CSS Color 4 brengt kleurhulpmiddelen en -mogelijkheden met een breed kleurengamma naar het web: meer kleuren, manipulatiefuncties en betere verlopen.
Al meer dan 25 jaar is sRGB (standaard rood groen blauw) het enige kleurengamma voor CSS-gradiënten en kleuren, met daarin kleurruimte-aanbiedingen zoals rgb() , hsl() en hex. Het is de meest voorkomende mogelijkheid voor kleurengamma onder beeldschermen; een gemeenschappelijke noemer. We zijn eraan gewend geraakt om kleuren daarin op te geven .

Naarmate beeldschermen beter in staat zijn een breed scala aan kleuren weer te geven, heeft CSS een manier nodig om kleuren binnen dit bredere bereik te specificeren. De huidige kleurformaten hebben geen taal voor brede kleurbereiken.
Als CSS nooit zou worden bijgewerkt, zou het voor altijd in de kleurenreeksen van de jaren 90 blijven hangen, waardoor het nooit zou overeenkomen met het brede gamma-aanbod dat te vinden is in afbeeldingen en video. Gevangen , toont slechts 30% van de kleuren die het menselijk oog kan zien . Bedankt CSS Color Level 4 voor je hulp bij het ontsnappen, voornamelijk geschreven door Lea Verou en Chris Liley .
Chrome ondersteunt CSS Color 4 -gamma's en kleurruimten. CSS kan nu HD-schermen (high definition) ondersteunen, waarbij kleuren uit HD-gamma's worden gespecificeerd en tegelijkertijd kleurruimten met specialisaties worden aangeboden.
Probeer het zelf
Deze gids bestaat uit drie delen. Lees verder om te onthouden waar kleur is geweest. Lees vervolgens waar kleur naartoe gaat en hoe u in de toekomst kleur kunt beheren door naar HD-kleur te migreren .
Overzicht
In ondersteunde browsers zijn er 50% meer kleuren om uit te kiezen. Als je dacht dat 16 miljoen kleuren veel klonken, wacht dan eens tot je ziet hoeveel kleuren sommige van deze nieuwe ruimtes kunnen weergeven. Denk ook eens aan al die gradiënten die strepen kregen omdat er niet genoeg bitdiepte was, dat is ook opgelost.
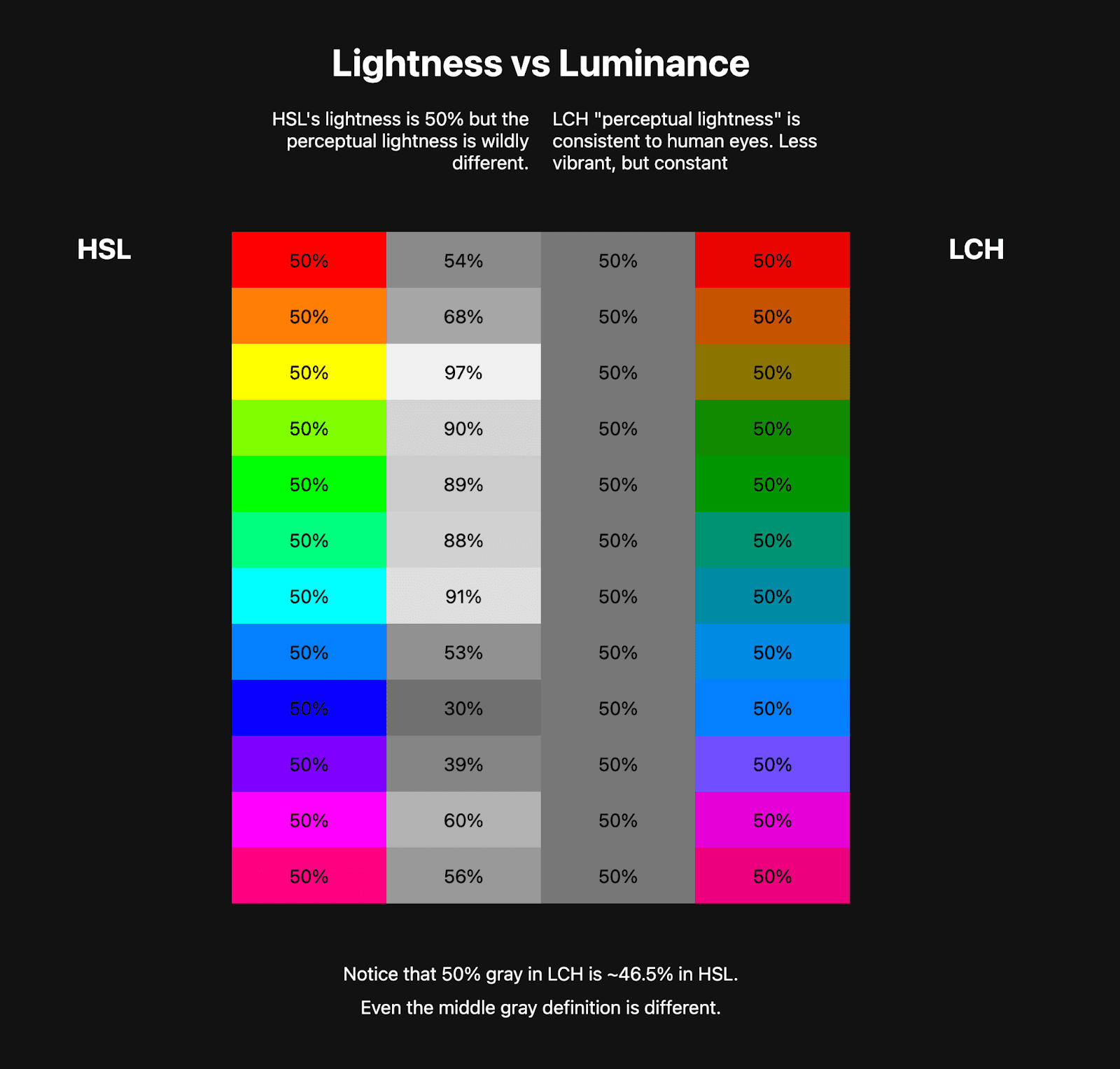
Naast meer kleuren, misschien wel de meest levendige kleuren die het beeldscherm kan weergeven , bieden nieuwe kleurruimten unieke hulpmiddelen en methoden voor het beheren en creëren van kleursystemen. Vroeger hadden we bijvoorbeeld HSL en zijn kanaal 'lichtheid', wat de beste webontwikkelaars waren. Nu hebben we in CSS de "perceptuele lichtheid " van LCH.

Bovendien krijgen gradiënten en menging enkele upgrades: ondersteuning voor kleurruimte, opties voor tintinterpolatie en minder strepen.
De volgende afbeelding toont enkele mengupgrades.

https://codepen.io/web-dot-dev/pen/poZgXQb
Het probleem met kleur en internet is dat CSS niet geschikt is voor hoge definitie, terwijl de beeldschermen die de meeste mensen in hun broekzak, op schoot of aan de muur hebben gemonteerd een breed kleurengamma hebben en klaar zijn voor hoge definitie. De kleurmogelijkheden van beeldschermen groeiden sneller dan die van CSS, en nu is CSS hier om de achterstand in te halen.
Er is veel meer dan alleen 'meer kleuren'. Aan het einde van deze documenten kunt u voor elke taak meer kleuren opgeven, kleurovergangen verbeteren en de beste kleurruimten en kleurengamma's kiezen.
Wat is een kleurengamma?
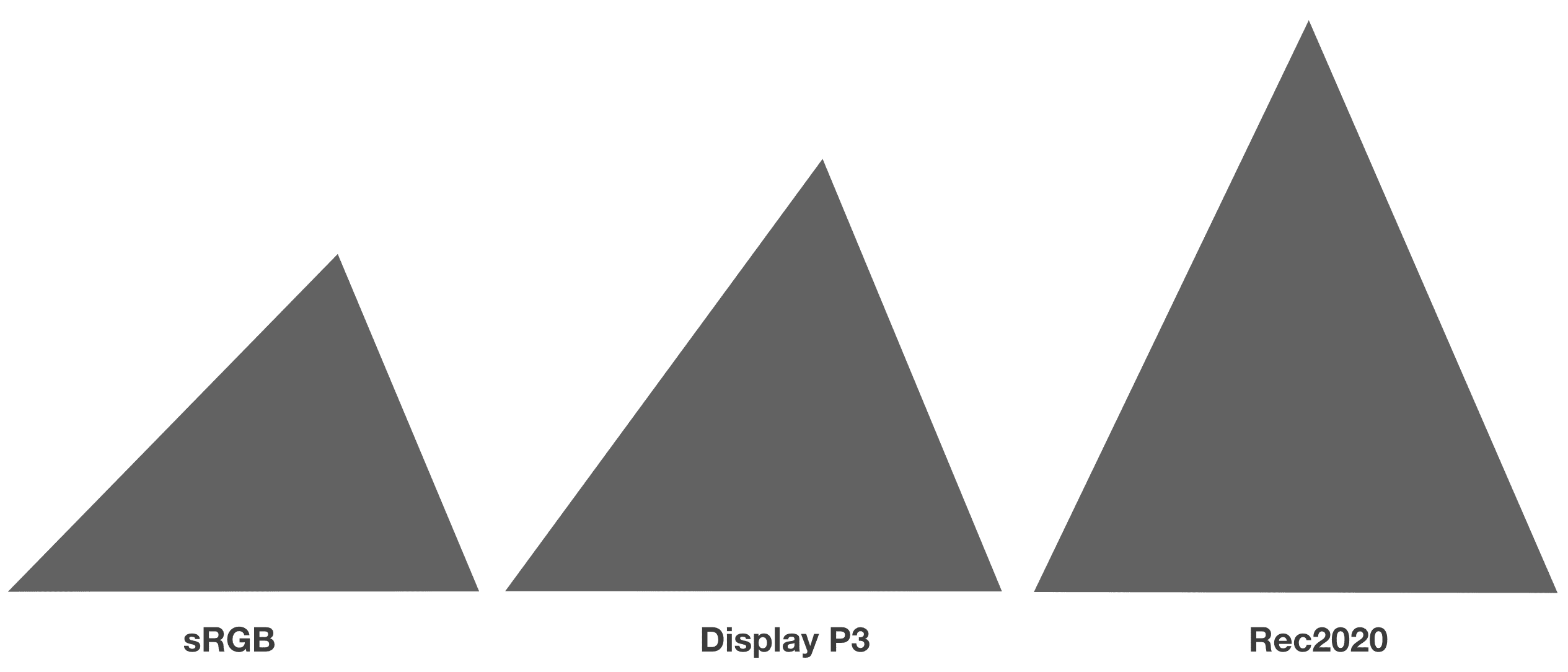
Een gamma vertegenwoordigt de grootte van iets. De uitdrukking "miljoenen kleuren" is een opmerking over het kleurengamma van een beeldscherm, of het kleurenbereik waaruit het kan kiezen. In de volgende afbeelding worden drie kleurengamma's vergeleken, en hoe groter het formaat, hoe meer kleuren het biedt.

Een kleurengamma kan ook een naam hebben. Zoals een basketbal versus een honkbal of een vente-koffiekopje versus een grande; een naam voor de maat kan mensen helpen communiceren. Door deze kleurengammanamen te leren, kunt u communiceren en snel een reeks kleuren begrijpen.
In dit artikel worden de eerdere kleurengamma's besproken. U kunt meer lezen over de zeven nieuwe kleurengamma's in Toegang tot meer kleuren en nieuwe ruimtes .
Menselijk visueel spectrum
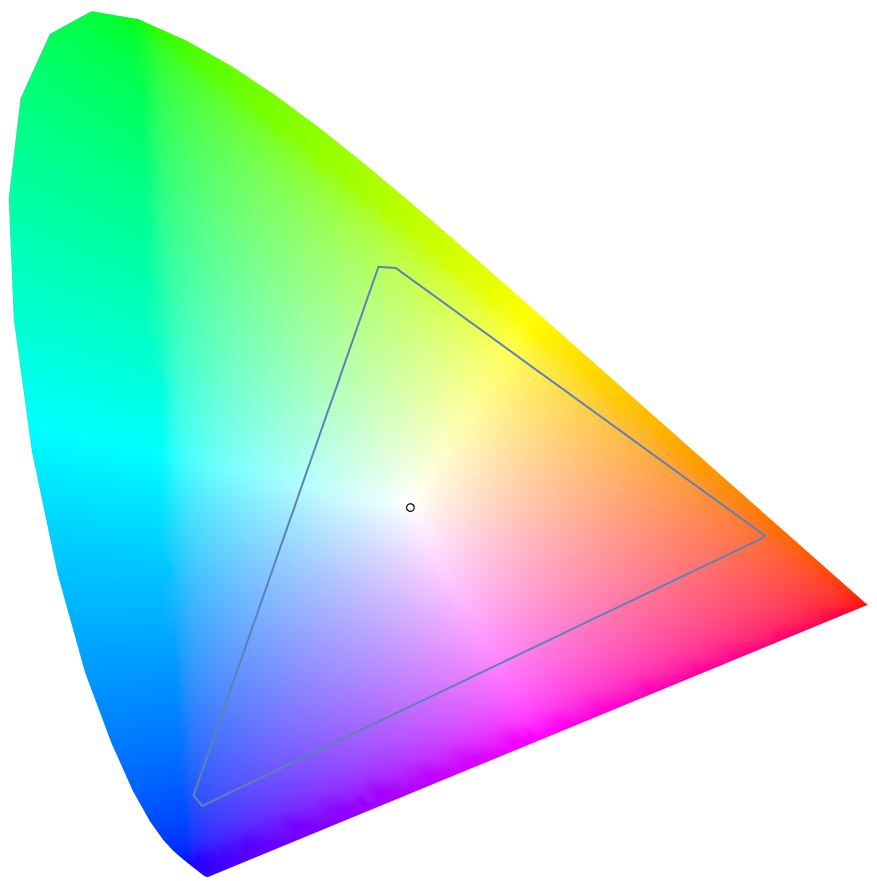
Kleurengamma's worden vaak vergeleken met het menselijke visuele gamma ; het geheel van kleur waarvan we denken dat het menselijk oog het kan zien. HVS wordt vaak afgebeeld met een kleurkwaliteitsdiagram , zoals dit:

De buitenste vorm is wat we als mens kunnen zien, en de binnenste driehoek is het rgb() functiebereik, oftewel de sRGB-kleurruimte.
Zoals u hierboven driehoeken zag bij het vergelijken van gammagroottes, zo zult u hieronder driehoeken vinden. Dit is de manier waarop de industrie over kleurengamma's communiceert en deze vergelijkt.
Wat is een kleurruimte?
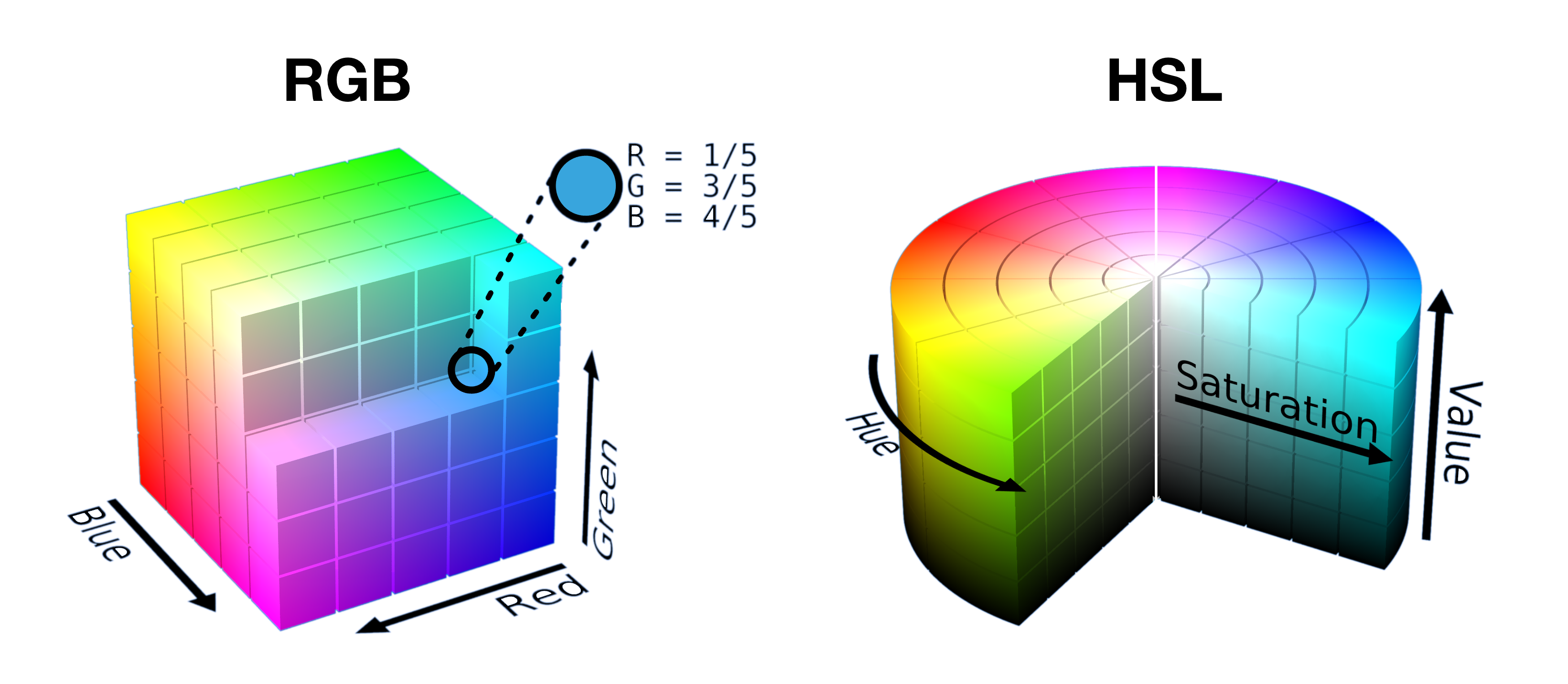
Kleurruimten zijn arrangementen van een gamma, waarbij een vorm wordt vastgelegd en een methode om toegang te krijgen tot kleuren. Velen zijn eenvoudige 3D-vormen zoals kubussen of cilinders. Deze kleurindeling bepaalt welke kleuren naast elkaar liggen en hoe het benaderen en interpoleren van kleuren zal werken.
RGB is als een rechthoekige kleurruimte, waarbij kleuren toegankelijk zijn door coördinaten op 3 assen op te geven. HSL is een cilindrische kleurruimte , waar kleuren toegankelijk zijn met een tinthoek en coördinaten op 2 assen

De niveau 4-specificatie introduceert 12 nieuwe kleurruimten voor het opzoeken van kleuren. Deze zijn een aanvulling op de 4 kleurruimten die eerder beschikbaar waren:
Samenvatting van het kleurengamma en de kleurruimte
Een kleurruimte is een afbeelding van kleuren waarbij een kleurengamma een reeks kleuren is. Beschouw een kleurengamma als een totaal aan deeltjes en een kleurruimte als een fles die gemaakt is om dat bereik aan deeltjes vast te houden.
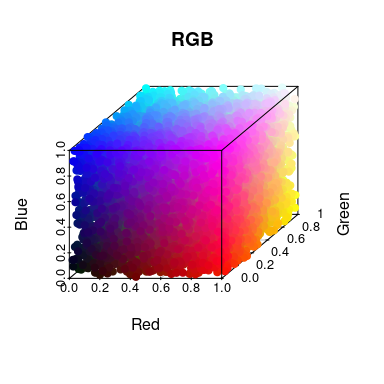
Hier is een interactieve visual van Alexey Ardov die kleurruimten demonstreert. Wijs, sleep en zoom rond in deze demo. Verander de kleurruimte om een visualisatie van andere ruimtes te zien.
- Gebruik kleurengamma's om over een reeks kleuren te praten, zoals een laag bereik of een smal kleurengamma versus een hoog bereik of een breed kleurengamma.
- Gebruik kleurruimten om te praten over kleurarrangementen, syntaxis die wordt gebruikt om een kleur te specificeren, kleur te manipuleren en door kleur te interpoleren.

Een overzicht van de klassieke kleurruimten {#classic-color-spaces}
CSS Color 4 schetst een aantal nieuwe functies en hulpmiddelen voor CSS en kleur. Eerst een samenvatting van waar kleur was vóór deze nieuwe functies.
Sinds de jaren 2000 kun je het volgende gebruiken voor alle CSS-eigenschappen die een kleur als waarde accepteren: hexadecimaal (hexadecimale getallen), rgb() , rgba() , op naam zoals hotpink , of met trefwoorden zoals currentColor .
Rond 2010 kon CSS, afhankelijk van uw browser, hsl() -kleuren gebruiken. Toen verscheen in 2017 hex met alpha . Als laatste, pas onlangs, begon hwb() ondersteuning te krijgen in browsers.
Al deze klassieke kleurruimten verwijzen naar kleur binnen hetzelfde gamma, sRGB.
HEX
De hexadecimale kleurruimte specificeert R, G, B en A met hexadecimale getallen. De volgende codevoorbeelden laten alle manieren zien waarop deze syntaxis rood, groen en blauw plus dekking kan specificeren.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
De RGB-kleurruimte biedt directe toegang tot de rode, groene en blauwe kanalen. Hiermee kun je een bedrag opgeven tussen 0 en 255, of als een percentage van 0 tot 100. Deze syntaxis bestond al voordat enige syntaxisnormalisatie in de specificaties zat, dus je zult komma- en niet-kommasyntaxis in het wild tegenkomen. In de toekomst zijn komma's niet langer vereist.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
HSL (hue saturation and lightness), een van de eerste kleurruimten die zich richt op menselijke taal en communicatie, biedt alle kleuren in het sRGB-gamma, zonder dat je hersenen hoeven te weten hoe rood, groen en blauw met elkaar omgaan. Net als RGB had het oorspronkelijk ook komma's in de syntaxis, maar in de toekomst zijn komma's niet langer vereist.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
Een andere sRGB-kleurruimte die is gericht op hoe mensen kleur beschrijven, is HWB (tint, witheid, zwartheid). Auteurs kunnen een tint kiezen en wit of zwart mengen om de gewenste kleur te vinden.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
Volgende stappen
Lees meer over de nieuwe kleurruimten, syntaxis en hulpmiddelen en leer vervolgens hoe u naar HD-kleur kunt migreren .
Niet-sRGB-kleurruimten op internet staan nog in de kinderschoenen, maar we zullen in de loop van de tijd een toename zien in het gebruik door ontwerpers en ontwikkelaars. Weten op welke kleurruimte je bijvoorbeeld een ontwerpsysteem moet bouwen, is een krachtig hulpmiddel voor de makers. Elke kleurruimte biedt unieke kenmerken en een reden waarom deze aan de CSS-specificatie is toegevoegd. Het is prima om hiermee klein te beginnen en deze indien nodig toe te voegen.
Bronnen
Lees meer van onze kleurniveau 5 artikelen.
En u kunt aanvullende informatie op internet vinden:
- CSS-kleurmodule niveau 4 van W3C
CSS-kleurmodule niveau 5 van W3C
Okhsv en Okhsl: twee nieuwe kleurruimten voor het kiezen van kleuren
En gereedschap:


