Dit document maakt deel uit van de high-definition CSS-kleurengids .
Er zijn twee hoofdstrategieën voor het bijwerken van de kleur van uw webproject om weergaven met een breed kleurengamma te ondersteunen:
Sierlijke degradatie : gebruik de nieuwe kleurruimten en laat de browser en het besturingssysteem bepalen welke kleur moet worden weergegeven op basis van de weergavemogelijkheden.
Progressieve verbetering : gebruik
@supportsen@mediaom de mogelijkheden van de browser van de gebruiker te beoordelen en, als aan de voorwaarden wordt voldaan, een breed kleurengamma te bieden.
Als een browser display-p3 -kleur niet begrijpt:
color: red;
color: color(display-p3 1 0 0);
Als een browser display-p3 -kleur wel begrijpt:
color: red;
color: color(display-p3 1 0 0);
Er zijn voor- en nadelen aan elk. Hier is een korte lijst met voor- en nadelen:
Sierlijke degradatie
- Pluspunten
- De eenvoudigste route.
- Het browsergamma wordt toegewezen of vastgeklemd aan sRGB als het geen breed gammaweergave is, daarom ligt de verantwoordelijkheid bij de browser.
- Nadelen
- De browser kan het gamma beperken of toewijzen aan een kleur waar u niet van houdt.
- De browser begrijpt het kleurverzoek mogelijk niet en faalt volledig. Dit kan echter worden verzacht door de kleur twee keer op te geven, waardoor de cascade kan terugvallen op de vorige kleur die deze wel begrijpt.
Progressieve verbetering
- Pluspunten
- Meer controle met beheerde kleurgetrouwheid.
- Een additieve strategie die geen invloed heeft op de huidige kleuren.
- Nadelen
- U moet twee afzonderlijke kleursyntaxis beheren.
- U moet twee afzonderlijke kleurengamma's beheren.
Controleer of er ondersteuning is voor kleurengamma en kleurruimte
Met de browser kunt u controleren op ondersteuning voor brede gammamogelijkheden en ondersteuning voor kleursyntaxis van CSS en JavaScript. Het exacte kleurengamma dat de gebruiker heeft, wordt niet beschikbaar gesteld; er wordt een algemeen antwoord gegeven, zodat de privacy van de gebruiker behouden blijft. De exacte kleurruimte-ondersteuning wordt echter beschikbaar gesteld, omdat deze niet specifiek is voor de mogelijkheden van de hardware van de gebruiker, zoals het gamma dat wel is.
Ondersteuningsvragen voor kleurengamma
De volgende codevoorbeelden controleren het kleurenbereik van de bezoekende gebruiker op zijn display.
Controleer vanuit CSS
Het minst specifieke ondersteuningsverzoek is de mediaquery dynamic-range :
@media (dynamic-range: high) {
/* safe to use HD colors */
}
Geschatte of meer ondersteuning kan worden opgevraagd met de mediaquery color-gamut :
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
Er zijn nog twee extra mediaquery's voor het controleren van ondersteuning:
Controleer vanuit JavaScript
Voor JavaScript kan de functie window.matchMedia() worden aangeroepen en ter evaluatie een mediaquery doorgeven.
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
Het bovenstaande patroon kan worden gekopieerd voor de rest van de mediaquery's.
Ondersteuningsvragen voor kleurruimte
De volgende codevoorbeelden controleren de browser van de bezoekende gebruiker en de selectie van kleurruimten om mee te werken.
Controleer vanuit CSS
Individuele kleurruimteondersteuning kan worden opgevraagd met behulp van een @supports query:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
Controleer vanuit JavaScript
Voor JavaScript kan de functie CSS.supports() worden aangeroepen en een eigenschap en waardepaar worden doorgegeven om te zien of de browser het begrijpt.
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
Het samenvoegen van de hardware en parsingcontroles
Terwijl u wacht tot elke browser deze nieuwe kleurfuncties implementeert, is het een goed idee om zowel de hardwaremogelijkheden als de kleurparseermogelijkheden te controleren. Dit is vaak wat ik gebruik bij het geleidelijk verbeteren van kleuren naar hoge definitie:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
Foutopsporing in kleur met Chrome DevTools
Chrome DevTools is bijgewerkt en uitgerust met nieuwe tools waarmee ontwikkelaars HD-kleuren kunnen maken, converteren en debuggen.
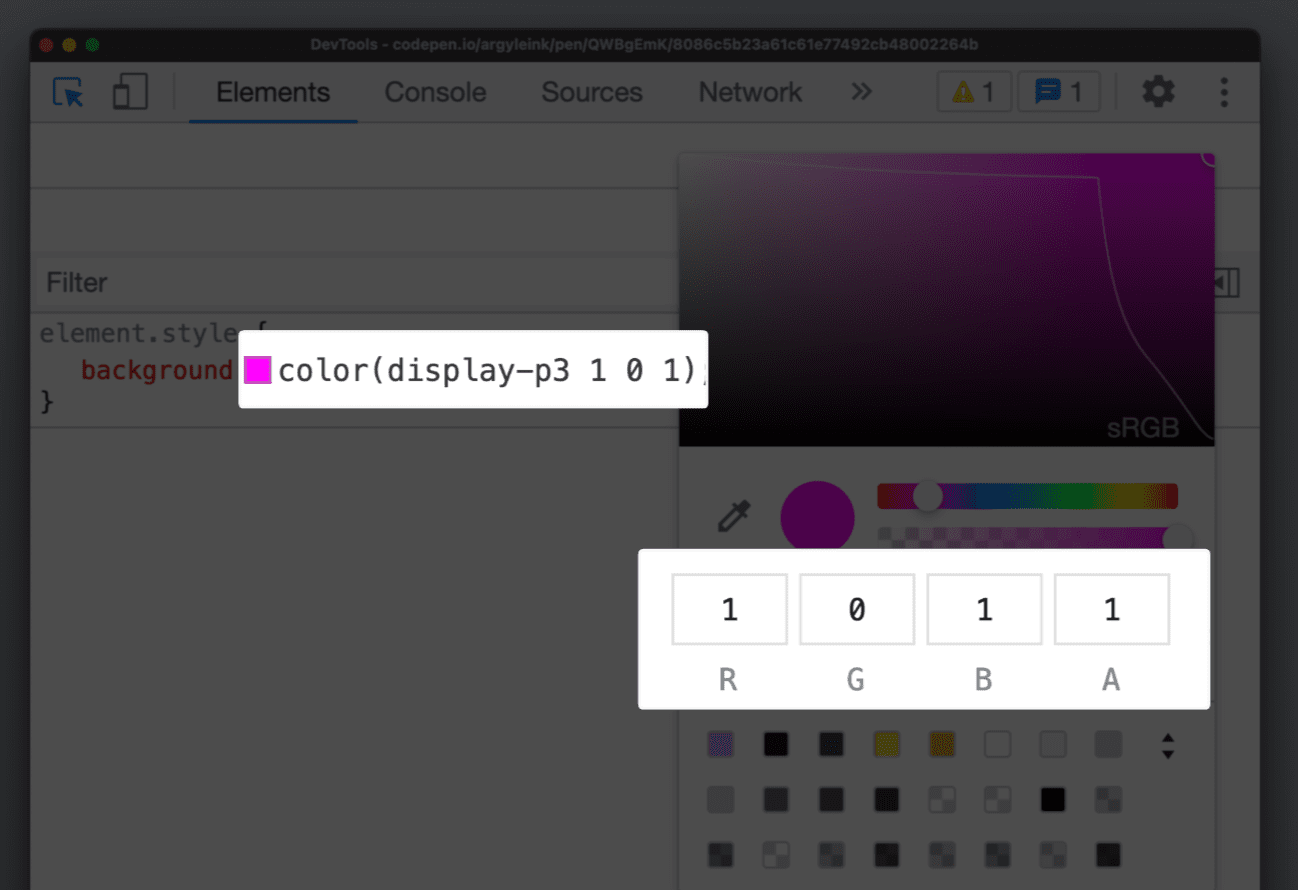
Bijgewerkte kleurkiezer
De kleurkiezer ondersteunt nu alle nieuwe kleurruimten. Auteurs kunnen op dezelfde manier met kanaalwaarden communiceren als zij dat zouden doen.

Gammagrenzen
Er is ook een gammagrenslijn toegevoegd, die een lijn trekt tussen srgb- en display-p3-gamma's. Duidelijk maken binnen welk gamma de geselecteerde kleur valt.

Dit helpt auteurs visueel onderscheid te maken tussen HD-kleuren en niet-HD-kleuren. Het is vooral handig bij het werken met de functie color() en de nieuwe kleurruimten, omdat deze zowel niet-HD- als HD-kleuren kunnen produceren. Als u wilt controleren in welk gamma uw kleur valt, opent u de kleurenkiezer en ziet u!
Kleuren converteren
DevTools kan al jaren kleuren converteren tussen ondersteunde formaten zoals hsl, hwb, rgb en hex. shift + click op een vierkant kleurstaal in het deelvenster Stijlen om deze conversie uit te voeren. De nieuwe kleurentools doorlopen niet alleen conversies, ze leveren ook een dialoogvenster op waarin auteurs de gewenste conversie kunnen zien en kiezen.
Bij het converteren is het belangrijk om te weten of de conversie is geknipt om in de ruimte te passen. DevTools hebben nu een waarschuwingspictogram voor de geconverteerde kleur dat u waarschuwt voor deze clipping.

Ontdek meer CSS-foutopsporingsfuncties in DevTools .
Volgende stappen
Meer levendigheid, consistente manipulaties en interpolaties zorgen voor een kleurrijkere ervaring voor uw gebruikers.
Lees meer kleurbronnen uit de gids.


