Một kỹ thuật kiểu chữ cổ điển là tự ngắt dòng cho các khối văn bản cân bằng, được áp dụng cho CSS.
Giá trị balance cho text-wrap là một phần của CSS Text Level 4 (Văn bản CSS cấp 4). Hãy xem các ví dụ trong bài đăng này để tìm hiểu cách một dòng CSS này có thể cải thiện đáng kể bố cục văn bản của bạn.
Nếu không có text-wrap: balance, nhà thiết kế, người chỉnh sửa nội dung và nhà xuất bản sẽ có ít công cụ để thay đổi cách cân bằng các dòng. Các tuỳ chọn tốt nhất hiện có là sử dụng <wbr> hoặc ­ để giúp hướng dẫn bố cục văn bản đưa ra quyết định thông minh hơn về vị trí ngắt dòng và từ.
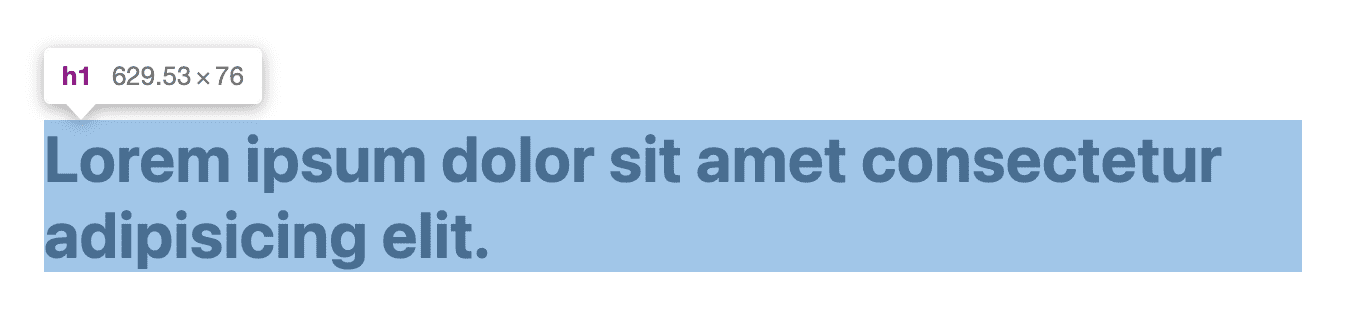
Là nhà phát triển, bạn không biết kích thước cuối cùng, cỡ chữ hoặc thậm chí là ngôn ngữ của tiêu đề hoặc đoạn văn. Tất cả các biến cần thiết để xử lý hiệu quả và thẩm mỹ việc ngắt dòng văn bản đều nằm trong trình duyệt. Đây là lý do chúng ta thấy dòng tiêu đề được gói như trong hình sau:

.unbalanced {
max-inline-size: 50ch;
}
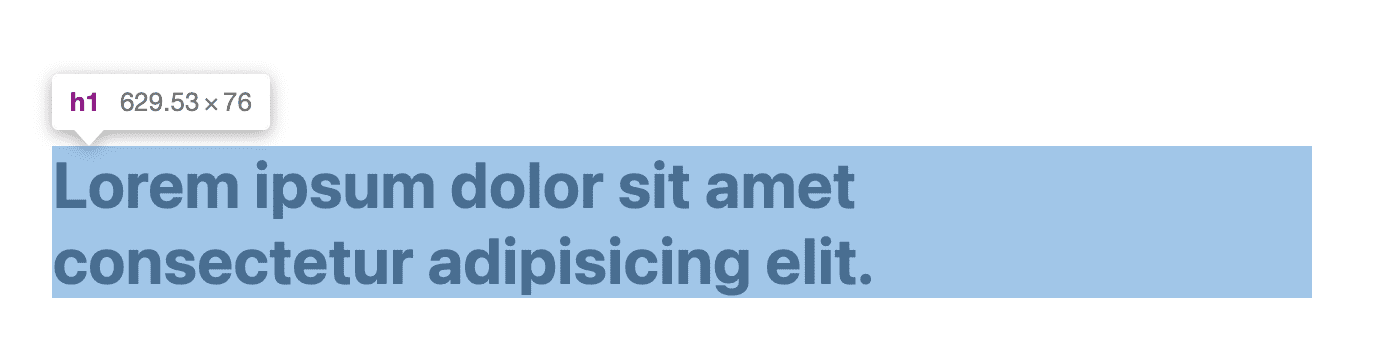
Với text-wrap: balance từ CSS Text 4, bạn có thể yêu cầu trình duyệt tìm ra giải pháp ngắt dòng cân bằng nhất cho văn bản. Trình duyệt biết tất cả các yếu tố, chẳng hạn như kích thước phông chữ, ngôn ngữ và vùng được phân bổ.
Kết quả của tính năng ngắt dòng văn bản cân bằng trên trình duyệt hiện có dạng như sau:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
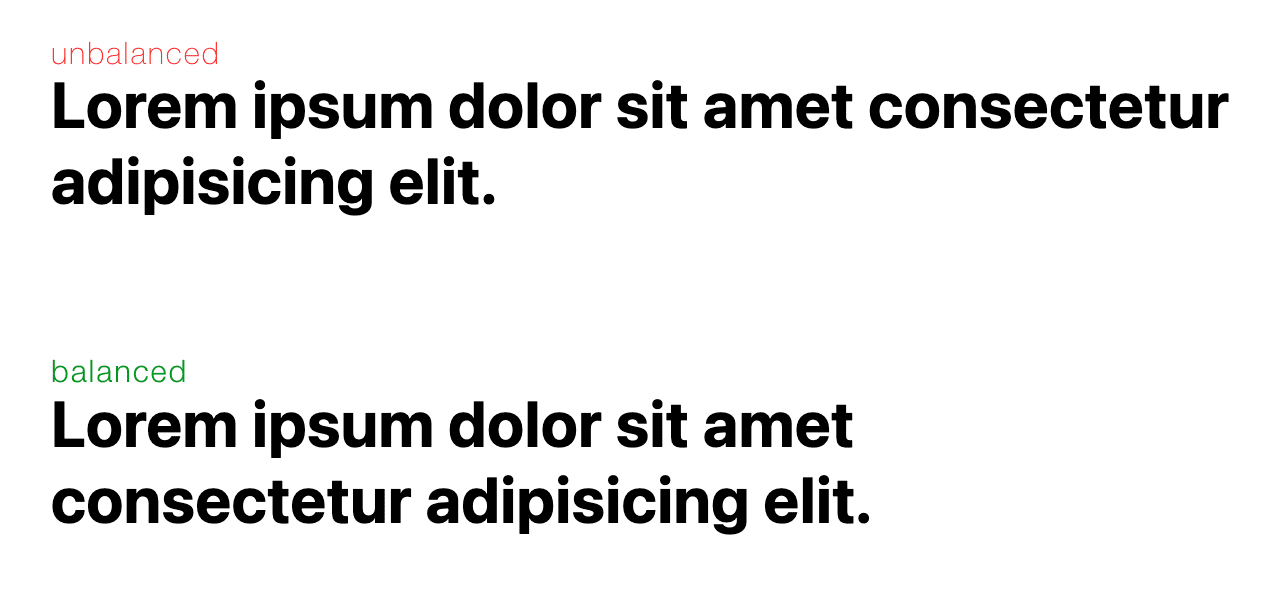
Bạn nên xem các hình ảnh này cạnh nhau, ở chế độ tĩnh và không có thông tin gỡ lỗi chồng lên.

Bạn sẽ thấy khối văn bản cân bằng này dễ nhìn hơn nhiều. Phông chữ này thu hút sự chú ý tốt hơn và nhìn chung dễ đọc hơn.
Tìm ra sự cân bằng
Tiêu đề là nội dung đầu tiên mà độc giả nhìn thấy; tiêu đề phải hấp dẫn về mặt hình ảnh và dễ đọc. Điều này thu hút sự chú ý của người dùng và mang lại cảm giác chất lượng và sự đảm bảo. Kiểu chữ đẹp mang lại sự tự tin cho người đọc, khuyến khích họ tiếp tục đọc.
Theo truyền thống, nhiệm vụ này được thực hiện theo cách thủ công hoặc quang học, vì nhà thiết kế cân bằng văn bản để làm hài lòng mắt chứ không phải toán học. Chủ đề này thường được gọi là căn chỉnh quang học so với căn chỉnh theo hệ mét. Đối với các ấn bản lớn như New York Times, việc cân bằng dòng tiêu đề là một chi tiết rất quan trọng về trải nghiệm người dùng.
Việc cân bằng văn bản trong kiểu chữ bắt nguồn từ những ngày đầu in ấn, khi các thợ in sẽ đặt tay chữ cái. Khi các công cụ và kỹ thuật phát triển, kết quả cũng vậy. Ngày nay, nhà thiết kế có màu sắc, độ đậm, kích thước và nhiều yếu tố khác để cân bằng văn bản trong thiết kế của họ.
Tuy nhiên, trên web, bạn có ít quyền kiểm soát hơn vì tài liệu thay đổi kích thước và màu sắc dựa trên người dùng. text-wrap: balance mang nghệ thuật cân bằng văn bản đến web theo cách tự động, dựa trên công việc và truyền thống của các nhà thiết kế trong ngành in.
Cân bằng dòng tiêu đề
Đây sẽ là trường hợp sử dụng chính cho text-wrap: balance. Vẽ mắt với kích thước và làm cho mắt cân xứng và dễ đọc. Đặt tất cả tiêu đề thành chế độ ngắt dòng văn bản cân bằng bằng CSS sau:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
Việc chỉ áp dụng kiểu này có thể không mang lại cho bạn kết quả như mong đợi, vì văn bản cần được ngắt dòng và do đó có độ dài dòng tối đa được áp dụng từ một nơi nào đó. Bạn sẽ thấy một max-inline-size được đặt trên các ví dụ trong bài đăng này, kiểu này giống như max-width nhưng có thể được đặt một lần cho bất kỳ ngôn ngữ nào.
Các điểm hạn chế
Việc cân bằng văn bản không phải là công việc miễn phí. Trình duyệt cần lặp lại các vòng lặp để khám phá giải pháp gói cân bằng nhất. Chi phí hiệu suất này được giảm thiểu bằng một quy tắc, quy tắc này chỉ hoạt động đối với 6 dòng được gói và dưới 6 dòng.
Xem xét hiệu suất
Bạn không nên áp dụng tính năng cân bằng dòng văn bản cho toàn bộ thiết kế. Đây là một yêu cầu bị lãng phí do giới hạn 6 dòng và có thể ảnh hưởng đến tốc độ hiển thị trang.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
Một điểm cộng lớn của tính năng này là bạn không cần phải chờ và tính thời gian cân bằng tính năng ngắt dòng văn bản với quá trình tải phông chữ, như bạn có thể đang làm với JavaScript. Trình duyệt sẽ xử lý việc này!
Tương tác với thuộc tính white-space
Văn bản cân bằng cạnh tranh với thuộc tính white-space vì một thuộc tính yêu cầu không đóng gói và thuộc tính còn lại yêu cầu đóng gói cân bằng. Hãy khắc phục vấn đề này bằng cách huỷ thiết lập thuộc tính khoảng trắng, sau đó bạn có thể áp dụng lại tính năng gói cân bằng.
.balanced {
white-space: unset;
text-wrap: balance;
}
Tính năng cân bằng sẽ không thay đổi kích thước nội tuyến của phần tử
Một số giải pháp JavaScript có lợi thế trong việc gói văn bản cân bằng, vì các giải pháp này thay đổi max-width của chính phần tử chứa. Điều này có thêm một lợi ích là được "rút gọn" vào khối cân bằng. text-wrap:
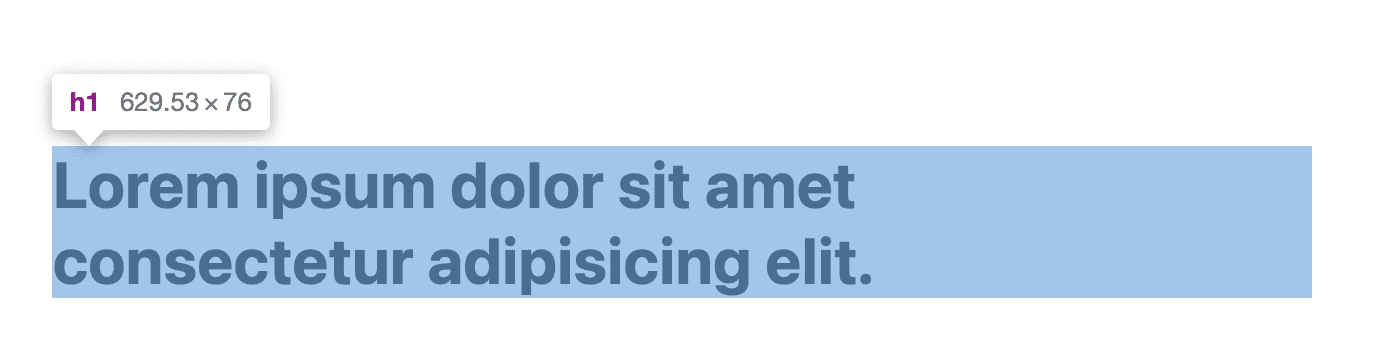
balance không có hiệu ứng này và có thể thấy trong ví dụ sau:

Bạn có thấy chiều rộng hiển thị trong Công cụ của Chrome cho nhà phát triển có một khoảng trống thừa ở cuối không?
Đó là vì đây chỉ là kiểu gói chứ không phải kiểu thay đổi kích thước. Do đó, có một số trường hợp text-wrap: balance không tốt lắm, ít nhất là theo ý kiến của tôi. Ví dụ: tiêu đề bên trong thẻ (hoặc bất kỳ vùng chứa nào có đường viền hoặc bóng đổ).
Việc ngắt dòng văn bản cân bằng lại tạo ra sự mất cân bằng cho phần tử được chứa.
Nội dung giải thích ngắn gọn về kỹ thuật mà trình duyệt đang sử dụng
Trình duyệt thực hiện hiệu quả một phép tìm kiếm nhị phân cho chiều rộng nhỏ nhất không gây ra thêm dòng nào, dừng lại ở một pixel CSS (không phải pixel hiển thị). Để giảm thiểu thêm các bước trong quá trình tìm kiếm nhị phân, trình duyệt bắt đầu với 80% chiều rộng dòng trung bình.


