バランスの取れたテキスト ブロックの改行を手動で作成する、古典的なタイポグラフィ手法が CSS に導入されました。
text-wrap の balance 値は CSS Text Level 4 の一部です。この投稿の例を参考に、この 1 行の CSS でテキスト レイアウトを大幅に改善する方法をご覧ください。
text-wrap: balance がないと、デザイナー、コンテンツ エディタ、パブリッシャーは、行のバランスを変更するツールが限られるため、最適なオプションは、<wbr> または ­ を使用して、テキスト レイアウトをガイドし、行と単語の折り返し位置をよりスマートに決定することです。
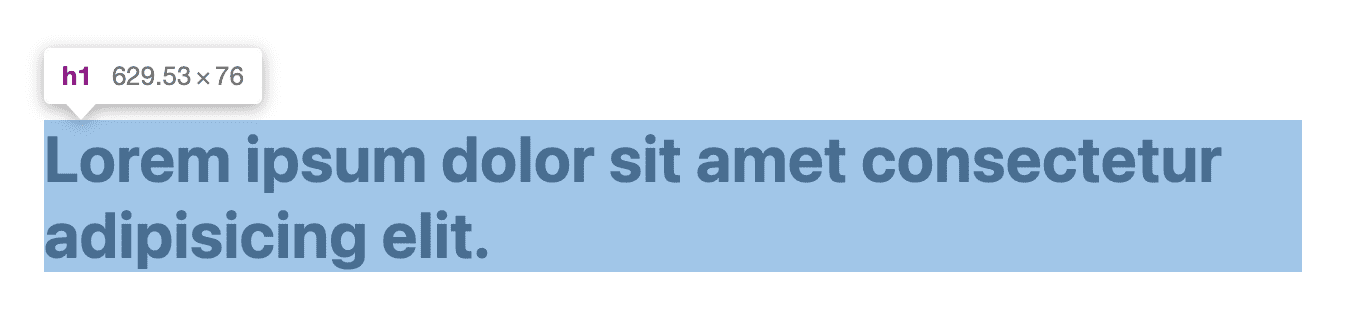
デベロッパーは、ヘッドラインや段落の最終的なサイズ、フォントサイズ、言語を把握していません。テキストの折り返しを効果的かつ美しく処理するために必要なすべての変数はブラウザにあります。そのため、次の画像のようにヘッドラインが折り返されます。

.unbalanced {
max-inline-size: 50ch;
}
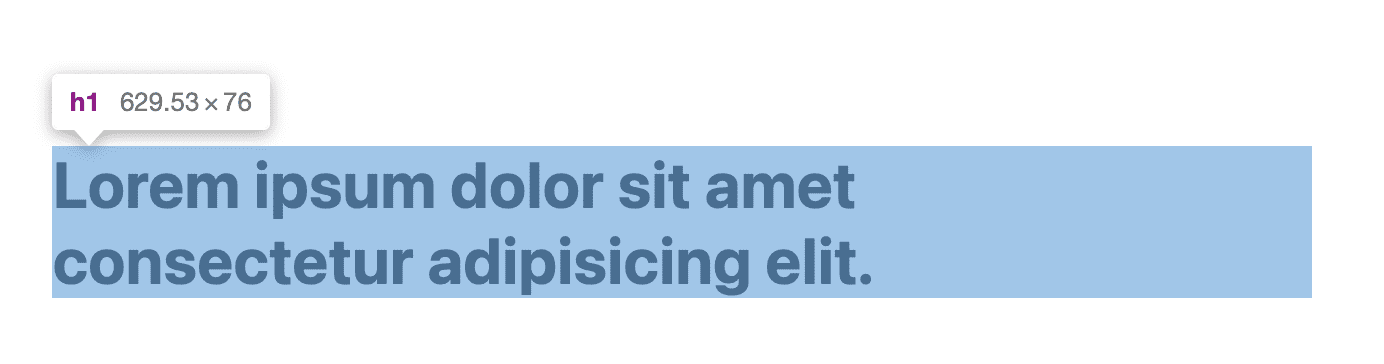
CSS Text 4 の text-wrap: balance を使用すると、テキストに最適なバランスの取れた行折り返しソリューションをブラウザにリクエストできます。ブラウザは、フォントサイズ、言語、割り当て領域など、すべての要素を認識しています。ブラウザのバランス調整テキストの折り返しの結果は次のようになります。

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
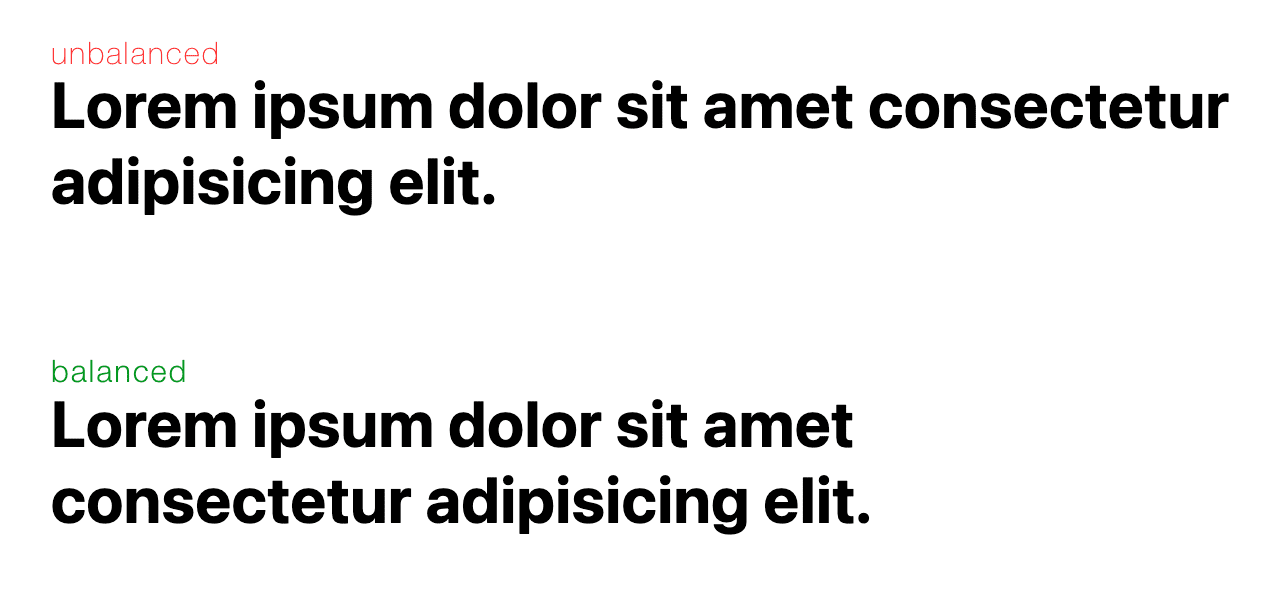
デバッグ情報を重ねて表示せずに、静止した状態で並べて表示すると便利です。

バランスの取れたテキスト ブロックは、視覚的に優れています。注目を集めやすく、全体的に読みやすくなります。
バランスを取る
ヘッドラインは読者が最初に目にするものであるため、視覚的に魅力的で読みやすいものにする必要があります。これにより、ユーザーの注意を引き、品質と安心感をアピールできます。優れたタイポグラフィは読者に信頼感を与え、読み進めることを促します。
従来、この作業は手動で行われていました。また、テキストのバランスを取るデザイナーは、数学ではなく視覚的に満足できるものを望んでいるため、光学的に行われていました。このトピックは、メトリックと光学的な調整の違いと呼ばれます。ニューヨーク タイムズのような大規模なニュース メディアにとって、ヘッドラインのバランスはユーザー エクスペリエンスの非常に重要な要素です。
タイポグラフィでテキストをバランスよく配置する方法は、印刷の初期の頃、印刷者が文字を手で配置していた頃にまで遡ります。ツールと手法が進化するにつれ、結果も向上しました。現在、デザイナーは色、太さ、サイズなどを調整して、デザイン内のテキストのバランスを取っています。
ただし、ウェブでは、ドキュメントのサイズと色がユーザーに基づいて変更されるため、制御できる範囲は狭くなります。text-wrap: balance は、印刷業界のデザイナーの作業と伝統に基づいて、テキストのバランスを取る技術を自動的にウェブに導入します。
バランス ヘッドライン
これは text-wrap: balance の主なユースケースであり、そうあるべきです。サイズを調整して目を描き、左右対称で読みやすいようにします。次の CSS を使用して、すべての見出しをバランステキスト ラップ設定にします。
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
このスタイルを適用するだけでは、期待どおりの結果が得られない場合があります。テキストは折り返されるため、どこかで最大行長が適用される必要があります。この記事のサンプルでは max-inline-size が設定されています。このスタイルは max-width に似ていますが、任意の言語に 1 回だけ設定できます。
制限事項
テキストのバランスを取るタスクは無料ではありません。ブラウザはイテレーションをループして、最適なバランスの良いラップ ソリューションを見つける必要があります。このパフォーマンス コストはルールによって軽減されます。このルールは、折り返しが 6 行以下の場合のみ機能します。
パフォーマンスに関する注意事項
テキストの折り返しのバランスをデザイン全体に適用することはおすすめしません。6 行の制限があるため、リクエストが無駄になり、ページのレンダリング速度に影響する可能性があります。
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
この機能の大きなメリットは、JavaScript で現在行われているような、フォント読み込みとテキスト折り返しのバランスをとるために待機したり時間を計ったりする必要がないことです。ブラウザが自動的に処理します。
white-space プロパティとのインタラクション
テキストのバランス調整は white-space プロパティと競合します。一方は折り返しなしを要求し、もう一方はバランスの取れた折り返しを要求するためです。これを回避するには、white space プロパティを設定解除してから、バランス ラップが再び適用されるようにします。
.balanced {
white-space: unset;
text-wrap: balance;
}
要素のバランスをとっても、要素の行内サイズは変更されません。
バランスの取れたテキストの折り返しを行う JavaScript ソリューションには、コンテナ要素自体の max-width を変更するという利点があります。これにより、バランス ブロックに「シュリンク ラップ」されるという追加のメリットがあります。text-wrap:
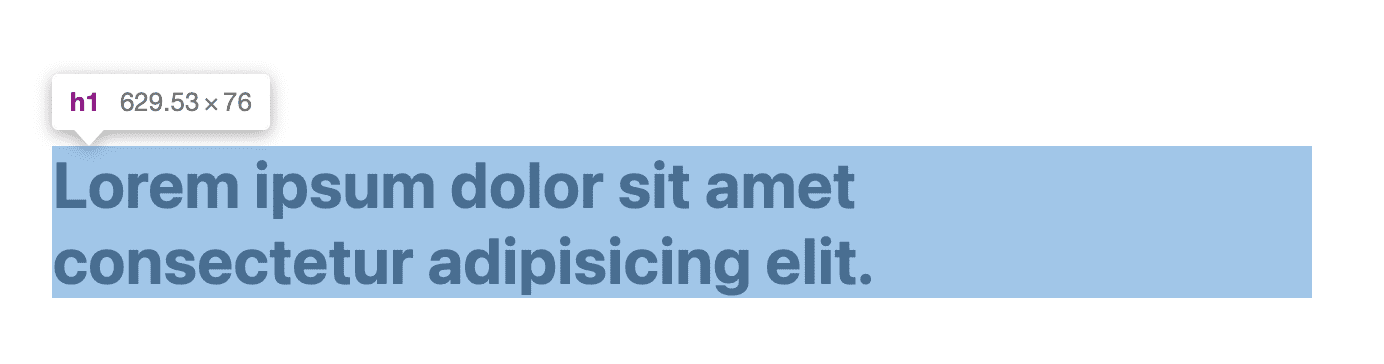
balance にはこの効果はありません。次の例をご覧ください。

DevTools に表示される幅の末尾に余分なスペースが含まれているのがわかります。これは、サイズ変更スタイルではなく、折り返しスタイルのみであるためです。このため、少なくとも私見では、text-wrap: balance がそれほど優れているわけではないシナリオがいくつかあります。たとえば、カード内(または境界線やシャドウのあるコンテナ内)の見出しなどです。
バランスの取れたテキストの折り返しは、皮肉にも、含まれる要素のバランスを崩します。
ブラウザが使用している手法の簡単な説明
ブラウザは、追加の行が発生しない最小の幅をバイナリ検索し、1 つの CSS ピクセル(ディスプレイ ピクセルではない)で停止します。二分探索のステップをさらに最小限に抑えるために、ブラウザは平均行幅の 80% から開始します。


