CSS Color 4 mang đến các công cụ và chức năng màu sắc gam rộng cho web: nhiều màu hơn, các hàm thao tác và hiệu ứng chuyển màu tốt hơn.
Trong hơn 25 năm, sRGB (màu đỏ xanh lục lam tiêu chuẩn) là gamut màu duy nhất cho màu và độ dốc CSS, với các sản phẩm không gian màu trong đó như rgb(), hsl() và hex. Đây là khả năng phổ biến nhất về gam màu trên các màn hình; một mẫu số chung. Chúng ta đã quen với việc chỉ định màu sắc trong đó.

Khi màn hình có khả năng hiển thị nhiều màu hơn, CSS cần có một cách để chỉ định màu sắc trong các dải màu rộng hơn này. Các định dạng màu hiện tại không có ngôn ngữ cho dải màu rộng.
Nếu không bao giờ cập nhật, CSS sẽ bị mắc kẹt trong các dải màu của thập niên 90 mãi mãi, buộc phải không bao giờ khớp với các dải màu rộng có trong hình ảnh và video. Bị mắc kẹt, chỉ hiển thị 30% màu sắc mà mắt người có thể nhìn thấy. Cảm ơn CSS Color Level 4 (Màu cấp 4) đã giúp chúng tôi thoát khỏi tình huống này. Chủ yếu là do Lea Verou và Chris Liley viết.
