CSS Color 4는 더 많은 색상, 조작 함수, 개선된 그라데이션 등 넓은 색상 범위의 도구와 기능을 웹에 제공합니다.
sRGB(표준 RGB)는 25년 넘게 CSS 그라데이션 및 색상의 유일한 색상 범위였으며, 여기에는 rgb(), hsl(), 16진수와 같은 색상 공간이 포함되어 있습니다. 디스플레이에서 가장 일반적인 색상 범위 기능으로, 공통분모입니다. 이미지 내에서 색상을 지정하는 데 익숙해졌습니다.

디스플레이가 더 다양한 색상을 표시할 수 있게 되면서 CSS는 더 넓은 범위 내에서 색상을 지정할 방법이 필요합니다. 현재 색상 형식에는 넓은 색상 범위를 위한 언어가 없습니다.
CSS가 업데이트되지 않으면 90년대 색상 범위에 영원히 갇혀 이미지와 동영상에 있는 넓은 색상 범위 제품과 일치하지 않게 됩니다. 트랩: 사람의 눈으로 볼 수 있는 색상의 30%만 표시합니다. 이 문제를 해결하는 데 도움을 준 CSS 색상 레벨 4(주로 Lea Verou 및 Chris Liley가 작성)에 감사드립니다.
Chrome은 CSS Color 4 색상 영역과 색상 공간을 지원합니다. 이제 CSS는 HD (고화질) 디스플레이를 지원하여 HD 색상 영역의 색상을 지정하는 동시에 특수화된 색상 공간을 제공할 수 있습니다.
직접 사용해 보기
이 가이드는 세 부분으로 구성되어 있습니다. 색상이 어디에 있었는지 기억하려면 계속 읽어보세요. 그런 다음 색상의 미래와 향후 HD 색상으로 이전하여 색상을 관리하는 방법을 알아보세요.
개요
