Klasyczna technika typograficzna polegająca na ręcznym dodawaniu znaków końca wiersza w celu wyrównania bloków tekstu została wprowadzona do CSS.
Wartość balance dla text-wrap jest częścią poziomu 4 kodu tekstowego CSS. Aby dowiedzieć się, jak jeden wiersz kodu CSS może znacznie poprawić układ tekstu, zapoznaj się z przykładami w tym poście.
Bez text-wrap: balance projektanci, redaktorzy treści i wydawcy mają niewiele narzędzi do zmiany sposobu równoważenia linii. Najlepsze opcje to użycie <wbr> lub ­, aby ułatwić układanie tekstu i podejmowanie trafniejszych decyzji dotyczących dzielenia słów i wierszy.
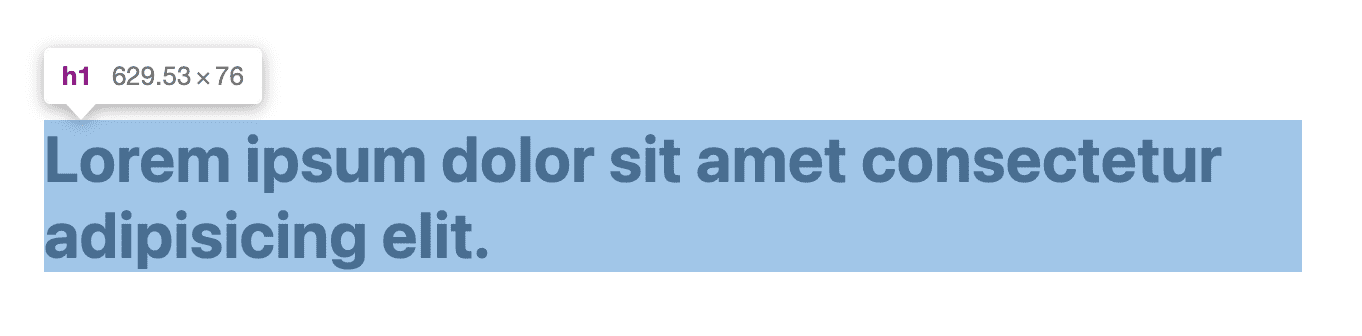
Jako programista nie znasz ostatecznego rozmiaru, rozmiaru czcionki ani nawet języka nagłówka lub akapitu. Wszystkie zmienne potrzebne do efektywnego i estetycznego łamania tekstu znajdują się w przeglądarce. Dlatego widzimy nagłówek z opakowaniem, jak na tym obrazku:

.unbalanced {
max-inline-size: 50ch;
}
Dzięki text-wrap: balance z CSS Text 4 możesz poprosić przeglądarkę o znalezienie najlepszego rozwiązania do wyrównywania tekstu do linii. Przeglądarka zna wszystkie te czynniki, takie jak rozmiar czcionki, język i przydzielone miejsce.
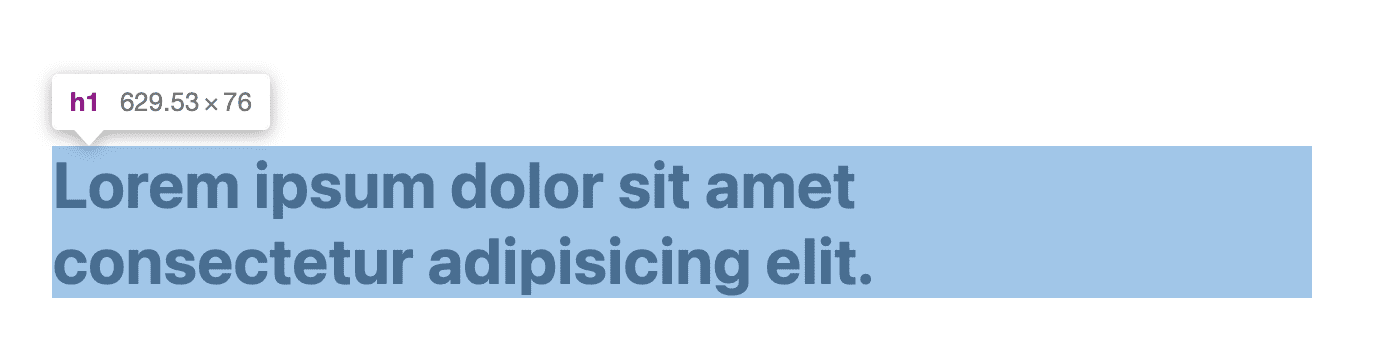
Wyniki zrównoważenia łamanych wierszy w przeglądarce wyglądają obecnie tak:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
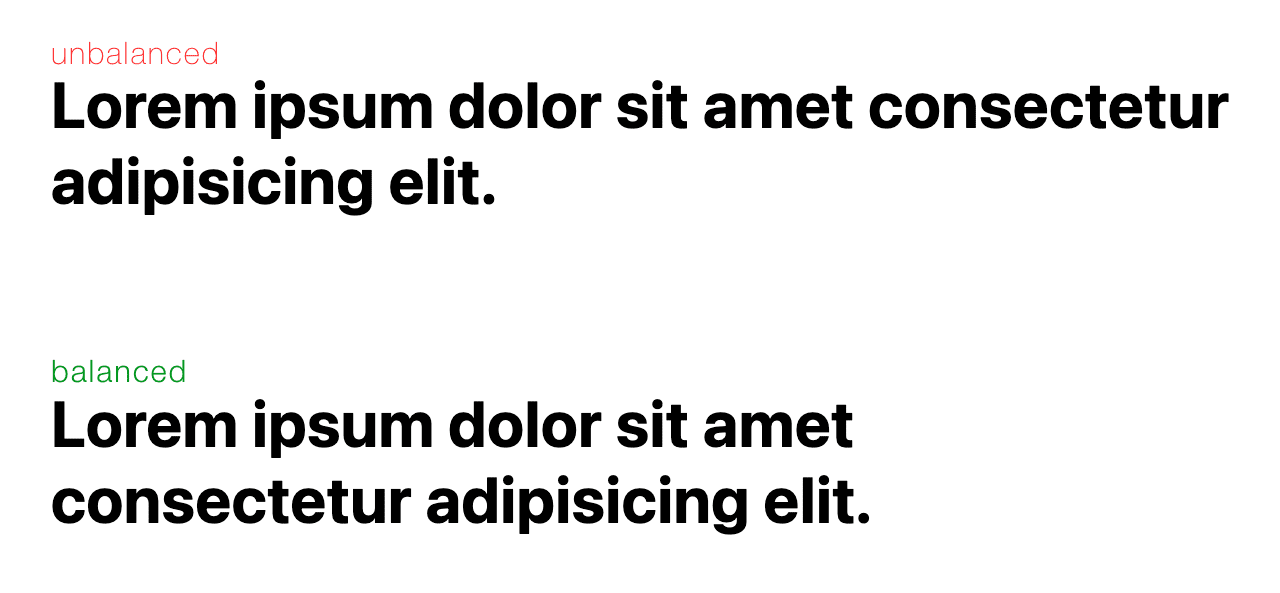
Dobrze jest je zobaczyć obok siebie, bez nakładania się informacji debugujących.

Wyrównany blok tekstu powinien być bardziej przyjemny dla oka. Przyciąga uwagę i jest ogólnie łatwiejszy do odczytania.
Znajdowanie równowagi
Nagłówki to pierwsza rzecz, którą widzą czytelnicy. Powinny być atrakcyjne wizualnie i łatwe do przeczytania. Przyciąga to uwagę użytkowników i daje poczucie jakości oraz pewności. Dobra typografia budzi zaufanie czytelników i zachęca ich do dalszego czytania.
Tradycyjnie to zadanie było wykonywane ręcznie lub optycznie, ponieważ projektant, który dopasowuje tekst, chce, aby był on przyjemny dla oka, a nie liczył się wynik. Ten temat jest często określany jako dopasowanie metryczne i optyczne. W przypadku dużych publikacji, takich jak New York Times, zrównoważenie nagłówków jest bardzo ważnym szczegółem wrażenia użytkownika.
Równoważenie tekstu w typografii sięga początków drukarstwa, gdy drukarze ręcznie umieszczali litery. Wraz z rozwojem narzędzi i technik zmieniały się też wyniki. Obecnie projektanci mogą stosować kolor, grubość, rozmiar i inne elementy, aby zrównoważyć tekst w swoich projektach.
W internecie masz jednak mniej możliwości, ponieważ rozmiary i kolory dokumentu zmieniają się w zależności od użytkowników. text-wrap: balance wprowadza sztukę równoważenia tekstu w internecie w sposób zautomatyzowany, bazując na pracy i tradycjach projektantów z branży poligraficznej.
Zrównoważenie nagłówków
To będzie i powinno być główne zastosowanie środowiska text-wrap: balance. Narysuj oko, które będzie duże, symetryczne i czytelne. Ustaw wszystkie nagłówki na zrównoważony tekst za pomocą tego kodu CSS:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
Samo zastosowanie tego stylu może nie przynieść oczekiwanych rezultatów, ponieważ tekst musi się łamać, a dlatego musi mieć określoną maksymalną długość wiersza. W przykładach w tym poście zobaczysz styl max-inline-size. Jest on podobny do stylu max-width, ale można go ustawić raz dla dowolnego języka.
Ograniczenia
Dostosowanie tekstu do obrazu nie jest bezpłatne. Przeglądarka musi wykonać kilka iteracji, aby znaleźć najlepsze rozwiązanie do sformatowania. Ten koszt wydajności jest ograniczany przez regułę, która działa tylko w przypadku 6 zawiniętych linii lub mniej.
Możliwe spowolnienie działania witryny
Nie zalecamy stosowania wyrównania tekstu do całego projektu. Jest to niepotrzebne żądanie ze względu na limit 6 wierszy i może mieć wpływ na szybkość renderowania strony.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
Dużą zaletą tej funkcji jest to, że nie musisz czekać i dobierać czasu przełamania tekstu do czasu wczytywania czcionek, jak to ma miejsce w przypadku JavaScriptu. O to zadba przeglądarka.
Interakcje z usługą white-space
Tekst z balansem konkuruje z usługą white-space, ponieważ jeden z nich wymaga braku opakowania, a drugi – zrównoważenia. Aby rozwiązać ten problem, odznacz właściwość biała przestrzeń, a następnie ponownie zastosuj wyważony układ.
.balanced {
white-space: unset;
text-wrap: balance;
}
Wyrównywanie nie zmieni rozmiaru wbudowanego elementu.
Niektóre rozwiązania JavaScriptu mają tę zaletę, że umożliwiają zrównoważony tekst, ponieważ zmieniają max-width samego elementu zawierającego. Dodatkową zaletą jest to, że jest ona „zapakowana” w blok zrównoważonym. text-wrap:
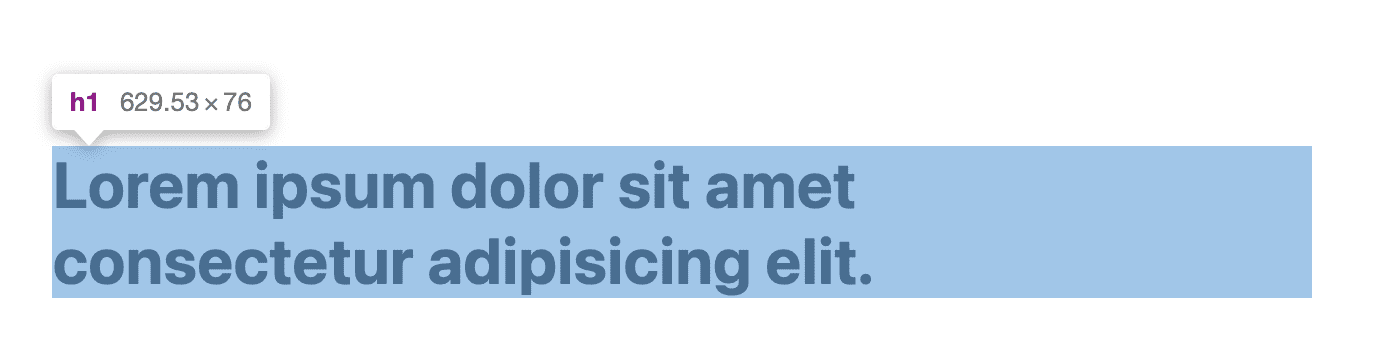
balance nie ma takiego efektu i można to zobaczyć w tym przykładzie:

Widzisz, że szerokość wyświetlana w Narzędziach deweloperskich ma na końcu dużo dodatkowego miejsca?
Wynika to z tego, że jest to tylko styl zawinięcia, a nie styl zmiany rozmiaru. Z tego powodu istnieje kilka sytuacji, w których text-wrap: balance nie jest tak dobry, przynajmniej według mnie. Na przykład nagłówki na karcie (lub w dowolnym kontenerze z obramowaniami lub cieniami).
Zrównoważony tekst powoduje nierównowagę w zawartym elemencie.
krótki opis techniki używanej przez przeglądarkę;
Przeglądarka przeprowadza wyszukiwanie binarne w celu znalezienia najmniejszej szerokości, która nie spowoduje żadnych dodatkowych wierszy, zatrzymując się na 1 pikselu CSS (a nie pikselu wyświetlacza). Aby jeszcze bardziej zminimalizować liczbę kroków w wyszukiwaniu binarnym, przeglądarka zaczyna od 80% średniej szerokości linii.