Chrome hỗ trợ các gam màu và không gian màu CSS Color 4. CSS hiện có thể hỗ trợ màn hình HD (độ nét cao), chỉ định màu sắc từ các gam màu HD, đồng thời cung cấp không gian màu có các chuyên môn.
Tự mình dùng thử
Hướng dẫn này có 3 phần. Hãy đọc tiếp để nhớ lại những nơi màu sắc đã xuất hiện. Sau đó, hãy đọc bài viết tương lai của màu sắc và cách quản lý màu sắc trong tương lai bằng cách chuyển sang màu HD.
Tổng quan
Trong các trình duyệt được hỗ trợ, bạn có thể chọn thêm 50% màu. Nếu bạn nghĩ rằng 16 triệu màu nghe có vẻ nhiều, hãy đợi đến khi bạn thấy số lượng màu mà một số không gian mới này có thể hiển thị. Ngoài ra, hãy nghĩ đến tất cả các hiệu ứng chuyển màu băng vì không có đủ độ sâu bit, vấn đề này cũng được giải quyết.
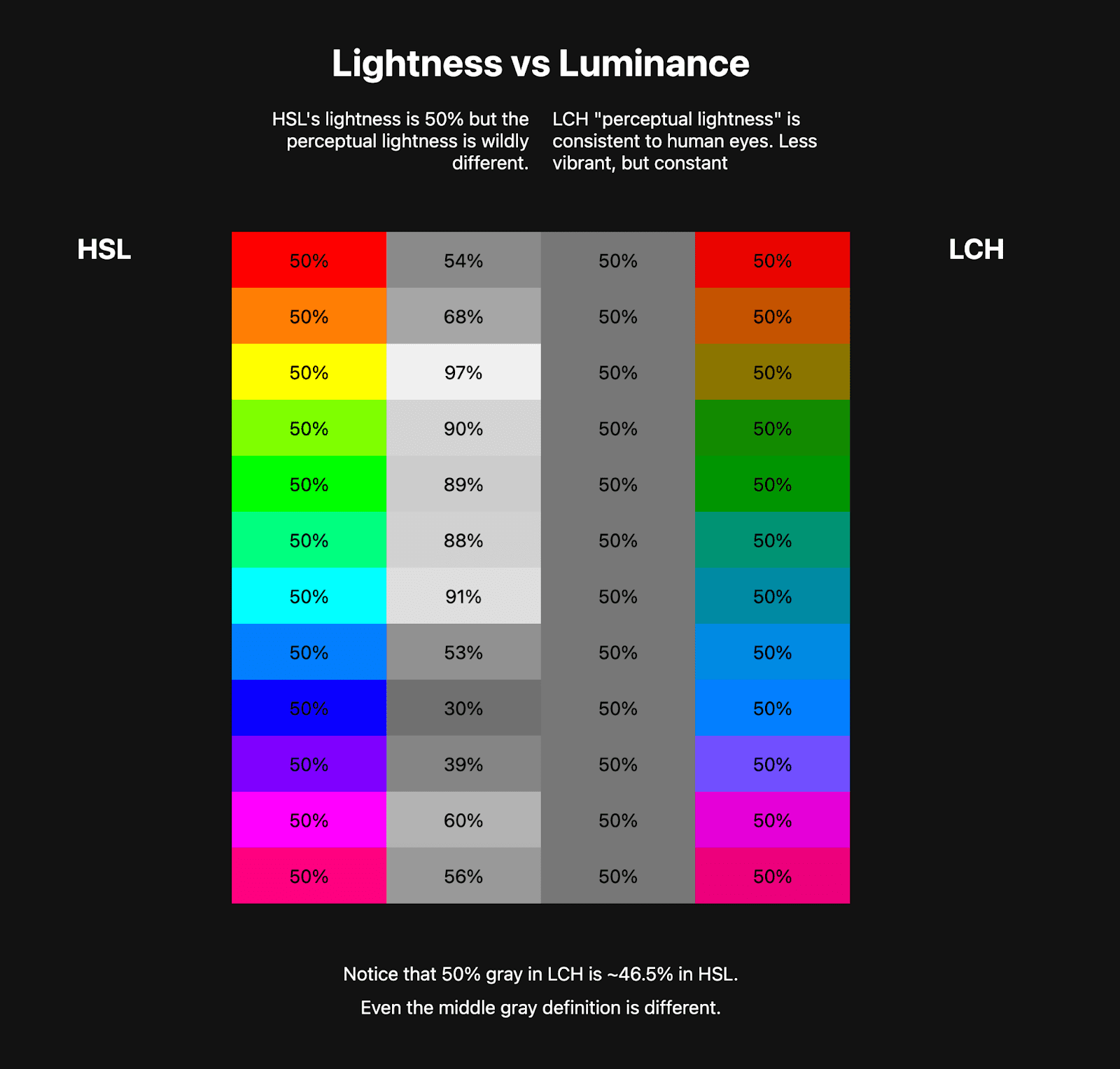
Ngoài nhiều màu sắc hơn, có thể nói là màu sắc sống động nhất mà màn hình có thể hiển thị, các không gian màu mới còn cung cấp các công cụ và phương thức độc đáo để quản lý và tạo