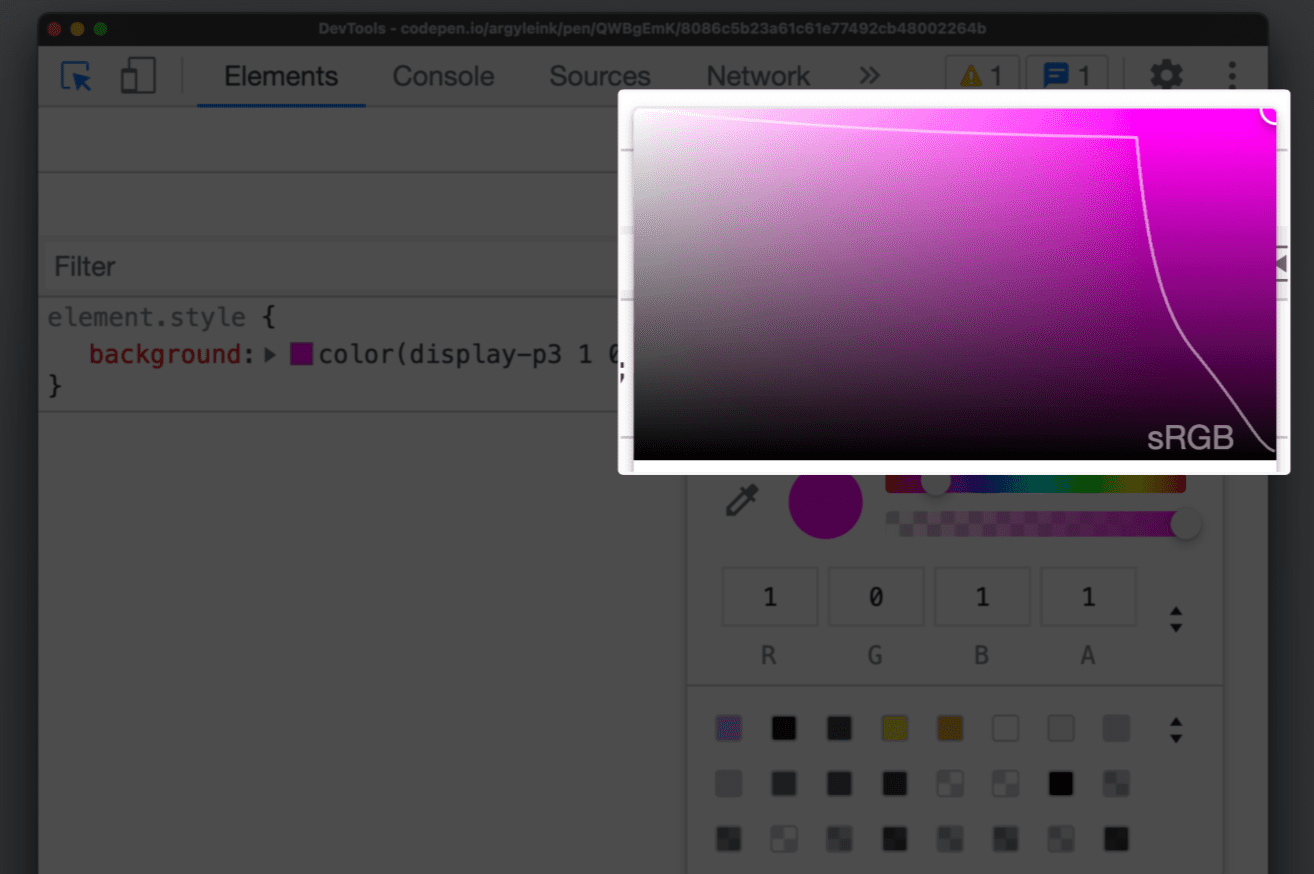
Farbraumgrenzen
Außerdem wurde eine Gamut-Grenzlinie hinzugefügt, die eine Linie zwischen den sRGB- und Display-P3-Gamuts zieht. Damit wird deutlich, zu welchem Farbraum die ausgewählte Farbe gehört.

So können Autoren visuell zwischen HD-Farben und anderen Farben unterscheiden.
Das ist besonders hilfreich, wenn Sie mit der Funktion color() und den neuen Farbräumen arbeiten, da damit sowohl nicht-HD- als auch HD-Farben erzeugt werden können. Wenn Sie wissen möchten, in welchem Farbraum sich Ihre Farbe befindet, öffnen Sie die Farbauswahl und sehen Sie nach.
Farben konvertieren
In den DevTools können seit vielen Jahren Farben zwischen unterstützten Formaten wie HSL, HWB, RGB und Hexadezimalzahlen konvertiert werden. shift + click auf ein quadratisches Farbmuster im Bereich „Stile“ klicken, um diese Konvertierung durchzuführen. Die neuen Farbtools wechseln nicht nur durch die Conversions, sondern öffnen ein Dialogfeld, in dem die Autoren die gewünschte Conversion sehen und auswählen können.
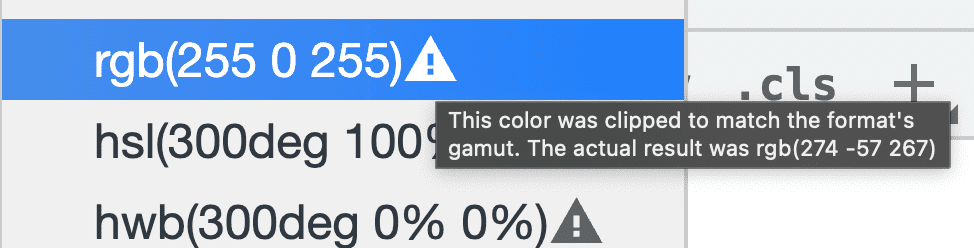
Beim Konvertieren ist es wichtig zu wissen, ob die Conversion zugeschnitten wurde, um in den Bereich zu passen. In den DevTools wird jetzt ein Warnsymbol neben der umgewandelten Farbe angezeigt, das auf diese Kürzung hinweist.

Weitere Informationen zu den CSS-Fehlerbehebungsfunktionen in den Entwicklertools
Nächste Schritte
Sie bieten mehr Lebendigkeit, konsistente Manipulationen und Interpolationen und insgesamt eine farbenfrohere Darstellung für Ihre Nutzer.
Weitere Farbressourcen finden Sie im Leitfaden.

