Dengeli metin blokları için satır aralarını manuel olarak yazmak gibi klasik bir yazım tekniği CSS'ye eklendi.
text-wrap için balance değeri, CSS Metin Düzeyi 4'ün bir parçasıdır. Bu tek satır CSS'nin metin düzenlerinizi nasıl büyük ölçüde iyileştirebileceğini öğrenmek için bu yayındaki örneklere göz atın.
text-wrap: balance olmadan; tasarımcılar, içerik düzenleyiciler ve yayıncıların çizgilerin dengelenme şeklini değiştirmek için az sayıda aracı vardır. Metin düzenlerini satır ve kelimelerin nerede bölüneceği konusunda daha akıllıca kararlar almaya yönlendirmek için en iyi seçenekler <wbr> veya ­ kullanmaktır.
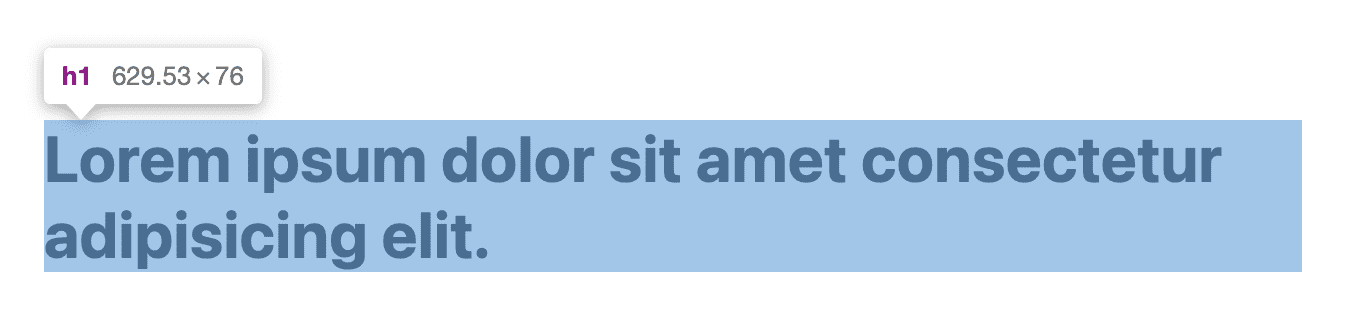
Geliştirici olarak, bir başlığın veya paragrafın nihai boyutunu, yazı tipi boyutunu ve hatta dilini bilmiyorsunuzdur. Metin kaydırma işleminin etkili ve estetik bir şekilde yapılması için gereken tüm değişkenler tarayıcıdadır. Bu nedenle, aşağıdaki resimde gösterildiği gibi başlık kaydırma işlemini görüyoruz:

.unbalanced {
max-inline-size: 50ch;
}
CSS Metin 4'teki text-wrap: balance ile tarayıcıdan metin için en dengeli satır sarma çözümünü bulmasını isteyebilirsiniz. Tarayıcı; yazı tipi boyutu, dil ve ayrılan alan gibi tüm faktörleri bilir.
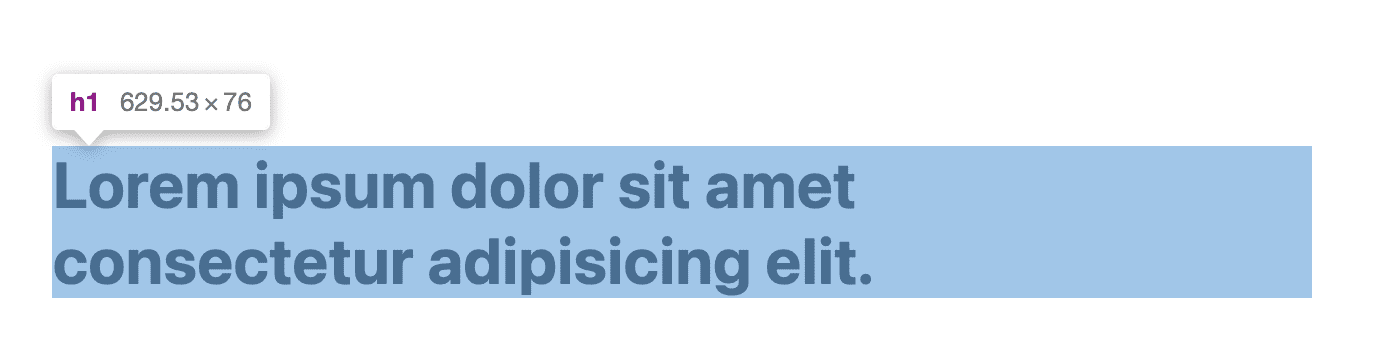
Tarayıcıda dengeli metin kaydırma özelliğinin sonuçları şu şekilde görünür:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
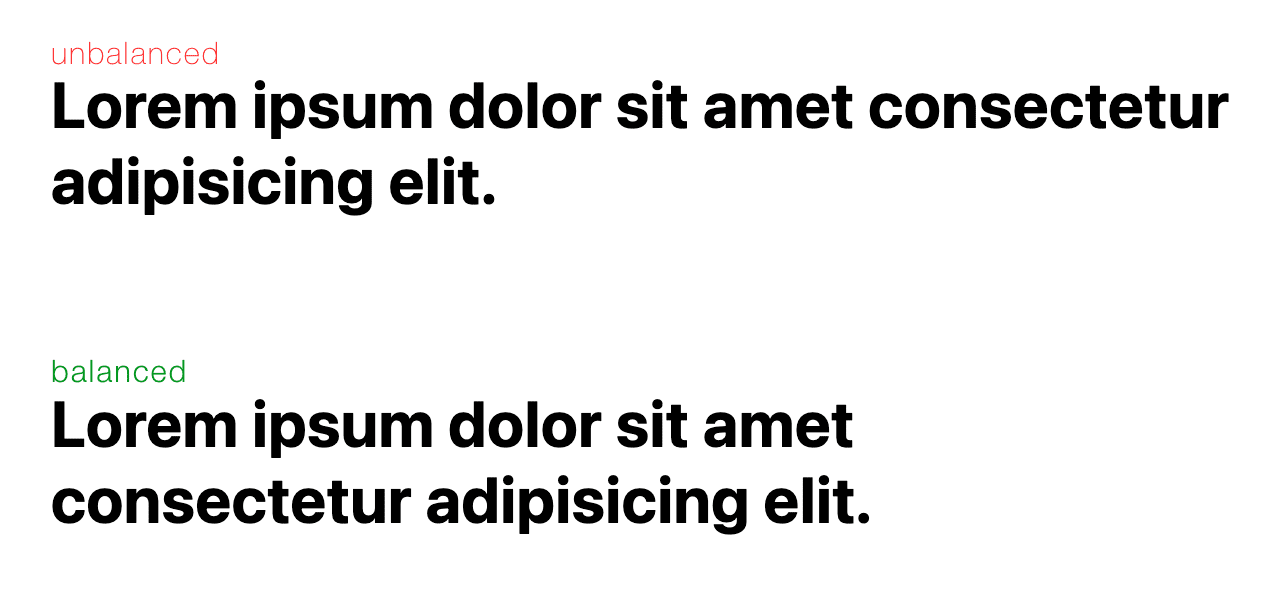
Bunları yan yana, sabit ve hata ayıklama bilgileri yer almayan bir şekilde görmek faydalı olacaktır.

Dengeli metin bloğu, gözünüze çok daha hoş gelecektir. Dikkatleri daha iyi çeker ve genel olarak daha kolay okunur.
Dengeyi bulma
Okuyucuların ilk gördüğü şey başlıklar olduğundan, başlıklar görsel açıdan ilgi çekici ve kolay okunmalıdır. Bu sayede kullanıcıların dikkatini çekebilir, kalite ve güven duygusu verebilirsiniz. İyi bir yazı tipi, okuyuculara güven vererek okumaya devam etmelerini sağlar.
Metni dengeleyen tasarımcı, matematiği değil gözü memnun etmek istediği için bu görev geleneksel olarak elle veya optik olarak yapılır. Bu konu genellikle metrik ve optik hizalama olarak adlandırılır. New York Times gibi büyük yayınlar için başlık dengeleme, kullanıcı deneyimi açısından çok önemli bir ayrıntıdır.
Tipografide metni dengeleme, yazıcıların harfleri elle yerleştirdiği baskıcılığın ilk günlerine dayanır. Araçlar ve teknikler geliştikçe sonuçlar da gelişti. Günümüzde tasarımcılar, tasarımlarındaki metinleri dengelemek için renk, kalınlık, boyut ve daha fazlasını kullanabiliyor.
Ancak web'de, doküman boyutları ve renkleri kullanıcılara göre değiştiği için daha az kontrol sahibi olursunuz. text-wrap: balance, basılı sektördeki tasarımcıların çalışmalarını ve geleneklerini temel alarak metin dengeleme sanatını web'e otomatik bir şekilde getirir.
Başlıkları dengeleme
Bu, text-wrap: balance için birincil kullanım alanı olacak ve olmalıdır. Gözü uygun boyutlarda çizin ve simetrik olmasını sağlayın. Ayrıca, okunaklı olması için göze dikkat çekin. Aşağıdaki CSS ile tüm başlıkları dengeli metin kaydırmasına ayarlayın:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
Metnin kaydırılması ve dolayısıyla bir yerden maksimum satır uzunluğunun uygulanması gerektiğinden, bu stilin uygulanması size beklediğiniz sonuçları vermeyebilir. Bu yayındaki örneklerde bir max-inline-size seti göreceksiniz. Bu stil max-width'a benzer ancak herhangi bir dil için bir kez ayarlanabilir.
Sınırlamalar
Metni dengeleme görevi ücretsiz değildir. Tarayıcı, en iyi dengeli sarma çözümünü bulmak için iterasyonları döngü içinde çalıştırmalıdır. Bu performans maliyeti, yalnızca altı satır ve altı satırdan kısa metinler için geçerli olan bir kuralla azaltılır.
Performansla ilgili konular
Metin kaydırma dengesini tasarımınızın tamamına uygulamak iyi bir fikir değildir. Altı satır sınırı nedeniyle boşa giden bir istektir ve sayfa oluşturma hızını etkileyebilir.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
Bu özelliğin en büyük avantajı, şu anda JavaScript ile yapıyor olabileceğiniz gibi yazı tipi yüklemeyle metin kaydırma dengesini beklemenize ve zamanlamanız gerekmemesidir. Tarayıcı bunu sizin için yapar.
white-space mülkü ile etkileşimler
Metni dengele özelliği, white-space özelliğiyle rekabet eder. Bunun nedeni, biri sarmalama yapılmamasını, diğeri ise dengeli sarmalama yapılmasını istemesidir. Boşluk özelliğini kaldırarak bu sorunun üstesinden gelebilirsiniz. Ardından dengeli sarma işlemi tekrar uygulanabilir.
.balanced {
white-space: unset;
text-wrap: balance;
}
Dengeleme, öğenin satır içi boyutunu değiştirmez.
Dengeli metin kaydırma için JavaScript çözümlerinin bazılarında, içeren öğenin max-width değerini değiştirdikleri için avantaj vardır. Bu, dengeli bloğa "sıkıca sarılmış" olma avantajına sahiptir. text-wrap:
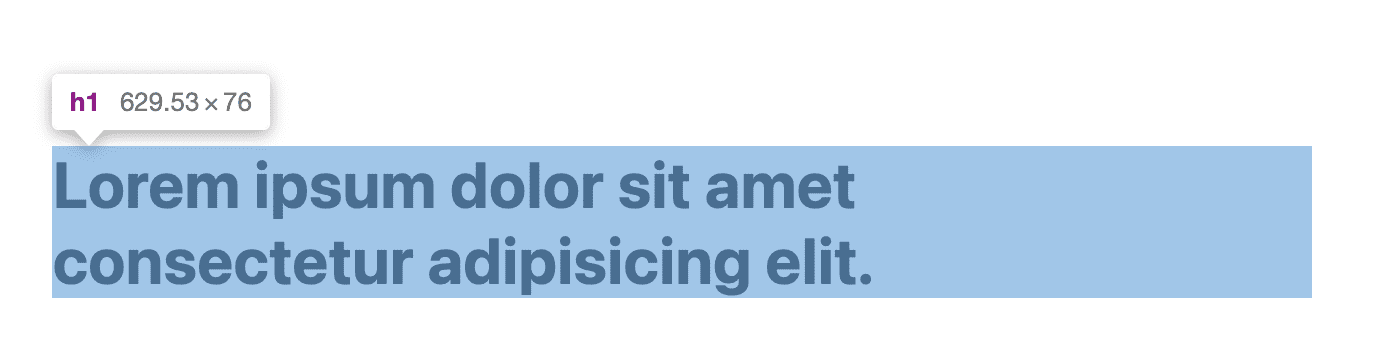
balance bu etkiye sahip değildir ve aşağıdaki örnekte görülebilir:

Geliştirici Araçları'nda gösterilen genişliğin sonunda bir sürü boşluk olduğunu görüyor musunuz?
Bunun nedeni, boyutu değiştiren bir stil değil, yalnızca sarmalayan bir stil olmasıdır. Bu nedenle, en azından benim görüşüme göre, text-wrap: balance'ün çok iyi olmadığı birkaç senaryo vardır. Örneğin, bir kartın içindeki başlıklar (veya kenarlıkları veya gölgeleri olan herhangi bir kapsayıcı).
Dengeli metin kaydırma, ironik bir şekilde, kapsayıcı öğede dengesizlik oluşturur.
Tarayıcının kullandığı tekniğin kısa açıklaması
Tarayıcı, ek satırlara neden olmayan en küçük genişlik için etkili bir ikili arama gerçekleştirir ve bir CSS pikseli (görüntü pikseli değil) üzerinde durur. Tarayıcı, ikili aramadaki adımları daha da en aza indirmek için ortalama satır genişliğinin% 80'i ile başlar.