hệ thống màu. Ví dụ: trước đây, chúng ta có HSL và kênh "độ sáng" của nó, đây là những gì tốt nhất mà các nhà phát triển web có được. Giờ đây, trong CSS, chúng ta có "độ sáng cảm nhận của LCH".

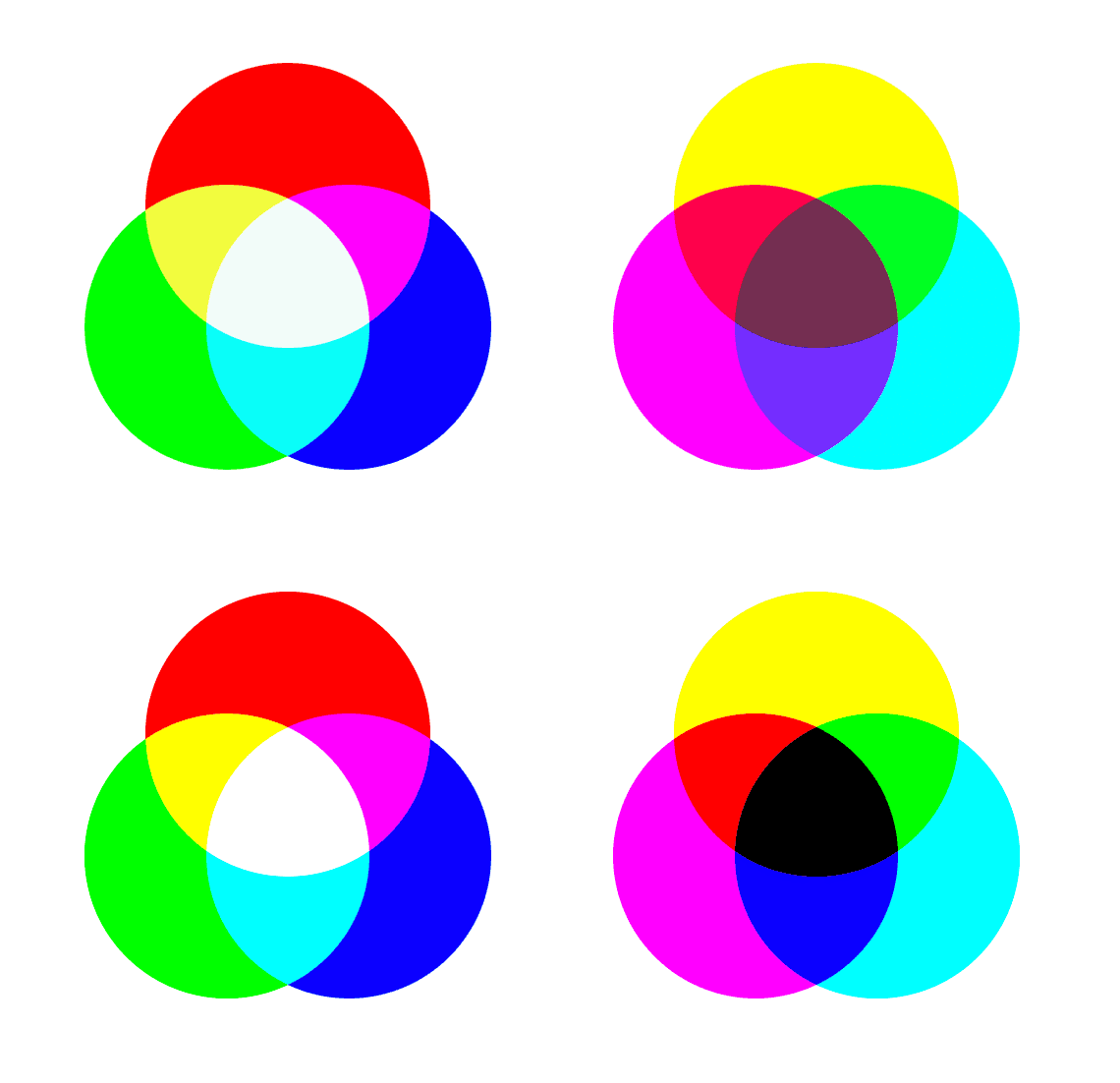
Ngoài ra, hiệu ứng chuyển màu và hiệu ứng kết hợp cũng được nâng cấp: hỗ trợ không gian màu, tuỳ chọn nội suy màu sắc và ít hiện tượng banding hơn.
Hình ảnh sau đây cho thấy một số tính năng nâng cấp về việc phối âm.

https://codepen.io/web-dot-dev/pen/poZgXQb
Vấn đề với màu sắc và web là CSS chưa hỗ trợ độ phân giải cao, trong khi màn hình mà hầu hết mọi người có trong túi, trên đùi hoặc gắn trên tường đều có gam màu rộng, hỗ trợ màu sắc độ phân giải cao. Khả năng hiển thị màu của màn hình phát triển nhanh hơn CSS, giờ đây CSS đã bắt kịp.
Không chỉ là "nhiều màu hơn". Khi kết thúc các tài liệu này, bạn sẽ có thể chỉ định thêm màu, tăng cường độ dốc và chọn không gian màu và gam màu tốt nhất cho từng nhiệm vụ.
Gam màu là gì?