지원되는 브라우저에서는 선택할 수 있는 색상이 50% 더 많습니다. 1, 600만 색상이 많다고 생각했다면 이러한 새로운 색공간에서 표시할 수 있는 색상의 수를 확인해 보세요. 또한 비트 심도가 충분하지 않아 밴딩된 모든 그라데이션도 해결되었습니다.
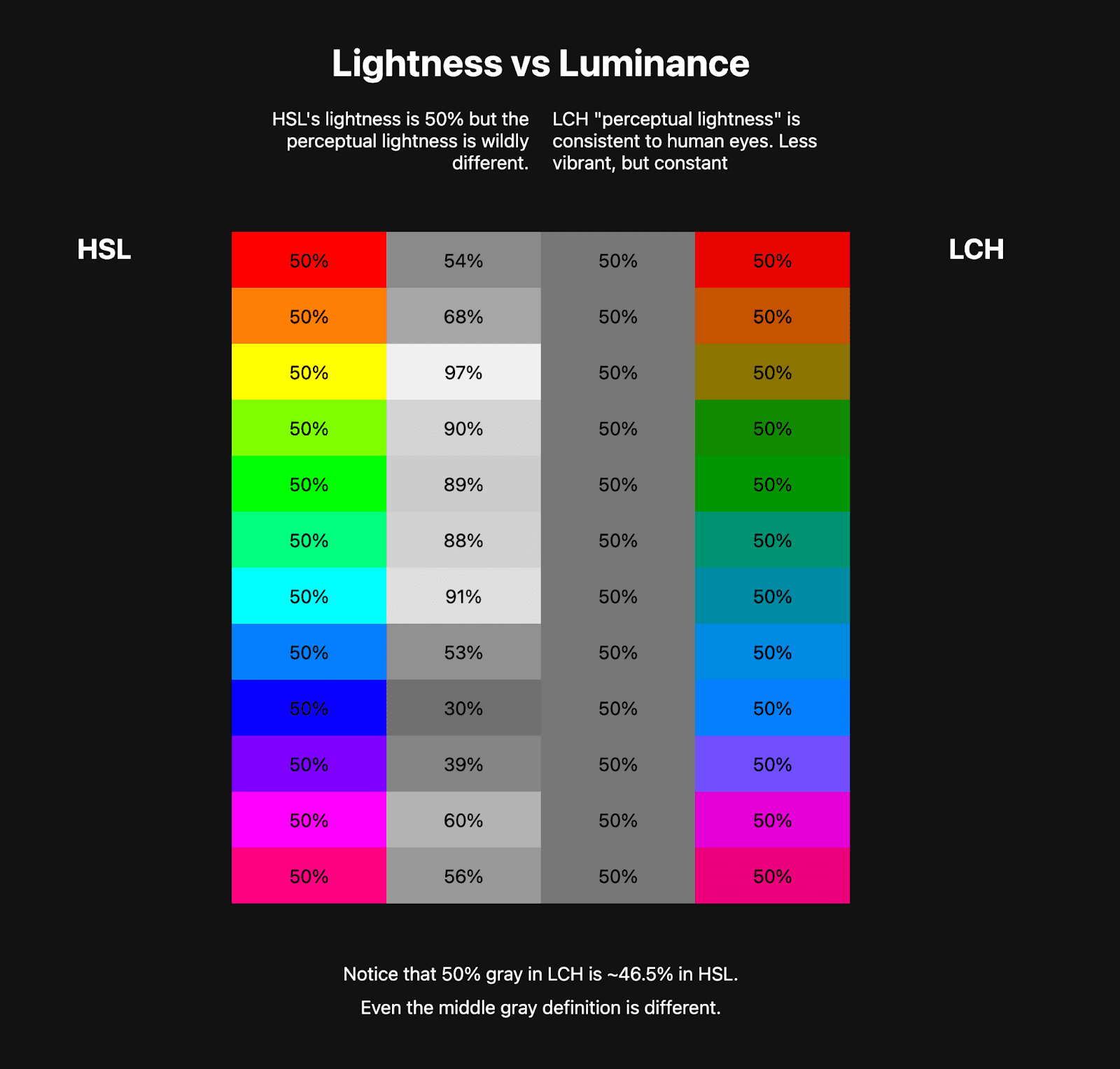
더 많은 색상(디스플레이에서 표현할 수 있는 가장 선명한 색상) 외에도 새로운 색상 공간은 색상 시스템을 관리하고 만드는 고유한 도구와 메서드를 제공합니다. 예를 들어 이전에는 HSL과 '밝기' 채널이 있었는데, 이는 웹 개발자가 사용할 수 있는 최고의 채널이었습니다. 이제 CSS에는 LCH의 '지각 밝기'가 있습니다.

또한 그라디언트와 혼합에 색상 공간 지원, 색조 보간 옵션, 줄무늬 감소 등 몇 가지 업그레이드가 적용되었습니다.
다음 이미지는 일부 믹싱 업그레이드를 보여줍니다.

https://codepen.io/web-dot-dev/pen/poZgXQb
색상과 웹의 문제는 CSS가 고화질을 지원하지 않는 반면 대부분의 사람들이 주머니에 넣고 다니거나 무릎에 올려두거나 벽에 장착하는 디스플레이는 넓은 색상 범위와 고화질 색상을 지원한다는 점입니다. 디스플레이의 색상 기능이 CSS보다 빠르게 성장했지만 이제 CSS가 따라잡았습니다.
'더 많은 색상' 외에도 많은 기능이 있습니다. 이 문서를 마치면 더 많은 색상을 지정하고, 그라데이션을 개선하고, 각 작업에 가장 적합한 색상 공간과 색상 범위를 선택할 수 있습니다.
색상 영역이란 무엇인가요?
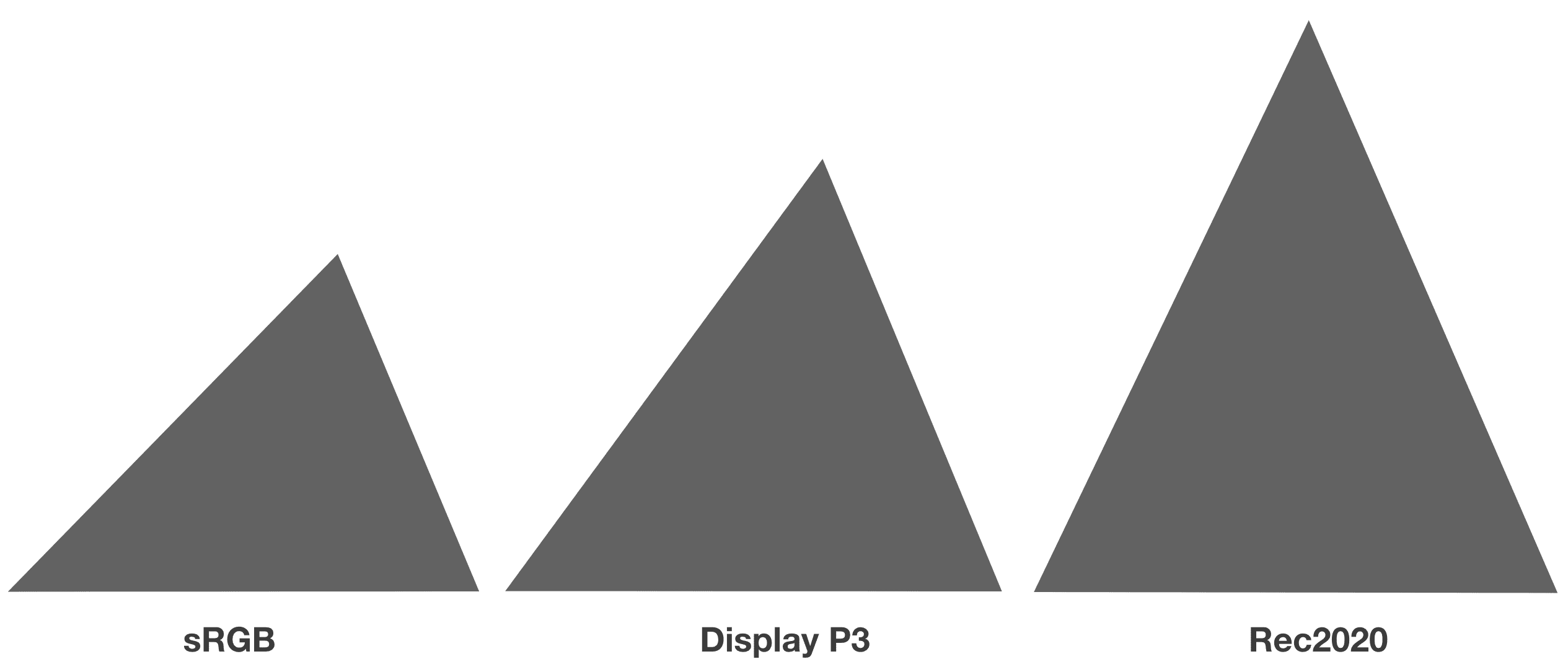
색상 범위는 크기를 나타냅니다. '수백만 개의 색상'이라는 문구는 디스플레이의 색상 범위 또는 선택할 수 있는 색상 범위에 관한 설명입니다. 다음 이미지에서는 3가지 색상 공간을 비교하며, 크기가 클수록 더 많은 색상을 제공합니다.

색상 범위에는 이름이 있을 수도 있습니다. 농구와 야구, 벤티 커피와 그랑드 커피처럼 크기의 이름을 지정하면 사람들이 더 쉽게 소통할 수 있습니다. 이러한 색상 영역 이름을 배우면 다양한 색상을 빠르게 이해하고 소통하는 데 도움이 됩니다.
이 도움말에서는 이전 색상 범위를 검토합니다. 7가지 새로운 색상 공간에 대한 자세한 내용은 더 많은 색상 및 새로운 공간에 액세스하기를 참고하세요.
인간의 시각적 색상 영역
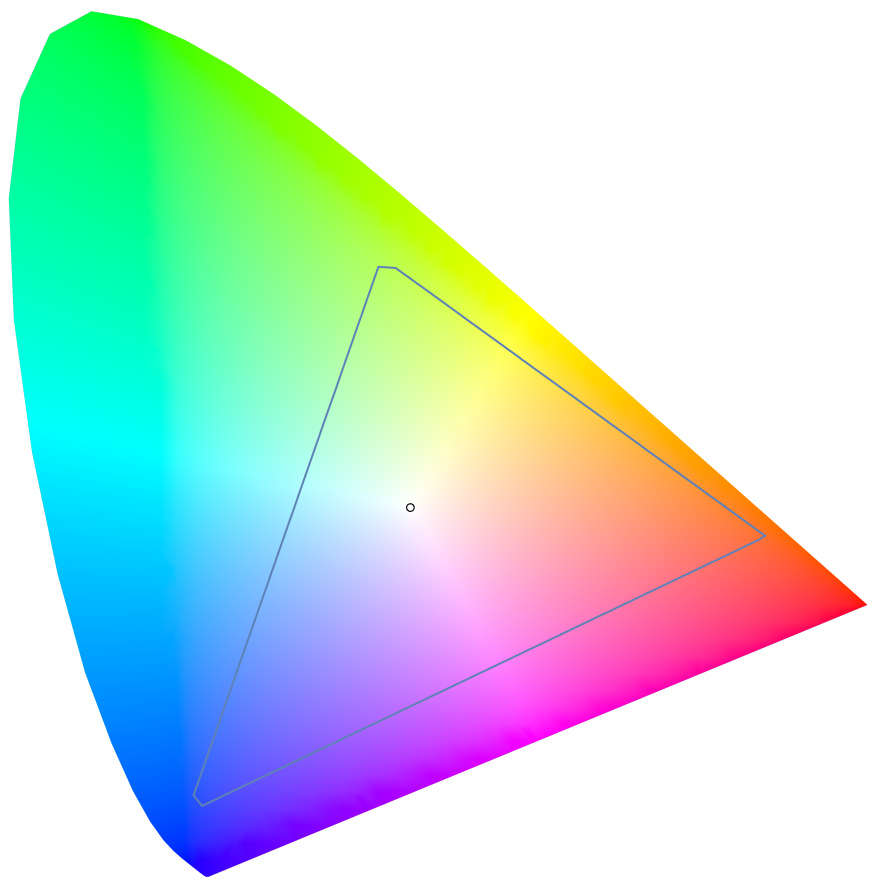
색상 범위는 인간의 눈으로 볼 수 있다고 생각되는 전체 색상인 인간 시각 범위와 비교되는 경우가 많습니다. HVS는 다음과 같은 색채도 다이어그램으로 묘사되는 경우가 많습니다.

가장 바깥쪽 도형은 사람이 볼 수 있는 도형이고, 안쪽 삼각형은 rgb() 함수 범위(즉, sRGB 색상 공간)입니다.
위에서 색상 공간 크기를 비교할 때 삼각형을 보았듯이 아래에도 삼각형이 있습니다. 이는 업계에서 색상 범위를 설명하고 비교하는 방법입니다.
색상 공간이란 무엇인가요?
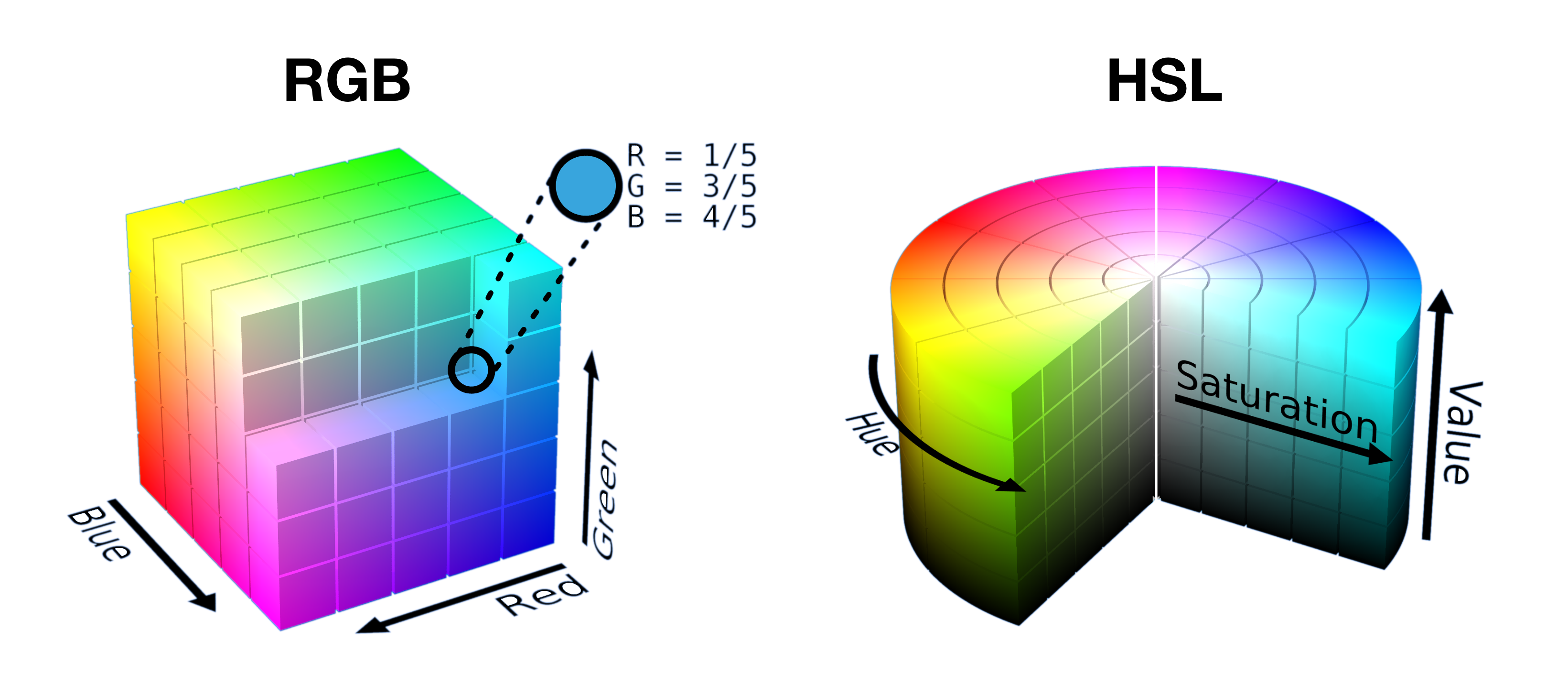
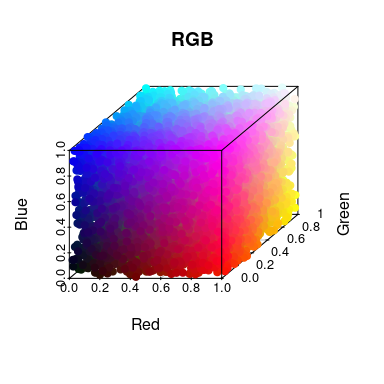
색상 공간은 색상 범위의 배열로, 색상에 액세스하는 도형과 방법을 설정합니다. 대부분은 정육면체나 원통과 같은 간단한 3D 도형입니다. 이 색상 배열은 서로 나란히 있는 색상과 색상에 액세스하고 색상을 보간하는 방법을 결정합니다.
RGB는 직사각형 색상 공간과 같으며, 여기서 색상은 3축의 좌표를 지정하여 액세스합니다. HSL은 2축의 색조 각도와 좌표로 색상에 액세스하는 원통형 색상 공간입니다.

4단계 사양에서는 색상을 조회하기 위한 12가지 새로운 색상 공간을 도입합니다. 이전에 제공된 4가지 색상 공간 외에도 다음 색상 공간이 추가되었습니다.
색상 영역 및 색상 공간 요약
색상 공간은 색상 범위인 색상 영역의 매핑입니다. 색상 범위를 총 입자 수로, 색상 공간을 해당 입자 범위를 보관하기 위해 만든 병으로 생각해 보세요.
다음은 색상 공간을 보여주는 Alexey Ardov의 양방향 시각 자료입니다. 이 데모에서 가리키고, 드래그하고, 확대/축소해 보세요. 색공간을 변경하여 다른 공간의 시각화를 확인합니다.
- 색상 영역을 사용하여 낮은 범위 또는 좁은 범위와 높은 범위 또는 넓은 범위와 같은 색상 범위를 설명합니다.
- 색 공간을 사용하여 색상 배열, 색상을 지정하는 데 사용되는 문법, 색상을 조작하고 색상을 통해 보간하는 방법을 설명합니다.

기존 색상 공간 검토 {#classic-color-spaces}
CSS Color 4에서는 CSS 및 색상에 관한 다양한 새로운 기능과 도구를 설명합니다. 먼저 이러한 새로운 기능이 도입되기 전의 색상 사용에 대해 알아보겠습니다.
2000년대 이후로 색상을 값으로 허용하는 모든 CSS 속성에 다음을 사용할 수 있었습니다. 16진수(16진수 숫자), rgb(), rgba(), 이름(예: hotpink) 또는 키워드(예: currentColor)
2010년경에는 브라우저에 따라 CSS에서 hsl() 색상을 사용할 수 있었습니다. 2017년에는 알파가 있는 16진수가 등장했습니다. 마지막으로, 최근에야 hwb()가 브라우저에서 지원되기 시작했습니다.
이러한 기존 색상 공간은 모두 동일한 색상 영역인 sRGB 내에서 색상을 참조합니다.
HEX
16진수 색상 공간은 16진수 숫자로 R, G, B, A를 지정합니다. 다음 코드 예는 이 문법으로 빨간색, 초록색, 파란색과 불투명도를 지정할 수 있는 모든 방법을 보여줍니다.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
RGB 색공간은 빨간색, 초록색, 파란색 채널에 직접 액세스할 수 있습니다. 0~255 사이의 값 또는 0~100의 백분율로 지정할 수 있습니다. 이 구문은 일부 구문 정규화가 사양에 포함되기 전에 사용되었으므로 실제 구문에는 쉼표가 있거나 없는 구문이 표시될 수 있습니다. 앞으로는 쉼표가 더 이상 필요하지 않습니다.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
인간의 언어와 커뮤니케이션을 지향하는 최초의 색상 공간 중 하나인 HSL (색조, 채도, 밝기)은 sRGB 색상 공간의 모든 색상을 제공하면서도 뇌가 빨강, 녹색, 파랑의 상호작용을 알 필요가 없습니다. RGB와 마찬가지로 원래 문법에 쉼표가 있었지만 앞으로는 쉼표가 더 이상 필요하지 않습니다.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
인간이 색상을 설명하는 방식에 중점을 둔 또 다른 sRGB 색상 영역 색상 공간은 HWB(색조, 백색, 흑색)입니다. 작성자는 색조를 선택하고 흰색 또는 검은색을 혼합하여 원하는 색상을 찾을 수 있습니다.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
다음 단계
새로운 색상 공간, 문법, 도구에 관해 알아본 후 HD 색상으로 이전하는 방법을 알아보세요.
웹에서 sRGB가 아닌 색상 공간은 초기 단계이지만 시간이 지남에 따라 디자이너와 개발자의 사용이 증가할 것입니다. 예를 들어 디자인 시스템을 구축할 색 공간을 아는 것은 크리에이터 도구 모음에 포함되어야 하는 강력한 도구입니다. 각 색상 공간은 고유한 기능과 CSS 사양에 추가된 이유를 제공하며, 소규모로 시작하여 필요에 따라 추가해도 됩니다.
리소스
색상 등급 5 도움말을 자세히 알아보세요.
웹에서 다음과 같은 추가 읽기 자료를 확인할 수 있습니다.
- W3C의 CSS 색상 모듈 레벨 4
W3C의 CSS 색상 모듈 레벨 5
도구:

