টিএল; ডিআর
আপনি ছোট জিনিস সম্পর্কে যত্ন না? আপনি শুধু Nyan বিড়াল ডেমো তাকান এবং লাইব্রেরি পেতে চান? আপনি আমাদের GitHub রেপোতে ডেমোর কোড খুঁজে পেতে পারেন।
LAM;WRA (দীর্ঘ এবং গাণিতিক; যাইহোক পড়া হবে)
কিছুক্ষণ আগে, আমরা একটি প্যারালাক্স স্ক্রলার তৈরি করেছি (আপনি কি সেই নিবন্ধটি পড়েছেন? এটি সত্যিই ভাল, আপনার সময়ের মূল্য!) CSS 3D রূপান্তর ব্যবহার করে উপাদানগুলিকে পিছনে ঠেলে, উপাদানগুলি আমাদের প্রকৃত স্ক্রোলিং গতির চেয়ে ধীর গতিতে চলে গেছে।
রিক্যাপ
চলুন শুরু করা যাক প্যারালাক্স স্ক্রলার কিভাবে কাজ করে তার একটি সংক্ষিপ্ত বিবরণ দিয়ে।
অ্যানিমেশনে দেখানো হয়েছে, আমরা Z অক্ষ বরাবর 3D স্পেসে উপাদানগুলিকে "পিছনে" ঠেলে প্যারালাক্স প্রভাব অর্জন করেছি। একটি নথি স্ক্রোল করা কার্যকরভাবে Y অক্ষ বরাবর একটি অনুবাদ। তাই যদি আমরা 100px দ্বারা নিচে স্ক্রোল করি, প্রতিটি উপাদান 100px দ্বারা উপরের দিকে অনুবাদ করা হবে। এটি সমস্ত উপাদানের ক্ষেত্রে প্রযোজ্য, এমনকি যেগুলি "আরও পিছনে"। কিন্তু যেহেতু তারা ক্যামেরা থেকে অনেক দূরে, তাদের পর্যবেক্ষিত অন-স্ক্রীন মুভমেন্ট 100px-এর কম হবে, যা কাঙ্ক্ষিত প্যারালাক্স প্রভাব দেবে।
অবশ্যই, একটি এলিমেন্টকে স্পেসে ফিরিয়ে দিলে সেটিকে ছোট দেখাবে, যা আমরা এলিমেন্টকে ব্যাক আপ স্কেল করে সংশোধন করি। আমরা যখন প্যারালাক্স স্ক্রলার তৈরি করেছি তখন আমরা সঠিক গণিতটি বের করেছি, তাই আমি সমস্ত বিবরণ পুনরাবৃত্তি করব না।
ধাপ 0: আমরা কি করতে চাই?
স্ক্রলবার যে আমরা নির্মাণ করতে যাচ্ছেন কি. কিন্তু আপনি কি সত্যিই তারা কি চিন্তা করেছেন? আমি অবশ্যই করিনি। স্ক্রলবারগুলি বর্তমানে উপলব্ধ সামগ্রীর কতটা দৃশ্যমান এবং পাঠক হিসাবে আপনি কতটা অগ্রগতি করেছেন তার একটি সূচক। আপনি যদি নীচে স্ক্রোল করেন, তাহলে স্ক্রলবারটি নির্দেশ করে যে আপনি শেষের দিকে অগ্রগতি করছেন। যদি সমস্ত বিষয়বস্তু ভিউপোর্টে ফিট করে তবে স্ক্রলবারটি সাধারণত লুকানো থাকে। যদি বিষয়বস্তুর ভিউপোর্টের উচ্চতা 2x হয়, তাহলে স্ক্রলবারটি ভিউপোর্টের উচ্চতার ½ পূর্ণ করে। ভিউপোর্টের উচ্চতার 3x মূল্যের সামগ্রী স্ক্রলবারকে ভিউপোর্টের ⅓ স্কেল করে। আপনি প্যাটার্নটি দেখতে পাচ্ছেন। স্ক্রল করার পরিবর্তে, আপনি সাইটটি দ্রুত সরানোর জন্য স্ক্রলবারে ক্লিক-এবং-টেনে আনতে পারেন। যে মত একটি অস্পষ্ট উপাদান জন্য আচরণ একটি আশ্চর্যজনক পরিমাণ. আসুন একবারে একটি যুদ্ধ করি।
ধাপ 1: এটি বিপরীতে রাখা
ঠিক আছে, প্যারালাক্স স্ক্রলিং নিবন্ধে বর্ণিত হিসাবে আমরা CSS 3D রূপান্তরের মাধ্যমে উপাদানগুলিকে স্ক্রোলিং গতির চেয়ে ধীর গতিতে সরাতে পারি। আমরা কি দিক উল্টাতে পারি? এটি দেখা যাচ্ছে যে আমরা পারি এবং এটি একটি ফ্রেম-নিখুঁত, কাস্টম স্ক্রলবার তৈরি করার জন্য আমাদের উপায়। এটি কীভাবে কাজ করে তা বোঝার জন্য আমাদের প্রথমে কয়েকটি CSS 3D বেসিক কভার করতে হবে।
গাণিতিক অর্থে যেকোন ধরনের পরিপ্রেক্ষিত অভিক্ষেপ পেতে, আপনি সম্ভবত সমজাতীয় স্থানাঙ্ক ব্যবহার করে শেষ করবেন। এগুলি কী এবং কেন তারা কাজ করে সে সম্পর্কে আমি বিস্তারিতভাবে যাচ্ছি না, তবে আপনি এগুলিকে w নামক একটি অতিরিক্ত, চতুর্থ স্থানাঙ্কের সাথে 3D স্থানাঙ্কের মতো ভাবতে পারেন। আপনি যদি দৃষ্টিকোণ বিকৃতি করতে চান তবে এই স্থানাঙ্কটি 1 হওয়া উচিত। আমাদের w এর বিশদ সম্পর্কে চিন্তা করার দরকার নেই কারণ আমরা 1 ছাড়া অন্য কোন মান ব্যবহার করতে যাচ্ছি না। তাই এখন থেকে সমস্ত বিন্দু 4-মাত্রিক ভেক্টর [x, y, z, w=1] এবং এর ফলে ম্যাট্রিক্সগুলিও 4x4 হতে হবে।
একটি উপলক্ষ যেখানে আপনি দেখতে পাচ্ছেন যে সিএসএস হুডের নীচে সমজাতীয় স্থানাঙ্ক ব্যবহার করে তা হল যখন আপনি matrix3d() ফাংশন ব্যবহার করে একটি রূপান্তর সম্পত্তিতে আপনার নিজস্ব 4x4 ম্যাট্রিক্স সংজ্ঞায়িত করেন। matrix3d 16টি আর্গুমেন্ট নেয় (কারণ ম্যাট্রিক্সটি 4x4), একটি কলামের পর আরেকটি নির্দিষ্ট করে। তাই আমরা ম্যানুয়ালি ঘূর্ণন, অনুবাদ, ইত্যাদি নির্দিষ্ট করতে এই ফাংশনটি ব্যবহার করতে পারি। তবে এটি আমাদের যা করতে দেয় তা হল সেই w সমন্বয়ের সাথে গোলমাল করা!
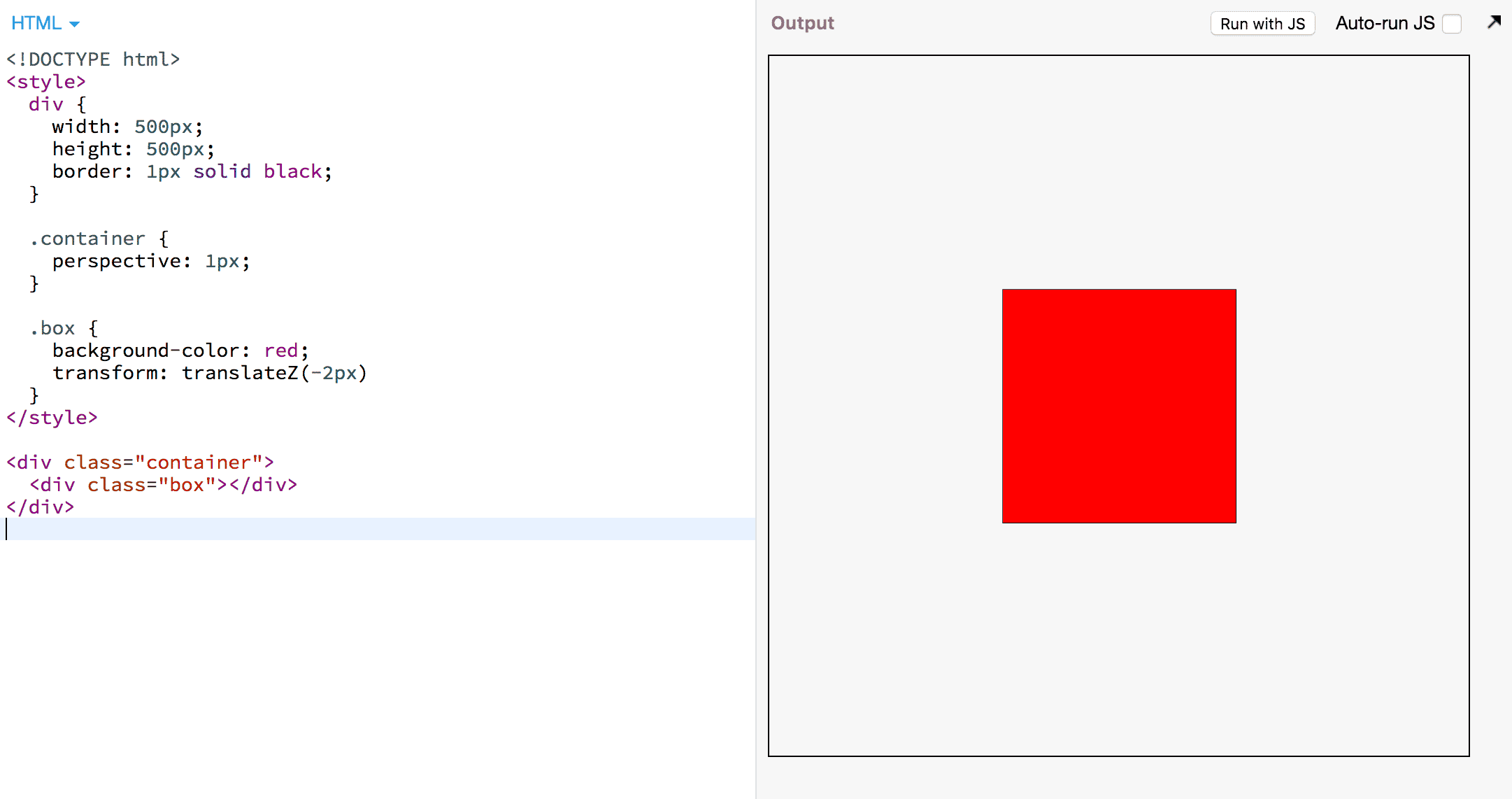
আমরা matrix3d() ব্যবহার করতে পারার আগে, আমাদের একটি 3D প্রসঙ্গ দরকার - কারণ 3D প্রসঙ্গ ছাড়া কোন দৃষ্টিকোণ বিকৃতি হবে না এবং সমজাতীয় স্থানাঙ্কের প্রয়োজন হবে না। একটি 3D প্রসঙ্গ তৈরি করার জন্য, আমাদের একটি perspective সহ একটি ধারক এবং ভিতরে কিছু উপাদান প্রয়োজন যা আমরা নতুন তৈরি 3D স্পেসে রূপান্তর করতে পারি। যেমন :

একটি দৃষ্টিকোণ পাত্রের ভিতরের উপাদানগুলি সিএসএস ইঞ্জিন দ্বারা নিম্নরূপ প্রক্রিয়া করা হয়:
- একটি উপাদানের প্রতিটি কোণ (শীর্ষকে) একজাতীয় স্থানাঙ্ক
[x,y,z,w]-এ পরিণত করুন, দৃষ্টিকোণ পাত্রের সাপেক্ষে। - সমস্ত উপাদানের রূপান্তরগুলিকে ম্যাট্রিক্স হিসাবে ডান থেকে বামে প্রয়োগ করুন।
- দৃষ্টিকোণ উপাদান স্ক্রোলযোগ্য হলে, একটি স্ক্রল ম্যাট্রিক্স প্রয়োগ করুন।
- পরিপ্রেক্ষিত ম্যাট্রিক্স প্রয়োগ করুন।
স্ক্রোল ম্যাট্রিক্স হল y অক্ষ বরাবর একটি অনুবাদ। যদি আমরা 400px দ্বারা নিচে স্ক্রোল করি , তাহলে সমস্ত উপাদানকে 400px দ্বারা উপরে সরাতে হবে। পরিপ্রেক্ষিত ম্যাট্রিক্স হল একটি ম্যাট্রিক্স যা 3D স্পেসে অদৃশ্য হয়ে যাওয়া বিন্দুর কাছাকাছি বিন্দুকে "টান" দেয়। এটি জিনিসগুলিকে আরও ছোট করে দেখানোর উভয় প্রভাব অর্জন করে যখন সেগুলি আরও পিছনে থাকে এবং অনুবাদ করার সময় সেগুলিকে "ধীরে সরানো" করে। সুতরাং যদি একটি উপাদান পিছনে ঠেলে দেওয়া হয়, 400px এর অনুবাদের ফলে উপাদানটি স্ক্রিনে শুধুমাত্র 300px সরানো হবে।
আপনি যদি সমস্ত বিবরণ জানতে চান, আপনার CSS-এর ট্রান্সফর্ম রেন্ডারিং মডেলের স্পেকটি পড়া উচিত, তবে এই নিবন্ধটির জন্য, আমি উপরের অ্যালগরিদমটি সরলীকৃত করেছি।
আমাদের বক্সটি perspective বৈশিষ্ট্যের জন্য p মান সহ একটি পরিপ্রেক্ষিত কন্টেইনারের ভিতরে রয়েছে এবং ধরা যাক কন্টেইনারটি স্ক্রোলযোগ্য এবং এন পিক্সেল দ্বারা স্ক্রোল করা হয়েছে।

প্রথম ম্যাট্রিক্স হল পরিপ্রেক্ষিত ম্যাট্রিক্স, দ্বিতীয় ম্যাট্রিক্স হল স্ক্রল ম্যাট্রিক্স। রিক্যাপ করার জন্য: স্ক্রোল ম্যাট্রিক্সের কাজ হল একটি উপাদানকে উপরে নিয়ে যাওয়া যখন আমরা নিচে স্ক্রোল করছি, তাই নেতিবাচক চিহ্ন।
আমাদের স্ক্রলবারের জন্য, যাইহোক, আমরা উল্টোটা চাই - আমরা চাই যখন আমরা নিচে স্ক্রোল করছি তখন আমাদের উপাদান নিচের দিকে সরে যাক । এখানে আমরা একটি কৌশল ব্যবহার করতে পারি: আমাদের বাক্সের কোণগুলির w স্থানাঙ্ককে উল্টানো। যদি w স্থানাঙ্ক -1 হয়, সমস্ত অনুবাদ বিপরীত দিকে কার্যকর হবে। তাই কিভাবে আমরা যে না? সিএসএস ইঞ্জিন আমাদের বাক্সের কোণগুলিকে একজাতীয় স্থানাঙ্কে রূপান্তর করার যত্ন নেয় এবং w 1 এ সেট করে matrix3d() এর উজ্জ্বল হওয়ার সময় এসেছে!
.box {
transform:
matrix3d(
1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 0,
0, 0, 0, -1
);
}
এই ম্যাট্রিক্স w কে নেগেটিভ করা ছাড়া আর কিছুই করবে না। তাই যখন CSS ইঞ্জিন প্রতিটি কোণকে [x,y,z,1] ফর্মের ভেক্টরে পরিণত করে, ম্যাট্রিক্স এটিকে [x,y,z,-1] এ রূপান্তরিত করবে।

আমি আমাদের উপাদান রূপান্তর ম্যাট্রিক্সের প্রভাব দেখানোর জন্য একটি মধ্যবর্তী ধাপ তালিকাভুক্ত করেছি। আপনি যদি ম্যাট্রিক্স গণিতের সাথে স্বাচ্ছন্দ্য বোধ না করেন তবে তা ঠিক আছে। ইউরেকা মুহূর্তটি হল যে শেষ লাইনে আমরা বিয়োগ করার পরিবর্তে আমাদের y স্থানাঙ্কে স্ক্রোল অফসেট n যোগ করি। আমরা নীচে স্ক্রোল করলে উপাদানটি নীচের দিকে অনুবাদ করা হবে।
যাইহোক, যদি আমরা আমাদের উদাহরণে এই ম্যাট্রিক্সটি রাখি, তাহলে উপাদানটি প্রদর্শিত হবে না। এর কারণ হল CSS স্পেকের প্রয়োজন যে w < 0 সহ যেকোনো শীর্ষবিন্দু উপাদানটিকে রেন্ডার করা থেকে ব্লক করে। এবং যেহেতু আমাদের z স্থানাঙ্ক বর্তমানে 0, এবং p 1, w হবে -1।
ভাগ্যক্রমে, আমরা z এর মান বেছে নিতে পারি! আমরা w=1 দিয়ে শেষ করেছি তা নিশ্চিত করতে, আমাদের z = -2 সেট করতে হবে।
.box {
transform:
matrix3d(
1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 0,
0, 0, 0, -1
)
translateZ(-2px);
}
দেখুন এবং দেখুন, আমাদের বাক্স ফিরে এসেছে !
ধাপ 2: এটি সরান
এখন আমাদের বাক্সটি সেখানে রয়েছে এবং কোন রূপান্তর ছাড়াই এটিকে একইভাবে দেখছে। এই মুহূর্তে দৃষ্টিকোণ ধারকটি স্ক্রোলযোগ্য নয়, তাই আমরা এটি দেখতে পাচ্ছি না, তবে আমরা জানি যে স্ক্রোল করার সময় আমাদের উপাদানটি অন্য দিকে যাবে। তাহলে আসুন পাত্রে স্ক্রোল তৈরি করি, আমরা কি করব? আমরা শুধু একটি স্পেসার উপাদান যোগ করতে পারি যা স্থান নেয়:
<div class="container">
<div class="box"></div>
<span class="spacer"></span>
</div>
<style>
/* … all the styles from the previous example … */
.container {
overflow: scroll;
}
.spacer {
display: block;
height: 500px;
}
</style>
এবং এখন বাক্সটি স্ক্রোল করুন ! লাল বাক্স নিচে চলে যায়।
ধাপ 3: এটি একটি আকার দিন
আমাদের একটি উপাদান আছে যা পৃষ্ঠাটি স্ক্রোল করলে নিচে চলে যায়। যে পথ থেকে কঠিন বিট, সত্যিই. এখন আমাদের এটিকে স্ক্রলবারের মতো দেখতে স্টাইল করতে হবে এবং এটিকে আরও বেশি ইন্টারেক্টিভ করতে হবে।
একটি স্ক্রলবারে সাধারণত একটি "থাম্ব" এবং একটি "ট্র্যাক" থাকে, যখন ট্র্যাকটি সর্বদা দৃশ্যমান হয় না। থাম্বের উচ্চতা সরাসরি আনুপাতিক হয় কতটা বিষয়বস্তু দৃশ্যমান।
<script>
const scroller = document.querySelector('.container');
const thumb = document.querySelector('.box');
const scrollerHeight = scroller.getBoundingClientRect().height;
thumb.style.height = /* ??? */;
</script>
scrollerHeight হল স্ক্রোলযোগ্য উপাদানের উচ্চতা, যখন scroller.scrollHeight হল স্ক্রোলযোগ্য বিষয়বস্তুর মোট উচ্চতা। scrollerHeight/scroller.scrollHeight হল দৃশ্যমান বিষয়বস্তুর ভগ্নাংশ। থাম্ব কভার করে উল্লম্ব স্থানের অনুপাত দৃশ্যমান সামগ্রীর অনুপাতের সমান হওয়া উচিত:

<script>
// …
thumb.style.height =
scrollerHeight * scrollerHeight / scroller.scrollHeight + 'px';
// Accommodate for native scrollbars
thumb.style.right =
(scroller.clientWidth - scroller.getBoundingClientRect().width) + 'px';
</script>
বুড়ো আঙুলের আকার ভালো দেখাচ্ছে , কিন্তু এটি খুব দ্রুত গতিতে চলছে। এখানেই আমরা প্যারালাক্স স্ক্রলার থেকে আমাদের কৌশলটি ধরতে পারি। যদি আমরা উপাদানটিকে আরও পিছনে নিয়ে যাই, স্ক্রল করার সময় এটি ধীরে ধীরে সরে যাবে। আমরা এটিকে স্কেলিং করে আকারটি সংশোধন করতে পারি। কিন্তু আমরা ঠিক কতটা পিছনে ধাক্কা উচিত? আসুন কিছু করি - আপনি এটি অনুমান করেছেন - গণিত! এই শেষ বার, আমি প্রতিজ্ঞা.
তথ্যের গুরুত্বপূর্ণ বিটটি হল আমরা চাই যে থাম্বের নীচের প্রান্তটি স্ক্রোলযোগ্য উপাদানটির নীচের প্রান্তের সাথে সারিবদ্ধ হোক যখন সমস্ত পথ নীচে স্ক্রোল করা হয়। অন্য কথায়: যদি আমরা scroller.scrollHeight - scroller.height পিক্সেল স্ক্রোল করে থাকি, তাহলে আমরা চাই আমাদের থাম্বটিকে scroller.height - thumb.height দ্বারা অনুবাদ করা হোক। স্ক্রোলারের প্রতিটি পিক্সেলের জন্য, আমরা চাই আমাদের থাম্ব একটি পিক্সেলের একটি ভগ্নাংশ সরাতে:

যে আমাদের স্কেলিং ফ্যাক্টর. এখন আমাদের স্কেলিং ফ্যাক্টরটিকে z অক্ষ বরাবর একটি অনুবাদে রূপান্তর করতে হবে, যা আমরা ইতিমধ্যে প্যারালাক্স স্ক্রলিং নিবন্ধে করেছি। স্পেকের প্রাসঙ্গিক বিভাগ অনুসারে: স্কেলিং ফ্যাক্টর p/(p − z) এর সমান। z অক্ষ বরাবর আমাদের থাম্বটিকে অনুবাদ করতে আমাদের কতটা প্রয়োজন তা বের করতে আমরা z-এর এই সমীকরণটি সমাধান করতে পারি। কিন্তু মনে রাখবেন যে আমাদের w স্থানাঙ্ক শেনানিগানের কারণে, আমাদের z বরাবর একটি অতিরিক্ত -2px অনুবাদ করতে হবে। এছাড়াও মনে রাখবেন যে একটি উপাদানের রূপান্তরগুলি ডান থেকে বামে প্রয়োগ করা হয়, যার অর্থ আমাদের বিশেষ ম্যাট্রিক্সের আগে সমস্ত অনুবাদ উল্টানো হবে না, আমাদের বিশেষ ম্যাট্রিক্সের পরে সমস্ত অনুবাদ, তবে, হবে! এর কোডিফাই করা যাক!
<script>
// ... code from above...
const factor =
(scrollerHeight - thumbHeight)/(scroller.scrollHeight - scrollerHeight);
thumb.style.transform = `
matrix3d(
1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 0,
0, 0, 0, -1
)
scale(${1/factor})
translateZ(${1 - 1/factor}px)
translateZ(-2px)
`;
</script>
আমরা একটি স্ক্রলবার আছে! এবং এটি শুধুমাত্র একটি DOM উপাদান যা আমরা আমাদের পছন্দ মতো স্টাইল করতে পারি। অ্যাক্সেসযোগ্যতার ক্ষেত্রে একটি জিনিস যা করা গুরুত্বপূর্ণ তা হল থাম্বটিকে ক্লিক-এন্ড-টেনে সাড়া দেওয়া, কারণ অনেক ব্যবহারকারী এইভাবে একটি স্ক্রলবারের সাথে ইন্টারঅ্যাক্ট করতে অভ্যস্ত। এই ব্লগ পোস্টটি আরও দীর্ঘ না করার স্বার্থে, আমি সেই অংশের জন্য বিস্তারিত ব্যাখ্যা করতে যাচ্ছি না। বিশদ বিবরণের জন্য লাইব্রেরি কোডটি দেখুন যদি আপনি এটি কীভাবে সম্পন্ন হয় তা দেখতে চান।
iOS সম্পর্কে কি?
আহ, আমার পুরানো বন্ধু iOS Safari. প্যারালাক্স স্ক্রলিংয়ের মতো, আমরা এখানে একটি সমস্যায় পড়ি। যেহেতু আমরা একটি উপাদানের উপর স্ক্রোল করছি, তাই আমাদের নির্দিষ্ট করতে হবে -webkit-overflow-scrolling: touch , কিন্তু এর ফলে 3D চ্যাপ্টা হয়ে যায় এবং আমাদের সম্পূর্ণ স্ক্রোলিং প্রভাব কাজ করা বন্ধ করে দেয়। আমরা iOS Safari সনাক্ত করে এবং position: sticky , এবং আমরা এখানে ঠিক একই জিনিস করব। আপনার স্মৃতি রিফ্রেশ করতে প্যারালাক্সিং নিবন্ধটি দেখুন।
ব্রাউজার স্ক্রলবার সম্পর্কে কি?
কিছু সিস্টেমে, আমাদের একটি স্থায়ী, নেটিভ স্ক্রলবার মোকাবেলা করতে হবে। ঐতিহাসিকভাবে, স্ক্রলবার লুকানো যাবে না (একটি অ-মানক ছদ্ম-নির্বাচক ছাড়া)। তাই এটি লুকানোর জন্য, আমাদের কিছু (গণিত-মুক্ত) হ্যাকারির অবলম্বন করতে হবে। আমরা আমাদের স্ক্রলিং উপাদানটিকে overflow-x: hidden একটি পাত্রে মুড়ে রাখি এবং স্ক্রলিং উপাদানটিকে কন্টেইনারের চেয়ে প্রশস্ত করে তুলি। ব্রাউজারের নেটিভ স্ক্রলবার এখন দৃশ্যের বাইরে।
ফিন
সবকিছু একসাথে রেখে, আমরা এখন একটি ফ্রেম-নিখুঁত কাস্টম স্ক্রলবার তৈরি করতে পারি – যেমন আমাদের Nyan cat ডেমোতে ।
আপনি যদি Nyan বিড়াল দেখতে না পান তবে আপনি একটি বাগ অনুভব করছেন যা আমরা এই ডেমো তৈরি করার সময় খুঁজে পেয়েছি এবং ফাইল করেছি (নায়ান বিড়ালটি প্রদর্শিত করতে থাম্বে ক্লিক করুন)। ক্রোম অপ্রয়োজনীয় কাজ যেমন পেইন্টিং বা অ্যানিমেট করার মতো অপ্রয়োজনীয় কাজ এড়াতে সত্যিই ভাল খারাপ খবর হল যে আমাদের ম্যাট্রিক্স শেনানিগানগুলি ক্রোমকে মনে করে যে Nyan cat gif আসলে অফ-স্ক্রিন। আশা করছি শীঘ্রই এটি ঠিক হয়ে যাবে।
সেখানে আপনি এটি আছে. যে অনেক কাজ ছিল. পুরোটা পড়ার জন্য আমি আপনাকে সাধুবাদ জানাই। এটি কাজ করার জন্য এটি কিছু বাস্তব কৌশল এবং এটি সম্ভবত খুব কমই প্রচেষ্টার মূল্যবান, একটি কাস্টমাইজড স্ক্রলবার অভিজ্ঞতার একটি অপরিহার্য অংশ ছাড়া। কিন্তু জেনে রাখা ভালো যে এটা সম্ভব, না? একটি কাস্টম স্ক্রলবার করা এত কঠিন যে সত্যটি দেখায় যে CSS এর পক্ষে কাজ করা দরকার। কিন্তু ভয় নেই! ভবিষ্যতে, Houdini 's AnimationWorklet ফ্রেম-নিখুঁত স্ক্রোল-লিঙ্কড ইফেক্টগুলিকে অনেক সহজ করে তুলবে।


