CSS কালার 4 ওয়েবে বিস্তৃত গামুট রঙের সরঞ্জাম এবং ক্ষমতা নিয়ে আসে: আরও রঙ, ম্যানিপুলেশন ফাংশন এবং আরও ভাল গ্রেডিয়েন্ট।
25 বছরেরও বেশি সময় ধরে, sRGB (স্ট্যান্ডার্ড লাল সবুজ নীল) হল CSS গ্রেডিয়েন্ট এবং রঙের জন্য একমাত্র কালার গামুট , যার মধ্যে rgb() , hsl() এবং হেক্সের মতো রঙের স্থান অফার রয়েছে। এটি প্রদর্শনের মধ্যে সবচেয়ে সাধারণ রঙ স্বরগ্রাম ক্ষমতা; একটি সাধারণ হর আমরা এর মধ্যে রং নির্দিষ্ট করতে অভ্যস্ত হয়েছি।

যেহেতু ডিসপ্লেগুলি রঙের বিস্তৃত পরিসর দেখাতে আরও সক্ষম হয়ে ওঠে, CSS-এর এই বিস্তৃত পরিসরের মধ্যে থেকে রঙগুলি নির্দিষ্ট করার একটি উপায় প্রয়োজন৷ বর্তমান রঙের বিন্যাসে বিস্তৃত রঙের পরিসরের জন্য কোনো ভাষা নেই।
যদি CSS কখনো আপডেট না হয়, তাহলে এটি চিরকালের জন্য 90-এর দশকের রঙের পরিসরে আটকে থাকবে, ছবি এবং ভিডিওতে পাওয়া বিস্তৃত স্বরলিপি অফারগুলির সাথে মেলে না। আটকে আছে , মানুষের চোখ দেখতে পায় মাত্র 30% রঙ দেখাচ্ছে। আমাদের পালাতে সাহায্য করার জন্য CSS কালার লেভেল 4 কে ধন্যবাদ, প্রাথমিকভাবে Lea Verou এবং Chris Liley দ্বারা লেখা।
ক্রোম CSS কালার 4 গ্যামুট এবং কালার স্পেস সমর্থন করে। CSS এখন এইচডি (হাই ডেফিনিশন) ডিসপ্লে সমর্থন করতে পারে, এইচডি গামুট থেকে রঙ নির্দিষ্ট করে এবং স্পেশালাইজেশনের সাথে রঙের স্থানও অফার করে।
নিজের জন্য এটি চেষ্টা করুন
এই গাইড তিনটি অংশ আছে. রঙ কোথায় হয়েছে মনে করতে পড়ুন। তারপর, HD রঙে স্থানান্তরিত করে রঙ কোথায় যাচ্ছে এবং ভবিষ্যতে কীভাবে রঙ পরিচালনা করবেন তা পড়ুন।
ওভারভিউ
সমর্থিত ব্রাউজারগুলিতে, বাছাই করার জন্য আরও 50% রঙ রয়েছে৷ আপনি যদি মনে করেন 16 মিলিয়ন রঙগুলি অনেকের মতো শোনাচ্ছে, এই নতুন স্থানগুলির মধ্যে কতগুলি রঙ দেখাতে পারে তা না দেখা পর্যন্ত অপেক্ষা করুন৷ এছাড়াও, পর্যাপ্ত বিট-গভীরতা না থাকায় ব্যান্ড করা সমস্ত গ্রেডিয়েন্ট সম্পর্কে চিন্তা করুন, এটিও সমাধান হয়ে গেছে।
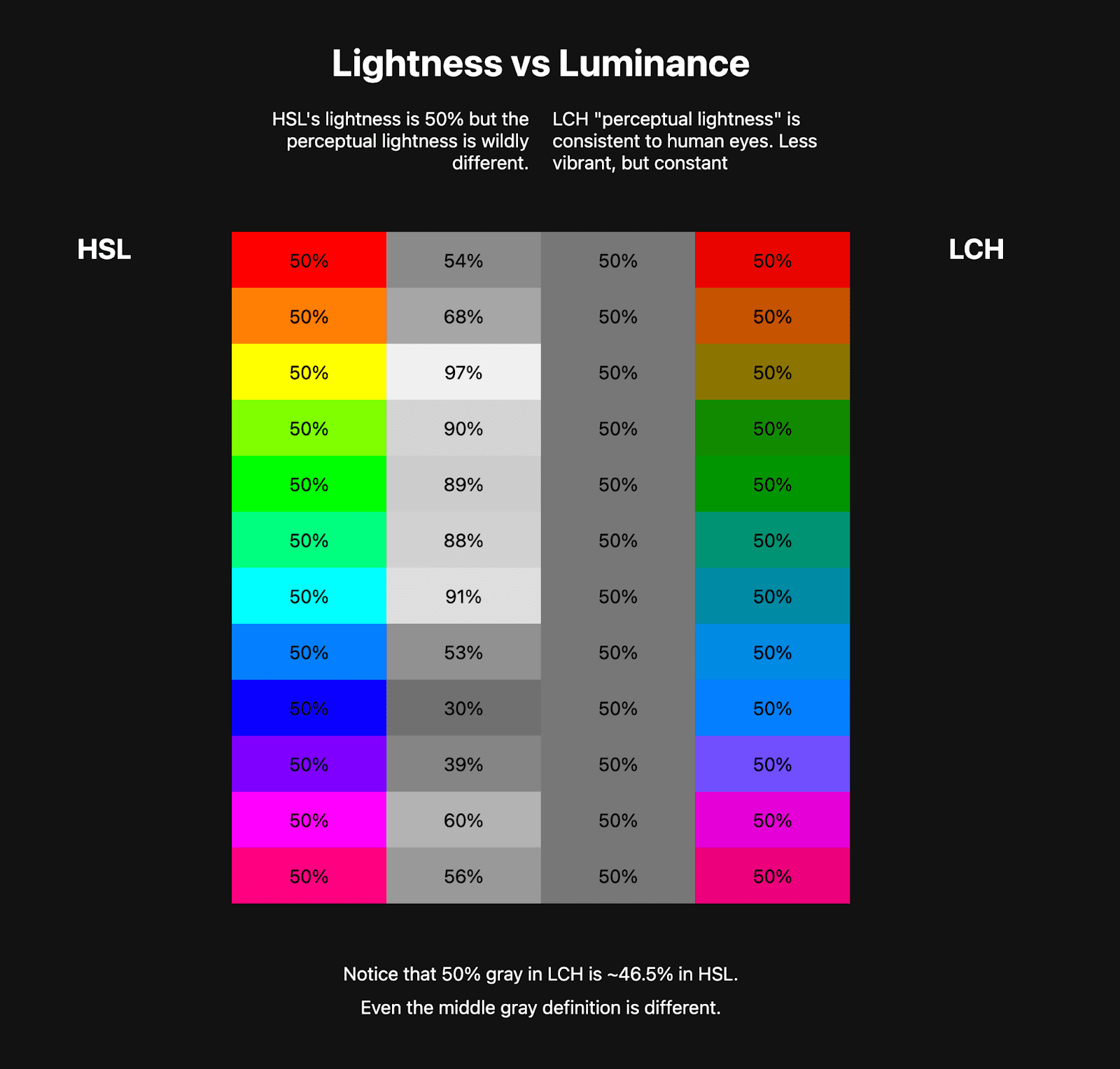
আরও রঙের পাশাপাশি, তর্কযোগ্যভাবে সবচেয়ে উজ্জ্বল রঙের জন্য ডিসপ্লে সক্ষম , নতুন রঙের স্থানগুলি রঙ সিস্টেম পরিচালনা এবং তৈরি করার জন্য অনন্য সরঞ্জাম এবং পদ্ধতি সরবরাহ করে। উদাহরণস্বরূপ, এখন আমাদের এইচএসএল এবং এর "লাইটনেস" চ্যানেল ছিল, যা সেরা ওয়েব ডেভেলপারদের ছিল। এখন CSS-এ, আমাদের কাছে LCH এর "অনুভূতিগত হালকাতা " আছে।

উপরন্তু, গ্রেডিয়েন্ট এবং মিক্সিং কিছু আপগ্রেড পায়: কালার স্পেস সাপোর্ট, হিউ ইন্টারপোলেশন অপশন এবং কম ব্যান্ডিং।
নিম্নলিখিত চিত্রটি কিছু মিশ্রণ আপগ্রেড দেখায়।

https://codepen.io/web-dot-dev/pen/poZgXQb
রঙ এবং ওয়েবের সমস্যা হল যে সিএসএস হাই ডেফিনেশন রেডি নয়, যখন বেশিরভাগ লোকের পকেটে, ল্যাপ বা দেয়ালে মাউন্ট করা ডিসপ্লেগুলি চওড়া স্বরগ্রাম, হাই ডেফিনেশন কালার রেডি। ডিসপ্লেগুলির রঙের ক্ষমতা CSS এর চেয়ে দ্রুত বৃদ্ধি পেয়েছে, এখন CSS ধরার জন্য এখানে রয়েছে।
শুধু "আরো রং" এর চেয়ে অনেক কিছু আছে। এই নথিগুলির শেষের মধ্যে, আপনি আরও রঙ নির্দিষ্ট করতে, গ্রেডিয়েন্টগুলি উন্নত করতে এবং প্রতিটি কাজের জন্য সেরা রঙের স্থান এবং রঙের গ্যামুটগুলি বেছে নিতে সক্ষম হবেন।
একটি রঙ স্বরগ্রাম কি?
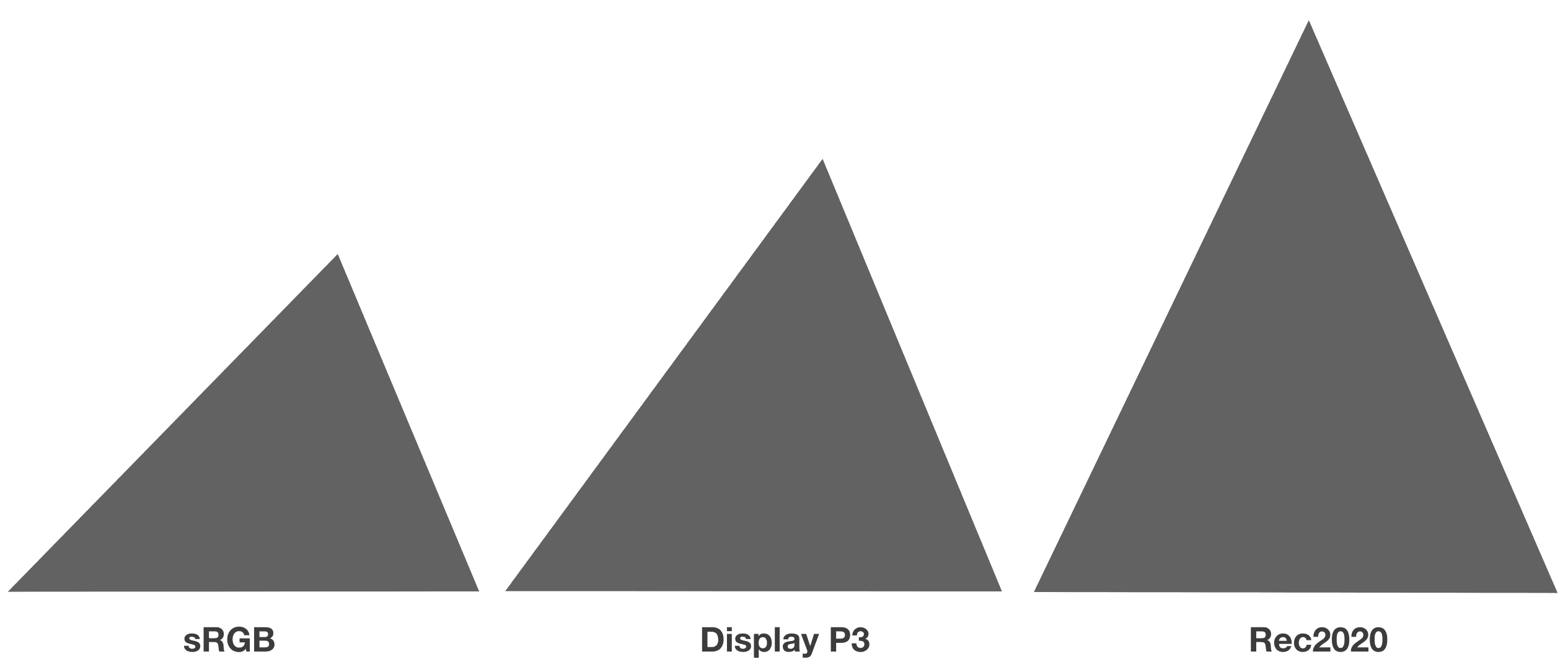
একটি স্বরগ্রাম কিছু আকারের প্রতিনিধিত্ব করে। "মিলিয়ন কালার" শব্দটি হল একটি ডিসপ্লের স্বরগ্রাম, বা এটি থেকে বেছে নেওয়া রঙের পরিসর সম্পর্কে একটি মন্তব্য। নীচের ছবিতে, তিনটি গামুট তুলনা করা হয়েছে, এবং আকার যত বড় হবে তত বেশি রঙ অফার করে।

একটি রঙ স্বরগ্রাম এছাড়াও একটি নাম থাকতে পারে. একটি বাস্কেটবল বনাম একটি বেসবল বা একটি ভেন্টে কফি কাপ বনাম একটি গ্র্যান্ডের মত; আকারের জন্য একটি নাম মানুষকে যোগাযোগ করতে সাহায্য করতে পারে। এই কালার গামুট নামগুলি শেখা আপনাকে যোগাযোগ করতে এবং দ্রুত রঙের পরিসর বুঝতে সাহায্য করে।
এই নিবন্ধটি পূর্ববর্তী রঙের গামুট পর্যালোচনা করে। আপনি আরও রঙ এবং নতুন স্থান অ্যাক্সেসের সাতটি নতুন গ্যামুট সম্পর্কে পড়তে পারেন।
মানুষের চাক্ষুষ স্বরগ্রাম
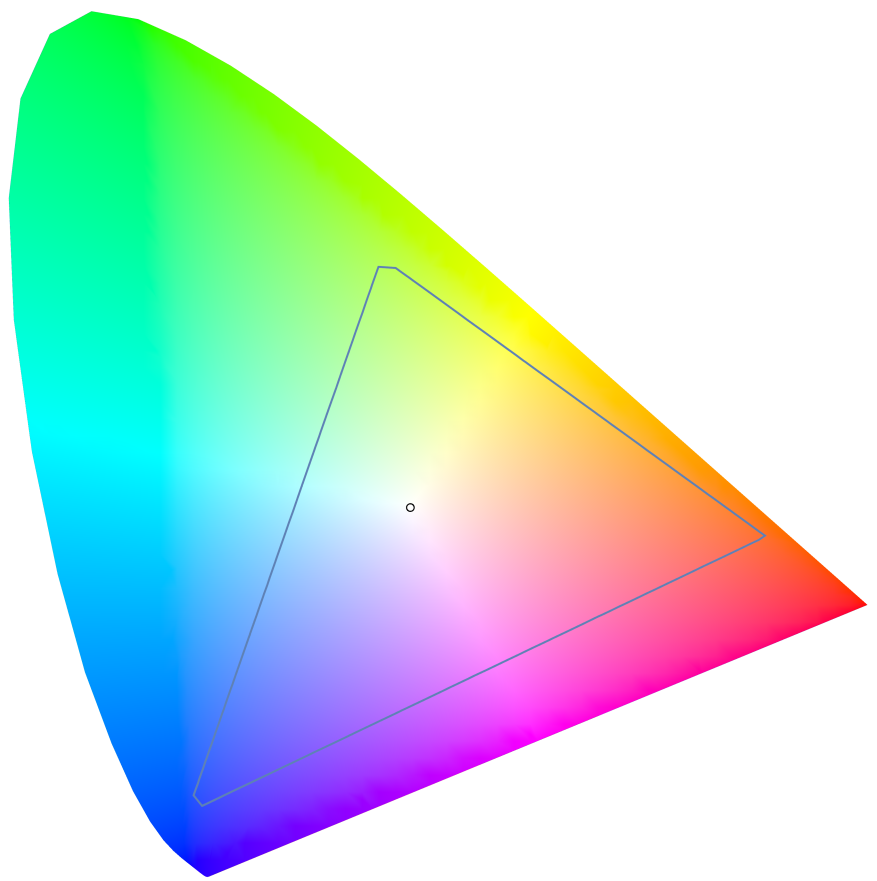
রঙ স্বরগ্রাম প্রায়ই মানুষের চাক্ষুষ স্বরগ্রাম সঙ্গে তুলনা করা হয়; সম্পূর্ণ রঙ আমরা বিশ্বাস করি মানুষের চোখ দেখতে পারে। HVS কে প্রায়শই একটি ক্রোমাটিসিটি ডায়াগ্রাম দিয়ে চিত্রিত করা হয়, যেমন:

বাইরের আকৃতি হল যা আমরা মানুষ হিসাবে দেখতে পারি এবং ভিতরের ত্রিভুজটি হল rgb() ফাংশন পরিসীমা, ওরফে sRGB রঙের স্থান।
আপনি যেমন উপরে ত্রিভুজ দেখেছেন, গামুট আকারের তুলনা করছেন, তেমনি আপনি নীচের ত্রিভুজগুলি পাবেন। রঙ গামুট সম্পর্কে যোগাযোগ করার এবং তাদের তুলনা করার এই শিল্পের উপায়।
একটি রঙ স্থান কি?
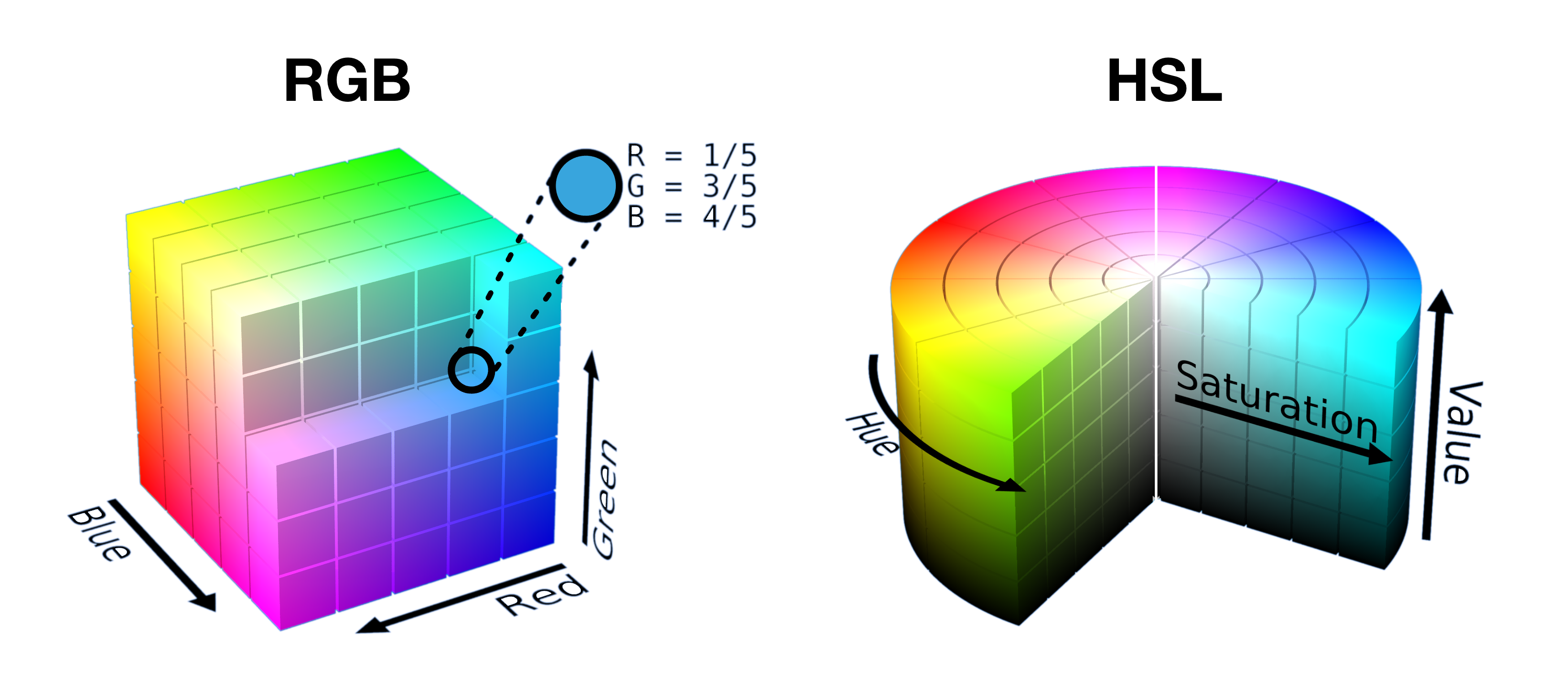
রঙের স্থানগুলি হল একটি স্বরগ্রামের বিন্যাস, একটি আকৃতি এবং রঙগুলি অ্যাক্সেস করার একটি পদ্ধতি স্থাপন করে। অনেকগুলি কিউব বা সিলিন্ডারের মতো সাধারণ 3D আকারের। এই রঙের বিন্যাস নির্ধারণ করে যে কোন রঙগুলি একে অপরের পাশে থাকবে এবং কীভাবে অ্যাক্সেসিং এবং ইন্টারপোলেটিং রঙগুলি কাজ করবে।
আরজিবি একটি আয়তক্ষেত্রাকার রঙের স্থানের মতো, যেখানে 3টি অক্ষে স্থানাঙ্ক নির্দিষ্ট করে রঙগুলি অ্যাক্সেস করা হয়। এইচএসএল হল একটি নলাকার রঙের স্থান , যেখানে রঙগুলি একটি হিউ অ্যাঙ্গেল দিয়ে অ্যাক্সেস করা হয় এবং 2টি অক্ষে স্থানাঙ্কিত হয়

লেভেল 4 স্পেসিফিকেশন রং খোঁজার জন্য 12টি নতুন রঙের স্থান প্রবর্তন করে। এগুলি পূর্বে উপলব্ধ 4টি রঙের স্থান ছাড়াও:
রঙ স্বরগ্রাম এবং রঙ স্থান সারাংশ
একটি রঙের স্থান হল রঙের একটি ম্যাপিং যেখানে একটি রঙ স্বরগ্রাম হল রঙের একটি পরিসর। একটি রঙের স্বরগ্রামকে মোট কণা হিসাবে বিবেচনা করুন এবং একটি রঙের স্থানকে একটি বোতল হিসাবে বিবেচনা করুন যা কণার এই পরিসীমাকে ধরে রাখতে তৈরি করা হয়েছে।
এখানে আলেক্সি আরডভের একটি ইন্টারেক্টিভ ভিজ্যুয়াল রয়েছে যা রঙের স্থানগুলি প্রদর্শন করে। এই ডেমোতে পয়েন্ট করুন, টেনে আনুন এবং জুম করুন। অন্যান্য স্থানগুলির একটি ভিজ্যুয়ালাইজেশন দেখতে রঙের স্থান পরিবর্তন করুন।
- কম পরিসর বা সংকীর্ণ স্বরগ্রাম বনাম উচ্চ পরিসর বা প্রশস্ত স্বরগ্রামের মতো রঙের একটি পরিসর সম্পর্কে কথা বলতে কালার গামুট ব্যবহার করুন।
- রঙের বিন্যাস সম্পর্কে কথা বলতে রঙের স্পেস ব্যবহার করুন, একটি রঙ নির্দিষ্ট করতে ব্যবহৃত বাক্য গঠন, রঙকে ম্যানিপুলেট করুন এবং রঙের মাধ্যমে ইন্টারপোলেট করুন।

ক্লাসিক রঙের স্থানগুলির একটি পর্যালোচনা {#classic-color-spaces}
CSS Color 4 CSS এবং রঙের জন্য একগুচ্ছ নতুন বৈশিষ্ট্য এবং টুলের রূপরেখা দেয়। প্রথমত, এই নতুন বৈশিষ্ট্যগুলির আগে রঙ কোথায় ছিল তার সংক্ষিপ্ত বিবরণ৷
2000 এর দশক থেকে, আপনি যেকোন CSS বৈশিষ্ট্যের জন্য নিম্নলিখিতগুলি ব্যবহার করতে সক্ষম হয়েছেন যা একটি মান হিসাবে একটি রঙ গ্রহণ করে: হেক্সাডেসিমাল (হেক্স সংখ্যা), rgb() , rgba() , hotpink মতো নাম অনুসারে বা currentColor মতো কীওয়ার্ডগুলির সাথে।
2010 সালের দিকে, আপনার ব্রাউজারের উপর নির্ভর করে, CSS hsl() রং ব্যবহার করতে পারে। তারপরে 2017 সালে, আলফা সহ হেক্স উপস্থিত হয়েছিল। সর্বশেষ, সম্প্রতি, hwb() ব্রাউজারে সমর্থন পেতে শুরু করেছে।
এই সমস্ত ক্লাসিক রঙের স্পেস একই স্বরগ্রামের মধ্যে রেফারেন্স রঙ, sRGB।
হেক্স
হেক্স কালারস্পেস হেক্সাডেসিমেল সংখ্যা সহ R, G, B এবং A নির্দিষ্ট করে। নিম্নলিখিত কোড উদাহরণগুলি এই সিনট্যাক্সটি লাল, সবুজ এবং নীল প্লাস অপাসিটি নির্দিষ্ট করতে পারে এমন সমস্ত উপায় দেখায়।
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
আরজিবি
আরজিবি কালার স্পেসে লাল, সবুজ এবং নীল চ্যানেলে সরাসরি অ্যাক্সেস রয়েছে। এটি 0 থেকে 255 বা শতাংশ হিসাবে 0 থেকে 100 এর মধ্যে একটি পরিমাণ নির্দিষ্ট করার অনুমতি দেয়। এই সিনট্যাক্সটি কিছু সিনট্যাক্স স্বাভাবিককরণের নির্দিষ্টকরণের আগে ছিল, তাই আপনি বন্য অবস্থায় কমা এবং নো-কমা সিনট্যাক্স দেখতে পাবেন। এগিয়ে যাওয়া, কমা আর প্রয়োজন নেই।
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
এইচএসএল
মানুষের ভাষা এবং যোগাযোগের দিকে নিজেকে অভিমুখী করার জন্য প্রথম রঙের স্থানগুলির মধ্যে একটি, HSL (হিউ স্যাচুরেশন এবং লাইটনেস) sRGB গামুটে সমস্ত রঙ অফার করে যখন আপনার মস্তিষ্কের লাল, সবুজ এবং নীল কীভাবে যোগাযোগ করে তা জানার প্রয়োজন হয় না। আরজিবি-র মতো, এটিতেও মূলত সিনট্যাক্সে কমা ছিল, কিন্তু সামনের দিকে, কমা আর প্রয়োজন নেই।
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
আর একটি sRGB গামুট কালার স্পেস যা মানুষ কীভাবে রঙকে বর্ণনা করে তা হল HWB (আভা, শুভ্রতা, কালোত্ব)। লেখকরা তাদের পছন্দসই রঙ খুঁজে পেতে সাদা বা কালো রঙের রঙ বেছে নিতে পারেন।
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
পরবর্তী পদক্ষেপ
নতুন কালার স্পেস, সিনট্যাক্স এবং টুলস সম্পর্কে পড়ুন, তারপর শিখুন কিভাবে HD কালারে মাইগ্রেট করতে হয়।
ওয়েবে নন-sRGB কালার স্পেসগুলি তাদের প্রথম দিকে, কিন্তু আমরা সময়ের সাথে সাথে ডিজাইনার এবং ডেভেলপারদের ব্যবহার বৃদ্ধি দেখতে পাব। কোন রঙের জায়গার উপর ডিজাইন সিস্টেম তৈরি করতে হবে তা জানা, উদাহরণস্বরূপ, ক্রিয়েটর টুলবেল্টে থাকা একটি শক্তিশালী হাতিয়ার। প্রতিটি রঙের স্থান অনন্য বৈশিষ্ট্য এবং একটি কারণ এটি সিএসএস স্পেসিফিকেশনে যোগ করা হয়েছে, এবং এটি দিয়ে ছোট শুরু করা এবং প্রয়োজন অনুসারে যোগ করা ঠিক আছে।
সম্পদ
আমাদের রঙ স্তর 5 নিবন্ধ আরো পড়ুন.
এবং, আপনি ওয়েব জুড়ে অতিরিক্ত পড়া খুঁজে পেতে পারেন:
- W3C থেকে CSS কালার মডিউল লেভেল 4
W3C থেকে CSS কালার মডিউল লেভেল 5
ল্যাবের চেয়ে ভালো? স্বরগ্রাম হ্রাস: সিআইই ল্যাব এবং ওকেল্যাব
এবং সরঞ্জাম:


