أسلوب الطباعة الكلاسيكي لإنشاء فواصل الأسطر يدويًا لكتل النصوص المتوازنة، أصبح متاحًا في CSS.
قيمة balance لـ text-wrap هي جزء من المستوى 4 من نص CSS. اطّلِع على الأمثلة الواردة في هذه المشاركة لمعرفة كيف يمكن أن يؤدي
هذا السطر الواحد من CSS إلى تحسين تنسيقات النصوص بشكل كبير.
في حال عدم توفّر text-wrap: balance، لا يتوفّر لدى المصمّمين ومحرّري المحتوى والناشرين سوى أدوات قليلة لتغيير طريقة موازنة الأسطر. إنّ أفضل الخيارات المتاحة هي استخدام رمزي
<wbr> أو
­ للمساعدة في توجيه تنسيقات النص إلى اتّخاذ قرارات أكثر ذكاءً بشأن مواضع تقسيم الأسطر والكلمات.
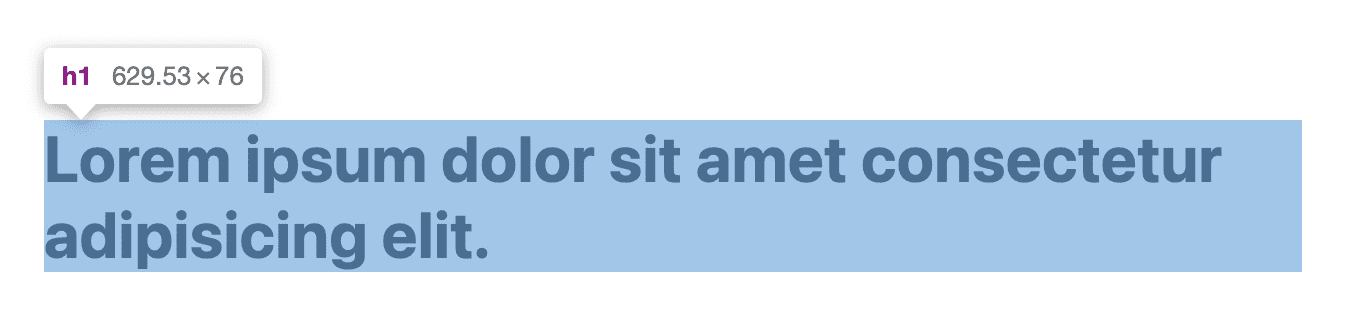
بصفتك مطوّرًا، لا تعرف الحجم النهائي أو حجم الخط أو حتى لغة عنوان أو فقرة. تتوفّر في المتصفّح جميع المتغيّرات اللازمة لمعالجة ملفّات النص بشكلٍ فعّال وجمالي. لهذا السبب، نرى عنوانًا ملفوفًا كما هو موضّح في الصورة التالية:

.unbalanced {
max-inline-size: 50ch;
}
باستخدام text-wrap: balance من CSS Text 4، يمكنك طلب من المتصفّح
العثور على أفضل حلّ متوازن للفّ السطور للنص. يعرف المتصفّح
كلّ العوامل، مثل حجم الخط واللغة والمساحة المخصّصة.
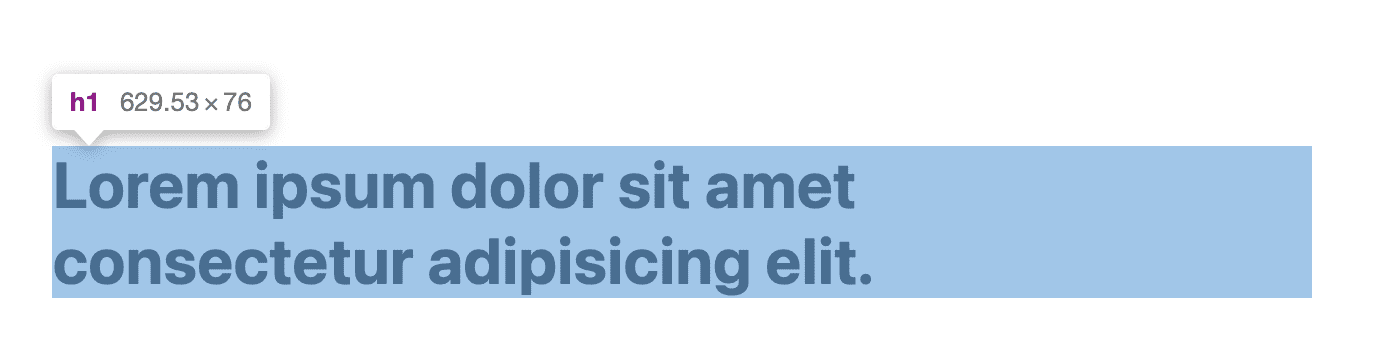
تظهر نتائج ميزة "التفاف النص المتوازن" في المتصفّح على النحو التالي:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
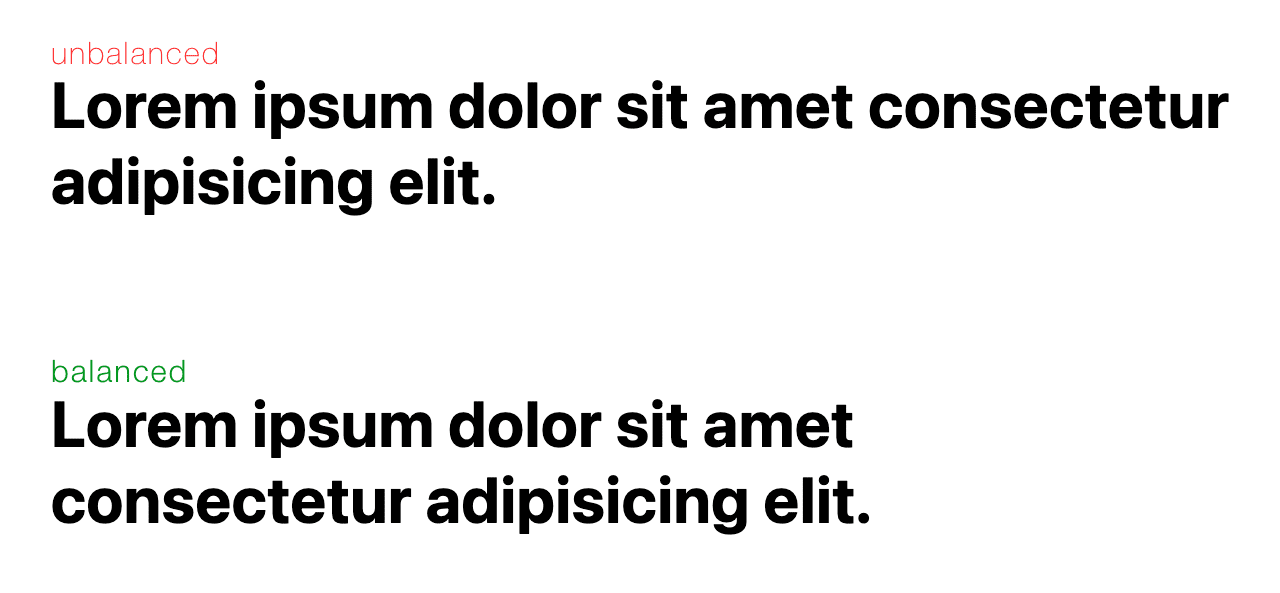
من المفيد عرض الصور جنبًا إلى جنب، بدون أن تكون معلومات تصحيح الأخطاء معروضة فوقها.

من المفترض أن تبدو لك مجموعة النصوص متوازنة بشكلٍ أفضل. ويجذب الاهتمام بشكلٍ أفضل، كما أنّه أسهل في القراءة بشكل عام.
إيجاد التوازن
العناوين هي أول ما يراه القرّاء، لذا يجب أن تكون جذابة بصريًا وسهلة القراءة. يجذب ذلك انتباه المستخدم ويمنحه إحساسًا بالجودة والثقة. يمنح أسلوب الخط الجيد الثقة للقراء، ما يشجّعهم على مواصلة القراءة.
في العادة، كانت هذه المهمة تُنجز يدويًا أو بصريًا، لأنّ المصمّم الذي يوازن النص يريد إرضاء العين وليس الرياضيات. يُشار إلى هذا الموضوع غالبًا باسم المحاذاة البصرية مقابل المحاذاة حسب المقياس. بالنسبة إلى المؤسسات الإعلامية الكبيرة مثل New York Times، يُعدّ موازنة العناوين من التفاصيل المهمة جدًا لتجربة المستخدم.
يعود تاريخ موازنة النص في الطباعة إلى الأيام الأولى للطباعة، عندما كان الطبّاعون يضعون الأحرف يدويًا. ومع تطور الأدوات والأساليب، تحسّنت النتائج. في الوقت الحالي، يتوفّر لدى المصمّمين أدوات تتيح لهم استخدام اللون والوزن والحجم وغير ذلك من أجل موازنة النص في تصاميمهم.
على الويب، لا تتوفّر عناصر تحكّم كثيرة لأنّ المستند يغيّر
الحجم والألوان استنادًا إلى المستخدمين. text-wrap: balance توفّر فن تنسيق النص على الويب بطريقة آلية، استنادًا إلى عمل وتقاليع المصمّمين في مجال الطباعة.
عناوين متوازنة
ستكون هذه هي حالة الاستخدام الأساسية لـ text-wrap: balance، ويجب أن تكون كذلك. ارسم العين بالحجم المناسب واجعلها متناظرة وسهلة القراءة. اضبط
جميع العناوين على ميزة "التفاف النص بشكل متوازن" باستخدام ملف CSS التالي:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
قد لا يؤدي تطبيق هذا النمط إلى تحقيق النتائج التي تتوقّعها، لأنّه يجب اقتطاع
النص وبالتالي تطبيق الحد الأقصى لطول السطر من
مكان ما. ستظهر لك علامة
max-inline-size
في الأمثلة الواردة في هذه المشاركة، وهذا الأسلوب مشابه لعلامة max-width ولكن يمكن ضبطه
مرة واحدة لأي لغة.
القيود
إنّ مهمة موازنة النص ليست مجانية. يحتاج المتصفّح إلى تكرار عملية اللف عدة مرات للعثور على أفضل حلّ متوازن. يتم تقليل تكلفة الأداء هذه من خلال قاعدة لا تعمل إلا مع ستة أسطر مُدرَجة أو أقل.
اعتبارات الأداء
لا يُنصح بتطبيق التوازن في لف النص على تصميمك بالكامل. هذا الطلب مُهدر بسبب الحدّ الأقصى المسموح به وهو ستة أسطر، وقد يؤثّر في سرعة عرض الصفحة.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
من المزايا الكبيرة لهذه الميزة أنّك لست بحاجة إلى الانتظار وضبط وقت لف النص موازنة مع تحميل الخط، كما قد تفعل مع JavaScript اليوم. سيتولى المتصفّح حلّ هذه المشكلة.
التفاعلات مع الموقع الإلكتروني white-space
يتنافس النص الموازن مع سمة
white-space
لأنّ أحدهما يطلب عدم إجراء التفاف والآخر يطلب
التفاف الموازن. يمكنك معالجة هذه المشكلة عن طريق إلغاء ضبط سمة المساحة البيضاء، ثم
تطبيق ميزة "الاقتصاص المتوازن" مرة أخرى.
.balanced {
white-space: unset;
text-wrap: balance;
}
لن يؤدي التوازن إلى تغيير الحجم المضمّن للعنصر.
هناك ميزة لبعض حلول JavaScript لملف max-width النص المتعادل، لأنّها تغيّر max-width العنصر المُحاط نفسه. ويمنحك هذا الإجراء ميزة إضافية تتمثل في "التفاف المحتوى" حول الكتلة المتوازنة. لا يُحدث text-wrap:
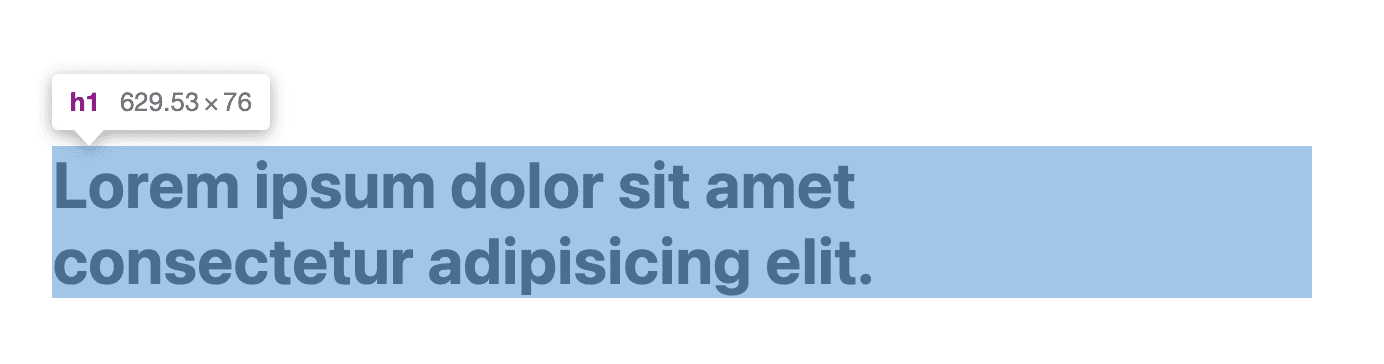
balance هذا التأثير، ويمكن الاطّلاع عليه في هذا المثال:

هل لاحظت أنّ العرض المعروض من "أدوات مطوّري البرامج" يتضمّن مساحة إضافية في النهاية؟
ويعود السبب في ذلك إلى أنّه نمط للالتفاف فقط، وليس نمطًا لتغيير الحجم. وبناءً على
ذلك، هناك بعض السيناريوهات التي لا يكون فيها text-wrap: balance مناسبًا، على الأقل في
رأيي. على سبيل المثال، العناوين داخل بطاقة (أو أي حاوية
بحدود أو ظلال).
إنّ التفاف النص المتوازن يتسبب في اختلال التوازن في العنصر المضمّن.
شرح موجز للأسلوب الذي يستخدمه المتصفّح
يُجري المتصفّح بحثًا ثنائيًا بشكل فعّال لأصغر عرض لا يتسبب في أيّ أسطر إضافية، ويتوقف عند بكسل CSS واحد (وليس بكسل شاشة). لتقليل الخطوات في البحث الثنائي إلى أقصى حد، يبدأ المتصفّح باستخدام 80% من متوسط عرض السطر.


