Een klassieke typografische techniek van het handmatig schrijven van regeleinden voor gebalanceerde tekstblokken is beschikbaar in CSS.
De balance voor text-wrap is onderdeel van CSS Text Level 4 . Bekijk de voorbeelden in dit bericht om te zien hoe deze ene regel CSS uw tekstlay-outs enorm kan verbeteren.
Zonder text-wrap: balance ; ontwerpers, inhoudseditors en uitgevers hebben weinig hulpmiddelen om de manier waarop lijnen in balans zijn te veranderen. De beste beschikbare opties zijn het gebruik van <wbr> of ­ om tekstlay-outs te helpen slimmere beslissingen te nemen over waar regels en woorden moeten worden afgebroken.
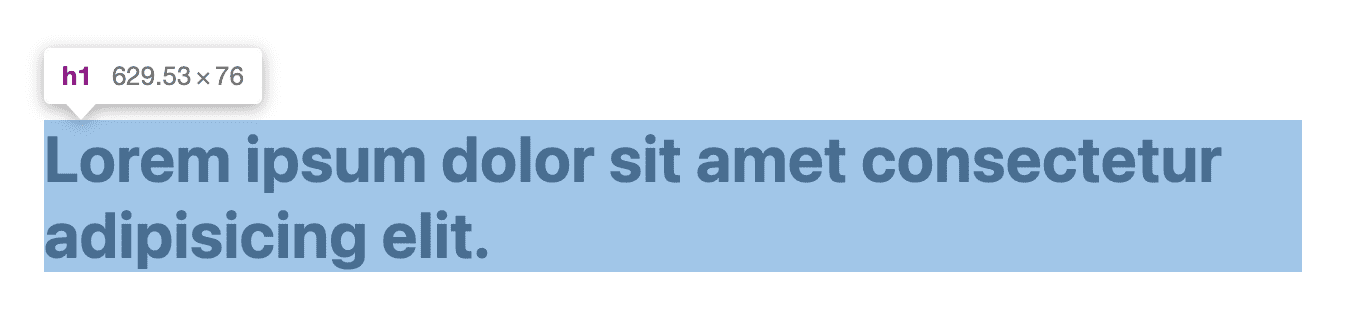
Als ontwikkelaar kent u de uiteindelijke grootte, lettergrootte of zelfs de taal van een kop of alinea niet. Alle variabelen die nodig zijn voor een effectieve en esthetische behandeling van tekstterugloop bevinden zich in de browser. Dit is de reden waarom we de koptekstomloop zien zoals in de volgende afbeelding:

.unbalanced {
max-inline-size: 50ch;
}
Met text-wrap: balance uit CSS Text 4 kunt u de browser vragen om de best gebalanceerde oplossing voor regelterugloop voor de tekst te vinden. De browser kent alle factoren, zoals lettergrootte, taal en toegewezen gebied. De resultaten van browsergebalanceerde tekstterugloop zien er vandaag als volgt uit:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
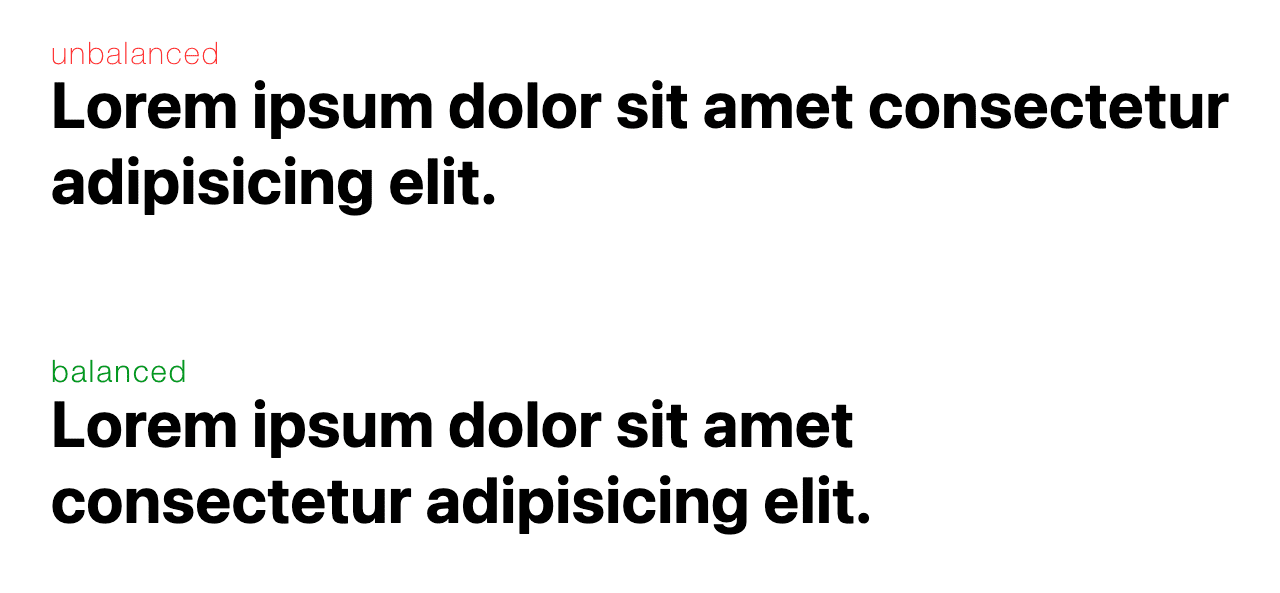
Het is handig om ze naast elkaar te zien, stil, en zonder dat de foutopsporingsinformatie er overheen wordt gelegd.

Je oog zou veel blijer moeten zijn met het uitgebalanceerde tekstblok. Het trekt de aandacht beter en is over het algemeen gemakkelijker te lezen.
Het vinden van de balans
Krantekoppen zijn het eerste wat lezers zien; ze moeten visueel aantrekkelijk en gemakkelijk te lezen zijn. Dit trekt de aandacht van de gebruiker en geeft een gevoel van kwaliteit en zekerheid. Goede typografie geeft lezers vertrouwen en moedigt hen aan om door te lezen.
Traditioneel werd deze taak met de hand of optisch uitgevoerd, omdat de ontwerper die de tekst balanceert het oog wil behagen en niet de wiskunde. Dit onderwerp wordt vaak metrische versus optische uitlijning genoemd. Voor grote publicaties als de New York Times is het balanceren van de krantenkoppen een zeer belangrijk detail van de gebruikerservaring.
Het balanceren van tekst in typografie dateert uit de begintijd van de boekdrukkunst, toen drukkers letters met de hand plaatsten. Naarmate tools en technieken evolueerden, evolueerden ook de resultaten. Tegenwoordig hebben ontwerpers kleur, gewicht, grootte en meer om de tekst in hun ontwerpen in evenwicht te brengen.
Op internet is er echter minder controle beschikbaar omdat het formaat en de kleur van het document veranderen op basis van gebruikers. text-wrap: balance brengt de kunst van het balanceren van tekst op een geautomatiseerde manier naar het web, voortbouwend op het werk en de tradities van ontwerpers uit de printindustrie.
Breng de krantenkoppen in evenwicht
Dit zal en zou de primaire use-case voor text-wrap: balance . Teken het oog op maat en maak het symmetrisch en leesbaar voor het oog. Stel alle koppen in op gebalanceerde tekstomloop met de volgende CSS:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
Alleen al het toepassen van deze stijl levert mogelijk niet het verwachte resultaat op, omdat de tekst moet doorlopen en daarom ergens een maximale regellengte moet worden toegepast. Je ziet een max-inline-size set in de voorbeelden in dit bericht. Deze stijl lijkt op max-width , maar kan voor elke taal één keer worden ingesteld.
Beperkingen
De taak om tekst in evenwicht te brengen is niet gratis. De browser moet iteraties doorlopen om de best uitgebalanceerde verpakkingsoplossing te ontdekken. Deze prestatiekosten worden beperkt door een regel; deze werkt alleen voor zes verpakte lijnen en minder .
Prestatieoverwegingen
Het is geen goed idee om tekstomloopbalancering op uw hele ontwerp toe te passen. Het is een verspild verzoek vanwege de limiet van zes regels, en kan van invloed zijn op de weergavesnelheid van de pagina.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
Een groot voordeel van deze functie is dat u niet hoeft te wachten en de tijd hoeft te besteden aan het in evenwicht brengen van de tekstomloop bij het laden van lettertypen, zoals u tegenwoordig misschien met JavaScript doet. De browser regelt het!
Interacties met de white-space eigenschap
Het balanceren van tekst concurreert met de eigenschap white-space omdat de ene vraagt om geen terugloop en de andere om een evenwichtige terugloop. Als u dit kunt oplossen door de witruimte-eigenschap uit te schakelen, kan er weer een evenwichtige omhulling worden toegepast.
.balanced {
white-space: unset;
text-wrap: balance;
}
Door balanceren wordt de inlinegrootte van het element niet gewijzigd
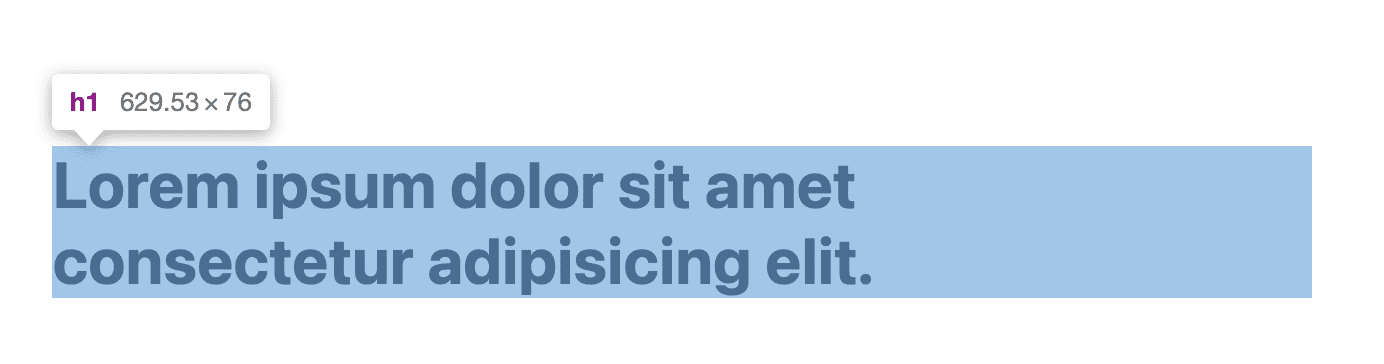
Sommige JavaScript-oplossingen voor gebalanceerde tekstterugloop hebben een voordeel, omdat ze de max-width van het bevattende element zelf wijzigen. Dit heeft als extra bonus dat het "in krimpfolie" is verpakt in het gebalanceerde blok. text-wrap: balance heeft dit effect niet en is te zien in dit voorbeeld:

Zie je hoe de breedte die wordt weergegeven in DevTools aan het einde een heleboel extra ruimte heeft? Dat komt omdat het alleen een inpakstijl is, geen stijl die de maat verandert. Hierdoor zijn er een paar scenario's waarin text-wrap: balance niet zo goed is, althans naar mijn mening. Bijvoorbeeld koppen in een kaart (of een container met randen of schaduwen).
Evenwichtige tekstomloop zorgt ironisch genoeg voor onbalans in het ingesloten element.
Een korte uitleg van de techniek die de browser gebruikt
De browser voert effectief een binaire zoekopdracht uit voor de kleinste breedte, zonder dat er extra regels ontstaan, en stopt bij één CSS-pixel (geen weergavepixel). Om de stappen in de binaire zoekopdracht verder te minimaliseren, begint de browser met 80% van de gemiddelde lijnbreedte.