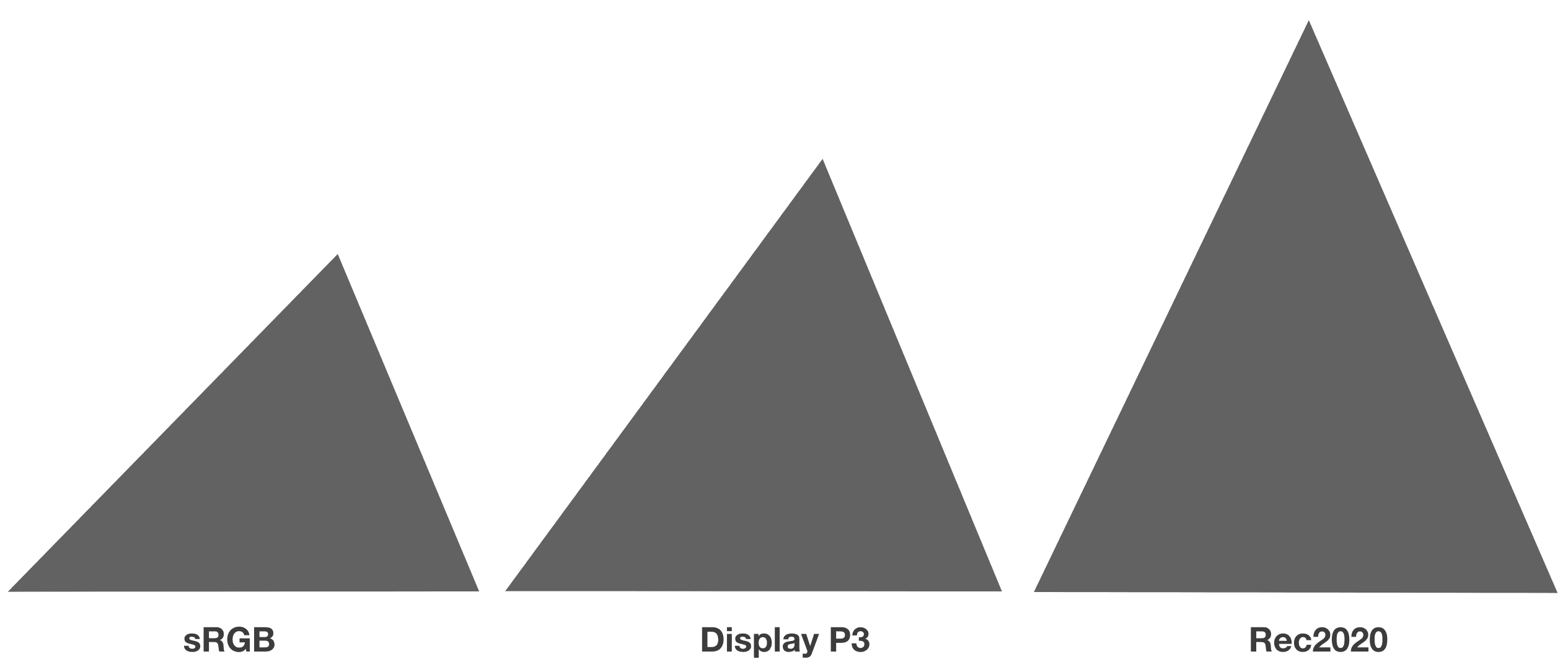
Gam màu thể hiện kích thước của một vật thể. Cụm từ "hàng triệu màu" là một nhận xét về gam màu của màn hình hoặc phạm vi màu mà màn hình có thể chọn. Trong hình ảnh sau đây, ba gam màu được so sánh và kích thước càng lớn thì càng có nhiều màu.

Gam màu cũng có thể có tên. Giống như bóng rổ so với bóng chày hoặc cốc cà phê vente so với grande; tên của kích thước có thể giúp mọi người giao tiếp. Việc tìm hiểu các tên gam màu này giúp bạn giao tiếp và nhanh chóng hiểu được một loạt màu sắc.
Bài viết này xem xét các gam màu trước đây. Bạn có thể đọc về 7 gam màu mới trong phần Sử dụng nhiều màu sắc và không gian mới hơn.
Gam màu thị giác của con người
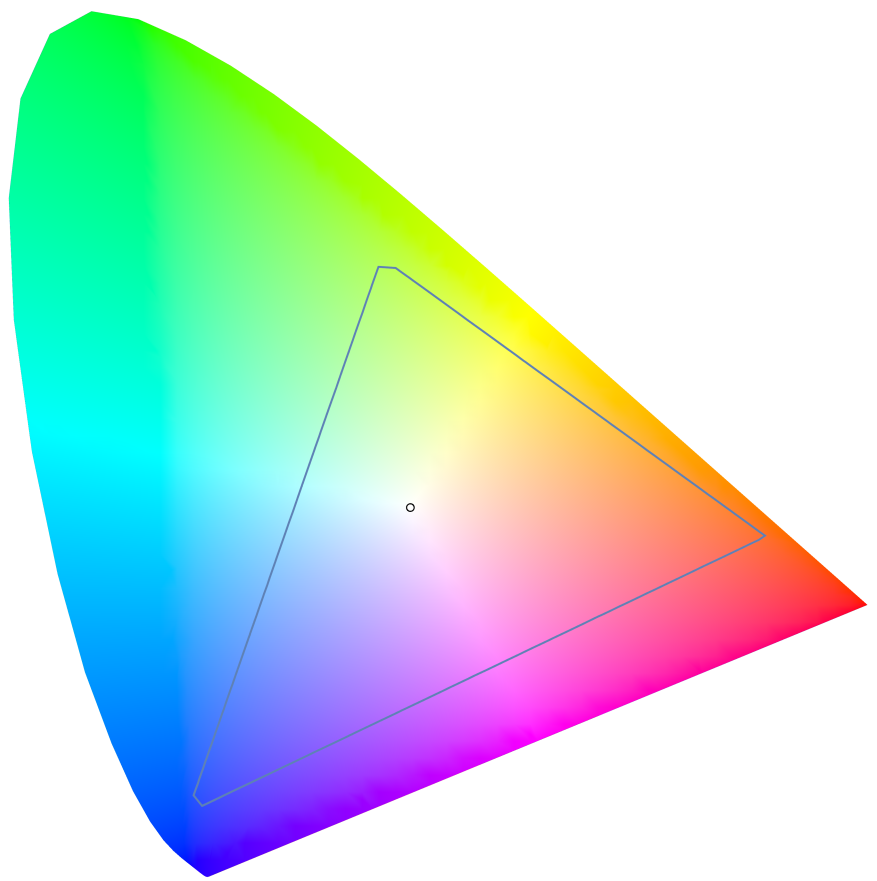
Gam màu thường được so sánh với gam màu thị giác của con người; toàn bộ màu sắc mà chúng ta tin rằng mắt người có thể nhìn thấy. HVS thường được mô tả bằng biểu đồ sắc độ, như sau:

Hình dạng ngoài cùng là hình dạng mà chúng ta có thể nhìn thấy và hình tam giác bên trong là phạm vi hàm rgb(), còn gọi là không gian màu sRGB.
Như bạn đã thấy các tam giác ở trên, so sánh kích thước gam màu, bạn cũng sẽ thấy các tam giác ở bên dưới. Đây là cách ngành công nghiệp truyền đạt và so sánh các gam màu.
Không gian màu là gì?
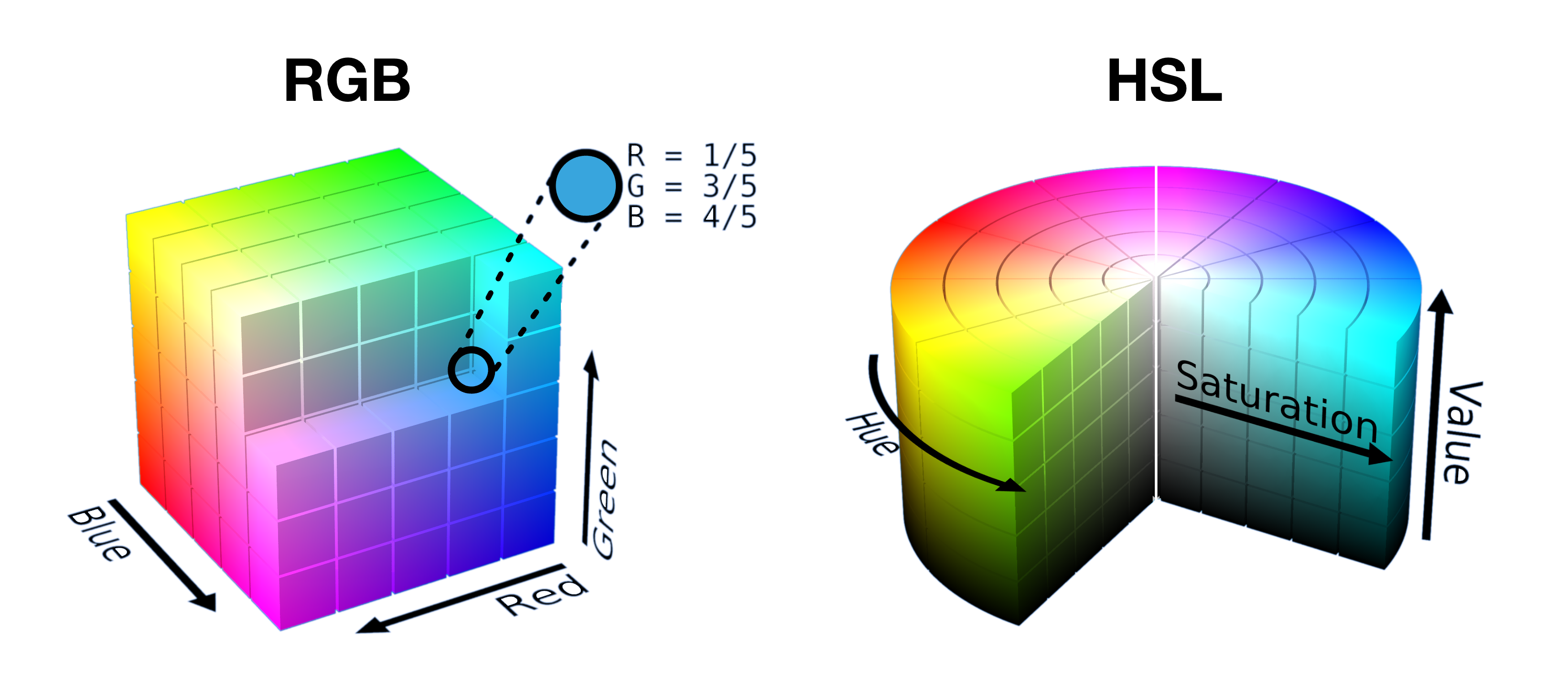
Không gian màu là cách sắp xếp một gam màu, thiết lập hình dạng và phương thức truy cập màu. Nhiều đối tượng là hình dạng 3D đơn giản như hình lập phương hoặc hình trụ. Cách sắp xếp màu này xác định màu nào nằm cạnh nhau và cách truy cập cũng như nội suy màu sẽ hoạt động.
RGB giống như một không gian màu hình chữ nhật, trong đó các màu được truy cập bằng cách chỉ định các toạ độ trên 3 trục. HSL là một không gian màu hình trụ, trong đó màu được truy cập bằng góc màu và toạ độ trên 2 trục

Thông số kỹ thuật cấp 4 giới thiệu 12 hệ màu mới để tra cứu màu sắc. Ngoài ra, còn có 4 không gian màu trước đây:
Tóm tắt về gam màu và hệ màu
Không gian màu là bản đồ ánh xạ màu, trong đó gam màu là một dải màu. Hãy xem gam màu là tổng số hạt và không gian màu là một chai được tạo ra để chứa dải hạt đó.
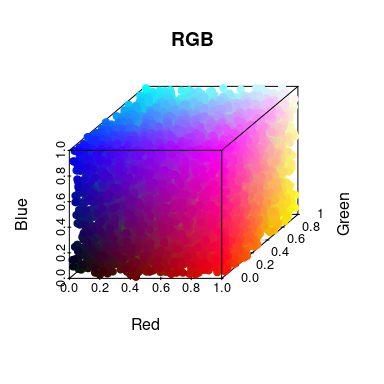
Dưới đây là hình ảnh tương tác của Alexey Ardov minh hoạ các không gian màu. Hãy trỏ, kéo và thu phóng trong bản minh hoạ này. Thay đổi không gian màu để xem hình ảnh của các không gian khác.
