Классическая типографская техника создания разрывов строк вручную для сбалансированных текстовых блоков появилась в CSS.
Значение balance для text-wrap является частью CSS Text Level 4 . Взгляните на примеры в этом посте, чтобы узнать, как эта одна строка CSS может значительно улучшить ваши текстовые макеты.
Без text-wrap: balance ; У дизайнеров, редакторов контента и издателей мало инструментов для изменения баланса линий. Лучшие доступные варианты — использовать <wbr> или ­ чтобы помочь макетам текста принять более разумные решения о том, где разбивать строки и слова.
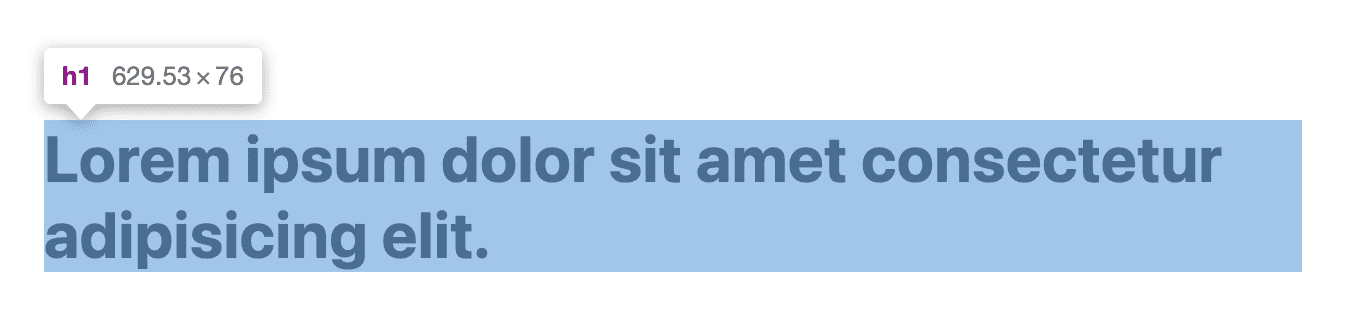
Как разработчик, вы не знаете окончательный размер, размер шрифта или даже язык заголовка или абзаца. Все переменные, необходимые для эффективного и эстетичного переноса текста, находятся в браузере. Вот почему мы видим перенос заголовков, как на следующем изображении:

.unbalanced {
max-inline-size: 50ch;
}
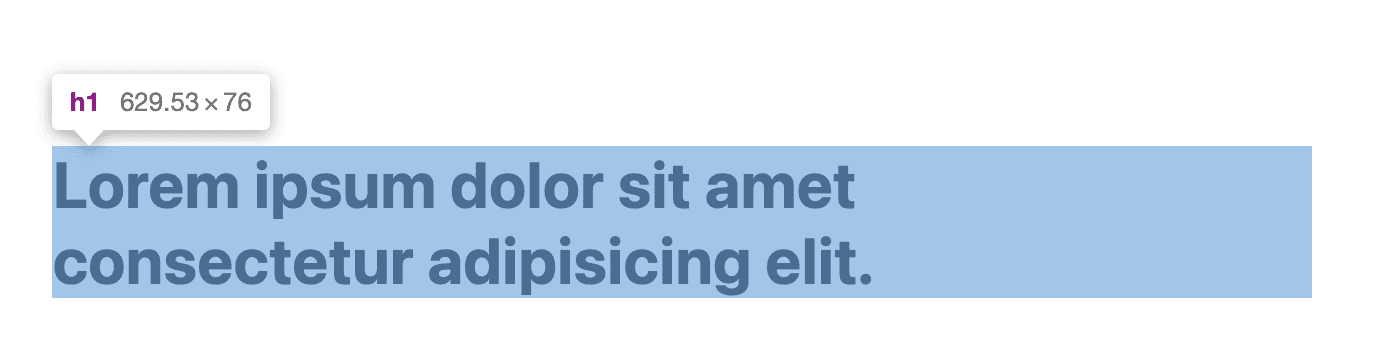
С помощью text-wrap: balance из CSS Text 4 вы можете попросить браузер найти лучшее решение для сбалансированного переноса строк для текста. Браузер знает все факторы, такие как размер шрифта, язык и выделенная область. Результаты сбалансированного переноса текста в браузере сегодня выглядят так:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
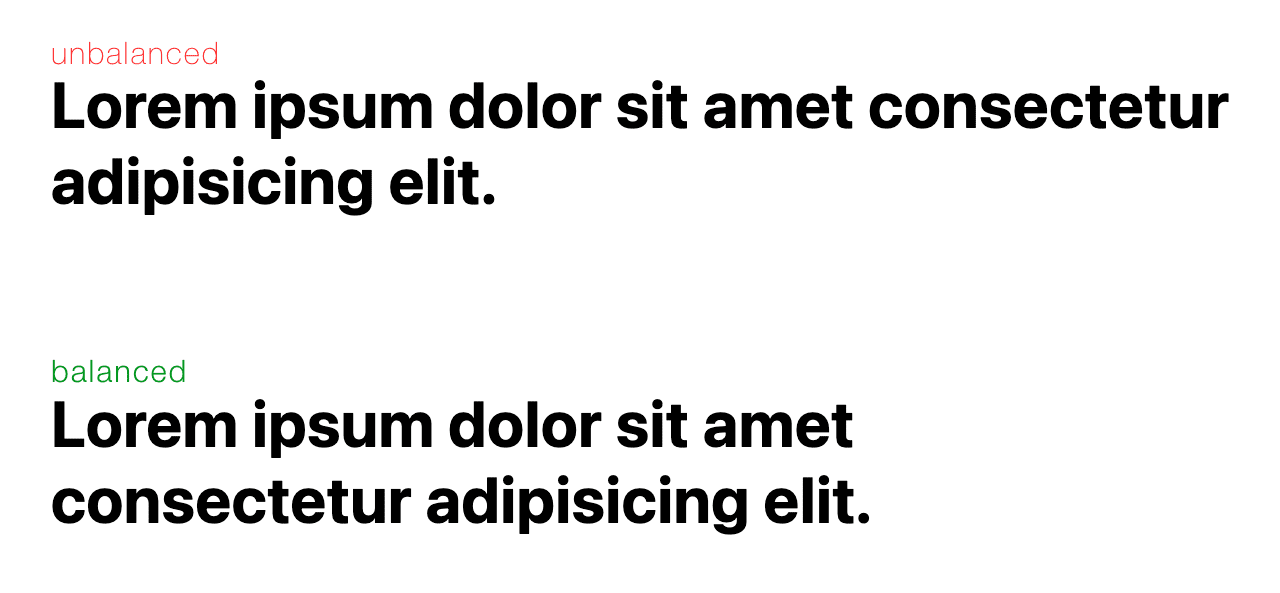
Полезно видеть их рядом, без наложения отладочной информации.

Ваш глаз должен быть гораздо приятнее сбалансированного текстового блока. Он лучше привлекает внимание и в целом его легче читать.
Нахождение баланса
Заголовки — это первое, что видят читатели; они должны быть визуально привлекательными и легко читаемыми. Это привлекает внимание пользователя и создает ощущение качества и уверенности. Хорошая типографика придает читателям уверенности, побуждая их продолжать чтение.
Традиционно эта задача выполнялась вручную или оптически, поскольку дизайнер, балансирующий текст, хочет радовать глаз, а не математику. Эту тему часто называют метрической и оптической юстировкой. Для крупных изданий, таких как New York Times , баланс заголовков является очень важной деталью пользовательского опыта.
Балансировка текста в типографике возникла еще на заре печати, когда принтеры размещали буквы вручную. По мере развития инструментов и методов менялись и результаты. Сегодня у дизайнеров есть цвет, вес, размер и многое другое, чтобы сбалансировать текст в своих проектах.
Однако в Интернете доступного контроля меньше, поскольку документ меняет размеры и цвета в зависимости от пользователей. text-wrap: balance привносит в Интернет искусство балансировки текста автоматически, опираясь на работу и традиции дизайнеров полиграфической индустрии.
Заголовки баланса
Это будет и должно быть основным вариантом использования text-wrap: balance . Нарисуйте глаз по размеру и сделайте его симметричным и разборчивым, чтобы глаз мог читать. Установите для всех заголовков сбалансированный перенос текста с помощью следующего CSS:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
Простое применение этого стиля может не дать ожидаемых результатов, поскольку текст необходимо переносить и, следовательно, откуда-то применять максимальную длину строки. В примерах в этом посте вы увидите набор max-inline-size . Этот стиль похож на max-width , но его можно установить один раз для любого языка.
Ограничения
Задача балансировки текста не бесплатна. Браузеру необходимо выполнить цикл итераций, чтобы найти наилучшее сбалансированное решение для переноса. Эти затраты на производительность смягчаются правилом: оно работает только для шести обернутых строк и менее .
Вопросы производительности
Не рекомендуется применять балансировку переноса текста ко всему дизайну. Это напрасный запрос из-за ограничения в шесть строк, и он может повлиять на скорость рендеринга страницы.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
Большим преимуществом этой функции является то, что вам не нужно ждать и распределять время по балансировке переноса текста с загрузкой шрифта, как вы можете делать сегодня с JavaScript. Браузер позаботится об этом!
Взаимодействие со свойством white-space
Балансирующий текст конкурирует со свойством white-space поскольку одно требует отсутствия переноса, а другое — сбалансированного переноса. Чтобы преодолеть эту проблему, отключите свойство пробелов, после чего снова можно будет применить сбалансированную переноску.
.balanced {
white-space: unset;
text-wrap: balance;
}
Балансировка не изменит встроенный размер элемента.
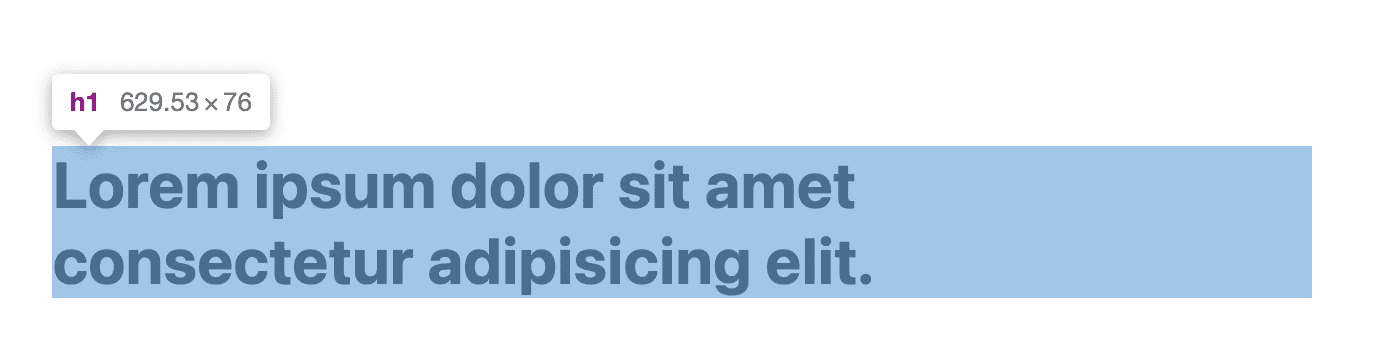
Некоторые решения JavaScript для сбалансированного переноса текста имеют преимущество, поскольку они изменяют max-width самого содержащего элемента. Это дает дополнительный бонус в виде «упаковки» в сбалансированный блок. text-wrap: balance не имеет такого эффекта и это можно увидеть в этом примере:

Видите, как ширина, показанная в DevTools, имеет в конце много лишнего места? Это потому, что это только стиль переноса, а не стиль изменения размера. По этой причине в некоторых сценариях text-wrap: balance не так уж и хорош, по крайней мере, на мой взгляд. Например, заголовки внутри карточки (или любого контейнера с границами или тенями).
Сбалансированный перенос текста по иронии судьбы создает дисбаланс содержащегося элемента.
Краткое объяснение техники, которую использует браузер.
Браузер эффективно выполняет двоичный поиск наименьшей ширины, которая не вызывает дополнительных строк, останавливаясь на одном пикселе CSS (не пикселе отображения). Чтобы еще больше минимизировать шаги бинарного поиска, браузер начинает с 80% средней ширины строки.


