یک تکنیک تایپوگرافی کلاسیک برای شکستن خط های دست نویس برای بلوک های متن متعادل، به CSS می آید.
مقدار balance برای text-wrap بخشی از CSS Text Level 4 است. به مثالهای این پست نگاهی بیندازید تا یاد بگیرید که چگونه این یک خط CSS میتواند طرحبندی متن شما را به طور گسترده بهبود بخشد.
بدون text-wrap: balance ; طراحان، ویراستاران محتوا و ناشران ابزارهای کمی برای تغییر روش متعادل کردن خطوط دارند. بهترین گزینههای موجود استفاده از <wbr> یا ­ برای کمک به راهنمایی طرحبندی متن در تصمیمگیریهای هوشمندانهتر درباره محل شکستن خطوط و کلمات.
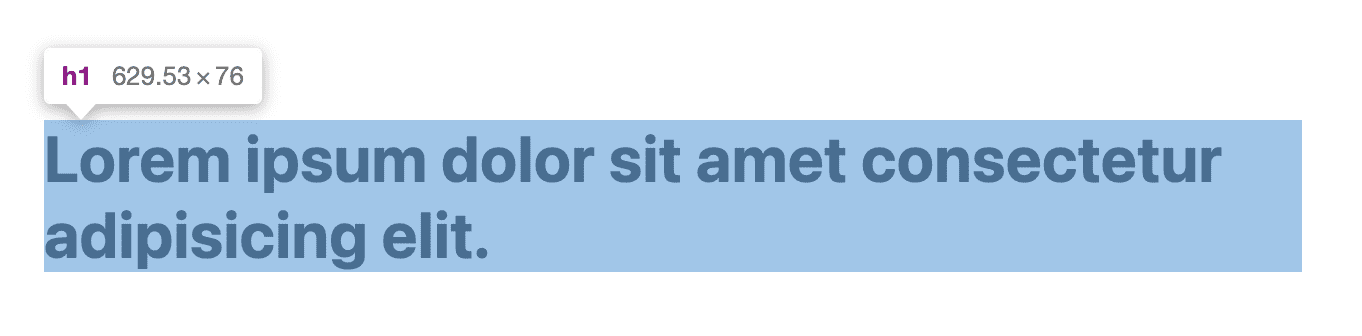
به عنوان یک توسعه دهنده، اندازه نهایی، اندازه فونت یا حتی زبان یک عنوان یا پاراگراف را نمی دانید. تمام متغیرهای مورد نیاز برای یک درمان موثر و زیبایی شناختی بسته بندی متن، در مرورگر موجود است. به همین دلیل است که در تصویر زیر می بینیم که سرفصل ها بسته بندی می شوند:

.unbalanced {
max-inline-size: 50ch;
}
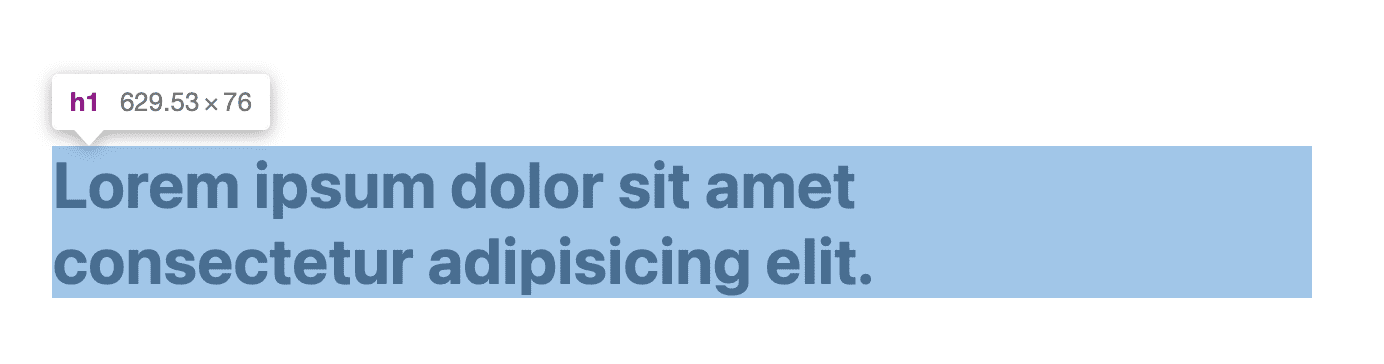
با text-wrap: balance از CSS Text 4 ، میتوانید از مرورگر درخواست کنید تا بهترین راهحل بستهبندی خط متعادل را برای متن پیدا کند. مرورگر همه عوامل مانند اندازه قلم، زبان و منطقه اختصاص داده شده را می داند . نتایج بسته بندی متن متعادل مرورگر امروز به این صورت است:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
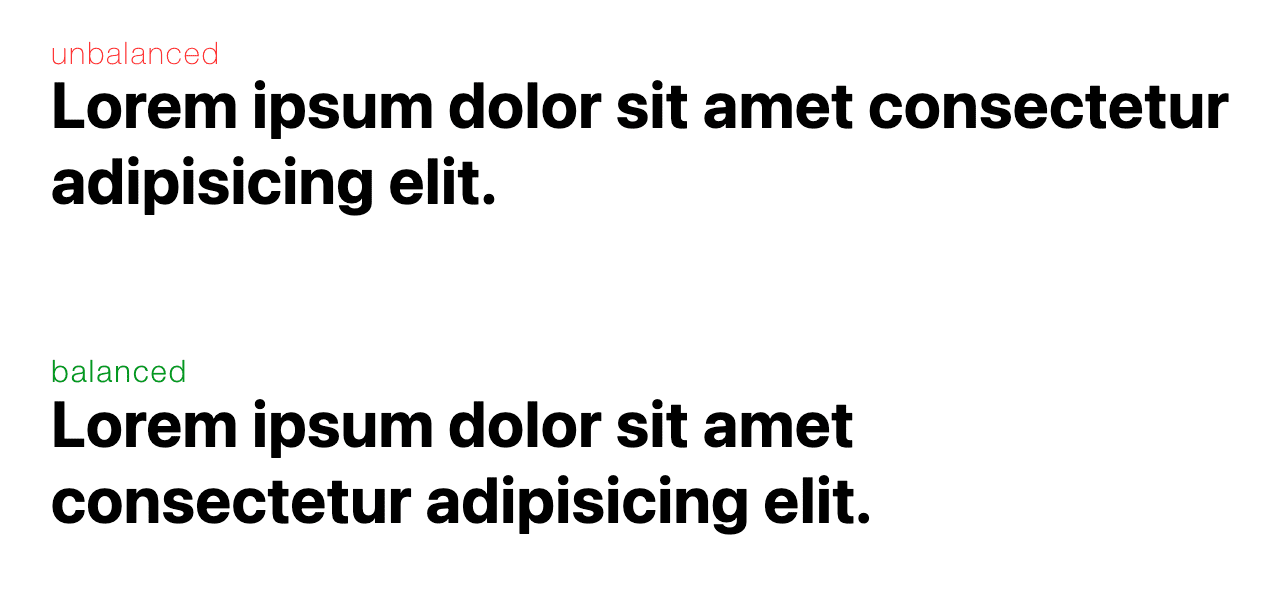
دیدن آنها در کنار هم، ثابت و بدون پوشش اطلاعات اشکال زدایی مفید است.

چشم شما باید از بلوک متن متعادل خیلی بیشتر خوشحال شود. توجه را بهتر جلب می کند و به طور کلی خواندن آن آسان تر است.
پیدا کردن تعادل
سرفصل ها اولین چیزی است که خوانندگان می بینند. آنها باید از نظر بصری جذاب و قابل خواندن باشند. این امر توجه کاربران را به خود جلب می کند و حس کیفیت و اطمینان را ارائه می دهد. تایپوگرافی خوب به خوانندگان اعتماد به نفس می دهد و آنها را به ادامه خواندن تشویق می کند.
به طور سنتی این کار با دست یا به صورت نوری انجام می شد، زیرا طراح که متن را متعادل می کند می خواهد چشم را خشنود کند نه ریاضی. این موضوع اغلب به عنوان تراز متریک در مقابل نوری شناخته می شود. برای نشریات بزرگ مانند نیویورک تایمز ، متعادل کردن تیتر یک جزئیات تجربه کاربری بسیار مهم است.
متوازن کردن متن در تایپوگرافی به روزهای اولیه چاپ برمی گردد، زمانی که چاپگرها حروف را به دست می دادند. همانطور که ابزارها و تکنیک ها تکامل یافتند، نتایج نیز رشد کردند. این روزها طراحان رنگ، وزن، اندازه و موارد دیگر را دارند تا متن را در طرح های خود متعادل کنند.
با این حال، در وب، کنترل کمتری در دسترس است زیرا سند اندازه و رنگ را بر اساس کاربران تغییر میدهد. text-wrap: balance هنر متعادل کردن متن را به روشی خودکار به وب میآورد که بر اساس کار و سنتهای طراحان صنعت چاپ است.
سرفصل های تعادل
این مورد استفاده اولیه برای text-wrap: balance . چشم را با اندازه بکشید و آن را متقارن و خوانا کنید تا چشم بخواند. با CSS زیر، تمام سرفصلها را روی بسته بندی متن متعادل تنظیم کنید:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
استفاده از این سبک ممکن است نتایج مورد انتظار شما را به دست نیاورد، زیرا متن باید بسته بندی شود و بنابراین حداکثر طول خط از جایی اعمال می شود. در نمونههای این پست مجموعه max-inline-size را مشاهده خواهید کرد، این سبک مانند max-width است اما میتواند یک بار برای هر زبانی تنظیم شود.
محدودیت ها
وظیفه متعادل کردن متن رایگان نیست. مرورگر برای یافتن بهترین راه حل بسته بندی متعادل باید از تکرارها استفاده کند. این هزینه عملکرد با یک قانون کاهش می یابد، فقط برای شش خط پیچیده و زیر کار می کند .
ملاحظات عملکرد
این ایده خوبی نیست که تعادل متن را در کل طرح خود اعمال کنید. این یک درخواست بیهوده است، به دلیل محدودیت شش خط، و ممکن است بر سرعت رندر صفحه تأثیر بگذارد.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
یک پیروزی بزرگ برای این ویژگی این است که نیازی نیست منتظر بمانید و با بارگذاری فونت، متن را متعادل کنید، مانند آنچه امروز با جاوا اسکریپت انجام می دهید. مرورگر از آن مراقبت می کند!
تعامل با ویژگی white-space
متن متعادل کننده با ویژگی white-space رقابت می کند زیرا یکی از آن ها بدون قرار دادن و دیگری برای بسته بندی متعادل می خواهد. با از بین بردن ویژگی فضای سفید، بر این مشکل غلبه کنید، سپس بسته بندی متعادل می تواند دوباره اعمال شود.
.balanced {
white-space: unset;
text-wrap: balance;
}
متعادل کردن اندازه درون خطی عنصر را تغییر نمیدهد
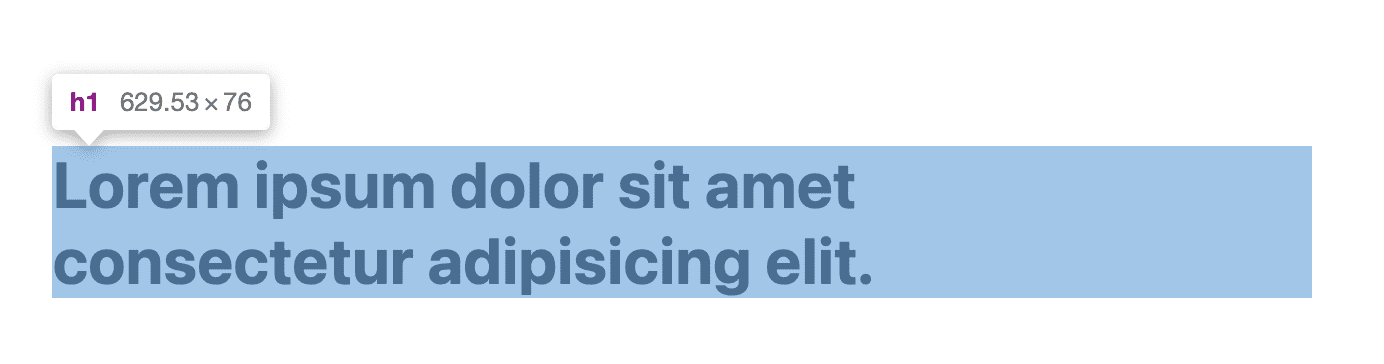
برخی از راه حل های جاوا اسکریپت برای بسته بندی متن متعادل یک مزیت دارند، زیرا max-width خود عنصر حاوی را تغییر می دهند. این یک مزیت اضافه به "کوچک شدن" به بلوک متعادل دارد. text-wrap: balance این تاثیر را ندارد و در این مثال قابل مشاهده است:

ببینید چگونه عرض نشان داده شده از DevTools دارای یک دسته فضای اضافی در پایان است؟ دلیلش این است که این فقط یک سبک بسته بندی است، نه یک سبک تغییر اندازه. به همین دلیل، چند سناریو وجود دارد که در آن text-wrap: balance چندان عالی نیست. به عنوان مثال، سرفصل های داخل کارت (یا هر ظرف با حاشیه یا سایه).
بسته بندی متن متعادل به طور طعنه آمیزی باعث ایجاد عدم تعادل در عنصر موجود می شود.
توضیح مختصری در مورد تکنیکی که مرورگر استفاده می کند
مرورگر به طور موثر جستجوی باینری را برای کوچکترین عرض انجام می دهد که هیچ خط اضافی ایجاد نمی کند و در یک پیکسل CSS (نه پیکسل نمایش) متوقف می شود. برای به حداقل رساندن بیشتر مراحل در جستجوی باینری، مرورگر با 80٪ از عرض خط متوسط شروع می شود.