- Sử dụng dải màu để nói về một dải màu, chẳng hạn như dải màu thấp hoặc dải màu hẹp so với dải màu cao hoặc dải màu rộng.
- Sử dụng không gian màu để nói về cách sắp xếp màu, cú pháp dùng để chỉ định màu, thao tác với màu và nội suy thông qua màu.

Xem lại không gian màu cổ điển {#classic-color-spaces}
CSS Color 4 trình bày một loạt các tính năng và công cụ mới cho CSS và màu sắc. Trước tiên, hãy xem lại vị trí của màu trước khi có các tính năng mới này.
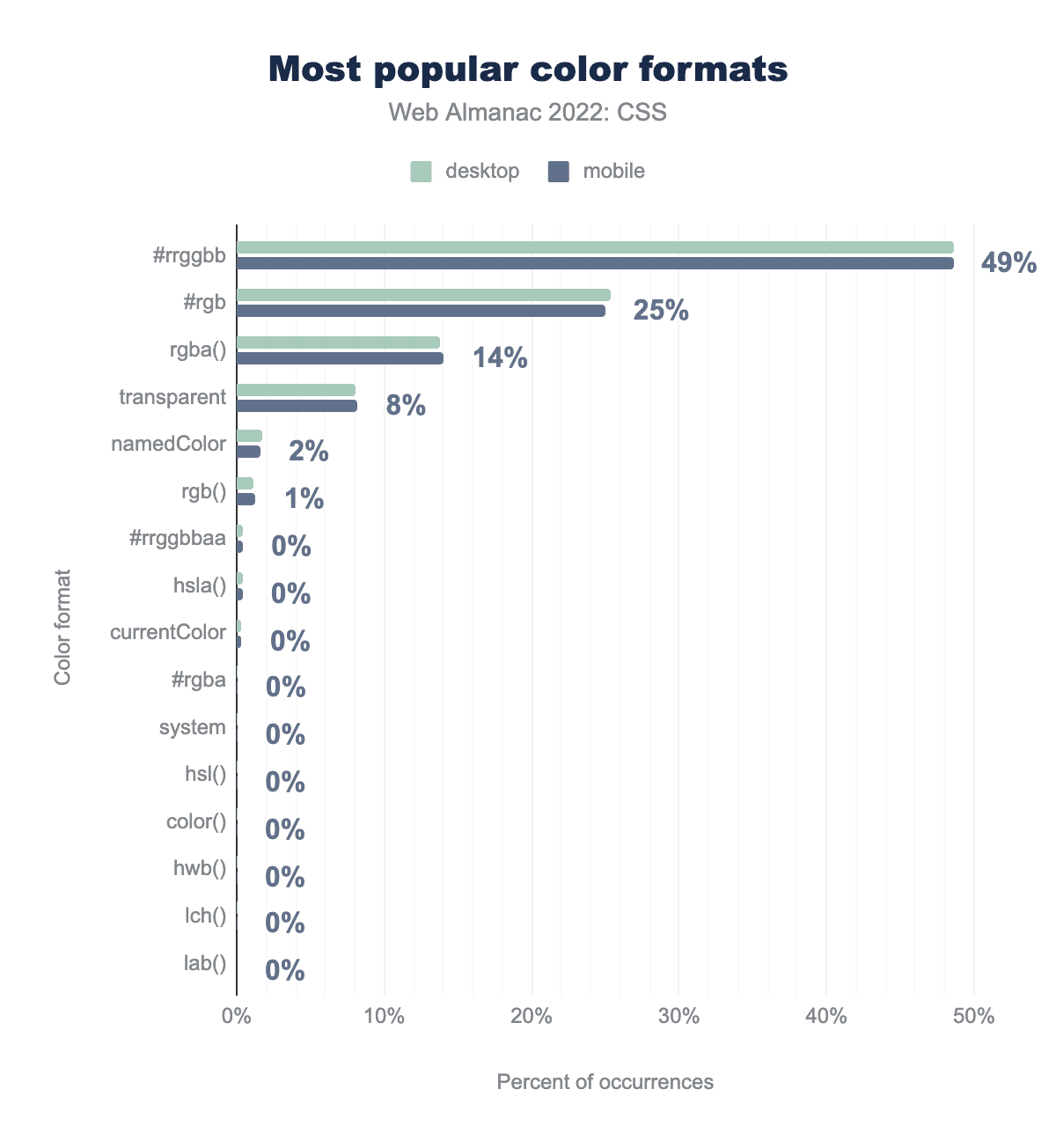
Kể từ những năm 2000, bạn có thể sử dụng các giá trị sau cho mọi thuộc tính CSS chấp nhận màu sắc làm giá trị: hệ thập lục phân (số hex), rgb(), rgba(), theo tên như hotpink hoặc bằng từ khoá như currentColor.
Vào khoảng năm 2010, tuỳ thuộc vào trình duyệt, CSS có thể sử dụng màu hsl(). Sau đó, vào năm 2017, hex có alpha đã xuất hiện. Cuối cùng, chỉ gần đây, hwb() mới bắt đầu được hỗ trợ trong trình duyệt.
Tất cả các không gian màu cổ điển này đều tham chiếu màu trong cùng một gam màu, sRGB.
HEX
Không gian màu thập lục phân chỉ định R, G, B và A bằng số thập lục phân. Các ví dụ về mã sau đây cho thấy tất cả cách cú pháp này có thể chỉ định màu đỏ, xanh lục và xanh dương cùng với độ mờ.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
Không gian màu RGB có quyền truy cập trực tiếp vào các kênh màu đỏ, xanh lục và xanh dương. Loại này cho phép chỉ định một số lượng từ 0 đến 255 hoặc dưới dạng tỷ lệ phần trăm từ 0 đến 100. Cú pháp này đã xuất hiện trước khi một số quy tắc chuẩn hoá cú pháp có trong thông số kỹ thuật, vì vậy, bạn sẽ thấy cú pháp có dấu phẩy và không có dấu phẩy trong thực tế. Từ giờ trở đi, bạn không cần phải dùng dấu phẩy nữa.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
Là một trong những không gian màu đầu tiên hướng đến ngôn ngữ và giao tiếp của con người, HSL (độ bão hoà màu sắc và độ sáng) cung cấp tất cả màu sắc trong gam màu sRGB mà không yêu cầu bộ não của bạn phải biết cách màu đỏ, xanh lục và xanh lam tương tác với nhau. Giống như RGB, ban đầu, nó cũng có dấu phẩy trong cú pháp, nhưng từ giờ trở đi, bạn không cần phải dùng dấu phẩy nữa.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
Một không gian màu gam màu sRGB khác hướng đến cách con người mô tả màu sắc là HWB (tông màu, độ trắng, độ đen). Tác giả có thể chọn một màu sắc và pha trộn với màu trắng hoặc đen để tìm màu sắc mong muốn.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
Các bước tiếp theo
Đọc về các không gian màu, cú pháp và công cụ mới, sau đó tìm hiểu cách chuyển sang màu HD.
Không gian màu không phải sRGB trên web đang ở giai đoạn đầu, nhưng chúng ta sẽ thấy mức sử dụng tăng lên theo thời gian từ các nhà thiết kế và nhà phát triển. Ví dụ: việc biết không gian màu nào để xây dựng hệ thống thiết kế là một công cụ mạnh mẽ trong bộ công cụ của nhà sáng tạo. Mỗi không gian màu đều có các tính năng riêng biệt và lý do được thêm vào quy cách CSS. Bạn có thể bắt đầu từ những không gian màu này và thêm các không gian màu khác nếu cần.
Tài nguyên
Đọc thêm các bài viết về màu sắc cấp 5.
Ngoài ra, bạn có thể tìm đọc thêm trên web:
- Mô-đun màu CSS cấp 4 của W3C
Mô-đun màu CSS cấp 5 của W3C
Và các công cụ:

